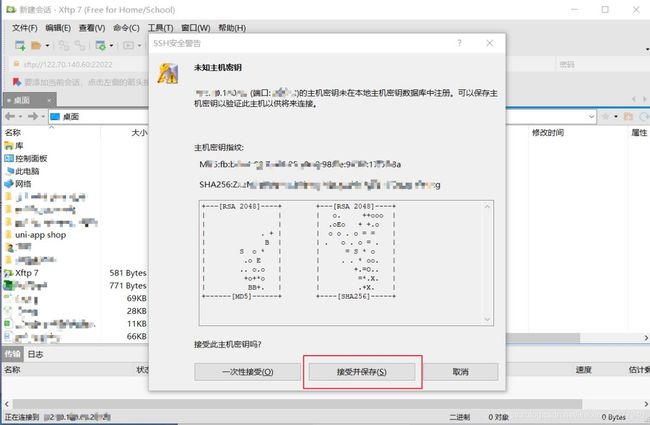
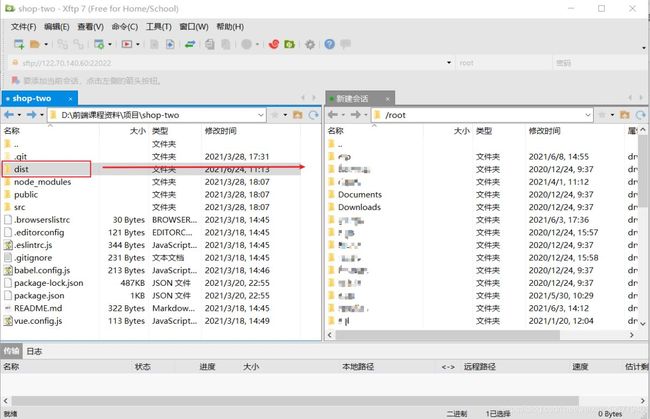
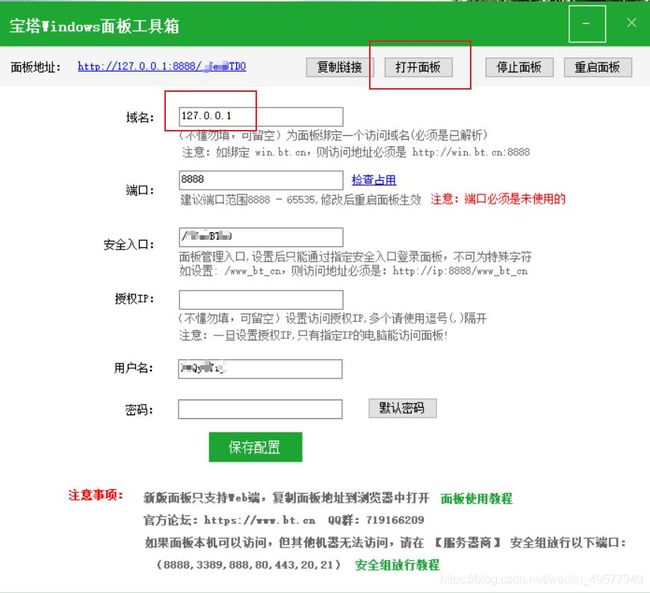
- 大同小异——服务器环境搭建
sohoAPI
【工具】服务器mysqllinuxflask
干货满满,带你玩转不同服务器配置,以Linux操作系统为例,这里使用云服务,像阿里云云服务购买成功,查看到之后只是一个界面信息,如果想要使用它,则需要远程连接java环境主要配置三个:jdk—java应用程序开发或者运行必须得有Java环境MysQL----如果我们要去开发一个项目,那么项目中的数据必须放到数据库中持久化存储tomcat–专门用来部署Java应用程序的一款软件配置jdk安装包地址将
- MATLAB 实现 SRCNN 图像超分辨率重建
leo__520
matlab超分辨率重建开发语言
SRCNN代码实现。该代码使用三层卷积神经网络,进行图像的超分辨率重建,效果比双三次插值好很多SRCNN/Readme.txt,1494SRCNN/SRCNN.m,1267SRCNN/Set14/baboon.bmp,720054SRCNN/Set14/barbara.bmp,1244214SRCNN/Set14/bridge.bmp,263222SRCNN/Set14/coastguard.bm
- Matlab实现特征选择算法中Relief-F算法
guygg88
大数据
特征选择算法中Relief-F算法使用Matlab的实现GetRandSamples.m,1719ReliefF.m,1034Untitled.m,1238data.txt,23637dataregress.m,210
- 基于matlab的二连杆机械臂PD控制的仿真
bubiyoushang888
matlab开发语言
基于matlab的二连杆机械臂PD控制的仿真。。。chap3_5input.m,1206d2plant1.m,1364hs_err_pid2808.log,15398hs_err_pid4008.log,15494lx_plot.m,885PD_Control.mdl,35066tiaojie.m,737chap2_1ctrl.asv,988chap2_1ctrl.m,905
- android 10.0 设置默认中文系统settings 语言列表显示不可作为系统语言使用
安卓兼职framework应用工程师
android10.0Rom开发疑难问题分析android10.0Rom定制化高级进阶androidsettings默认中文系统语言不可作为系统语言使用
1.前言在10.0的系统rom定制化开发中,在开发国内项目的时候,需要设置默认语言为中文,然后再设置默认语言项为zh-CN时,这是系统设置语言列表下方显示不可作为系统语言使用,为了解决这个问题,就需要相关的分析,然后看怎么处理这个问题2.设置默认中文系统settings语言列表显示不可作为系统语言使用的核心类packages/apps/Settings/res/layout/locale_drag
- 英伟达终为 CUDA 添加原生 Python 支持,他有什么目的?
