- 解密PHP魔术方法:从__construct到__invoke的终极指南
Jay_MIng
phpjavalinux开发语言运维python设计语言
PHP的魔术方法是一类特殊的方法,标志是以下划线__开头,在特定情况下会被自动调用。开发者可以合理利用此特性重载类的默认行为。实现自己想要实现的目的。根据魔术方法的作用可划分为以下几类。基本魔术方法__construct构造函数,在创建对象时自动调用unknownPrototype;//读取了不可访问属性:unknownPrototype__set给不可访问属性赋值时调用unknownProtot
- LNMP的安装记录
Jay_MIng
linuxphp运维nginxmysql
Linux可以使用虚拟机挂载使用Centos、Debian、Ubunto等的一些镜像,有条件的话可以使用阿里云的系统,本文使用的就是阿里云的x86_64x86_64x86_64GNU/Linux系统,虚拟机安装不做详解,可以自行搜索,或者有疑问可以提出一起探讨安装PHP1、下载解压wgethttp://cn2.php.net/distributions/php-7.2.8.tar.gztar-xz
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 一文清楚比较Kiro与Cursor
AWS公司最近发布了AIIDE。以下是Kiro与Cursor两款AI编程IDE的核心差异总结:1.核心定位与开发范式维度KiroCursor诞生背景亚马逊2025年推出,对标CursorVSCode分支,2023年起流行核心范式规范驱动开发:先写自然语言需求→AI生成完整模块(含测试、文档)AI增强编码:边写代码→实时AI补全/重构目标用户企业/大型团队、AWS深度用户个人开发者/小团队、学习者2
- 第六十二天 服务攻防-框架安全&CVE复现&Spring&Struts&Laravela&ThinkPHP
清歌secure
网络安全全栈学习笔记安全springstruts
第62天服务攻防-框架安全&CVE复现&Spring&Struts&Laravela&ThinkPHP知识点:中间件及框架列表:IIS,Apache,Nginx,Tomcat,Docker,K8s,Weblogic.JBoos,WebSphere,Jenkins,GlassFish,Jetty,Jira,Struts2,Laravel,Solr,Shiro,Thinkphp,Spring,Flas
- 红队攻防渗透技术实战流程:框架安全:Laravel&Thinkphp&Struct2&SpringBoot
HACKNOE
红队攻防渗透技术研习室安全nginxapache
红队攻防渗透实战1.框架安全1.1PHP-框架安全-Thinkphp&Laravel1.1.1Laravel是一套简洁、优雅的PHPWeb开发框架(PHPWebFramework)。1.1.1.1CVE-2021-3129RCE1.1.2Thinkphp-3.XRCE-6.XRCE1.1.2.1ThinkPHP综合工具1.1.2.26.XlangRCE1.2J2EE-框架安全-SpringBoot
- phpStrom 配置Laravel代码提示 2022-03-21
阿然学编程
phpstrom安装laravel插件并启用本插件image.png重启项目右下角会跳出LaravelPlugin提示框并点击自动配置image.png或者手动启用image.png使用Composer安装barryvdh/laravel-ide-helper#推荐--dev因为这个包不需要同步到线上composerrequirebarryvdh/laravel-ide-helper--dev#如
- 关于字符编辑器vi、vim版本的安装过程及其常用命令:
DIY机器人工房
编辑器vimlinux嵌入式硬件DIY机器人工房stm32单片机
1.编辑器1.1图形编辑器平时常见的编辑器都是图形编辑器,比如记事本、notepad、office、wps等,图形编辑器的意思就是这些编辑器带有图形界面,有菜单选项。比如最简单的Windows的记事本:记事本当然,编程时不可能使用记事本来写代码,常用的专业编程IDE有vsCode、qtCreator等,常用的专业编辑器有sumlime、notepad++、vim等,它们各有所长。其中,在嵌入式开发
- Docker应用推荐个人服务器实用有趣的项目推荐
牧子与羊
docker服务器容器
Wallabag:是一个开源的、自托管的文章阅读和保存工具。它允许你保存网页文章并进行离线阅读,去除广告和不必要的内容,以提供更好的阅读体验。Wallabag支持多种导入和导出格式,并提供了一些实用的功能,如标签、阅读列表和文本高亮。phpMyAdmin:是一个基于Web的MySQL数据库管理工具。它提供了一个易于使用的界面,用于管理数据库、执行SQL查询、导入导出数据、创建表格、用户管理等各种数
- Windows符号链接解决vscode和pycharm占用C盘空间太大的问题
爱听许嵩歌
编程debug问题vscodepycharmide
Windows符号链接解决vscode和pycharm占用C盘空间太大的问题参考文章:Windows符号链接1、找到vscode和pycharm在C盘的缓存文件夹。C:\Users\用户名\AppData\Roaming\CodeC:\Users\用户名\.vscode\extensionsC:\Users\用户名\AppData\Local\JetBrainsC:\Users\用户名\AppDa
- PHP实战就业指南:从入门到高薪的核心技能图谱
PHP实战就业指南:从入门到高薪的核心技能图谱残酷现实与光明前景:尽管新兴语言不断涌现,PHP仍占据全球78.9%的服务器市场份额(W3Techs2024),国内招聘平台日均发布2.3万+PHP岗位,薪资范围6K-45K。关键在于掌握市场真正需要的技能组合。一、就业市场三大方向与薪资对标方向代表岗位薪资范围(1-3年经验)核心技术栈要求企业级开发PHP高级开发工程师15K-25KLaravel/S
- PHP 就业核心技能速查手册
#PHP就业核心技能速查手册>高效聚焦市场所需,快速提升竞争力---##一、语法基础(必会!)```php//1.变量与数据类型$price=19.99;//浮点型$isStock=true;//布尔型//2.流程控制foreach($productsas$id=>$product){if($product['price']>100)continue;echo"产品{$id}:{$product[
- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
- html sql连接mysql数据库_HTML连接sql数据库
旋风1968
htmlsql连接mysql数据库
怎样从HTML网页中获取SQL数据库里的数据我现在是一名学生,第一学期快结束了,老师要CSS布局HTML小编今天和大家分享我们每个学习小组用C#做HTML是无法读取数据库的,HTML是页面前端脚本语言,要想从HTML网页中获取SQL数据库里的数据,需要借助JSP或ASP或PHP或RUBY等语言来实现。简单的关系可以这样理解:数据库JSP或ASP或PHP或RUBY等语言HTML如:在JSP页面中显示
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- vscode 一直连不上远程,网络是通的,ssh 也能直接登录远程
心如止水-WTF
vscode网络ssh
vscode一直连不上远程,网络是通的,ssh也能直接登录远程,但vscode死活连不上解决办法:取消勾选remote.SSH.useExecServer打开VSCode设置(Ctrl+,→搜索useExecServer)取消对应的勾选即可
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- PHP手册之clone
killtl
前言PHP手册系列文章,会挑选一些手册中有意思的评论进行翻译手册目录:语言参考---类与对象---clone参考详情评论当类内部调用__clone对属性进行同类实例clone时,会造成循环clone,但是实际代码不会这样任由你胡作非为,但是经过本人测试,会造成clone循环调用classFoo{var$that;function__clone(){$this->that=clone$this->t
- react native 之自定义顶部导航栏,实现标题居中可控
铁柱同学
ReactNativereactnative基础讲解react-native导航栏标题居中
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。关于RN自带的顶部导航栏以及底部导航栏目,请看我的另一篇博客,地址:http://blog.csdn.net/ljfphp/article/details/77940284一、背景1、根据需求,要求点击列
- php 二维数组按照指定的字段作为key
Carver大脸猫
后端笔记【PHP】php开发语言
在PHP中,如果你有一个二维数组,并希望使用其中某个字段的值作为新数组的键(key),可以使用array_column()和array_combine(),或者使用foreach循环来实现。✅示例:使用array_column()和array_combine()假设你有如下二维数组:$data=[['id'=>1,'name'=>'Alice'],['id'=>2,'name'=>'Bob'],[
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- VSCode中文显示乱码问题
Mind_lch
C++学习笔记c++学习笔记
1.中文显示乱码这是个很常见的问题,所以帮别人配置的时候一般也会帮忙搞一下首先点击左下角的齿轮按钮,打开Settings(设置)在搜索框中输入ecoding,然后如图把Encoding改成GBK(原来应该是UTF-8)设置完之后编辑有中文的文件就不会显示乱码啦!
