HarmonyOS应用开发
一.开发环境搭建、HelloWorld体验
1.环境搭建鸿蒙应用开发:安装DevEco Studio及环境配置_czx鑫的博客-CSDN博客_deveco
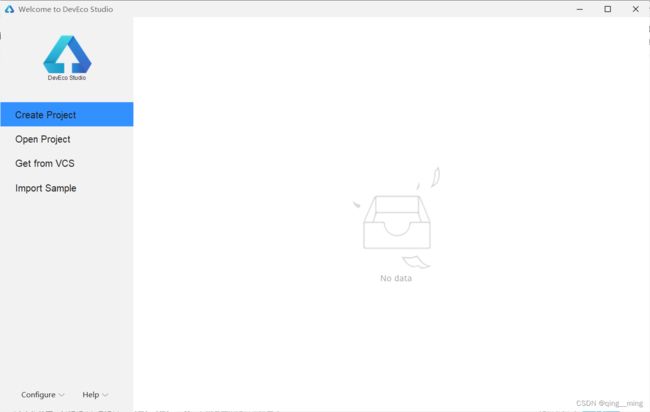
2.HelloWorld体验
②鼠标悬停可查看支持的设备
③输入项目名称(注意首字母大写)
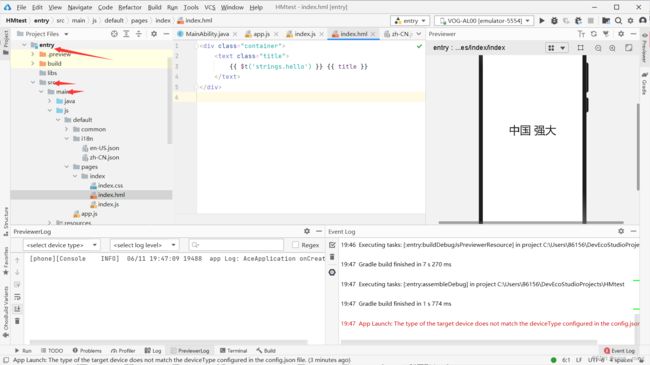
④预览
 ⑤点击Tools/device Manager、点击Remote Emulator并登录华为账号
⑤点击Tools/device Manager、点击Remote Emulator并登录华为账号
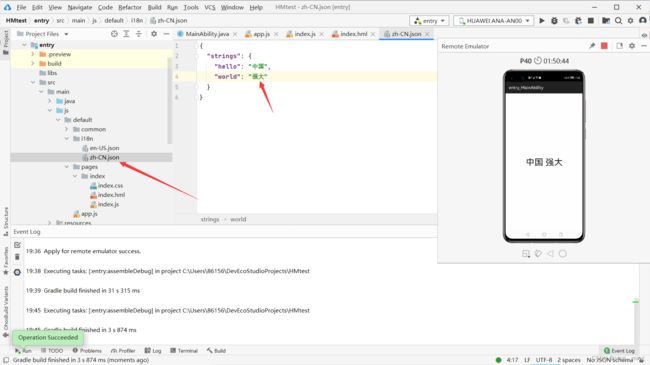
⑥选中P40进行模拟,运行index.html(下图为输出结果)
⑦通过修改多语言模块,可改变展示文字
⑧平时开发多用预览,检测成果选择模拟
二. 应用开发目录结构及文件使用规则
1.java文件夹用java写服务接口,js文件用于前端开发
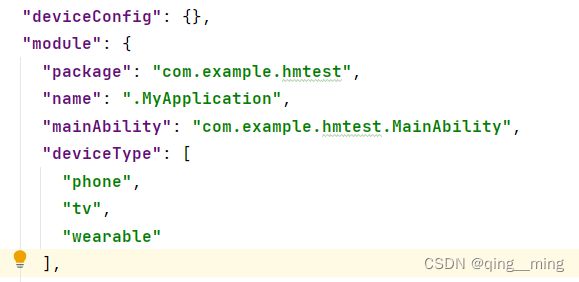
2.config.json下的deviceType(显示设备)
3.images图片文件,i18n多语言文件,pages前端主要开发区(CSS配置样式,html配置结构,JS配置交互逻辑)
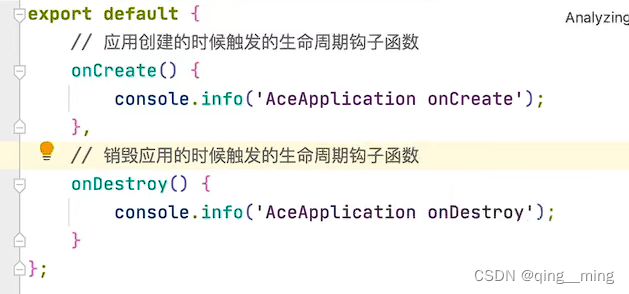
4.app.js
5.index.js
6.小总结
目录结构中文件分类如下:
- .hml 结尾的 HML 模板文件,这个文件用来描述当前页面的文件布局结构。
- .css 结尾的 CSS 样式文件,这个文件用于描述页面样式。
- .js 结尾的 JS 文件,这个文件用于处理页面和用户的交互。
各个文件夹的作用:
- app.js 文件用于全局 JavaScript 逻辑和应用生命周期管理。
- pages 目录用于存放所有组件页面。
- common 目录用于存放公共资源文件,比如:媒体资源和 JS 文件。
- i18n 目录用于配置不同语言场景资源内容,比如:应用文本词条,图片路径等资源,注意 i18n 是开发保留文件夹,不可重命名。
7.文件使用规则
-
文件访问规则
应用资源可通过绝对路径或相对路径的方式进行访问,本开发框架中绝对路径以 "/" 开头,相对路径以 "./" 或 "../" ,具体访问规则如下:
-
引用代码文件,需使用相对路径,比如:../common/utils.js。
-
引用资源文件,推荐使用绝对路径。比如:/common/xxx.png。
-
公共代码文件和资源文件推荐放在 common 下,通过以上两条规则进行访问。
-
CSS 样式文件中通过 url() 函数创建 数据类型,如:url(/common/xxx.png)。
-
如果代码文件A和文件B位于同一目录,则代码文件B引用资源文件时可使用相对路径,也可使用绝对路径。
-