朱卫军 AI
python开发语言
CUDA原来只支持C/C++/Fortran,在2025的CES上宣布支持原生Python其实是不得已而为之,一方面现在Python的AI开发者数量过于庞大,达到数千万级别,而CUDA仅几百万,CUDA想扩大自己的用户圈子,只能拉Python入伙。另一方面,Python生态的计算库实在太强大,比如numpy,几乎垄断了数组计算,还有像scipy、keras等,已经成为机器学习的主流工具,CUDA必
- C++ 栈 STL--Vector(全面且详细)
LHLYX
算法数据结构c++c语言stl
使用包含头文件初始化一维拷贝初始化vectora(n+1,0);vectorb(a);//两个数组中的类型必须相同,a和b都是长度为n+1,初始值都为0的数组vectorc=a;//也是拷贝初始化,c和a是完全一样的数组多个元素初始化vectorb{1,2,3,4,5,6};//全部初始化为1//注意括号不同指定长度和初始化vectorb(3,1);//全部初始化为1指定长度vectora(5)/
- 海外社媒营销:实现多账号矩阵与精准触达
在全球社交媒体用户突破50亿的当下,TikTok、Instagram、Facebook等平台已成为品牌触达海外消费者的核心战场。然而,随着平台风控升级与用户需求分化,海外社媒营销正面临两大核心挑战:多账号矩阵运营易被封禁(TikTok单月封禁超200万账号)、内容触达缺乏精准度(全球用户语言/文化/兴趣差异超300种)。亚矩阵云手机通过虚拟化环境隔离、AI行为模拟引擎、动态内容适配系统三大核心技术
- Python 领域 vllm 安装与环境配置全攻略
Python编程之道
Python编程之道python开发语言ai
Python领域vllm安装与环境配置全攻略关键词:Python、vllm、安装、环境配置、深度学习摘要:本文围绕Python领域中vllm的安装与环境配置展开,全面且深入地介绍了vllm的相关知识。首先阐述了背景信息,包括目的范围、预期读者、文档结构和术语表。接着详细讲解了vllm的核心概念与联系,分析其核心算法原理并给出具体操作步骤,还引入了相关数学模型和公式进行说明。通过项目实战,提供代码实
- [算法题解详细]DFS解力扣329矩阵中的最长递增路径
2401_84092508
程序员深度优先算法leetcode
输入:matrix=[[3,4,5],[3,2,6],[2,2,1]]输出:4解释:最长递增路径是[3,4,5,6]。注意不允许在对角线方向上移动。示例3输入:matrix=[[1]]输出:1提示m==matrix.lengthn==matrix[i].length1<=m,n<=2000<=matrix[i][j]<=2^31-1思路刚看到这题的时候我以为这题和岛屿最大面积这题差不多,但是提交了
- JDBC操作数据库1
步骤1.注册驱动(Class.forName)作用:让Java识别数据库类型(比如MySQL、Oracle)。细节:MySQL8.0+版本可省略这一步(驱动会自动加载),但老版本必须写。从MySQL8.0的JDBC驱动开始,mysql-connector-java驱动包在META-INF/services目录下提供了java.sql.Driver文件,内容为com.mysql.cj.jdbc.Dr
- Docker跨架构部署实操
油泼辣子多加
算法实战docker架构java
需求场景python项目,开发环境以及可供测试的环境为X86架构下的LINUX服务器,但正式环境需要部署在ARM架构下的麒麟服务器,且正式环境后续可能会长时间处于断网状态,需要一份跨架构的部署方案。解决思路在X86上打包、在ARM(麒麟Linux)上运行,最大的难点就在于二进制兼容性——X86编译出的可执行文件(无论是用PyInstaller还是其它方式)都无法直接在ARM上跑。下面分别说一下两种
- INNER JOIN, LEFT JOIN, RIGHT JOIN 的区别
烟沙九洲
数据库数据库mysql
今天我们来一起探索下JOIN,JOIN作为数据库操作的核心概念,用于合并两个或多个表中的数据。一、JOIN(INNERJOIN)1、基本功能:返回两个表中匹配成功的行。2、特点:只保留两表中都满足连接条件的记录;如果某行在一个表中存在但在另一个表中没有匹配项,则该行不会出现在结果中;结果集的行数≤两个原表的行数。3、语法:SELECTcolumnsFROMtable1[INNER]JOINtabl
- C++STL-vector
s15335
C++STLc++开发语言
