seajs笔记
介绍
1 模块定义define
define(function(require,exports,module){
//require 引入需要的模块如jquery等
//var $ = require('./jquery');
//exports可以把方法或属性暴露给外部
exports.name = 'hi';
exports.hi = function(){
alert('hello');
}
//module提供了模块信息
});
2 使用定义好的模块seajs.use
<!doctype html>
<html>
<head>
<title>SeaJs Test</title>
<meta charset="UTF-8">
<script type="text/javascript" src="seajs/sea.js"></script>
<script type="text/javascript">
//第一个参数是模块标识,即要使用模块的路径,这里是t1.js
//第二个参数是一个回调函数
seajs.use('./js/t1',function(t){
t.hi();
});
</script>
</head>
<body>
</body>
</html>
3 加载依赖项require
//名称必须是require,可以理解为一个关键词一样,接收一个参数
var $ = require('./jquery');
4 向外部提供接口exports
define(function(require,exports,module){
//exports可以把方法或属性暴露给外部
exports.name = 'hi';
exports.hi = function(){
alert('hello');
}
});
5 当前模块信息module
这里只介绍几个基本的,具体可以参考https://github.com/seajs/seajs/issues/242
1 module.id 模块标识
2 module.uri 根据模块系统的路径解析规则得到的模块绝对路径
3 module.dependencies 表示当前模块的依赖列表,是一个数组
4 module.status 当前模块的状态,是一个数值
示例
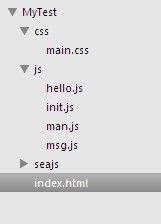
代码结构

代码文件
index.html
<!doctype html>
<html>
<head>
<title>SeaJs Test</title>
<meta charset="UTF-8">
<script type="text/javascript" src="seajs/sea.js"></script>
<script type="text/javascript">
seajs.use('./js/init',function(init){
init.init();
});
seajs.config({
charset: 'utf-8'
});
</script>
</head>
<body>
<div class="main">
<h1>信息</h1>
<ul>
<li id="s1"></li>
<li id="s2"></li>
<li id="s3"></li>
</ul>
</div>
</body>
</html>
init.js
define(function(require,exports,module){
var man = require('./man');
var css = require('../css/main.css');
var $ = function(id){
return document.getElementById(id);
}
exports.init = function(){
var s1 = $('s1');
var s2 = $('s2');
var s3 = $('s3');
var name = man.getName();
var age = man.getAge();
var msg = man.say();
s1.innerHTML = name;
s2.innerHTML = age;
s3.innerHTML = msg;
}
});
man.js
define(function(require,exports,module){
var msg = require('./msg');
var _name = 'tom';
var _age = '20';
exports.myName = _name;
exports.say = function(){
return msg.getMsg();
}
exports.getName = function(){
return _name;
}
exports.getAge = function(){
return _age;
}
});
msg.js
define(function(require,exports,module){
var _msg = 'not set msg!';
exports.setMsg = function(msg){
_msg = msg;
}
exports.getMsg =function(){
return _msg;
}
});
main.css
*{
font-size: 18px;
font-family: "Tahoma,Arial,Helvetica,sans-serif";
}
.main{
width: 500px;
height: 300px;
margin: 50px auto;
}