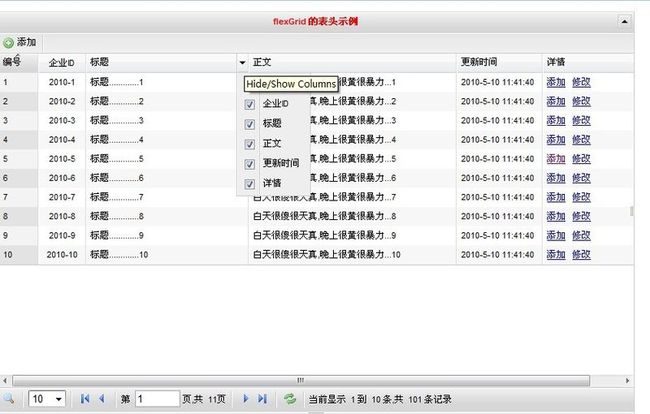
jQuery+asp.net 封装的一个自定义控件,自主分页,查
上源码,(fw3.5)
拖入页面设计 绑定dataset, 简单设置即可, 无需考虑分页问题
系统采用反射机制 自动Ajax分页 自动Ajax实现查询
设置代码
1
protected
void
Page_Load(
object
sender, EventArgs e)
2
{
3
if
(
!
IsPostBack)
4
{
5
/*
本代码只限交流学习使用,勿用于商业用途 系统难免存在bug 本人不承担一切后果.... 盗版不究...
6
* QQ:337212522
7
*
8
*
9
web.config加入
10
<add path="zlddDoNet.ashx" verb="*" type="DataGridView.AjaxHandlerFactory,zlddian"/>
11
*/
12
13
///
创建列数组
14
zlddian.ColumnType[] c
=
new
zlddian.ColumnType[
5
];
15
16
//
第0列
17
c[
0
]
=
new
zlddian.ColumnType();
18
c[
0
].HeaderText
=
"
编号
"
;
//
表头第0列的标题
19
c[
0
].DataField
=
"
CDUMsg_ID
"
;
//
第0列绑定的字段 该字段必须存在于dataset 中.
20
c[
0
].Sortable
=
true
;
//
是否启用排序
21
//
c[0].Visible = false;
////
/鬼都知道...不说了
22
23
24
25
//
第1列
26
c[
1
]
=
new
zlddian.ColumnType();
27
c[
1
].HeaderText
=
"
企业ID
"
;
28
c[
1
].DataField
=
"
CDUMsg_ComID
"
;
29
c[
1
].Width
=
50
;
//
设定该列的宽度
30
c[
1
].Sortable
=
true
;
31
c[
1
].Align
=
"
center
"
;
//
对齐方式
32
33
c[
2
]
=
new
zlddian.ColumnType();
34
c[
2
].HeaderText
=
"
标题
"
;
35
c[
2
].DataField
=
"
CDUMsg_Titile
"
;
36
c[
2
].Width
=
200
;
37
38
39
c[
3
]
=
new
zlddian.ColumnType();
40
c[
3
].HeaderText
=
"
正文
"
;
41
c[
3
].DataField
=
"
CDUMsg_Context
"
;
42
c[
3
].Width
=
259
;
43
44
45
c[
4
]
=
new
zlddian.ColumnType();
46
c[
4
].HeaderText
=
"
更新时间
"
;
47
c[
4
].DataField
=
"
CDUMsg_UpdateTime
"
;
48
49
///
自定义一列
50
zlddian.CusCol cus
=
new
zlddian.CusCol();
51
cus.ArgsFieldIndex
=
"
0
"
;
//
参数所在的表格中的索引(通常是ID) 注意:是生成的表格中,不是dataset中
52
cus.ArgsName
=
"
CDUMsg_ID,CDUMsg_ID
"
;
//
参数的字段名称 这里创建了2个操作
53
cus.HeaderText
=
"
详情
"
;
//
表头显示的文字
54
cus.Text
=
"
添加,修改
"
;
//
表格内容单元格显示的文字 这里创建了2个操作[添加和修改] 此处若有多个请用","号隔开
55
cus.Url
=
"
http://www.baidu.com/s,http://g.cn/
"
;
//
链接所指向的地址, (可以扩展 调用js方法... 提供思路了...
56
cus.Width
=
150
;
//
注:ArgsName,Text,Url 如有多个请用","号隔开 他们的属性值若以","号隔开,其数量必须相等. 示例中都是2个.
57
58
DataGridView1.BoundField
=
c;
//
将列绑定到控件
59
DataGridView1.CustomizeColumns
=
cus;
//
将自定义列绑定到控件
60
DataGridView1.Width
=
830
;
61
DataGridView1.PageSize
=
10
;
//
..设置每页显示的个数
62
DataGridView1.SetConfig(
"
jqgrid._Default
"
,
"
test
"
,
"
jqgrid
"
);
//
控件的配置项
63
//
第一个参数:获取数据源方法所在的类名
64
//
第二个参数:获取数据源的方法
65
//
第三个参数:程序集名称
66
//
分页操作已封装到方法内部,如果数据比较庞大....
67
68
69
DataGridView1.TitleStyle
=
"
color:\
"
red\
"
,\
"
text
-
align\
"
:\
"
center\
""
;
//
设置表头的样式
70
DataGridView1.Title
=
"
flexGrid 的表头示例
"
;
//
设置表头的文字 若为空 则不显示表头
71
72
DataGridView1.ShowDeleteBtn
=
false
;
//
隐藏删除按钮 点击后回调方法 见前台页面
73
DataGridView1.ShowAddBtn
=
true
;
//
显示按钮
//
/
74
//
DataGridView1.customizeBtn=
//
自定义按钮.. 尚未完成... - -!!!
75
}
76
}