Sencha Touch 1.x 为tabPanel添加一个更多按钮。
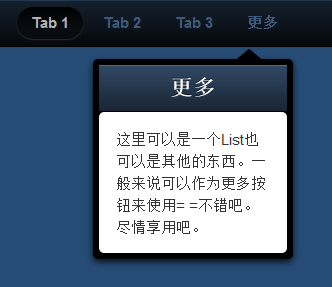
我们要的效果

这个示例由2各部分组成。
一个TabPanel,一个overlay。
出现的问题
为了制作出“更多”按钮,大家首先想到的肯定是在TabPanel的tabBar里添加一个item就像这样
tabBar:{
items : {
text :'更多',
handler : showOverlay
}
但是这会引发一个问题:用户点击了更多按钮时TabPanel会切换回第一个Tab。这显然不是我们想要的效果。这么一个令人纠结的小问题,处理起来,也是令人头皮发麻。
今天重点就是给大家讲解一下,我解决这个问题的整个过程,希望能够给各位一些帮助。
问题分析
为什么会切回第一个Tab?
显然tabBar的item被点击后会有默认的事件被触发,我们首先要找出切换tab的逻辑在哪里。
先看api文档,tabbar,隐藏父类的内容。发现没有我们需要的东西。
查看源码发现了一个onTabTap方法,显然,这个就是当tabBar的item点击之后触发的事件。仔细阅读它,发现了this.cardLayout.setActiveItem(tab.card, animConfig || this.cardSwitchAnimation);的语句。十分确定,这就是原因所在。
重写onTabTap方法,输出我们想要的值。
tabBar:{
items : {
text :'更多',
handler : showOverlay
},
onTabTap : function(tab){
console.log(tab.card);
}
发现,当点击“更多”按钮时log出来的值为undefined。
结论
推断因为this.cardLayout.setActiveItem(tab.card, animConfig || this.cardSwitchAnimation);的tab.card为undefined。因此,当点击“更多”按钮时,tab.card没有值,就会切换到第一个card。
解决方案
- 给tabBar里的“更多”按钮添加一个bool型的isMoreButton。
- 重写onTabTap方法,判断isMoreButton,ture的话,不作处理(不要切换)。false的话,执行源码里相同的动作。
结果如下:
tabBar:{
items : {
isMoreButton: true,
text :'更多',
handler : showOverlay
},
onTabTap : function(tab){
if(!isMoreButton){
//源码里的动作
}
}
以下是全部代码:
Ext.setup({
onReady: function() {
var overlayTb =new Ext.Toolbar({
dock: 'top'
});
var overlay =new Ext.Panel({
floating: true,
modal: true,//背景变深色
centered: false,//居中
width: 200,
height: 200,
styleHtmlContent: true,
scroll: 'vertical',
dockedItems: overlayTb,
html : '这里可以是一个List也可以是其他的东西。一般来说可以作为更多按钮来使用= =不错吧。尽情享用吧。',
cls: 'htmlcontent'
});
var showOverlay =function(btn, event) {
overlay.setCentered(false);
overlayTb.setTitle('更多');
overlay.showBy(btn);
};
var tabPanel =new Ext.TabPanel({
fullscreen: true,
ui: 'dark',
tabBar:{
items : {
isMoreButton: true,
text :'更多',
handler : showOverlay
},
onTabTap : function(tab){
if(!tab.isMoreButton){//下面这段代码是tabBar源码里原来的onTabTap方法,因为威老找不到方法去引用它,只能用Copy了。无奈。。。
if (!tab.disabled) {
if (this.cardLayout) {
if (this.cardSwitchAnimation) {
var animConfig = {
reverse: (this.items.indexOf(tab) <this.items.indexOf(this.activeTab)) ?true : false
};
if (Ext.isObject(this.cardSwitchAnimation)) {
Ext.apply(animConfig, this.cardSwitchAnimation);
} else {
Ext.apply(animConfig, {
type: this.cardSwitchAnimation
});
}
}
this.cardLayout.setActiveItem(tab.card, animConfig ||this.cardSwitchAnimation);
}
this.activeTab = tab;
this.fireEvent('change', this, tab, tab.card);
}
}
}
},
sortable: true,
items: [{
title: 'Tab 1',
html: '1',
cls: 'card1'
}, {
title: 'Tab 2',
html: '2',
cls: 'card2'
}, {
title: 'Tab 3',
html: '3',
cls: 'card3'
}]
});
}
});