小游戏《羊了个羊》爆火,如何快速开始微信小程序开发?
小游戏《羊了个羊》爆火,如何快速开始微信小程序开发?
最近微信小游戏《羊了个羊》非常火,这款游戏相当于消消乐的另一种玩法。
小游戏是微信小程序中的一种分类,如果要做一款微信小游戏,就是在微信小程序中开发。
一个微信小程序是如何开发的呢?很多人尤其程序员会对这个问题感兴趣,本文将介绍如何快速注册和开始一个小程序的开发,并用简单的代码完成一次微信小程序开发初体验。
注册微信小程序
1.登录微信公众平台首页:https://mp.weixin.qq.com/,点击右上角的<立即注册>。

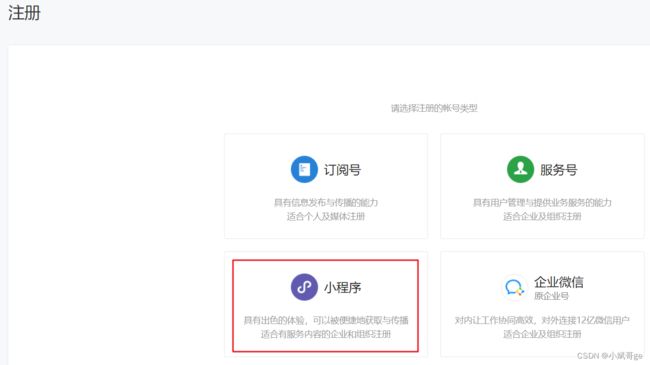
2.选择注册账号类型为<小程序>。

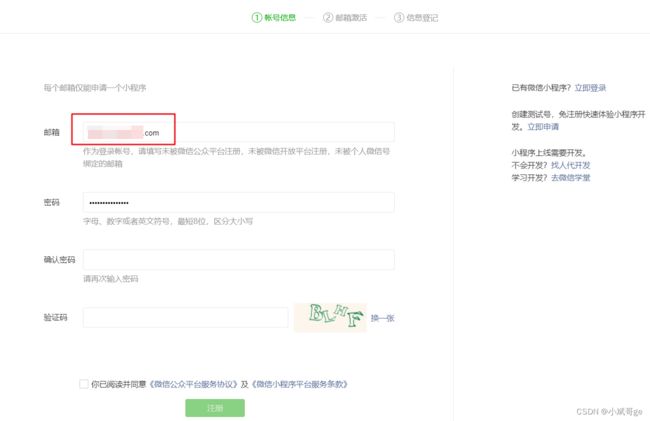
3.在账号信息页面按要求填写<邮箱>、<密码>和<验证码>,勾选同意协议和条款,然后点击<注册>按钮。

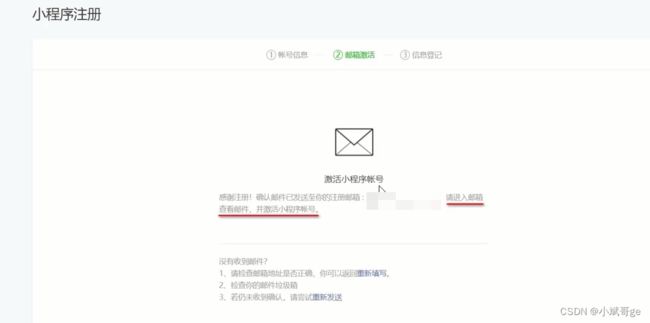
4.登录到注册用的邮箱,会收到一封微信公众平台发送的邮件,打开邮件,点击邮件中的链接激活小程序。

5.选择对应的<注册国家/地区>和<主体类型>。如果是个人开发用,主体只能选择个人。选择好后,会出现身份认证和短信认证的页面,依次按要求完成认证。最后点击<继续>按钮即可完成小程序注册。

登录小程序
1.注册完成后,重新进入微信公众平台首页https://mp.weixin.qq.com/,用管理员微信扫码登录。

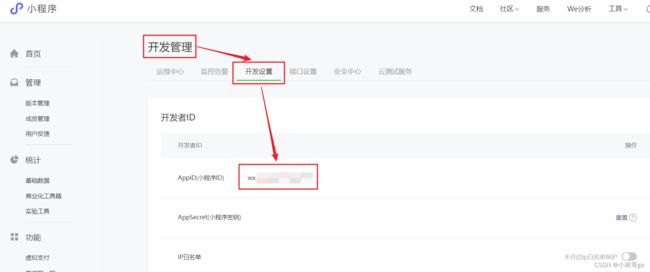
2.登录成功后,在左侧菜单中找到并点击<开发管理>,然后在<开发设置>中找到自己的AppID,这个AppID在创建小程序项目时要用到。

