前端低代码平台腾讯云微搭使用文档
腾讯云微搭 调研报告
之前作者有写过一个同类低代码平台调研报告 H5-Dooring 点击查看,这次我们去尝试使用腾讯系低代码平台,文中也会增加两者之间的差异对比和使用体验上的区别。
1. 简介
1.1 概述
腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。支持打通企业内部数据,轻松实现企业微信管理、工作流、消息推送、用户权限等能力,实现企业内部系统管理。连接微信生态,和微信支付、腾讯会议,腾讯文档等腾讯 SaaS 产品深度打通,支持原生小程序,助力企业内外部运营协同和营销管理。
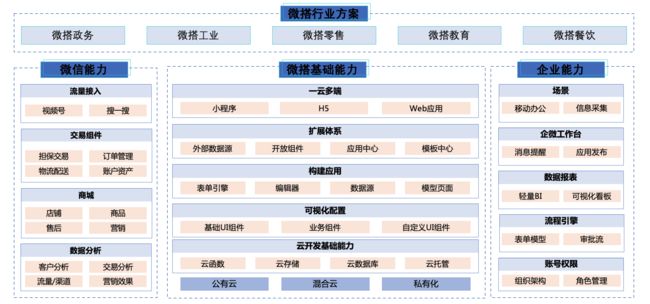
腾讯云微搭的产品架构如下:

1.2 应用场景
腾讯云微搭低代码可用于应用开发平台、企业应用管理平台和服务商平台,满足多应用场景需求,实现从开发到营销的生态流通。
小程序开发场景
微搭可以支持小程序应用开发,并且可以在微搭平台闭环小程序注册,授权认证,应用开发,预览,发布,提交审核的全流程。
- 小程序注册:支持快速注册个人/企业小程序,企业小程序可免300元认证费
- 小程序授权:支持小程序授权到微搭平台上,实现微搭平台开发闭环
- 小程序开发:支持拖拽式开发,预览,发布,提交审核全流程
- 电商类小程序:兼容微信电商中台规范,自带担保交易,无需改造直接绑定视频号
H5/Web 端开发场景
微搭可以支持 H5、PC Web 端应用开发,支持展示类,表单类,企业官网等各种场景的开发。
- 应用开发,丰富的 官方组件库,拖拽式开发体验
- 构建 数据源,可通过数据管理后台配置前端页面数据
- 用户权限,实现用户角色权限限制不同应用访问
- 工作流,支持用户将业务流程抽象,实现流程触发,流转,审批,消息推送等能力
企业级应用开发场景
腾讯云微搭低代码作为企业管理平台,具有企业级、系统化管理能力。
可轻松实现多人/多团队协作、表单构建、用户权限管理、BI 报表、工作流管理等能力,助力企业快速打造高质量应用。可使用 模型应用 实现企业级应用开发。
存量应用迁移开发场景
可支持存量数据及历史系统对接,实现存量应用迁移,也可以支持基于存量应用在微搭上进行二次开发。
- 外部数据源 连接存量应用数据
- 前端页面通过微搭搭建
- 通过 变量 实现组件与数据的绑定
- 支持混合开发模式,存量应用无需再次重构
服务商开发模式
腾讯云微搭低代码作为服务商平台,可轻松助力 服务商 对模板、应用、组件和数据等物料进行管理;也可作为客户应用的管理平台,管理不同用户的多个应用,在平台上为客户提供服务;同时,微搭提供的应用市场还作为营销渠道,C 端客户可直接交易、购买服务商提供的物料。
1.3 产品生态与优势
微搭链接腾讯 SaaS 生态
- 微搭基于腾讯云底层资源/技术/生态赋能。
- 多环节耦合微信生态能力,实现外部客户运营和营销。
- 打通企业微信能力,实现内部客户沉淀。
- 链接腾讯会议、腾讯文档、微信支付、腾讯广告等腾讯内部生态。
微信生态能力
多环节耦合微信生态能力,快速赋能。
- 提供微信开发能力,链路免鉴权。
- 集成微信交易能力,轻松接入交易组件和商品库。
- 结合视频号、搜一搜满足流量接入。
- 结合企业微信工作台,支持消息提醒、应用发布。
企业微信能力
- 打通企业微信组织架构和用户角色。
- 企微管理员授权微搭的方式将可见范围的用户一键同步。
- 应用可发布至企业工作台。
多行业解决方案
多维行业解决方案,帮助客户快速落地行业应用。
- 深入探索行业场景,挖掘数字化解决方案。
- 提供垂直行业模板,打造产品行业级解决能力。
- 已支持政务、工业、零售、教育、餐饮、电商等行业
扩展体系,对接存量数据系统
提供自由度高的扩展体系,满足个性化业务场景。
- 支持内部数据源和外部第三方数据源。
- 支持自定义组件,轻松实现组件定制。
- 支持模板生成和模板上架。
拖拽式开发体验
页面可视化拖拽搭建和布局,上手门槛低。
- 表单组件拖拽布局,配置属性丰富,自由度高。
- 极简开发流程,小白也能3分钟极速实现应用的开发、发布和运维。
一页多端
拖拽搭建一份前端页面可用于发布多端应用。
- 支持多应用同构,一份代码,多个产物。
- 支持小程序、 H5 应用和 PC Web 应用。
多小程序管理发布
轻松实现多个小程序一站式管理。
- 支持同主体下多个小程序的开发和管理。
- 支持小程序的快速审核和发布上线。
多团队协作开发
应用项目的多团队协作管理。
- 支持主和子账号协同开发。
- 子账号数量不设限。
云原生一体化
以云开发作为强大的底层支持,应用生产的全链路天然打通,具备云开发的高性能。
- 服务高可用,最大限度地保障应用的稳定性、安全性和高并发。
- 支持自动弹性扩缩,能够从底层极大地节省应用消耗。
- 基于云开发的数据模型管理和服务管理,轻松实现端对端调用。
2. 新手指引
- 本文将为刚入门腾讯云微搭低代码的用户提供一条学习的路径。
2.1 熟悉微搭低代码的基础知识
- 微搭低代码是什么?
