ASP.NET身份验证机制membership入门——控件篇
在前面两篇文章里,我们了解了一下如何配置membership以及roleManager,那么配置成功后又该如何应用呢?其实ASP.NET给我们提供了一套登录控件,我们可以使用这套控件,轻松的来完成一些通用的功能,例如:注册,登录等。
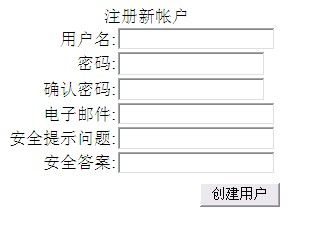
那么配置好之后第一件事情就是注册用户了,注册用户其实很简单,我们只需新建一个页面,然后在页面中拖出一个CreateUserWizard控件,然后运行页面。好了,没有写一行代码,但是注册功能就已经实现了!就是这么简单!效果见下图:

所有的文本框都是不能为空的,填完所有的空后,点击创建用户。这时,用户就已经被创建了。方便吧!需要注意的是在输入密码时可能会出现“密码最短长度为 7,其中必须包含以下非字母数字字符: 1。”这样的提示。这是因为我们在配置的时候<membership>节点下<add>中有两项配置是这样写的:
minRequiredPasswordLength="7"
minRequiredNonalphanumericCharacters="1"
第一个minRequiredPasswordLength="7"是密码最短长度,我们设定的密码最短为7位
第二个minRequiredNonalphanumericCharacters="1"这个配置的意思就是说密码中必须包含不是字母也不是数字的字符的个数,是为了加强密码强度,不过这个提示还真是容易让用户费解,我建议还是把这个配置设为0。
这些提示可能有些给人感觉有点不是非常确切,不过我们可以在该控件的属性窗口中去修改提示的文本,例如:
<
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
InvalidPasswordErrorMessage
="密码最短长度为 {0},其中必须包含以下非字母数字字符: {1}。"
>
<
WizardSteps
>
<
asp:CreateUserWizardStep
ID
="CreateUserWizardStep1"
runat
="server"
>
</
asp:CreateUserWizardStep
>
<
asp:CompleteWizardStep
ID
="CompleteWizardStep1"
runat
="server"
>
</
asp:CompleteWizardStep
>
</
WizardSteps
>
</
asp:CreateUserWizard
>
其他提示属性可以再设计模式下,看到中文提示,就不在一一说明了。
从上面的过程我们可以看到,web.config中的配置是会影响到前台控件的功能的,例如:requiresUniqueEmail用来设置是否需要唯一的Email,当用户输入的Email之前被注册过时,如果该选项为“true”则会给出错误提示,反之则不然。又比如:当requiresQuestionAndAnswer=”true"时,CreateUserWizard控件就会要求用户输入安全提示问题和安全答案,当该选项为"false"时,则不会要求输入提示问题和答案。
当然如果我们要把这个控件用到项目中去,默认的外观真的不能算是好看,那么能不能去改变控件的默认外观呢?答案是肯定的!来看如下代码
<
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
InvalidPasswordErrorMessage
="密码最短长度为 {0},其中必须包含以下非字母数字字符: {1}。"
ContinueDestinationPageUrl
="~/Default2.aspx"
>
<
WizardSteps
>
<
asp:CreateUserWizardStep
ID
="CreateUserWizardStep1"
runat
="server"
>
<
ContentTemplate
>
<
table
border
="0"
cellpadding
="0"
cellspacing
="0"
>
<
tr
>
<
td
>
用户名:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="UserName"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
>
密码:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="Password"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
>
确认密码:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="ConfirmPassword"
TextMode
="Password"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
>
Email:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="Email"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
>
安全提示问题:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="Question"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
>
安全答案:
</
td
>
<
td
><
asp:TextBox
runat
="server"
ID
="Answer"
></
asp:TextBox
></
td
>
</
tr
>
<
tr
>
<
td
colspan
="2"
class
="style1"
><
asp:Literal
runat
="server"
ID
="ErrorMessage"
></
asp:Literal
></
td
>
</
tr
>
</
table
>
</
ContentTemplate
>
</
asp:CreateUserWizardStep
>
<
asp:CompleteWizardStep
ID
="CompleteWizardStep1"
runat
="server"
>
<
ContentTemplate
>
<
table
border
="0"
cellpadding
="0"
cellspacing
="0"
>
<
tr
>
<
td
>
恭喜!帐户注册成功!
</
td
>
</
tr
>
<
tr
><
asp:Button
runat
="server"
ID
="ContinueButton"
CommandName
="Continue"
Text
="完成"
/></
tr
>
</
table
>
</
ContentTemplate
>
</
asp:CompleteWizardStep
>
</
WizardSteps
>
</
asp:CreateUserWizard
>
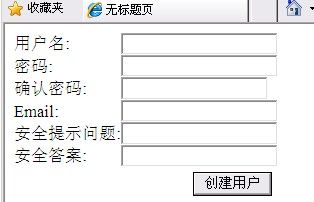
上面的例子使用了自定义模板的方式定制了CreateUserWizard控件的外观,在CreateUserWizardStep下<ContentTemplate>中添加自定义内容,效果见下图:

填写所有内容后,点击创建用户。<CompleteWizardStep>中内容就会显示出来 。效果如下:

需要注意的是:所有文本框控件的ID属性都是固定的。见下表
UserName:用户名,必选
Password:密码,必选
ConfirmPassword:确认密码,可选
Email:Email如果web.config中RequireEmail为true,则必选
Question:密码找回提示问题,如果requiresQuestionAndAnswer为true,则必选
Answer:密码找回答案,同上
ErrorMessage:错误提示,可选,这个需要是Label控件或是Literal控件
按钮则需要设置CommandName属性。一共有3种:
Cancel:取消按钮,可选,可以通过修改CreateUserWizard控件的CancelDestinationPageUrl属性,来设定当用户取消时跳转的页面
Continue:继续按钮,可选,可以通过修改ContinueDestinationPageUrl属性,来设定当用户注册完成点击继续按钮时跳转到的页面
CreateUser:注册按钮,可选。
基本上,注册的功能就已经全部实现了。但是有一部分网站在你注册成功后,向你注册的邮箱中发送一封注册确认邮件。这个功能如果要我们自己写,也是比较麻烦的。其实CreateUserWizard控件给我们提供了这个功能,只需要简单的设置一下,那么在用户注册成功后,将会立刻收到一封确认邮件。具体的实现过程如下:
在CreateUserWizard控件中加入如下代码:
<
asp:CreateUserWizard
ID
="CreateUserWizard1"
runat
="server"
>
<
MailDefinition
BodyFileName="~/mail.txt"
Priority
="High"
From
="123@123.com"
IsBodyHtml
="true"
Subject
="新用户注册通知!"
>
<
EmbeddedObjects
>
<
asp:EmbeddedMailObject
Name
="customerPic"
Path
="~/images/DSC00130.jpg"
/>
</
EmbeddedObjects
>
</
MailDefinition
>
<
WizardSteps
>
代码省略...
</
WizardSteps
>
</
asp:CreateUserWizard
>
<MailDefinition>这个节点就是确认Email相关的设置,每个属性的具体含义为:
BodyFileName:邮件的正文,邮件的正文存放在一个文本文件中,通过该属性指明文本文件的路径即可。
Priority:优先级。
From:发件人,这个Email就是让注册用户看到的发件人的地址。
IsBodyHtml:指明发送的正文中是否为HTML,如果在正文中使用了html标签,就必须把该属性设为“true”
Subject:邮件标题
<EmbeddedObjects>:在邮件中嵌入的资源列表,如上例,在邮件中可以使用<img src="cid:customerPic" alt="test" />这样的代码来引用
下面列举mail.txt的内容:
<
html
>
<
head
><
title
></
title
></
head
>
<
body
>
<
h1
>
欢迎您注册本网站
</
h1
>
<
p
>
您的用户名为:
<%
UserName
%>
<
br
/>
您的密码为:
<%
Password
%>
</
p
>
<
p
>
<
a
href
="http://www.cnblogs.com/xlb2000"
>
<
img
src
="cid:customerPic"
alt
=""
/>
</
a
>
</
p
>
</
body
>
</
html
>
需要说明的是:在发送邮件之前,控件会将<% UserName %>和<% Password %>分别替换为刚才注册过的用户名和密码。
还差最后一步:就是需要添加服务器smtp设置,配置如下:
<
configuration
>
<
system.net
>
<
mailSettings
>
<
smtp
deliveryMethod
="Network"
>
<
network
host
="smtp.163.com"
userName
="用户名"
password
="密码" port="25"
/>
</
smtp
>
</
mailSettings
>
</
system.net
>
<
system.web
>
</
system.web
>
</
configuration
>
这个配置告诉CreateUserWizard控件,在发送邮件时的邮件服务器,用户名密码,端口(默认25)等信息
ok所有配置全部搞定,现在赶紧试着去注册一个用户吧!
有注册当然就得有登陆,密码找回,等等这些功能了,MS也当然给我们提供了这些组件,不过相比CreateUserWizard控件就比较简单了,在这里就不再详述,具体参考msdn就可以了。