TabActivity中子Activity相互跳转,及某个Tab需弹出窗的解决方案
在iphone开发中貌似有个UITabBarController,(我以为是toolbar,四楼的兄弟更正的),UITabBarController在底部,也有对应的切换效果,都封装好了。但是在android的中,这个东西它在顶部。。。我也不明白为什么这么设计,标新立异?我觉得在底部方便很多,我们的设计也是这样设计的,所以我也只有改咯。
个人认为设计不太好的tabhost,单手拿手机不好操作,不过下面有个兄弟提醒因为有menu的存在,呵呵,我光想不方便了。

整体的思想就是不进行startactivity,而是通过广播发送数据,发送之前切换到对应的tab。从而避免很多startactivity出现的麻烦,比如tabwidget不见了,跳转黑屏等等。。。弹出窗可以获取到tabwidget对应的标签位置,设置其监听事件,阻塞掉原本tabwidget的切换就可以了。
先把这些tab挪到底部去。布局代码如下:
<TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent"
android:layout_height="0dip" android:layout_weight="1" />
<TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent"
android:layout_height="wrap_content" /> </LinearLayout> </TabHost>
注意每个控件的相对位置,位置对了,那个鬼东西才能跑底部去,自定义的tabhost就是如此了。。。

然后上代码。。。
public class TabManager extends TabActivity
网上很多人说不要继承tabactivity,否则不能自定义tabhost,但在这就是这样做了,也没错。还是自己实践比较好,别盲目转帖。
有人提醒的,多谢:
楼主误解了,其实网上说的是不能继承tabactivity,否则不能自定义tabhost名。 你这边继承了Tabactivity, 同时布局文件中又用了android:id="@android:id/tabhost" ,所以你没错。你可以改下这个ID试试,一改就错了。 如果想要自定义这个ID,就不能继承TabActivity。
我也没试了,大家有空去试试。。。
Constant.tabHost = (TabHost) findViewById(android.R.id.tabhost); LayoutInflater.from(this).inflate(R.layout.tabcontent, Constant.tabHost.getTabContentView(), true); tabWidget = Constant.tabHost.getTabWidget(); Constant.tabHost.addTab(Constant.tabHost.newTabSpec("tab1") .setIndicator("Tab1",th.getResources().getDrawable(R.drawable.ic_menu_home_tab)).setContent(new Intent(this, Tab1.class)));
View v = tabWidget.getChildAt(i); // 设置tab背景颜色 外层有个循环,每个tab都要设置一次 v.setBackgroundResource(R.drawable.tab_indicator); tab_indicator文件: <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Non focused states --> <item android:state_focused="false" android:state_selected="false" android:state_pressed="false" android:drawable="@color/tab_unselected" /> <item android:state_focused="false" android:state_selected="true" android:state_pressed="false" android:drawable="@color/tab_selected" /> <!-- Focused states --> <item android:state_focused="true" android:state_selected="false" android:state_pressed="false" android:drawable="@color/tab_focus" /> <item android:state_focused="true" android:state_selected="true" android:state_pressed="false" android:drawable="@color/tab_focus" /> <!-- Pressed --> <item android:state_pressed="true" android:drawable="@color/tab_press"/> </selector>
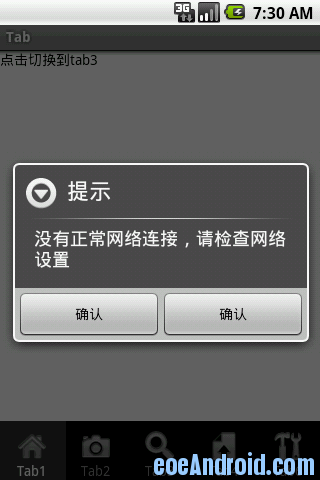
下面是弹出窗口的
View view = tabWidget.getChildAt(4); view.setOnClickListener(new OnClickListener() {
获取到你要弹出窗口的标签,设置setOnClickListener事件,就可以阻塞掉tabhost原本的事件。达到弹出窗口的效果。

Constant.tabHost = (TabHost) findViewById(android.R.id.tabhost);
Constant.tabHost.setCurrentTab(0);跳转就可以是这样做了。
Constant.tabHost
是全局变量,这个是关键,为了切换tab不会出现黑屏跳转效果。
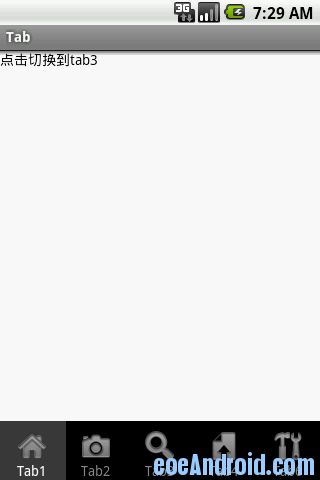
txTextView.setText("点击切换到tab3");
txTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Constant.tabHost.setCurrentTab(2);//这里是全局变量的tabhost
Intent intent = new Intent("com.niushu.recbroad");
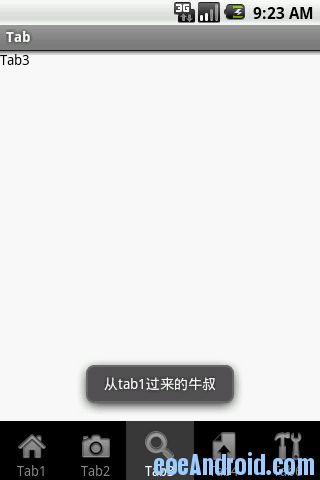
intent.putExtra("id","从tab1过来的牛叔");
Tab1.this.sendBroadcast(intent);
}
});
这个是在tab1中点击文字,
首先切换到对应的tab,Constant.tabHost.setCurrentTab(2);,启动对应的activity,然后发送广播。用这个方Constant.tabHost.setCurrentTab切换,就没有那些乱七八糟的麻烦。
如果发送广播过去之后,接下来要用线程操作的话,最好在
建一个标志位,全局变量的。避免一些线程跟广播资源之间的冲突。
下面是接受广播的代码:
需要注意在生命周期方法中注册和注销广播接收器
public class Broad extends BroadcastReceiver { @Override public void onReceive(Context context, Intent intent) { disid_Broad = intent.getStringExtra("id"); Toast.makeText(Tab3.this, disid_Broad, 1).show(); Log.i("Broad", "onReceive"); } }