- 我为什么选微搭低代码?
- 微搭低代码的各个应用场景介绍
- 微搭低代码包含哪些模块
2.2 微搭低代码的计费模式
微搭低代码目前提供团队版、企业版、旗舰版三个版本套餐,具体计费情况详情请参见 计费概述。如需购买,您可参见 购买方式,如有私有化需求,您可参见 私有化部署。
2.3 新手入门
3分钟快速体验产品
应用开发包括创建应用、数据源设计、应用页面设计、应用预览与发布访问、应用角色权限、工作流等开发模块。
您可以通过以下内容快速体验微搭功能:
| 内容模块 | 文档介绍 | 文档链接 |
|---|---|---|
| 3分钟体验表单应用发布 | 以表单为例,体验微搭应用开发流程 | 3分钟快速开发表单应用 |
| 从模板开发小程序 | 介绍如何使用模板,快速开发应用 | 基于模板开发问卷小程序 |
全流程实操教程
您可以通过以下的实践案例,完整体验微搭的功能模块。
| 教程案例 | 案例介绍 | 文档链接 |
|---|---|---|
| 企业应用开发实践 | H5 官网 + PC 管理后台场景开发,以小家电官网为例 | 概述 第一步:环境配置 第二步:搭建小程序 第三步:应用发布及相关说明 |
| 小程序开发实践 | 微信小程序场景开发,以预约理发为例 | 第一步:应用数据模型设计 第二步:搭建应用前端页面 第三步:页面组件数据绑定与页面逻辑设计 |
模板使用
您可根据使用 模板手册 进行模板的修改与数据访问。
进阶使用
微搭提供了实践案例,协助您实现应开发,例如 点赞功能 和 使用低代码编辑器引入 JS 文件
等。
2.4 相关信息
应用开发指引
应用开发包括创建应用、数据源设计、应用页面设计、应用预览与发布访问、应用角色权限、工作流等开发模块,该部分内容主要介绍在应用开发过程中所需要的文档信息。
| 开发步骤 | 步骤介绍 | 文档链接 |
|---|---|---|
| 创建应用 | 自定义应用:页面定制化较高的场景(小程序/H5/PC) 模型应用:管理后台类应用,支持工作流、用户权限(H5/PC) | 新建自定义应用新建模型应用从 Excel 新建应用基于模板新建应用 |
| 设计数据源 | 数据模型:支持数据结构设置及管理 连接器:支持打通外部应用数据 自定义连接器:支持调用第三方接口 | 新建数据模型新建连接器自定义连接器概述 |
| 设计应用页面 | 介绍开发应用页面、实现页面与数据绑定、页面跳转逻辑等 | 微搭官方组件使用指南实现组件与数据绑定,数据在页面呈现循环/条件展示数据组件行为设置页面跳转传参自定义组件开发数据筛选条件 |
| 应用预览、发布与访问 | 介绍应用预览、发布、访问 应用自定义域名设置 | 实时预览发布与访问应用应用自定义域名 |
| 用户角色 | 用户:C 端是指终端用户,在 B 端指企业内部员工、外部客户。 角色:为用户分配管理员、匿名访客、员工等角色 | 用户管理角色权限 |
| 工作流 | 适用于审批流程、自动化流程等应用场景。 支持定时触发与数据触发 | 概述流程管理 |
| 企业工作台 | 预置的标准化企业工作台,包含用户登录、流程中心、消息通知、待办通知等功能。 | 企业工作台 |
| 小程序开发 | 支持小程序快速注册、授权、发布等能力 支持分享、获取手机号、获取用户信息等功能 | 小程序开发指引 |
| 企业微信打通 | 支持企业微信用户打通 支持应用发布至企业工作台 | 企业微信打通 |
开发者 API 接口
| 接口类型 | 接口介绍 | 文档链接 |
|---|---|---|
| 前端 API | 通过 API ,您可以拿到当前应用的数据和常见的工具库、可以调用云函数、可以直接在低码编辑器中直接使用 API 等 | 前端 API |
| 服务端 API | 获取数据源详情列表 | 服务端 API |
