Node.js | 常用内置模块之 path 路径模块
️ NodeJS专栏:Node.js从入门到精通
️ 博主的前端之路:前端之行,任重道远(来自大三学长的万字自述)
加入社区领红包:海底烧烤店ai(从前端到全栈)
个人简介:即将大三的学生,一个不甘平庸的平凡人
你的一键三连是我更新的最大动力❤️!
分享博主自用牛客网:一个非常全面的面试刷题求职网站,真的超级好用(点击跳转)
文章目录
-
- 前言
- 路径拼接:join方法
- 获取文件名:basename方法
- 获取文件扩展名:extname方法
- 结语
前言
最近博主一直在牛客网刷题巩固基础知识,快来和我一起冲关升级吧!点击进入牛客网
进行服务端开发,少不了对各种路径的处理,之前我们是简单粗暴的使用字符串的方法来对路径进行拼接或截取等操作。
Node.js 官方为我们提供了一个专门用来处理路径的模块:path模块,这个模块提供了一系列的方法和属性,用来满足用户对路径的处理需求。
路径拼接:join方法
path模块中有一个join方法,能够非常智能的进行路径拼接:
使用
path.join()方法,可以把多个路径片段拼接为完整的路径字符串
const path = require("path");
// 拼接/a和/b
const pathStr = path.join("/a", "/b");
console.log(pathStr); // '\a\b'
join方法会识别当前操作系统,判断应当使用正斜杠(/)还是反斜杠(\)
因为我使用的是Windows,所以生成的是“\a\b”(反斜杠),如果在Linux系统下则会生成“/a/b”(正斜杠),这就是join相比简单的字符串拼接('/a'+'/b')更智能的一点
我们在写路径时,习惯于使用正斜杠(
/),但在Windows系统中文件路径默认使用的是反斜杠(\):
但我们在Windows系统中访问路径时,正反斜杠都可以正常访问:
但Linux系统中文件路径只能使用正斜杠!!!
join方法另一个智能的地方在于:它会会识别并匹配相对路径的写法
const path = require("path");
// 注意:join方法会识别并匹配相对路径的写法
// 如下../c会替换掉/b(相当于找上一级的c而不是/b),所以最后拼接成的路径为\a\c
const pathStr1 = path.join("/a", "/b", "../c");
console.log(pathStr1); // '\a\c'
// const pathStr1 = path.join("/a", "/b", "../../c");
// console.log(pathStr1); // '\c'
// const pathStr1 = path.join("/a", "/b", "./c");
// console.log(pathStr1); // '\a\b\c'
// const pathStr1 = path.join("/a", "/b", "c/d");
// console.log(pathStr1); // '\a\b\c\d'
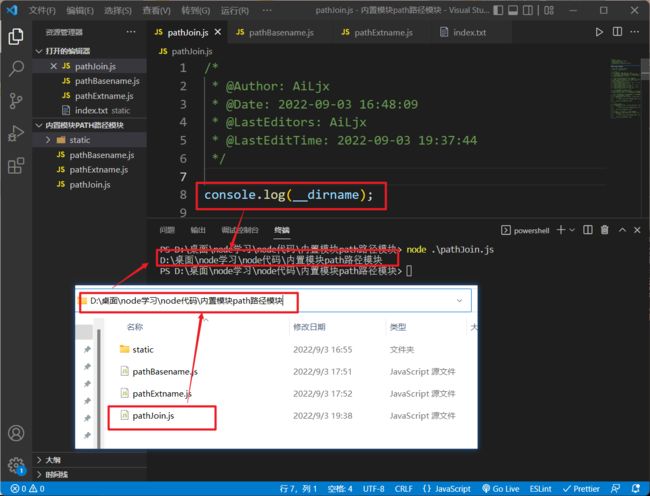
在一些目录结构复杂的项目,使用相对路径可能会不尽人意,所以我们也经常使用绝对路径来避免一些不必要的麻烦,但我们如何知道一个目录的绝对路径呢?
Node.js中有一个全局变量:__dirname,它代表了当前目录的绝对路径
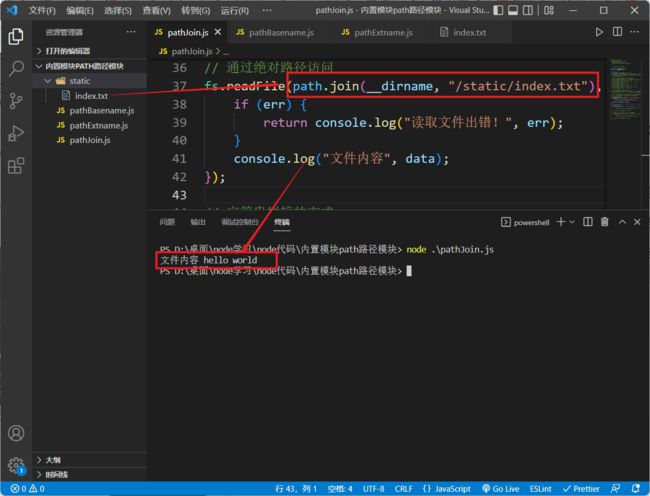
通过绝对路径访问文件:
const path = require("path");
const fs = require("fs");
fs.readFile(path.join(__dirname, "/static/index.txt"), "utf-8", (err, data) => {
if (err) {
return console.log("读取文件出错!", err);
}
console.log("文件内容", data);
});
获取文件名:basename方法
使用path.basename()方法,可以从一个文件路径中,获取到文件的名称部分。
basename方法有两个参数:
- 第一个参数必传,表示文件的路径
- 第二个参数可选,表示文件的后缀名(也叫扩展名)
不传第二个参数可获取文件完整名(包含后缀):
const path = require("path");
// 一个用于测试的文件路径
const fpath = "./static/index.txt";
// 获取完整文件名(带扩展名)
const fullName1 = path.basename(path.join(__dirname, fpath));
console.log(fullName1); // index.txt
传第二个参数时,获取的是不含后缀的文件名:
const path = require("path");
// 一个用于测试的文件路径
const fpath = "./static/index.txt";
// 指定basename的第二个参数为文件的扩展名,来获取不带扩展名的文件名
const fullName2 = path.basename(fpath, ".txt");
console.log(fullName2); // index
注意:如果第二个参数填的后缀与文件实际后缀不符合,则获取到的依旧是文件的完整名(包含后缀)
const path = require("path");
// 一个用于测试的文件路径
const fpath = "./static/index.txt";
const fullName2 = path.basename(fpath, ".js");
console.log(fullName2); // index.txt
获取文件扩展名:extname方法
extname方法可用来获取文件的扩展名:
const path = require("path");
// 一个用于测试的文件路径
const fpath = "./static/index.txt";
// 获取文件扩展名
const fullName1 = path.extname(path.join(__dirname, fpath));
console.log(fullName1); // .txt
结语
这一节比较简单,主要介绍了path模块的几个常用方法,关于node.js的更多内容请移步我的node.js专栏:Node.js从入门到精通
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!