一.基本概念1.front()就是容器里第一个元素,back()就是容器最后一个元素,begin()就是指向第一个元素,end()就是指向最后一个元素的后一个元素2.vector对象创建1.默认构造函数vectorv1;2.初始化列表vectorv2_1={9,8,7,6,5};vectorv2_2({9,6,6,8,5});3.迭代器vectorv3(v2_1.begin(),v2_1.end(
- Android Camera序列5(Qualcomm )
ListQueue
Androidandroid
AndroidCamera序列5(Qualcomm)---CameraOpen流程一、CameraOpen总结整个CameraOpen过程总结如下:JavaAPP层调用Frameworks层Camera.java中的open()方法,在opencamera后,才开始调用对应的getParameters(),setParameters(),startPreview()等函数,这些后续分析Framew
- 自动化运维工程师实操面试题
以下是针对Ansible、Zabbix、ElasticsearchLogstashKibana(ELK)设计的2道综合实操题,难度适中且结合实际应用场景:实操题1:Ansible自动化部署Zabbix监控平台并集成ELK日志分析题目背景某企业需要通过Ansible自动化部署Zabbix监控服务器(含Agent)、Elasticsearch、Logstash、Kibana(ELK)日志分析系统,并实
- Python 爬虫实战:爬取网易公开课(课程列表解析 + 视频资源批量下载)
Python核芯
Python爬虫实战项目python爬虫音视频网易
一、引言在数字化学习蓬勃发展的当下,网易公开课作为优质在线教育平台,汇聚了海量精品课程,涵盖科技、文化、艺术等多元领域,为求知者提供了便捷的学习渠道。然而,面对丰富的内容,手动逐一浏览、下载课程视频既耗时又低效,尤其对于想要系统学习特定领域知识的用户而言,亟需更高效的解决方案。Python爬虫技术凭借其强大的自动化数据获取能力,可轻松应对这一挑战,实现网易公开课课程列表的精准解析与视频资源的批量下
- Android开发、adb、monkey测试
别走!万哥爱你
软件测试干货测试工具
一、手机测试概念传统手机测试VS手机应用软件测试传统手机测试:指测试手机本身比如抗压,抗摔,抗疲劳,抗低温高温等。也包括手机本身功能、性能等测试。手机应用软件测试C/SClient/Server手机应用软件是基于手机操作系统之上开发出来的软件,做这样的测试就叫做手机应用软件测试。二、手机端常规测试2.1.What2.1.1.介绍手机测试的概念架构对于手机端测试,按照平台来分,分为Android和I
- 80亿美元押注Agent!全球第一CRM收购Informatica
昨晚,全球第一CRM平台Salesforce在官网宣布,以80亿美元全资收购企业级AI驱动云数据管理领导者Informatica。根据收购协议条款,Informatica的A股和B-1类普通股持有者将每股获得25美元现金。本次收购将增强Salesforce的数据基础,这对部署强大且负责任的AIAgent至关重要。Informatica丰富的数据目录、数据集成、治理、质量与隐私保护、元数据管理和主数
- Bongo-Cat-Crew:用Python打造动态音乐猫
元楼
本文还有配套的精品资源,点击获取简介:在这个项目中,我们创建了一个将音乐、游戏和编程结合的创新体验,允许玩家通过动态猫声分类与节奏游戏OSU!互动。Python的使用使得音乐节奏识别、猫声分类逻辑和游戏接口交互成为可能。项目的核心包含了音乐节奏分析、游戏模式识别和猫声动画实现等技术要点,旨在为玩家提供独特的交互乐趣。1.Python在项目中的应用和角色1.1Python在IT行业中的普及Pytho
- 集成学习中的多样性密码:量化学习器的多样性
元楼
集成学习学习机器学习人工智能
合集-scikit-learn(69)1.【scikit-learn基础】--概述2023-12-022.【scikit-learn基础】--『数据加载』之玩具数据集2023-12-043.【scikit-learn基础】--『数据加载』之真实数据集2023-12-064.【scikit-learn基础】--『数据加载』之样本生成器2023-12-085.【scikit-learn基础】--『数据
- iOS 12.2 真机测试实战指南:全面掌握16E226测试要点
Ready-Player