| 数据模型开放接口 | 微搭开放能力提供接口以实现第三方服务对数据模型进行增删改查的定制化需求。 | 数据模型开放接口 |
2.5 文档功能概述
| 如果您想 | 您可以阅读 |
|---|---|
| 构建私有化交付场景的低码可视化应用快速构建平台 | 私有化部署 |
| 了解更多应用模板 | 应用市场概述 |
| 申请入驻微搭低代码应用市场 | 服务商入驻说明 |
| 将企业微信用户导入到微搭低代码平台 | 企业微信用户导入 |
| 通过模板开发小程序 | 基于模板开发小程序 |
| 使用微搭低代码进行企业官网与企业管理后台的搭建 | 企业官网与企业管理后台搭建 |
3. 微搭功能介绍
详细的功能介绍见开发指南
3.1 编辑器
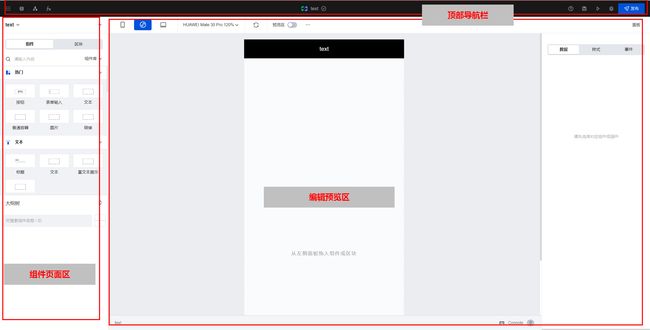
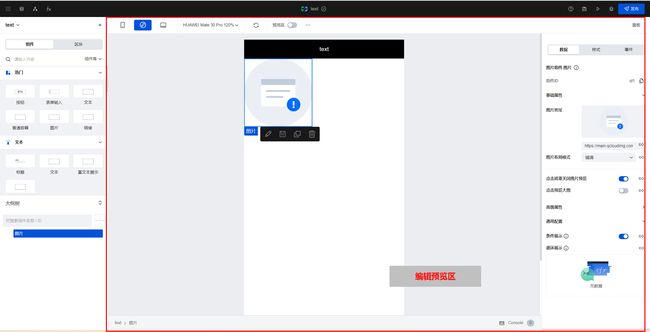
本文将为您介绍应用编辑器界面工作台,您可通过以下图片和表格快速了解应用编辑器界面工作台的基本信息、各个功能的作用及使用方式。
工作台概览
| 位置 | 功能 |
|---|---|
| 顶部导航栏 | 包含了使用应用编辑器时候的基本功能。 |
| 组件页面区 | 管理应用页面、组件关系逻辑。 |
| 编辑预览区 | 对页面中的组件进行编辑、预览。 |
顶部导航栏
| 功能 | 功能说明 |
|---|---|
| 返回按钮 | 返回控制台。 |
| 预览 | 对应用生成实时预览快照,可生成二维码或链接。 |
| 发布 | 开发完成的应用可发布体验版或正式版,体验版和正式版应用的内容相互隔离,数据管理内容和访问地址都不同。可生成二维码或链接。 |
| 保存 | 将编辑器当前内容进行保存,可保存多个版本并重新恢复历史。 |
| 低代码编辑 | 进入低代码编辑器界面,开发者能在此根据自己的业务逻辑,更加灵活地完成定制化的业务需求。 |
| 变量管理 | 管理应用中的变量。将应用组件的某个属性和变量关联,则该属性可动态变化。支持多种类型的变量。 |
| 素材管理 | 可支持本地素材(如图片等)上传到编辑器中,并提供素材管理功能。 **注意:**素材资源以环境维度存储,如果用户对应的环境被删除,则该环境下素材资源也会同步删除。 |
| 更多 | **清除组件:**一键删掉页面上的所有组件; **线上历史:**通过线上历史列表可以选择自己想要恢复的版本到本地; **修复大纲树插槽:**当组件插槽出现 BUG 或更新的情况时,可进行一键修复; **快捷键:**编辑器常用的快捷键操作对照表; **编辑器指引:**唤起编辑器的指引教程; **实验室- IDE 预览:**在编辑小程序应用时,能调出“微信开发者工具”来预览小程序; **JSON源文件:**展示所选中页面或组件的前端 JSON 代码。 |
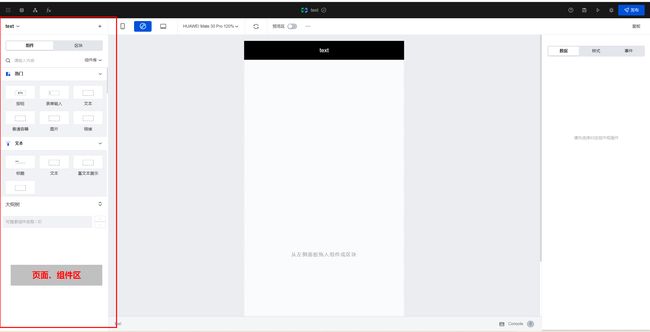
页面和组件区
| 功能 | 功能说明 |
|---|---|
| 页面 | 管理当前应用下的所有页面,并且可以对页面进行新增、删除、克隆和属性设置等。 |
| 大纲树 | 展示完整的组件大纲结构。对于较难在编辑区选中组件时,大纲树可轻松区分组件的层级,同时组件树会展示组件的特殊状态,例如:绑定数据、条件展示 IF 。 |
| 组件 | 展示平台官方组件及自定义组件。 |
| 区块 | 展示平台官方的区块。 |
编辑预览区
您能够在该区域对应用页面进行设计,并实时预览应用的展示反馈。

| 功能 | 功能说明 |
|---|---|
| 端切换 | 可在 H5 、小程序和 PC 中三端切换。(支持切换的端依赖于创建应用时的配置) |