- Python 轻量化环境管理利器 UV 入门与 Windows 下安装实战
wangjinjin180
pythonuvwindows
https://www.52runoob.com/index.php/2025/06/19/python-轻量化环境管理利器-uv-入门与-windows-下安装实战/Python轻量化环境管理利器UV入门与Windows下安装实战一、什么是UV(UnikernelVirtualization)UV是一种轻量化的虚拟化技术,能够将应用程序与操作系统内核打包为一个单一的运行镜像,极大减少系统资源占用
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- PHP MySQL 读取数据
froginwe11
开发语言
PHPMySQL读取数据引言在Web开发中,PHP和MySQL是两个常用的技术栈。PHP作为服务器端脚本语言,而MySQL作为关系型数据库管理系统,两者结合能够构建强大的动态网站。本文将详细介绍如何使用PHP从MySQL数据库中读取数据,包括连接数据库、执行查询、处理结果等关键步骤。连接MySQL数据库在PHP中,首先需要连接到MySQL数据库。以下是一个示例代码,展示了如何使用mysqli扩展连
- 久远的操作系统笔记3
锦绣拾年
信号变量,条件变量,互斥锁解析来自:http://blog.chinaunix.net/space.php?uid=23061624&do=blog&cuid=2127853http://blog.163.com/huangguoqiang_123@126/blog/static/141043114201349112849554/信号量用在多线程多任务同步的,一个线程完成了某一个动作就通过信号量告
- LETTERS------dfs
好好学习。天天编程
dfs
题目链接:http://ybt.ssoier.cn:8088/problem_show.php?pid=1212【题目描述】给出一个roe×colroe×col的大写字母矩阵,一开始的位置为左上角,你可以向上下左右四个方向移动,并且不能移向曾经经过的字母。问最多可以经过几个字母。【输入】第一行,输入字母矩阵行数RR和列数SS,1≤R,S≤201≤R,S≤20。接着输出RR行SS列字母矩阵。【输出】
- docker-compose方式搭建lnmp环境——筑梦之路
筑梦之路
linux系统运维国产化dockerandroidadb
docker-compose.yml文件#生成docker-compose.ymlcat>docker-compose.ymlnginx/conf.d/default.conf">www/index.phpecho"开始启动服务..."docker-composeup-d#获取本机ipip_addr=$(hostname-I|awk'{print$1}')echo"部署完成!"echo"访问测试页
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
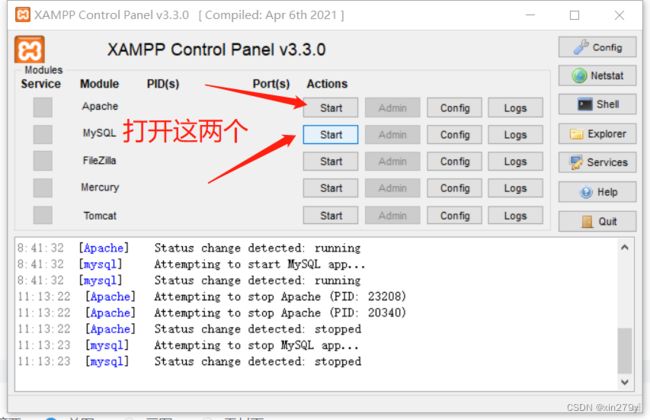
![]() https://www.apachefriends.org/zh_cn/download.html可以不在官网下载,速度太慢了好像。
https://www.apachefriends.org/zh_cn/download.html可以不在官网下载,速度太慢了好像。