如果代码文件A和文件B位于不同目录,则代码文件B引用资源文件时必须使用绝对路径。因为Webpack打包时,代码文件B的目录会发生变化。
2.媒体文件格式
| 格式 | 支持版本 | 支持的文件类型 |
|---|---|---|
| BMP | API Version 3+ | .bmp |
| JPEG | API Version 3+ | .jpg |
| PNG | API Version 3+ | .png |
3.app.js 标签中包含了实例名称、页面路由信息。
| 标签 | 类型 | 默认值 | 必填 | 描述 |
|---|---|---|---|---|
| name | string | default | 是 | 标识JS实例的名字。 |
| pages | Array | - | 是 | 路由信息,详见“pages”。 |
name、pages 标签配置需在配置文件中的 js 标签中完成设置。pages 定义每个页面的路由信息,每个页面由页面路径和页面名组成,页面的文件名就是页面名。比如:
{ ... "pages": [ "pages/index/index", "pages/detail/detail" ] ...}说明
- 应用首页固定为 "pages/index/index"。
- 页面文件名不能使用组件名称,比如:text.hml、button.hml 等。
三.基础组件介绍及Chart组件使用
(1).鸿蒙组件介绍
-
组件(Component)是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。
-
鸿蒙 JS API 提供了完善的组件介绍,详细情况我们去查阅一下官方文档: 组件 - 官方介绍
-
根据组件的功能,可以分为以下四大类:
| 件类型 |
主要组件 |
|---|---|
| 基础组件 | text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart |
| 容器组件 | div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、list-item-group、refresh、dialog |
| 媒体组件 | video |
| 画布组件 | canvas |
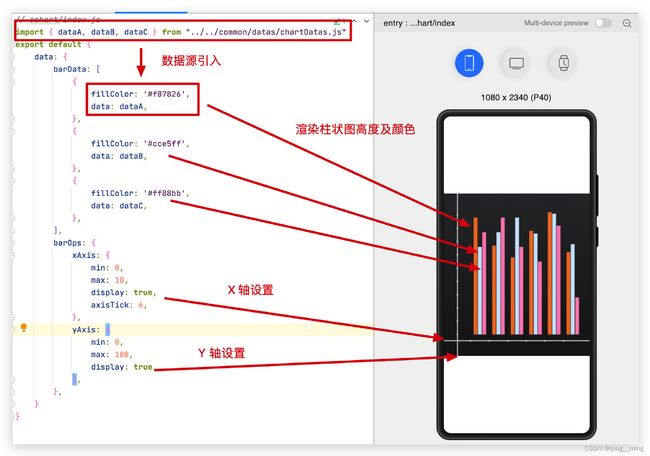
(2)chart组件体验使用
鸿蒙系统组件相较于其他前端组件仓库,给咱们专门封装了一个 chart 组件,图表组件,用于呈现线形图、柱状图、量规图界面。
官方文档地址
使用 chart 组件进行体验,具体执行步骤如下:
- 创建 pages.chart 文件夹,包含 chart.hml、chart.js、chart.css 三个文件。
- 配置路由,在 config.json 这个文件里面
3.预览页面时,务必要注意打开当前需要预览的页面文件夹下 hml、css、js 任意一个文件。
4.切换页面进行预览,不需要重新启动预览器,直接点击右上角刷新按钮即可,出现错误提示。