| Console 区 | 调试区当编写低代码时,可以通过调试区进行信息调试打印。 |
| 数据 | 对组件、页面或应用的数据属性进行静态设置,或与变量进行动态绑定。 |
| 样式 | 对组件或页面进行可视化的样式设置。 |
| 事件 | 对组件进行事件的绑定及监听,可实现单击弹窗、单击跳转等功能。 |
| 编辑器控制 | 可控制应用编辑器是否对 Console 区、编辑区、预览区、页面组件区、属性配置区、低代码编辑器进行展示。 |
3.2 页面组件
文本组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 文本 | 用于展示页面文本内容 | 查看文档 |
| 链接 | 适用于超链接 | 查看文档 |
| 富文本展示 | 用于对富文本类型的数据进行转换并展示 | 查看文档 |
| 标题 | 用于展示页面标题内容 | 查看文档 |
展示组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 按钮 | 用以触发特定事件的发生,如点击事件、信息提交等。 | 查看文档 |
| 日历 | 适用于日历展示场景,例如考勤数据展示、日程展示。 | 查看文档 |
| 分割线 | 为页面添加一条分割线,常用于组件之间的布局区分。 | 查看文档 |
| 图文卡片 | 适用于内容列表的展示场景, 以卡片形式展示包含图片、标题、描述信息在内的内容信息。 | 查看文档 |
| 列表项 | 适用于快速在页面构建列表展示效果。 | 查看文档 |
| 图文列表 | 适用于以列表形式展示多个图文内容的场景。 | 查看文档 |
| 图文展示项 | 用于快速在页面构建图文展示效果。 | 查看文档 |
| 状态提示 | 用于进行页面当前加载状态的提示。 | 查看文档 |
| 轮播图 | 用于快速在页面搭建轮播图展示效果,并支持轮播图的跳转、播放配置。 | 查看文档 |
| 选项卡 | 用于实现常见的选项卡切换效果。 | 查看文档 |
数据容器
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 数据视图 | 适用于展示单条数据详情的场景。 | 查看文档 |
| 列表视图 | 适用于以列表形式展示多条数据的场景。 | 查看文档 |
多媒体组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 图片 | 添加图片 | 查看文档 |
| 图标 | 可使用微搭提供的内置 icon 进行图片的构建,同时也支持对图标进行自定义操作。 | 查看文档 |
表单组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 表单容器 | 表单容器中可放入各类表单组件,实现数据的新增和更新。 | 查看文档 |
| 表单输入 | 适用于需要输入或查看较短、较为简单的内容的场景。 | 查看文档 |
| 表单单选 | 适用于在多个相关选项中选中其中一个选项的场景。 | 查看文档 |
| 表单多选 | 适用于在一组可选项中需进行多项选择的场景。 | 查看文档 |
| 表单选择 | 适用于在多个相关选项中选中其中一个选项的场景;会以下拉列表的形式展示选项。 | 查看文档 |
| 表单开关 | 适用于配置开关、选择是否的场景。 | 查看文档 |
| 表单日期 | 适用于选择年、年月、年月日日期的场景。 | 查看文档 |
| 表单邮箱 | 适用于输入邮箱地址的场景。 | 查看文档 |
| 表单图片上传 | 适用于上传图片、保存图片数据的场景。 | 查看文档 |
| 表单地图定位 | 地图定位组件主要提供表单提交场景下的选点定位功能,支持小程序、H5 和 PC 端定位。 | 查看文档 |