下载安装开发者工具
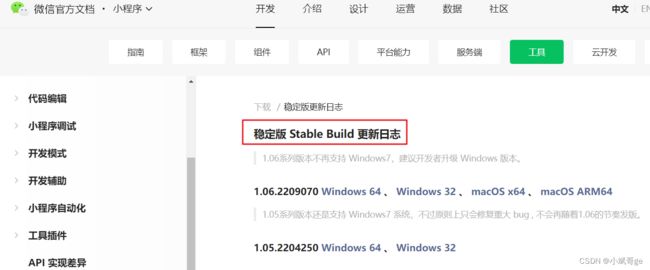
1.在小程序左侧的菜单栏找到并点击<开发工具>,选择<开发者工具>,点击<下载>按钮。

2.选择最新的稳定版下载,下载跟自己的电脑系统匹配的版本,如我下载的是Windows64的。

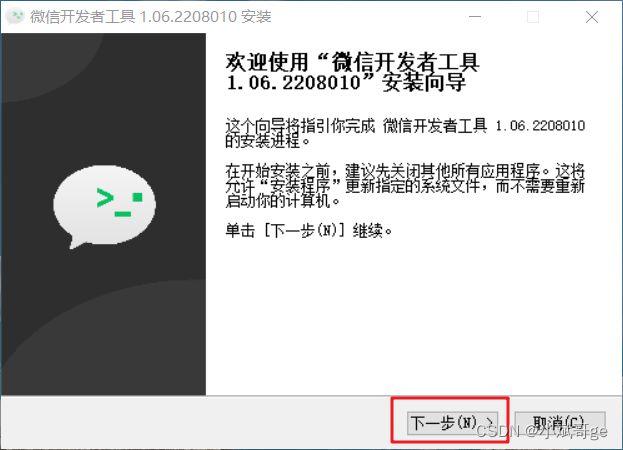
3.下载完成后,双击打开开发者工具安装文件。第一个页面直接点击<下一步>。

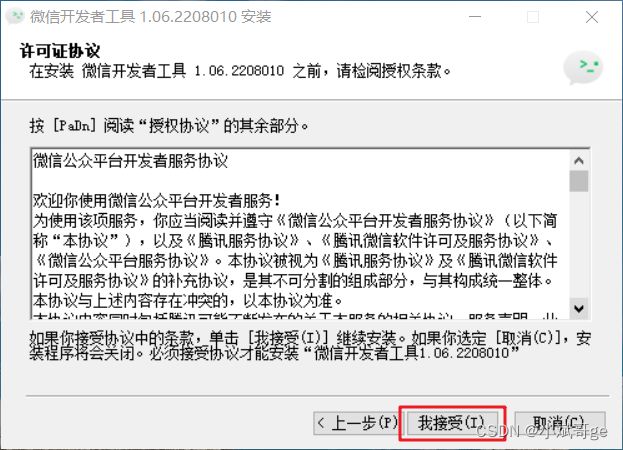
4.点击<我接受>接受许可证协议。

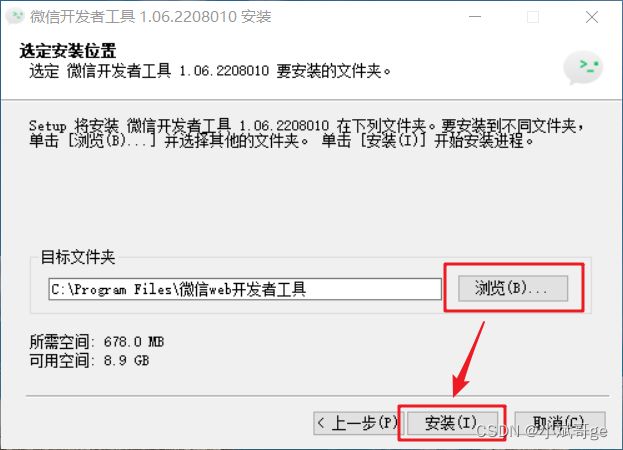
5.选择自己想要安装的磁盘位置,然后点击<安装>按钮开始安装开发者工具。

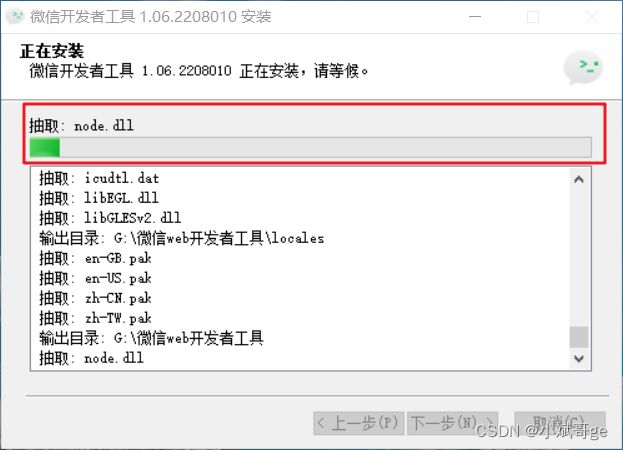
6.等待安装进度条完成。

7.进度条完成后,点击<完成>按钮,开发者工具就安装完成了。

小程序开发初体验
小程序注册好了,开发者工具也安装完成了,下面就开始开发一个非常简单的Demo,体验微信小程序的开发过程。
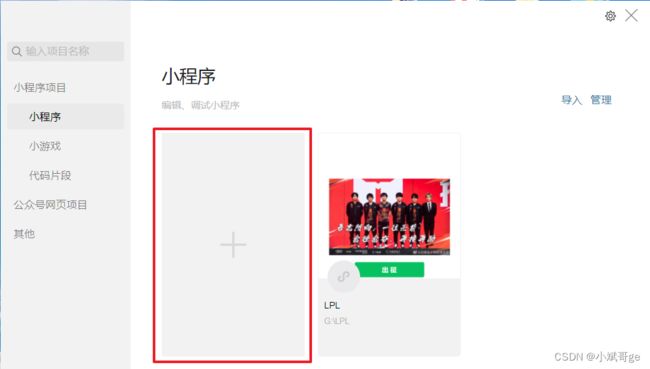
1.打开开发者工具后,点击小程序的“+”号创建一个新的小程序项目。

