图片对象android学习笔记之使用ClipDrawable
查了好多资料,发明还是不全,干脆自己整理吧,至少保证在我的做法正确的,以免误导读者,也是给自己做个记录吧!
ClipDrawable代表从其它位图上截取一个“图片片段”。在XML文件中应用<clip.../>元素定义ClipDrawable对象,可指定如下三个属性:
- android:drawable:指定截取的源Drawable对象
- android:clipOrientation:指定截取的方向,可设置为水平截取或垂直截取
- android:gravity:指定截取时的对齐方法
应用ClipDrawable对象时可以调用setLevel(int level)方法来设置截取的区域大小,当level为0时,截取的图片片段为空;当level为10000时,截取整张图片。
通过以上说明,我们发明,可以应用ClipDrawable的这种性质控制截取图片的区域大小,让程序不断调用setLevel方法并转变level的值,达到让图片慢慢开展的效果。
首先,我们定义一个ClipDrawable对象:
<?xml version="1.0" encoding="UTF-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
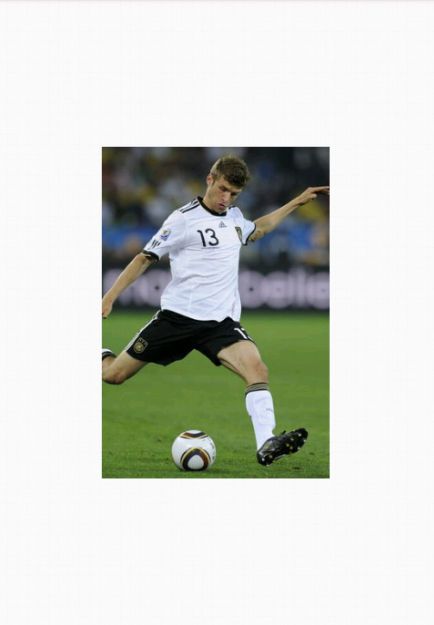
android:drawable="@drawable/muller"
android:clipOrientation="horizontal"
android:gravity="center" >
</clip>
接下来,简单设置下布局文件,使得图片可以表现在屏幕上(注意ImageView的src属性的选择):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/clip" />
</LinearLayout>
下面在主程序中设置一个定时器来转变level值:
public class MainActivity extends Activity
{
private ImageView view=null;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_main);
this.view=(ImageView)super.findViewById(R.id.view);
//获得图片所表现的ClipDrawable对象
final ClipDrawable drawable=(ClipDrawable) view.getDrawable();
final Handler handler=new Handler()
{
@Override
public void handleMessage(Message msg)
{
//如果消息是本程序发送的
if(msg.what==0x123)
{
//修改ClipDrawable的level值
drawable.setLevel(drawable.getLevel()+200);
}
}
};
final Timer timer=new Timer();
timer.schedule(new TimerTask()
{
@Override
public void run()
{
Message msg=new Message();
msg.what=0x123;
//发送消息,通知应用修改ClipDrawable的level的值
handler.sendMessage(msg);
//取消定时器
if(drawable.getLevel()>=10000)
{
timer.cancel();
}
}
}, 0,300);
}
}
程序运行效果截图:

实际上,在实际应用中我们完整可以用这种ClipDrawable对象来实现图片进度条,感兴趣的同窗可以自己试着写一下。
文章结束给大家分享下程序员的一些笑话语录: 有一天,一个男人穿越森林的时候,听到一个细微的声音叫住他。他低头一看,是一只青蛙。
“如果你亲我一下,我会变成一个美丽的公主哦。”男人一言不发,把青蛙捡起来,放入口袋。
“如果你亲我一下,我会变成一个美丽的公主哦。而且,我会告诉我遇到的每一个人,你是多么聪明和勇敢,你是我的英雄。”男人把青蛙拿出来,对着它微微一笑,又把它放回口袋。
“如果你亲我一下,我会变成一个美丽的公主,然后我愿意成为你的爱人一星期。”男人又把青蛙拿出来,对着它微微一笑,把它放回口袋。
“如果你亲我一下,我会变成一个美丽的公主,然后我愿意成为你的爱人一年,而且你可以对我做任何事。”再一次,男人把青蛙拿出来,对着它微微一笑,又把它放回口袋。
最后,青蛙无力地问:“我开出了这么好的条件,为什么你还不肯吻我?”男人说:“我是一个程序员,我可没时间和什么公主鬼混。不过,拥有一个会说话的青蛙,倒是蛮酷的。”
--------------------------------- 原创文章 By
图片和对象
---------------------------------