| 表单电话 | 适用于输入电话号码的场景。 | 查看文档 |
| 表单地域选择 | 适用于选择省市区的场景。 | 查看文档 |
| 表单多行输入 | 适用于多行文本可用于录入较长、较为复杂内容的场景。 | 查看文档 |
| 表单时间 | 适用于选择具体小时、分钟时间的场景,例如 22:30。 | 查看文档 |
| 表单文件上传 | 适用于上传文件、保存文件数据的场景。 | 查看文档 |
| URL地址 | 适用于输入 URL 地址的场景。 | 查看文档 |
图表组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 柱状图 | 柱状图组件主要用于报表场景下展示数据之间大小的对比,支持小程序、H5 和 PC Web 端。 | 查看文档 |
| 折线图 | 折线图组件主要用于报表场景下展示数据随时间变化产生的趋势,支持小程序、H5 和 PC Web 端。 | 查看文档 |
| 饼状图 | 饼图组件主要用于报表场景下表示数据在总体中的占比,支持小程序、H5 和 PC Web 端。 | 查看文档 |
| 统计卡片 | 统计卡片组件主要提供报表场景下的指标数据统计并展示功能,支持小程序、H5 和 PC Web 端。 | 查看文档 |
容器组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 普通容器 | 容器中可放入多个组件,常用于在前端中对页面布局进行管理的场景。 同时也可以通过容器组件绑定数据对容器内的组件进行循环遍历。 | 查看文档 |
| 卡片布局 | 通过向卡片布局插槽插入对应组件,快速实现常见的卡片布局展示效果。 | 查看文档 |
| 网格布局 | 通过对列比例、间隔以及行间隔进行设置,网格布局组件能够生成对应的插槽,通过插槽即可实现页面的均衡布局效果。 | 查看文档 |
| 页脚容器 | 用于实现常见的页脚展示效果。 | 查看文档 |
| 页头容器 | 用于展示常见的页头展示效果。 | 查看文档 |
| 垂直布局 | 通过垂直布局自带的三个插槽即可对组件实现从上至下的布局调整。 | 查看文档 |
| 分组列表容器 | 通用于实现常见的分组列表展示效果。 | 查看文档 |
| 滚动容器 | 当组件元素内容长度大于滚动容器时,滚动容器会出滚动条用来对页面内容进行滑动展示。 | 查看文档 |
导航组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 侧边导航面板 | 用于实现基本的侧边导航交互。 | 查看文档 |
| 顶部导航 | 常用于实现 H5 页面的顶部导航效果,提供内置的主页按钮与返回按钮。 | 查看文档 |
| 宫格导航 | 适用于宫格布局的导航项目展示场景。 | 查看文档 |
| Tab栏 | 用于实现基本的 tab 栏交互效果,可自定义 Tab 栏的类型、样式以及页面的跳转。 | 查看文档 |
| Tab元素 | 可配合 tab 栏组件进行使用,将 tab 元素放置到 tab 栏组件的插槽中实现定制化更强的需求(即将弃用) | 查看文档 |
高级组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 弹窗 | 用于实现简单的弹窗效果。 | 查看文档 |
| 抽奖机 | 用于实现简单的营销抽奖场景。 | 查看文档 |
模型组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 新增组件 | 适用于新增单条数据场景。 | 查看文档 |
| 详情组件 | 适用于查看数据详情场景。 | 查看文档 |
| 表格组件 | 适用于以表格形式展示列表数据的场景。 | 查看文档 |