6.出现预览错误修改后,刷新无效,必须重新启动预览器才能正常显示,点击右侧收起再展开即可。
7.图片路径引用失败不会出现文件查找失败错误提示,建议使用绝对路径进行文件路径编码,官方文档介绍在输出 hap 文件后,真机会因为 webpack 打包解析出现找不到文件的问题,不过模拟器是正常的。
PS:小窍门,绝对路径输入没有路径自动补全提示,可以使用「相对路径」选择到对应的文件,然后,在去掉前面的相对路径引入。
当然,如果在同一个文件夹内部,官方文档介绍使用相对路径不会出现 webpack 打包解析找不到文件的问题,所以,在同一个文件夹内部引用,使用相对路径即可。
8.ES6 Model 数据文件 import 导入只能使用相对路径,不能使用绝对路径,使用绝对路径会报错。
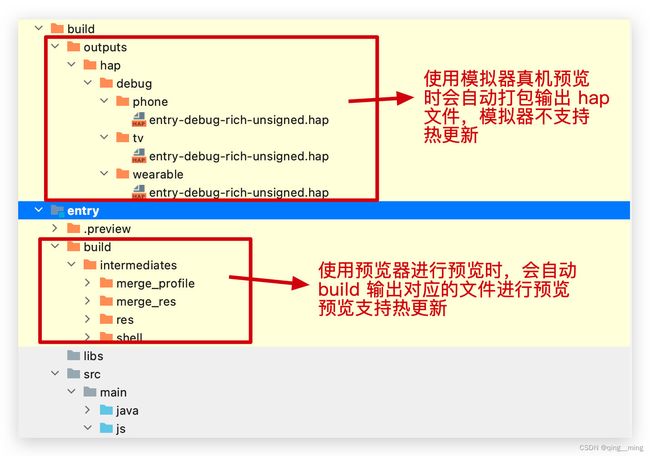
9.使用模拟器进行模拟的时候,编辑器工具会自动打包输出 hap 文件,模拟器直接加载运行该文件,模拟器不支持热更新,预览器预览会输出编译后文件,支持热更新,也支持多设备同时预览。
10.调整 chart 组件的相关参数,需要注意 xAxis 的 axisTick 参数设置过小,会出现数据丢失情况。
四.使用image-animator组件构建多图帧动画
1.images-animator图片帧动画播放器介绍
image-animator 图片帧动画播放器,多图帧动画的构建能力一直以来都是基于 Android 安卓系统使用 Java or C#语言进行开发的,而华为鸿蒙系统将「图片帧动画播放器」引入到了 JS 前端开发领域,这无疑是一次巨大的突破,这也代表着华为鸿蒙系统对其图片渲染能力的巨大自信。
「属性、事件、样式、方法」组件四要素,官方文档介绍
2.images-animator图片帧动画播放器实现
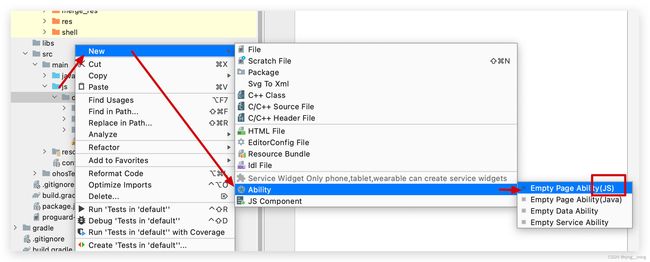
①创建一个新的 Ablity ,新起一个抽象能力的应用服务,不同的 Ablity 之间可以通过 PA 进行调用。
Ablity 是应用所具备能力的抽象,也是应用程序的重要组成部分。Ablity 由一个或多个 FA(Feature Ability)或 PA(Particle Ability)组成。其中,FA 有 UI 界面,提供与用户交互的能力;而 PA 无 UI 界面,提供后台运行任务的能力以及统一的数据访问抽象。
②配置ability对应的基础参数
③打开 pages.index.index.hml 启动预览器,对页面进行预览,输出基础 "你好 世界" 页面。
④在阿里图标库内下载 5 张心形图片,5 张图片需要注意对应不同的大小。
iconfont-阿里巴巴矢量图标库
⑤在 index.hml 文件中导入对应的页面结构代码
⑥导入 css 样式文件
.container {
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 454px;
height: 454px;
}
.animator {
width: 70px;
height: 70px;
