SPA项目开发之首页导航+左侧菜单
目录
一、mock的使用
1.1下载mock
下载mock依赖命令:npm install mockjs -D
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们需做两个配置
1.2引入到main.js中使用
1.3添加默认的接口数据
1.4绑定接口数据
二、主界面搭建&左侧树收缩功能
小结:
主界面布局步骤
vue总线的概念
总线:
1、在main.js中创建一个变量,这个变量就是vue实例
2、在子组件中通过this.$root.Bus.$emit注册事件进行传参
3、在需要用到总线中变量时,通过this.$root.Bus.$on获取总线中的变量值
三、退出功能
一、mock的使用
1.1下载mock
下载mock依赖命令:npm install mockjs -D
-d:只在开发环境使用
该行命令需在根目录执行
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们需做两个配置
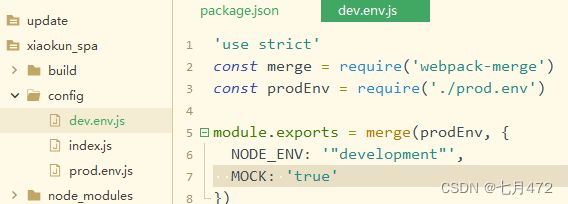
dev.env.js 开发环境,true使用mock
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
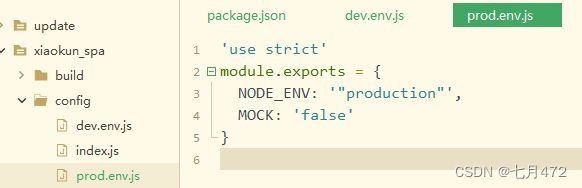
})prod.env.js 生产环境
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}1.2引入到main.js中使用
process.env.MOCK 为 false,那么require('@/mock')不执行,process.env.MOCK在生产环境下为false,反之在开发环境下require('@/mock')会执行加载
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
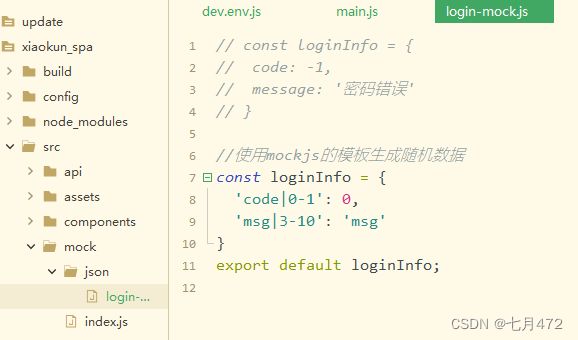
1.3添加默认的接口数据
login-mockjs
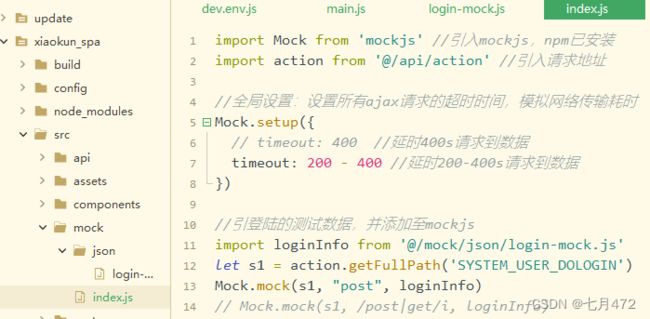
index.js
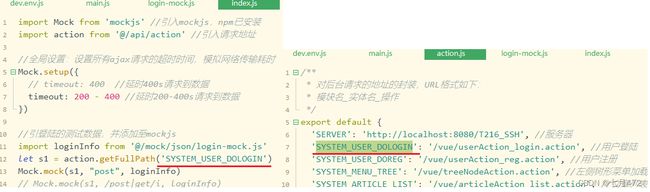
1.4绑定接口数据
mock / inde.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)cmd窗口启动项目
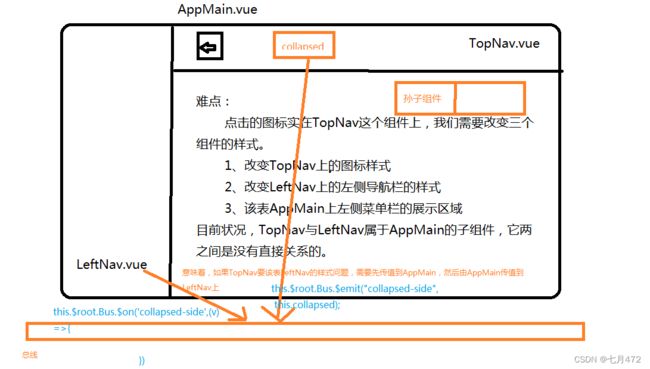
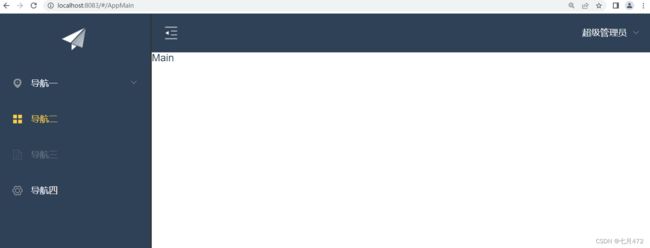
二、主界面搭建&左侧树收缩功能
AppMain.vue:
Main
LeftNav.vue:

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
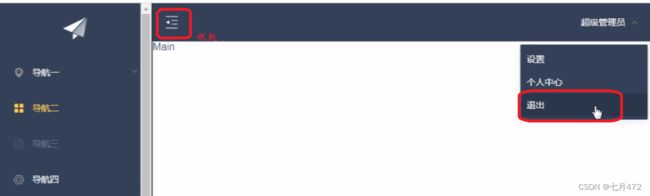
TopNav.vue:
![]()
超级管理员
设置
个人中心
退出
在router / index.js中引入:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from "../components/HelloWorld";
import AppMain from "../components/AppMain";
import LeftNav from "../components/LeftNav";
import TopNav from "../components/TopNav";
import Login from "../views/Login";
import Reg from "../views/Reg";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Reg',
name: 'Reg',
component: Reg
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})将图片图标导入
小结:
主界面布局步骤
1、导入图片
3、AppMain.vue中注册使用组件
4、router/index.js中添加路由和组件的映射
5、修改添加组件中需要用到的变量
vue总线的概念
总线:
1、在main.js中创建一个变量,这个变量就是vue实例
2、在子组件中通过this.$root.Bus.$emit注册事件进行传参
3、在需要用到总线中变量时,通过this.$root.Bus.$on获取总线中的变量值
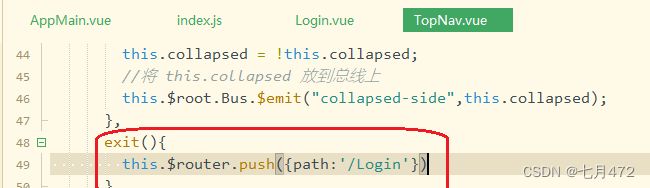
三、退出功能
exit(){
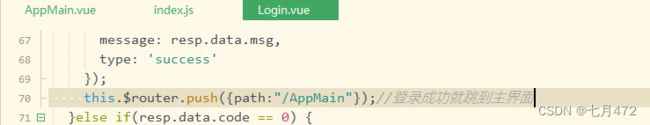
this.$router.push({path:'/Login'})
}目前退出直接退回登录界面了