| 更新组件 | 适用于更新现有单条数据场景。 | 查看文档 |
| 布局组件 | 适用于带有顶部导航的页面布局场景。 | 查看文档 |
小程序开放能力组件
| 组件名称 | 组件功能 | 详细说明 |
|---|---|---|
| 获取用户手机号 | 用于在小程序端获取用户手机号信息。 | 查看文档 |
| 获取用户信息 | 用于在小程序端获取用户微信昵称、微信头像等信息。 | 查看文档 |
| 小程序分享 | 用于在小程序端实现小程序分享功能。 | 查看文档 |
插槽说明
组件的插槽是附属在单个组件内的节点(区别于容器组件,容器组件本身即为一个独立节点)。 插槽在不同的组件中有不同的使用方式:
- 在选项卡组件中,插槽用来存放每一个 Tab 项中的内容。
- 在列表项组件中,插槽可用来存放列表图标和标题文本等。
3.3 数据模型
腾讯云微搭低代码支持开发者根据业务建立数据模型以及管理业务数据。开发者可以通过开发应用并引用相关数据模型来显示或操作这些业务数据。
开发应用时,可以使用标准、系统(只读)数据模型或混合使用。腾讯云微搭低代码已预置了一些系统数据模型和示例标准数据模型。
注意
对数据模型的改动(创建、更新、删除)只有在使用该数据模型的应用发布时才会在正式环境生效。一个数据模型若被多个应用使用,则需要每一个使用该数据模型的应用重新发布,才可以使用最新的数据模型。特别地,应用区分预览和正式两种状态,两种状态使用的数据模型亦互不影响。
数据模型分类
腾讯云微搭低代码数据模型包含两种类型:
| 类型 | 说明 |
|---|---|
| 标准数据模型 | 标准数据模型是一种最简单、方便的业务数据模型。开发者只需要关注业务模型即可在应用中展示或操作数据,无需关心数据的读写方式、存储过程以及权限控制。 标准数据模型的模型字段由系统字段和自定义字段构成,开发者无法修改、删除系统字段。 标准数据模型包含以下模型方法:新增、新增多条、删除、删除多条、更新、更新多条、查询单条、查询列表,是微搭默认的数据读写方式,数据存储于微搭云数据库内。 |
| 系统数据模型 | 系统数据模型是环境内默认创建且包含一定约束的数据模型,微搭低代码平台功能会使用系统数据模型数据,例如用户、部门等。系统数据模型对比标准数据模型具有更多的系统字段,用户无法删除系统数据模型。在模型方法中只支持查询单条和查询列表,用户无法通过模型方法进行写操作。 |
3.4 工作流
企业业务高效率的执行,离不开规范的业务流程管理。业务流程–是为达到特定的价值目标而由不同的人分别共同完成的一系列活动。活动之间不仅有严格的先后顺序限定,而且活动的内容、方式、责任等也都必须有明确的安排和界定,以使不同活动在不同岗位角色之间进行转手交接成为可能。
微搭“流程管理”将一系列业务活动抽象为不同类型的“流程节点”,通过流程编辑器进行连接,用户可根据业务需求,通过不同类型节点的组合绘制流程,最终实现标准重复性的任务由自动化代替人工操作,提高业务执行效率。
流程的组成
一个工作流由触发器和若干个动作节点组成。
- 触发器:流程启动的条件和开关,可通过配置“触发节点”来设置流程在什么条件下开启。
- 动作节点:将一系列业务活动抽象为不同类型的“流程节点”,通过多种类型的节点来完成各种任务,以实现流程自动化。
相关业务场景
| 业务场景 | 功能 | 简介 |
|---|---|---|
| 审批流 | 请假、物品领用、采购审批 | 审批流是业务人员需按照企业规章制度要求,在系统中提交业务数据,各层级领导根据实际情况判断业务数据的合理性并给予指导意见,全部通过审批的业务数据即为生效数据并推进下一步业务执行。 |
| 业务流 | CRM商机推进 | 业务流是一种将按照企业管理经验积累,为规范化业务操作,将业务流程固化到业务管理系统,业务人员需要按照流程要求执行每一步骤任务,精准还原企业场景,促进企业业务流程标准化和规范化。 |
| 数据自动化处理 | 当数据变更满足条件时,新增或修改其他表的数据。当设定的时间到达时,修改某些记录的数据。 | - |
| 通知自动化推送 | 当数据满足某种条件时,通过触发不同类型的通知(站内信、待办、企微通知)给用户。当设定的时间到达时,触发不同类型的通知(站内信、待办、企微通知)给用户。 | - |
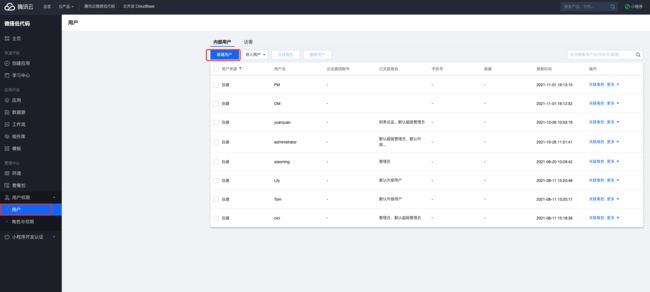
3.5 用户角色管理
用户泛指可以访问系统应用内资源的人员,在 C 端场景下是终端用户,在 B 端场景下主要就是企业内部员工、外部客户。一般会根据用户的角色权限,管控不同用户可以访问的应用、查看的页面、参与的审批流程以及可以操作数据的范围,这是系统安全中非常重要的一部分。例如,IT 管理员可以访问所有应用、查看所有页面和数据,普通员工则只能查看自己的数据。HR 部门只有特定人员可以查看员工的工资字段,而其他人员只能查看员工的基本信息等等都依赖于这一套用户权限体系。
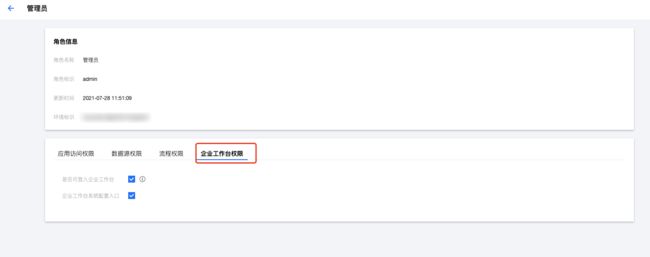
3.6 工作台
为了更高效的支持企业应用管理,微搭平台为用户预置了统一的标准化企业工作台,包含统一的用户登录、流程中心、消息通知、待办通知等功能。
说明:
只有模型应用可通过企业工作台访问,自定义应用不能通过企业工作台访问。
前置条件
- 在微搭低代码用户权限 > 用户 页面,系统管理员已经为该用户分配了应用的账号和密码,详情请参见 用户 。

- 在微搭低代码用户权限 > 角色权限 页面,系统管理员已经为该用户分配了企业工作台的访问权限,详情请参见 权限管理 。

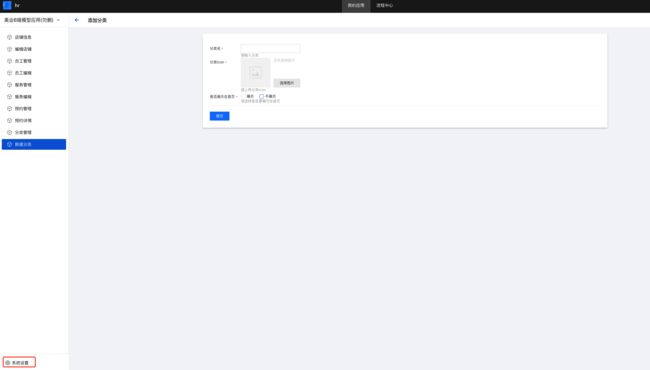
系统配置
- 配置入口:企业系统管理员按照企业个性化需求通过系统配置操作配置企业工作台样式。

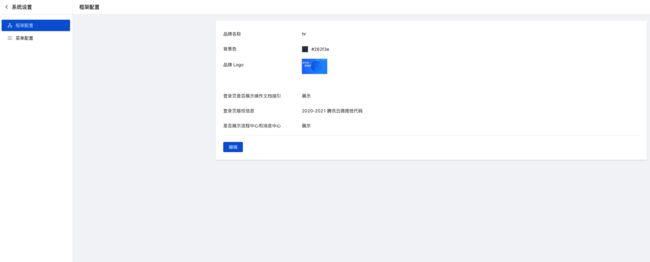
- 框架配置:支持企业工作台中品牌名称、品牌 logo(在企业工作台登录页、企业工作台左上角展示)按照企业个性化设置;支持登录页中“文档指引信息、版本信息”按照企业需要配置是否展示;“消息中心、流程中心”根据需要配置是否展示。

- 菜单配置:按照企业个性化需求配置应用菜单项。支持菜单项分组、一级菜单项、二级菜单项配置,可通过拖动菜单项位置调整菜单项层级和位置。

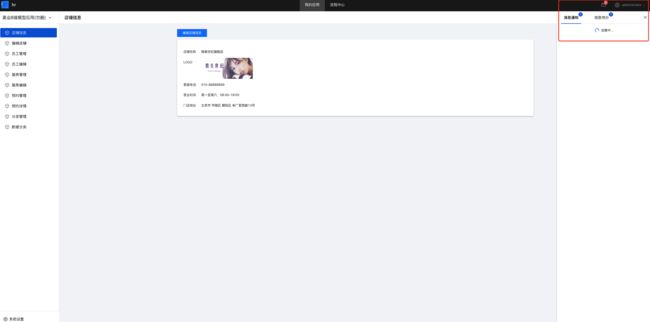
消息中心
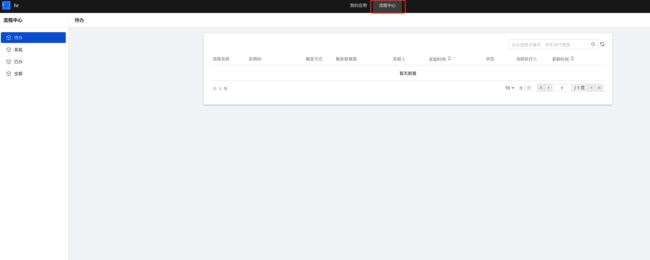
流程中心
在微搭控制台中配置的工作流,运行态满足流程触发条件的数据触发流程后,需要人工操作的流程实例可通过企业工作台中的流程中心进行操作、查询。

3.7 开放功能
腾讯云微搭低代码通过开放接口来满足第三方服务的定制化开发需求。
开放功能
| 产品功能 | 说明 | 接口文档 |
|---|---|---|
| 数据模型 | 通过开放接口对数据模型进行新增、删除、更新、查询操作 | 查看 |
接口使用
域名
https://<环境ID>.ap-shanghai.tcb-api.tencentcloudapi.com
说明
环境 ID 可前往 资源管理 页面获取。
操作步骤
-
前往 腾讯云控制台 申请 SecretId + SecretKey。
-
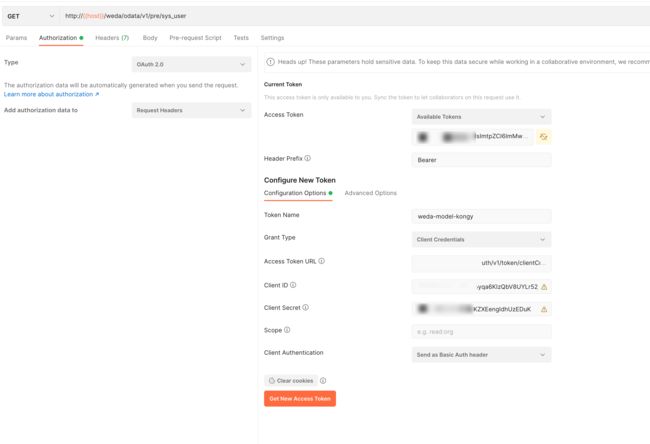
使用 OAuth 2.0 鉴权方式换取 Access Token。参数如下:
参数 值 说明 Access Token URL <域名>/auth/v1/token/clientCredential 换取 Access Token 的地址 Grant Type Client Credentials 授权方式 Client ID SecretId 腾讯云访问密钥 SecretId Client Secret SecretKey 腾讯云访问密钥 SecretKey Header Prefix Bearer 请求头 [Authorization] Token 的前缀 -
使用 Access Token 请求开放接口并在 Request Header 中加入
Authorization: Bearer。
请求说明
- API 的所有接口均通过 HTTPS 进行通信,均使用 UTF-8 编码。
- 支持的 HTTP 请求方法:POST、GET、PATCH、DELETE。
- Content-Type 类型: application/json;utf-8。
参数说明
接口包含三种参数类型:
- uri:位于请求路由,形如
GET /weda/odata/v1/pre/data_xxxx。 - queryString:位于
?后,形如GET /weda/odata/v1/pre/data_xxxx?$filter=name eq '张三'。 - body:位于 POST 请求体,以标准
json传入,形如POST /weda/odata/v1/pre/data_xxxx { "name": "张三" }。
示例:使用 Postman 调用开放接口
3.8 企业微信打通
-
企业微信用户导入
-
应用发布到企业微信工作台
3.9 自定义模板
本节介绍自定义模板相关的功能,包括新建模板、导出模板、导入模板和删除模板。
功能概述
为实现服务商对模板的全流程自动化管理,微搭低代码平台的自定义模板提供模板新建、模板导入、模板导出、模板删除等功能。您可以通过导出和导入自定义模板来实现关联应用的导出与导入,从而交付应用至其他账号。
操作步骤
新建模板
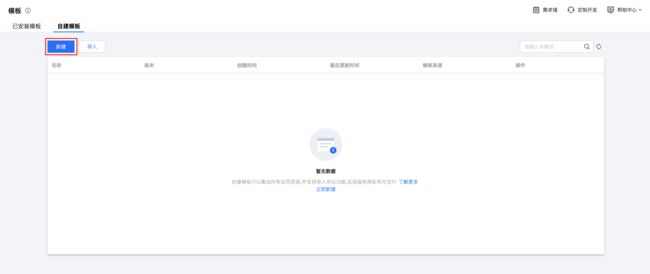
- 打开腾讯云微搭低代码控制台,进入 模板 > 自建模板页面,单击新建。

- 在弹窗中输入模板名称、版本号和发布者后,单击确认即可新建一个自定义模板。

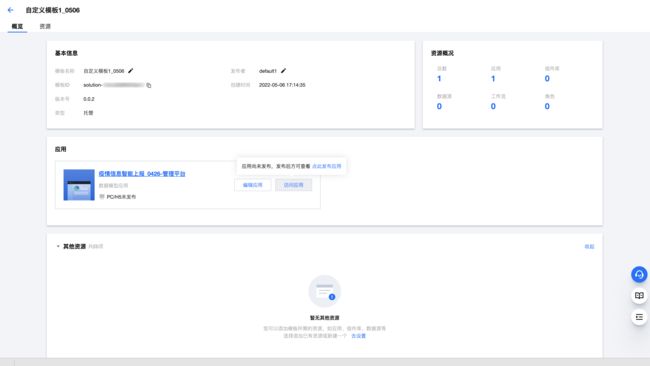
- 进入模板的详情页可以查看模板的概览及资源。概览页面展示模板的基本信息、资源概况、关联应用及其他资源。

资源页面展示模板相关联的应用、组件库、数据源、工作流和角色。其中,应用列表展示基于本模板开发的应用,单击应用列表中的访问应用可查看应用详情。

导出应用
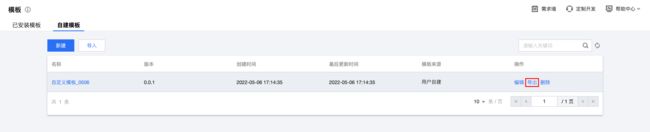
- 打开腾讯云微搭低代码控制台,进入 模板 > 自建模板页面,选择需要导出的应用所关联的模板,单击导出操作。

- 在弹窗中输入导出版本号,单击导出按钮即可将模板以及模板关联的所有应用以文件压缩包的形式下载至本地。

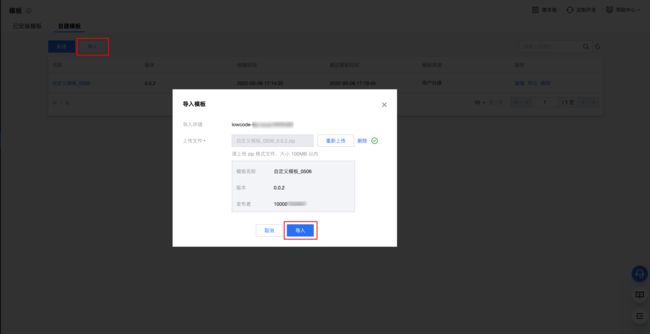
导入应用
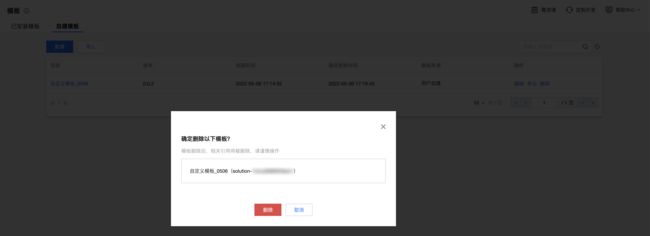
删除模板
4. 总结
腾讯云微搭 与 H5-Dooring 相比,推荐使用腾讯云微搭,原因有
- 微搭的教程更加详细,且大部分是带图片的教程,上手快
- 微搭自身打通了微信与企业微信生态,便于数据互通
- 微搭支持 PC Web、H5 和小程序,功能更加强大
- 微搭全流程云服务,H5-Dooring需要本地部署,前者不用配置复杂的环境
- 微搭要比 H5-Dooring 更加的低代码,目前看起来纯前端部分甚至就是零代码