}
.btn-box {
width: 264px;
height: 120px;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
.btn {
border-radius: 8px;
width: 120px;
margin-top: 8px;
}⑦设置图片文件 data model 并 export 出来 common.datas.imgs.js
export default [
{
src: "../images/heart50.png",
},
{
src: "../images/heart60.png",
},
{
src: "../images/heart70.png",
},
{
src: "../images/heart80.png",
},
{
src: "../images/heart90.png",
},
{
src: "../images/heart100.png"
}
]⑧在 index.js 文件中导入图片模块,并写入相应逻辑,需要注意的是使用 $ref 获取到当前动画的节点对象。然后调用其对应的方法。
import imgs from "../../common/datas/imgs.js"
export default {
data: {
frames:imgs
},
handleStart() {
this.$refs.animator.start();
},
handlePause() {
this.$refs.animator.pause();
},
handleResume() {
this.$refs.animator.resume();
},
handleStop() {
this.$refs.animator.stop();
},
};⑨图片无法正常显示,相对路径无法查找到文件位置,是因为 index.js 引入模块后,相对路径发生了变化,修改对应的路径。
export default [
{
src: "/common/images/heart50.png",
},
{
src: "/common/images/heart60.png",
},
{
src: "/common/images/heart70.png",
},
{
src: "/common/images/heart80.png",
},
{
src: "/common/images/heart90.png",
},
{
src: "/common/images/heart100.png"
}
]⑩图片动画并未出现,因为图片的渲染机制是直接更改到对应的大小,所以,需要保证心形在图片中占有的位置,使用截图工具截图后,出现了心形跳动的结果。
五.ToolList应用构建
1.页面结构设计注意事项
①页面结构使用 HTML 相同的标签进行嵌套,最外层是 div 容器。
②文本内容放在
③可以直接调用 鸿蒙 JS 封装好的 组件,如 switch 组件。
待办事项
8点产品需求会议
9点开始开发工作
18点
您还有
2
件事情待办,加油!
2.页面样式设计注意事项
①页面 CSS 支持 id、class、tag 选择器,建议使用 class 选择器。
②页面样式系统基于 flex 弹性布局进行设置,默认就是 flex 弹性布局,需要注意,弹性布局会自动的拉升和压缩内部元素模块宽度、高度。
③鸿蒙封装的 JS 组件,有一个专门的样式说明,这个和我们传统的 CSS 写法有很大的差异,这个尤其需要注意。
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
padding-bottom: 100px;
}
.title {
font-size: 25px;
margin-top: 20px;
margin-bottom: 20px;
color: #000000;
opacity: 0.9;
font-size: 28px;
}
.item{
width: 325px;
padding: 10px 0;
flex-direction: row;
align-items: center;
justify-content: space-around;
border-bottom: 1px solid #eee;
}
.todo{
color: #000;
width: 180px;
font-size: 18px;
}
.switch{
font-size: 12px;
texton-color: green;
textoff-color:red;
text-padding: 5px;
width: 100px;
height: 24px;
allow-scale: false;
}
.remove {
font-size: 12px;
margin-left: 10px;
width: 50px;
height: 22px;
color: #fff;
background-color: red;
}
.info{
width: 100%;
margin-top: 10px;
justify-content: center;
}
.info-text {
font-size: 18px;
color: #AD7A1B;
}
.info-num{
color: orangered;
margin-left: 10px;
margin-right: 10px;
}
.add-todo {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 60px;
flex-direction: row;
justify-content: space-around;
align-items: center;
background-color: #ddd;
}
.plan-input {
width: 240px;
height: 40px;
background-color: #fff;
}
.plan-btn {
width: 90px;
height: 35px;
font-size: 15px;
}3. 数据渲染与事件绑定
①第三方 JSON 数据导入,注意使用相对路径
export default [
{
info: '给老王打个电话',
status: true
},
{
info: '输出工作计划',
status: false
},
{
info: '和小王对接需求',
status: true
},
{
info: '整理客户资料',
status: false
},
{
info: '和朋友一起聚餐',
status: false
}
]
import todoList from "../../common/datas/todoList.js"②数据绑定
与vue用法类似 hml {{ 变量名 }}js 变量放在 data 中
export default{
data:{
变量名: value
}
}③列表渲染(for)
tid 属性指定数组中每个元素的唯一标识,默认值为 id,用于加速for循环的重渲染。
写法1(都不指定): ,$idx代表元素索引,$item代表数组元素
写法2(指定元素名称):,$idx 代表元素索引,value 代表数组元素
写法3(指定索引和元素名称): ,index代表元素索引,value代表数组元素。
④事件绑定
类似 v-on,在 js 中绑定的函数和 data 同级
hml: 或
js: 放在 data 后:
export default{
data:{
},
clickfunc: function(){
......
}
}⑤使用计算属性 computed 和 Vue 中的用法一样,依赖 data 中的数据进行计算,return 返回计算的结果。
import todoList from "../../common/datas/todoList.js"
export default {
data: {
// 待办事件列表
todoList,
inputTodo: "IDE无法调用输入"
},
computed: {
needTodoNum(){
let num = 0;
this.todoList.forEach(item => {
if(!item.status){
num++;
}
});
return num;
}
},
remove(index){
console.log(index)
this.todoList.splice(index,1)
},
addTodo() {
console.log("在这里设置一个新值");
this.todoList.push({
info:'键盘输入',
status: false
})
},
checkStatus(index){
console.log(index);
this.todoList[index].status = !this.todoList[index].status;
}
}