2.给小程序起一个项目名,选择项目存放的磁盘位置,填入AppID(登录后可以获取,看前面步骤),选择不使用云服务,模板选择JavaScript模板。填写完成后点击<确定>按钮进入开发页面。

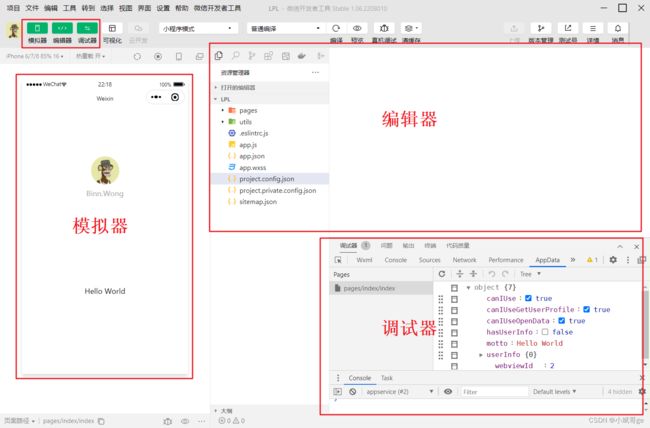
3.在开发页面,默认打开了<模拟器>、<编辑器>和<调试器>。模拟器是小程序的效果模拟,这个地方可以看到小程序的效果。我们可以在编辑器中开发小程序的代码,在调试器中进行调试。

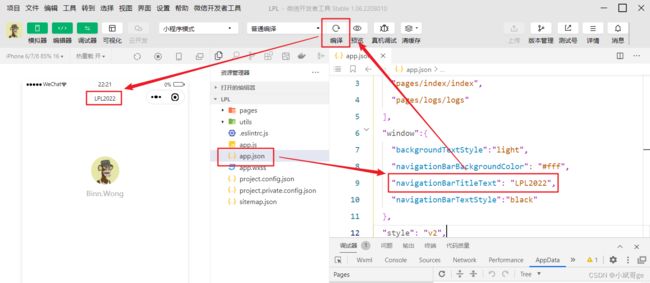
4.先给自己的小程序改名字,在编辑器中打开aap.json文件,将navigationBarTitleText改成自己需要的名字,然后点击上方的<编译>按钮,即可在模拟器中看到修改效果。

aap.json:
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "LPL2022",
"navigationBarTextStyle":"black"
},
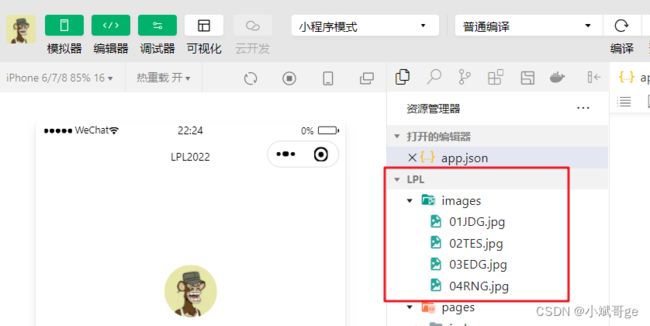
5.在项目目录下创建一个images目录,将提前准备好的图片放到目录中。(本文Demo用的图片来源于LPL2022出征世界赛战队的官方微博)

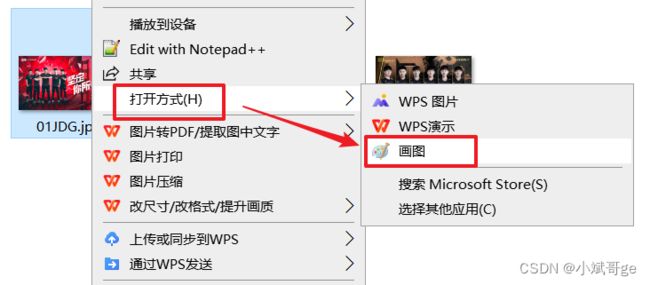
如果图片很大(超过2M)需要先用如下方法将图片改小。先用Windows系统自带的画图软件打开图片。

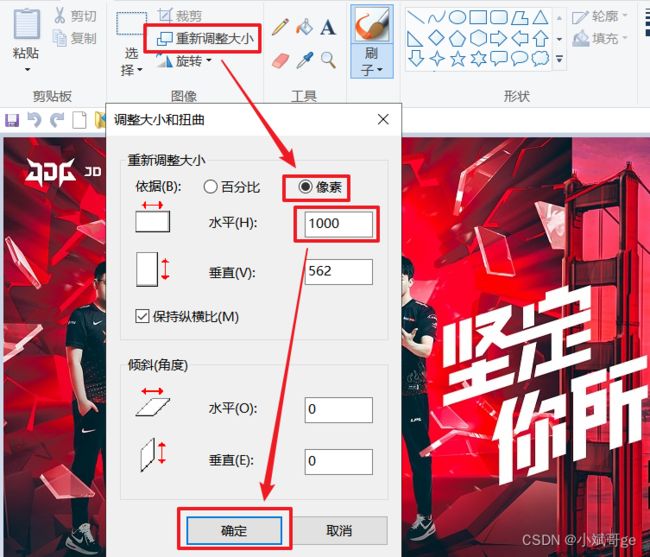
然后点击重新调整大小,点击像素,将像素值改小。再点击确定,最后保存图片。

Demo图片获取:




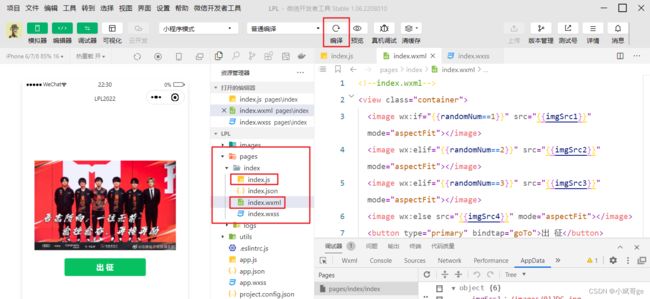
6.接下来编写小程序的运行代码,打开pages/index中的index.js和index.wxml文件,分别编写如下代码。

index.js:
// index.js
// 获取应用实例
const app = getApp()
Page({
data:{
randomNum:Math.floor(Math.random()*4+1),
imgSrc1: "/images/01JDG.jpg",
imgSrc2: "/images/02TES.jpg",
imgSrc3: "/images/03EDG.jpg",
imgSrc4: "/images/04RNG.jpg"
},
goTo:function(){
var randomNum=Math.floor(Math.random()*4+1)
while(randomNum==this.data.randomNum){
var randomNum=Math.floor(Math.random()*4+1)
}
this.setData({
randomNum: randomNum
})
}
})
index.wxml:
<view class="container">
<image wx:if="{{randomNum==1}}" src="{{imgSrc1}}" mode="aspectFit">image>
<image wx:elif="{{randomNum==2}}" src="{{imgSrc2}}" mode="aspectFit">image>
<image wx:elif="{{randomNum==3}}" src="{{imgSrc3}}" mode="aspectFit">image>
<image wx:else src="{{imgSrc4}}" mode="aspectFit">image>
<button type="primary" bindtap="goTo">出 征button>
view>
代码写完后,点击上方的<编译>按钮,我们的Demo小程序就开发完成了。
7.在左侧的模拟器中测试效果。

8.也可以点击<编译>按钮右边的<预览>按钮,生成一个二维码,然后用手机扫描二维码体验小程序的效果,手机上的效果参考下方视频。
微信小程序初体验
总结
1.本文介绍了微信小程序的注册和开发者工具的下载安装,完成后可以快速开始微信小程序开发。
2.据创始人介绍,《羊了个羊》的研发团队是3个人,共开发了3个月。所以本文只是开发了一个简单的Demo,快速体验微信小程序的开发过程。
3.受篇幅和时间限制,小程序更多具体功能的开发,小程序的版本管理,小程序的功能上线等,待以后再研究和总结。
如果本文可以帮助你了解微信小程序的开发入门,欢迎点赞、评论和收藏。