家校协同小程序实战教程
目录
- 前言
- 1 设计数据源
- 2 创建模型应用
- 3 开发小程序
- 4 学生注册
- 5 学生修改
- 总结
前言
现在学校已经有了初步的信息化意识,老师日常在和家长互动时,通过微信群发布各类信息,通过在线采集表来收集各类信息。
采集表收集信息有如下弊端
1、家长及学生的个人隐私信息在采集表中暴露无疑
2、像学生基础信息,如姓名、性别、身份证号、家庭住址,反复多次重复填报
3、手机上操作在线文档,填报不便,尤其在表格字段内容比较多的时候
4、老师在汇总的时候需要和花名册逐个核对,尤其需要提供截图这类信息的时候,需要将附件导出到电脑,操作繁琐
如果只是利用群和在线表格,那学校的信息化还停留在线下纸质填表转到电子填表的阶段。现在可以将学校反复采集的基础信息形成数据库,在填报的时候自动调取,这样既方便了家长又方便了老师。
如果采用传统开发,需要和服务商签订合同,沟通需求、需求确认、编码、测试、上线等一系列步骤。先不说费用负担不负担的起,等功能开发好了,这项工作也结束了。
为了解决时效性的问题,可以采用低代码的方案,快速制作采集表,并发布成小程序,一件事就是一个采集表单,制作简单,使用方便。
本文就依托于学校的日常业务场景,利用低码工具来开发一款家校协同的小程序。
1 设计数据源
为了方便信息录入,需要先设计一个学生的数据源,由家长录入学生的基础信息。学生的基础信息包括姓名、性别、证件类型、证件号码、出生日期、民族、手机号码、居住地址、学籍编号、所在班级
为了采集的方便,我们可以将一些常见的可以下拉选择的字段做成数据字典,这样就可以减少录入。在微搭里是使用通用选项集来维护数据字典的
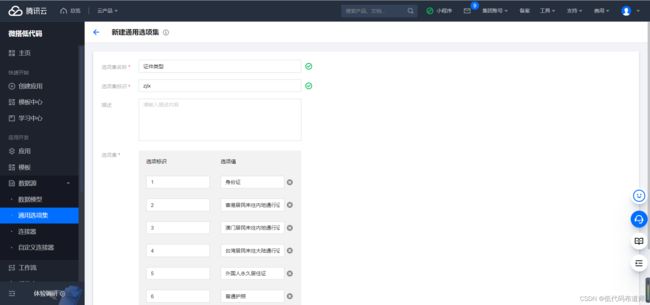
具体操作方式是登录低码控制台,点击通用选项集,点击新建选项集

在新增界面录入选项集的名称、标识及具体的选项。我们先录入证件类型

按照同样的方法我们增加性别、民族的选项集
这里还有个设计就是班级,在微搭里也有传统数据库的表关系的概念,我们可以进行表拆分,比如将班级和学生拆分成两种表,通过班级id来维护表之间的关系
但是拆分表之后如果需要做多表关联查询的,必须要使用自定义连接器按照云开发的聚合语法进行编写。聚合语法比较复杂,需要按照对象的语法编制,对于初学低代码的同学来说,这块的难度无疑就劝退了。
为了降低编程的难度,像这种变化不大的信息,我们也可以维护在通用选项集里,这样查询的时候就不需要进行表关联。我们建立一个班级的选项集,分别录入可供选择的各个班级

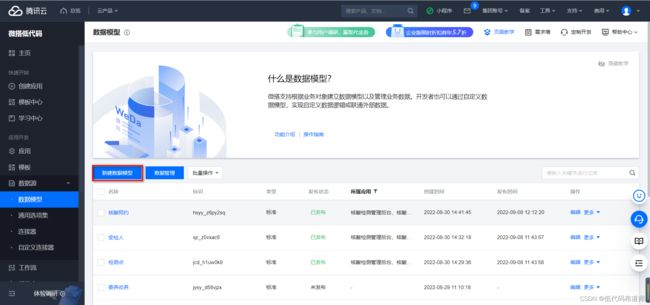
下拉项维护好之后我们就可以设计数据源了,点击数据模型,点击新建数据模型

输入数据源的名称和标识

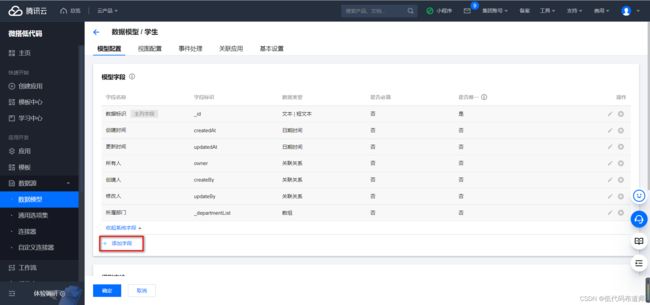
点击编辑按钮进入编辑视图
![]()
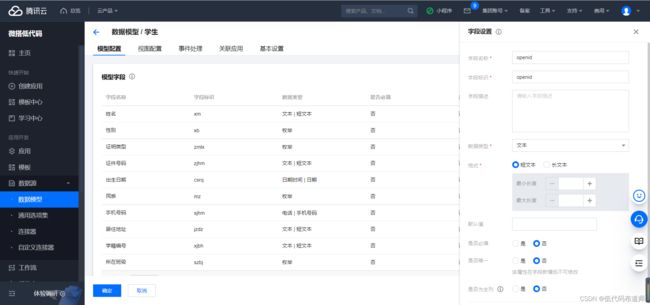
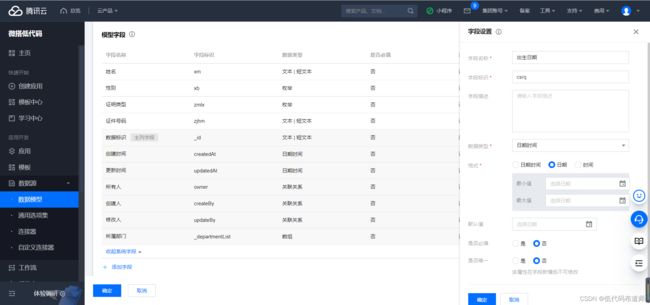
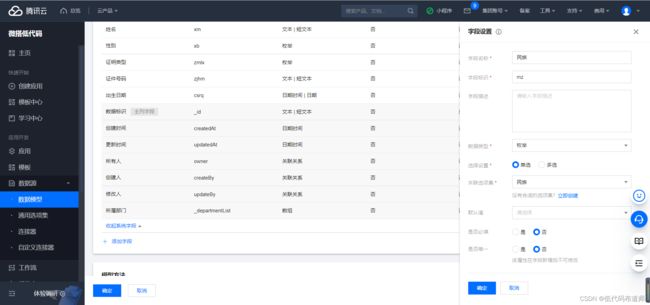
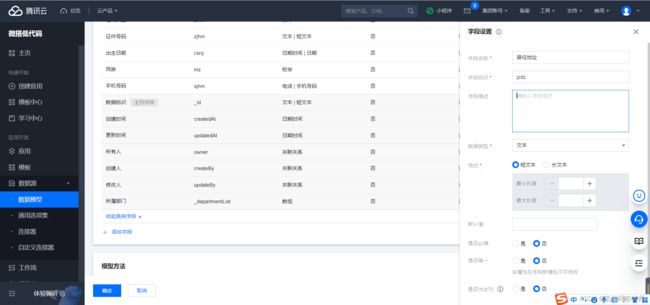
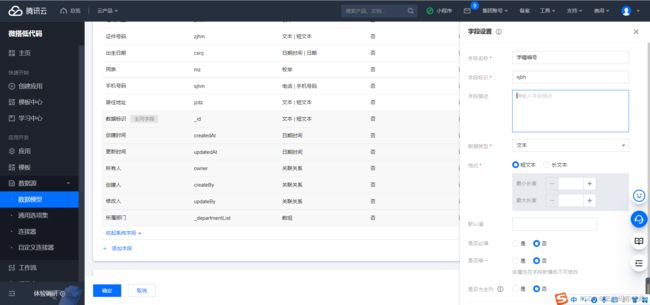
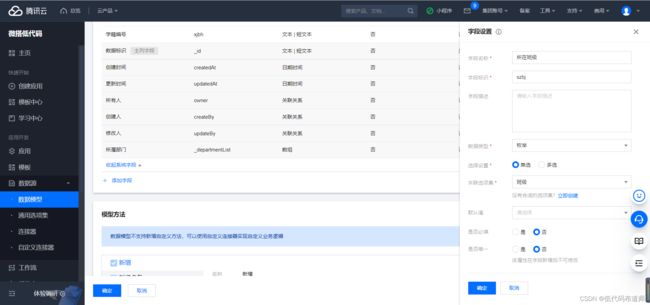
按照我们的数据源设计添加字段

添加字段的时候重点是需要考虑字段的类型,数据源的字段一共有文本、布尔值、数字、数组、对象、邮箱等各种各样的类型。具体选择什么样的类型要依据你需要填报的信息决定。
比如我们的姓名就是纯汉字,那么选择文本就可以

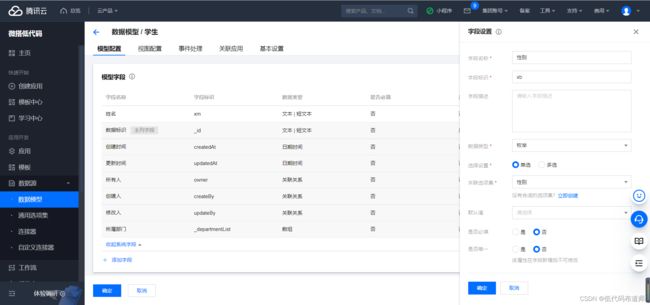
性别因为我们要下拉选择,从男和女中进行选择,因此我们选择枚举类型,选择我们刚刚建立的通用选项集的性别

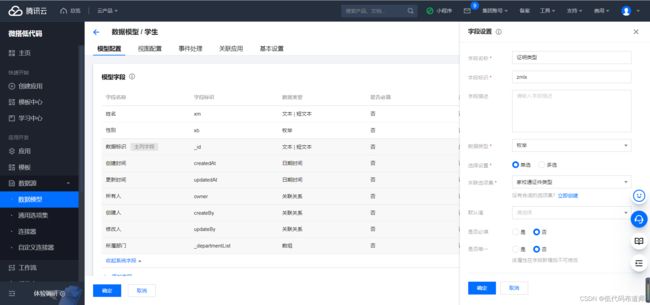
证件类型也是下拉选择,还是选择枚举类型

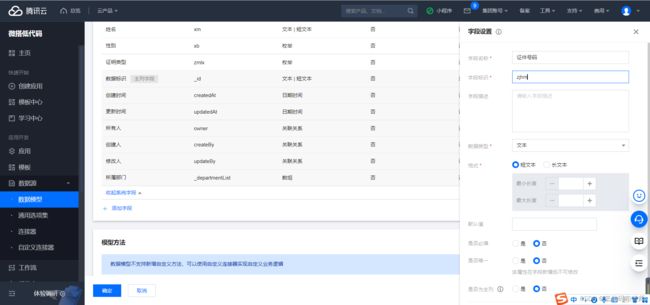
证明号码我们还是输入文本信息,因此类型选择文本

出生日期因为需要弹出选择日期,因此我们选择日期时间类型,格式我们选择日期

民族也需要下拉选择,也选择枚举类型,选项集关联民族

手机号码为了正确输入,我们选择电话类型,电话类型需要输入默认值

居住地址也是文本,所以选择文本类型

学籍编号也是文本

所在班级也需要下拉选择,类型选择枚举,选项集关联班级

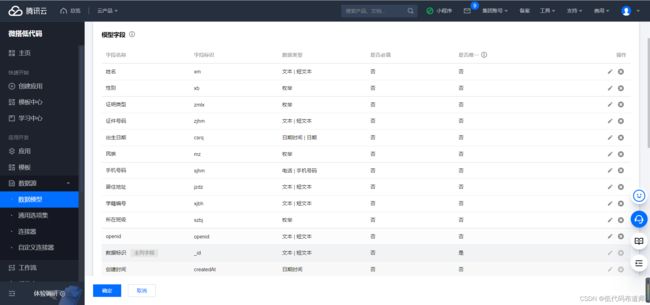
除了业务字段外,我们还需要一个数据权限控制的字段。一般家长录入基础信息后,为了让家长看到自己的数据,我们一般是通过openid来做数据权限过滤,因此需要增加一个openid的字段
最终设计好的数据源如下图
2 创建模型应用
日常老师下发采集表信息后,需要进行汇总导出,这个需求是在微搭自带的企业工作台完成的。如果需要使用企业工作台,就需要根据数据源来自动创建一个模型应用。
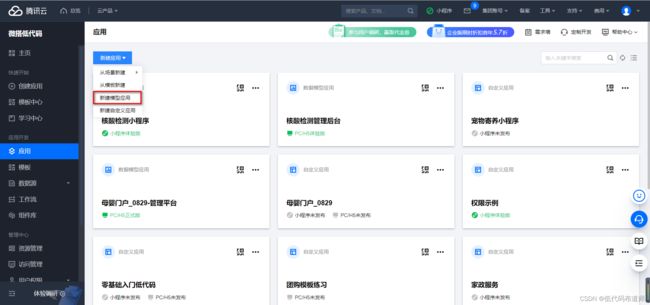
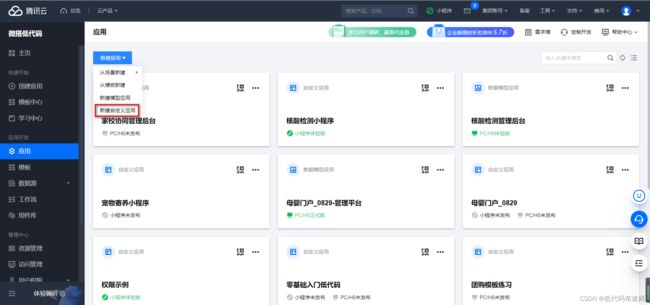
在控制台点击应用,点击新建应用,新建模型应用

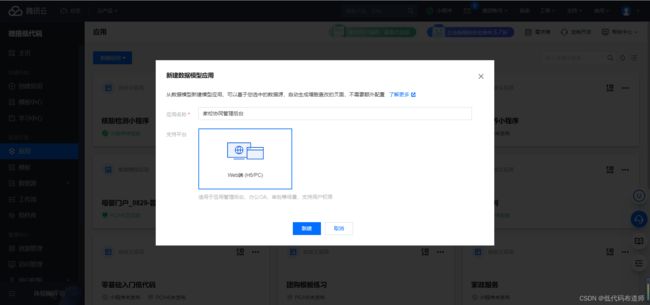
输入应用名称

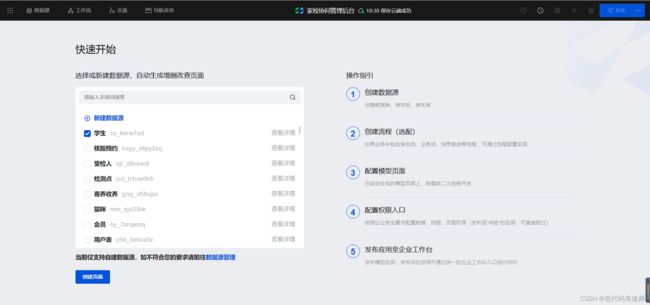
勾选学生数据源来创建页面

模型应用会自动根据数据源的字段生成增删改查的页面

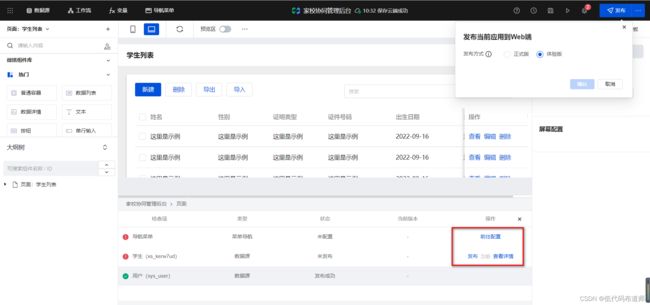
生成完毕后就可以点击发布按钮,发布之前会做配置核查,在控制台里会显示具体的不符合项,按照提示一一处理好

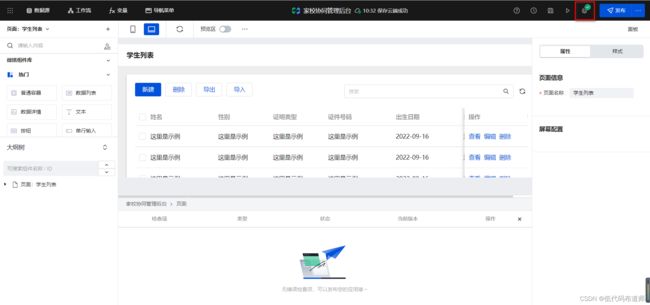
导航条上小虫子变成对号的图标就说明配置核查都通过了

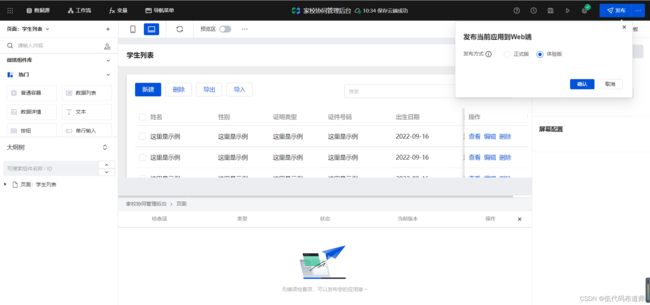
然后再次点击发布,我们可以先发布成体验版进行测试

有的同学在实际操作时问,我录入数据但是小程序里没有,正式版和体验版数据是分开的,要分清楚是录入到了哪个版本里
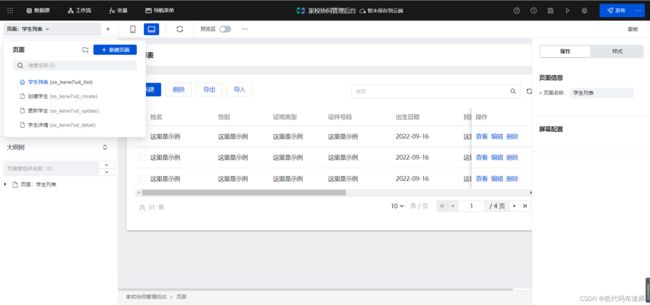
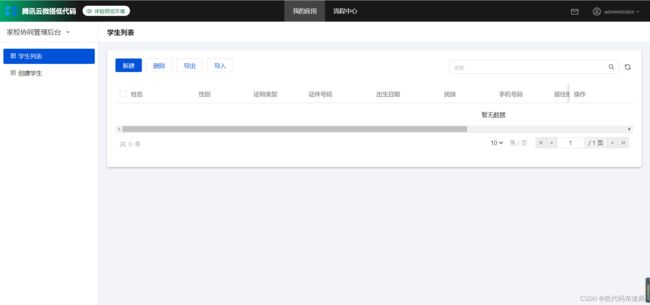
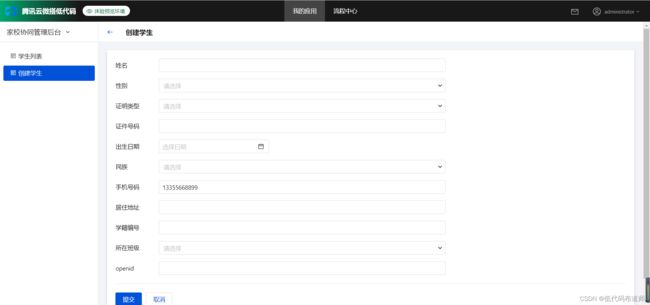
发布后功能是在企业工作台里使用,菜单栏里出现了学生列表及创建学生的功能

点击创建学生可以直接进行录入

其实随着技术的迭代与进步,好些过去感觉费了半天劲要开发的功能,随着自动化水平的提高只不过是一分钟自动生成的事。这也是低码工具比较便捷的地方。
3 开发小程序
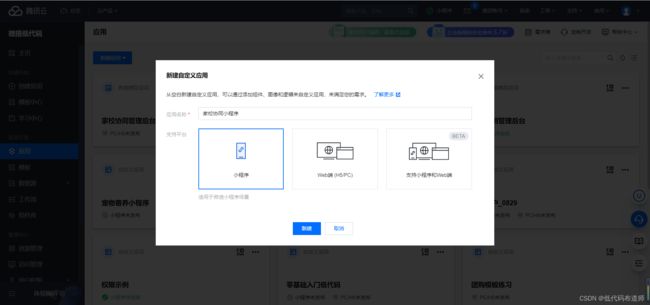
微搭里开发小程序需要先创建一个自定义应用,点击应用,点击新建应用,点击新建自定义应用

输入应用名称,支持平台我们选择小程序,如果需要多端发布的,可以选择第二种或者第三种类型,既可以发布成H5也可以发布成web网站

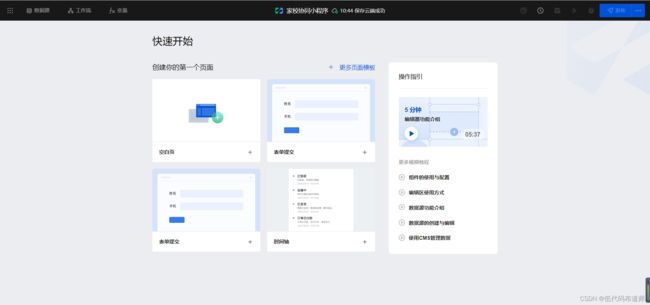
创建应用的时候,先需要创建一个空白页

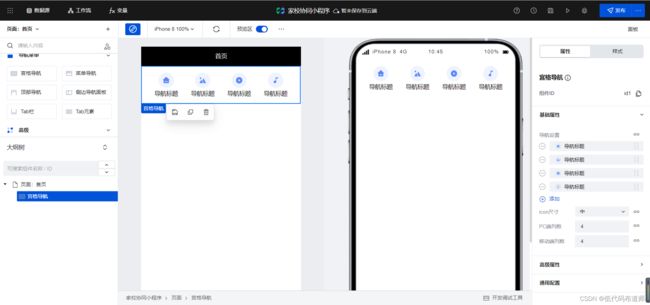
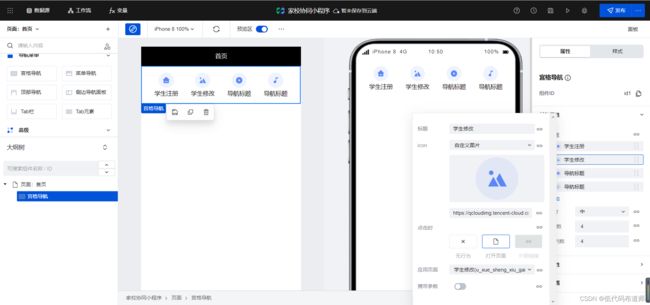
一般小程序会有各种各样的功能,我们这里用宫格导航组件来做,往页面中添加一个宫格导航组件

我们这一个基础版本先考虑家长的需求,一般是需要先注册学生信息,日后等学生升班了之后还需要继续维护,我们还需要一个学生信息维护的功能,因此我们改一下菜单项

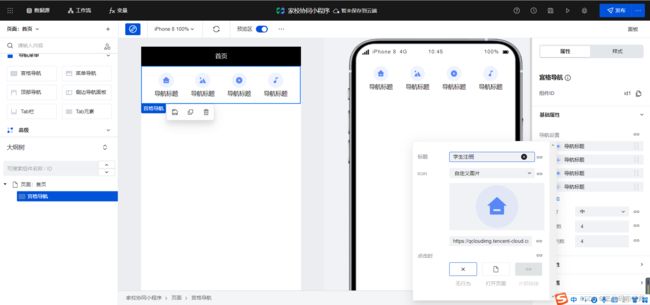
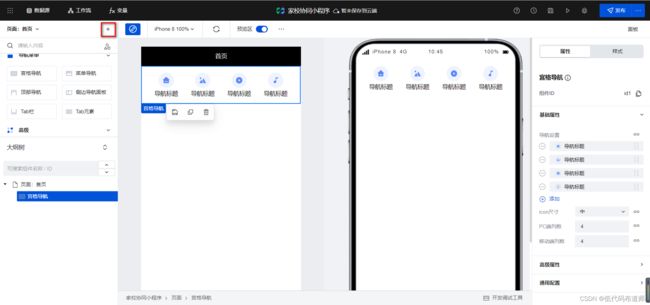
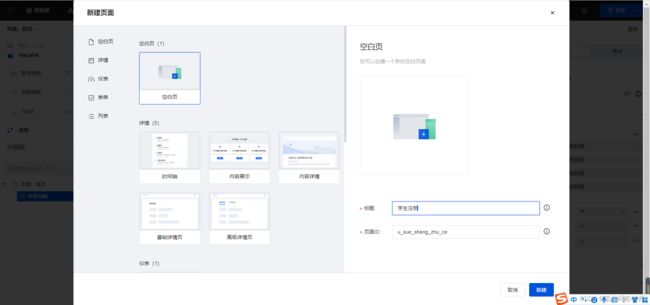
设置时候我们需要打开具体的页面,我们添加一个学生注册页面,在页面组件区点击+号来创建页面

输入页面的名称和标识

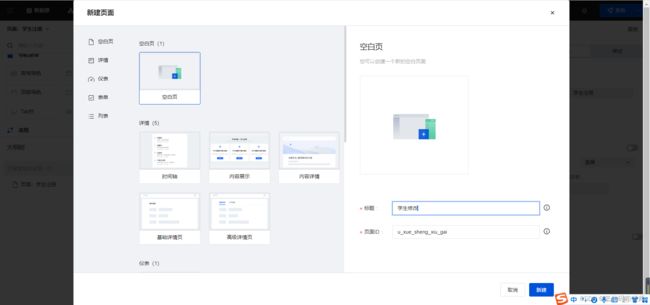
我们再添加一个页面,学生修改

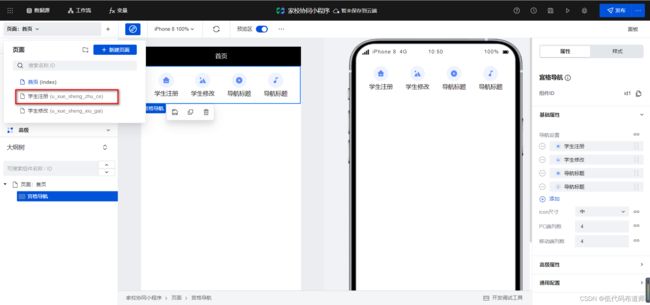
页面创建好之后,我们再次设置菜单项的时候打开页面选择对应的页面即可

4 学生注册
学生注册的时候需要填写各种信息,在微搭中我们可以使用表单容器来自动生成注册页面,先切换到学生注册页面。在页面组件区从页面列表中选中学生注册页面

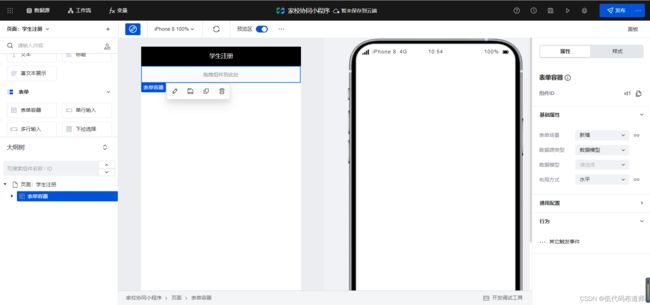
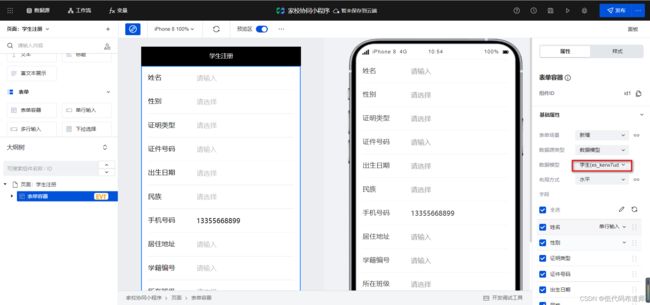
往页面中添加表单容器

数据模型我们选择学生数据源

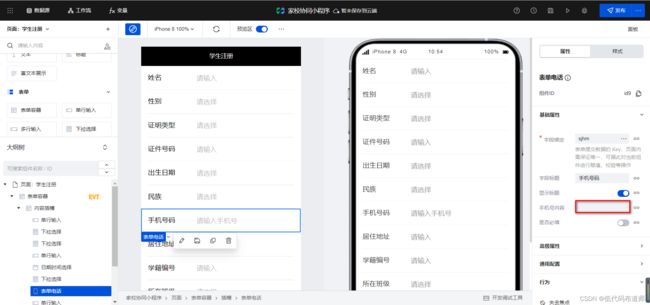
手机号码我们将默认值删掉

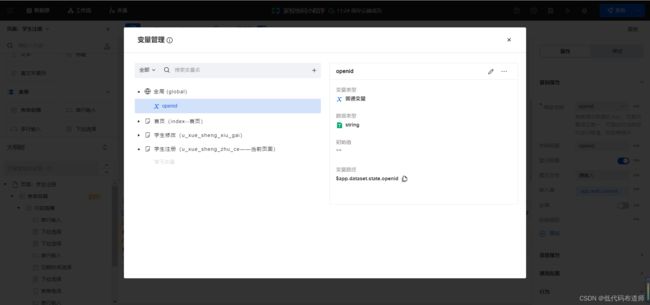
还有一个问题是如何获取用户的openid,一般openid是我们一登录的时候就需要获取,页面中使用的时候需要从全局变量获取,我们先定义一个全局变量openid

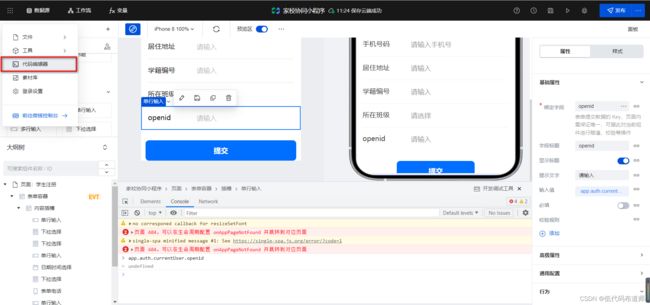
然后点击导航条的代码编辑器

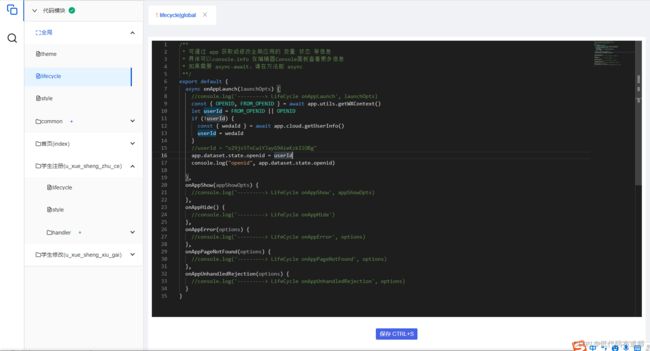
在lifecycle里输入如下的代码
/**
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 如果需要 async-await,请在方法前 async
**/
export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const { OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId) {
const { wedaId } = await app.cloud.getUserInfo()
userId = wedaId
}
//userId = "o29js5TnCwiYJayG9AieKzkIlOBg"
app.dataset.state.openid = userId
console.log("openid", app.dataset.state.openid)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}

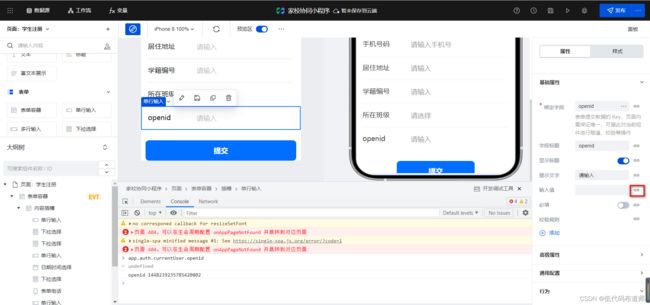
获取到openid后我们选中表单中的openid,点击输入值旁边的超链接图标

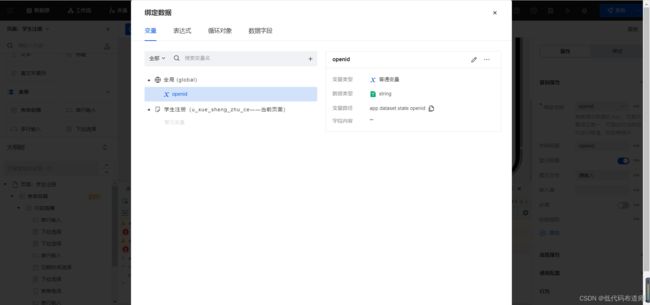
从全局变量中绑定


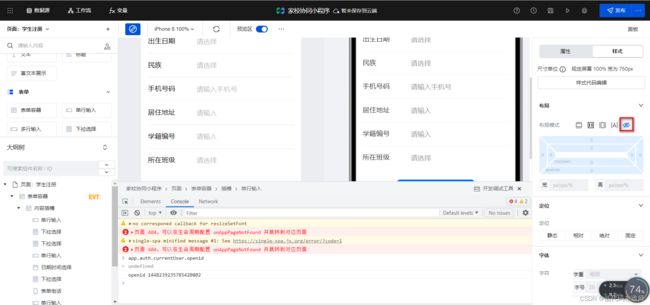
openid是系统需要的字段,对用户不可见,因此可以设置样式,布局选中隐藏即可

5 学生修改
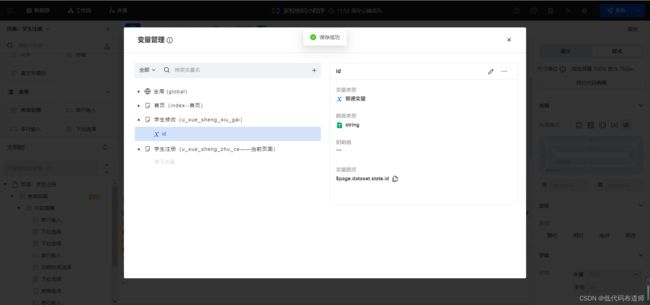
学生信息修改也是使用表单容器,修改信息时候需要先获取到学生的数据标识,我们可以定义一个普通变量来存储学生的数据标识

变量的赋值我们选择在页面生命周期函数里根据登录人的openid来获取
export default {
async onPageLoad(query) {
//console.log('---------> LifeCycle onPageLoad', query)
const result = await app.cloud.callModel({
name:'xs_kerw7ud',
methodName:'wedaGetRecords',
params:[{
"key":"openid",
"rel":"eq",
"val":app.dataset.state.openid
}]
})
$page.dataset.state.id = result.records[0]?._id
console.log( $page.dataset.state.id)
},
onPageShow() {
//console.log('---------> LifeCycle onPageShow')
},
onPageReady() {
//console.log('---------> LifeCycle onPageReady')
},
onPageHide() {
//console.log('---------> LifeCycle onPageHide')
},
onPageUnload() {
//console.log('---------> LifeCycle onPageUnload')
},
}

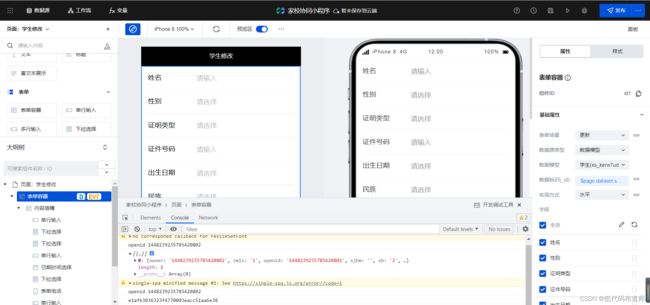
往页面中添加表单容器,场景选择更新,数据标识绑定我们变量定义的id

然后将openid设置为影藏,更新业务也做好了
总结
我们本篇介绍了家校协同小程序学生注册及学生修改的功能,这个业务可以作为业务的起点,下一篇我们介绍如果根据已经填写的信息默认填充到采集表里,敬请期待。