本文还有配套的精品资源,点击获取简介:在iOS开发中,真机测试对于确保应用在不同设备上的性能和兼容性至关重要。本文深入解析了iOS12.2版本和特定的构建号16E226,包括新功能和改进点。重点介绍了开发者在进行真机测试时应关注的方面,如兼容性、性能、新特性集成、UI适配、错误和崩溃的修复、权限请求处理、网络连接稳定性及安全性。通过本文,开发者能够学习如何使用真机测试包16E226来优化应用,确保
- MSP430F247TPMR
szrileyH
TI低功耗低频振荡器内部频率高达16MHz32KHz晶振
描述德州仪器(TI)MSP430系列超低功耗微控制器包含几个器件,这些器件特有针对多种应用的不同外设集。这种架构与5种低功耗模式相组合,专为在便携式测量应用中延长电池使用寿命而优化。该器件具有一个强大的16位RISCCPU,16位寄存器和有助于获得最大编码效率的常数发生器。数控振荡器(DCO)可在不到1μs的时间里从低功耗模式唤醒至运行模式。MSP430F23x/24x(1)/2410系列微控制器
- TPAMI 2024 | 利用相机原始快照进行高效的视觉计算
小白学视觉
论文解读IEEETPAMI数码相机TPAMI深度学习顶刊论文论文解读
题目:EfficientVisualComputingWithCameraRAWSnapshots利用相机原始快照进行高效的视觉计算作者:ZhihaoLi;MingLu;XuZhang;XinFeng;M.SalmanAsif;ZhanMa源码链接:https://njuvision.github.io/rho-vision摘要传统相机在传感器上捕获图像辐照度(RAW),并使用图像信号处理器(IS
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 基于python的api扫描器系统的设计与实现
博主介绍:✌在职Java研发工程师、专注于程序设计、源码分享、技术交流、专注于Java技术领域和毕业设计✌温馨提示:文末有CSDN平台官方提供的老师Wechat/QQ名片:)Java精品实战案例《700套》2025最新毕业设计选题推荐:最热的500个选题o( ̄▽ ̄)d介绍在当今数字化社会,网络安全问题日益突出,为了有效识别和防范网络威胁,开发一款全面的Web应用渗透测试系统至关重要。本研究基于Py
- 考了微软MOS认证后才发现的事
qb_jiajia
microsoft微软
一、微软MOS认证和计算机二级的区别二、微软MOS认证简介微软MOS认证,MicrosoftOfficeSpecialist(MOS)中文称之为“微软办公软件国际认证”,是微软为全球所认可的Office软件国际性专业认证,全球有168个国家地区认可,每年有近百万人次参加考试,它能有效证明Word、Excel、PPT、Acess等办公软件技能。三、微软MOS认证含金量有效证明精通Ofice办公软件,
- AGI面临突破需要清除这两朵乌云:解码智能鸿沟的终极密码
1.物理学史的镜鉴:科学革命的预兆1900年英国物理学家开尔文勋爵宣称"物理学大厦已告完成",却未料及那两朵"光速悖论"与"紫外灾难"的乌云,最终催生了相对论与量子力学。这段历史在AI领域重现:当算力呈指数级增长,模型参数突破万亿级,我们依然无法教会AI"水杯会掉落"的常识。这种历史重演揭示着深刻规律——任何科学体系的突破往往始于对既有范式的质疑。正如爱因斯坦推翻绝对时空观,当前AI研究需要重新审
- 语义分割模型的轻量化与准确率提升研究
pk_xz123456
仿真模型深度学习算法transformer深度学习人工智能算法数据结构
语义分割模型的轻量化与准确率提升研究1.引言语义分割是计算机视觉领域的核心任务之一,它要求模型为图像中的每个像素分配一个类别标签。随着深度学习的发展,语义分割模型在多个领域得到了广泛应用,如自动驾驶、医学影像分析、遥感图像解译等。然而,现有的语义分割模型往往面临两个主要挑战:模型复杂度高导致难以部署在资源受限的设备上,以及准确率仍有提升空间以满足实际应用需求。本文将从模型轻量化和准确率提升两个角度
- 基于小样本的高光谱图像分类任务:CMFSL方法及Python实现
pk_xz123456
仿真模型算法深度学习分类python人工智能深度学习机器学习
基于小样本的高光谱图像分类任务:CMFSL方法及Python实现1.引言高光谱图像分类是遥感图像处理领域的重要研究方向,它在农业监测、环境评估、军事侦察等领域有着广泛的应用。与传统RGB图像不同,高光谱图像包含数百个连续的光谱波段,能够提供丰富的光谱信息。然而,高光谱图像分类面临着维度灾难、样本获取困难等挑战,特别是在小样本条件下,传统分类方法往往表现不佳。针对这一问题,本文介绍一种基于小样本的高
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod