超酷的13个CSS有趣学习网站
13个CSS有趣学习网站
今天来给大家推荐13个辅助你学习巩固知识的网站,让你边玩边学边记!
因为这些网站大多都是国外的大佬们做的,所以网页大多都是英文,为了更好地使用,给你们推荐两个翻译的方式:
- 使用Chrome浏览器自带的翻译功能,可以中英随意切换
- 下一个
"Google 翻译"插件,遇到不懂的英文直接选中点击翻译即可
好了,希望英文的存在不要成为你学习的障碍(更重要的还是要私底下多背单词,提升自己的英语水平,毕竟程序员免不了看英文文档)
一、CSS学习网站
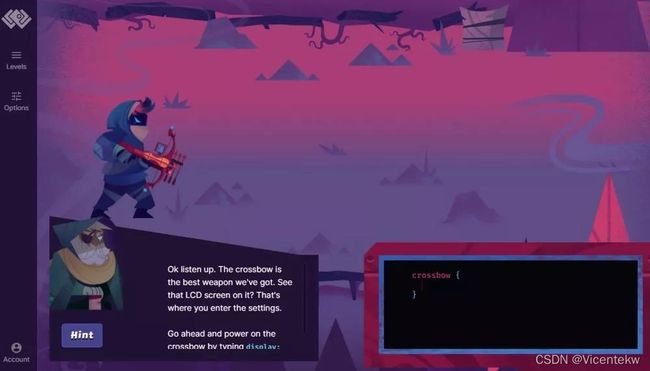
1. Flex Box 冒险游戏
网址:Flex Box 冒险游戏[1]
简介:这是一个通过使用 flex box 相关知识来完成闯关的冒险游戏,一共24个关卡,更生动地带你体验 Flex 的真实应用场景

Flex Box 冒险游戏
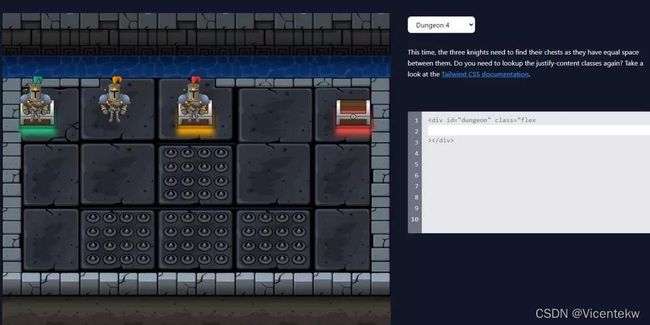
2. Flexbox 格子骑士
网址:Flexbox 格子骑士[2]
简介:这个游戏能帮助你学习不同层面的Flex Box规范,一共有18个关卡,并且你在该游戏中写CSS类时,不是用原生写的,而是用Tailwind,一举两得,技能学习Flex,又能学习Tailwind

Flexbox 格子骑士
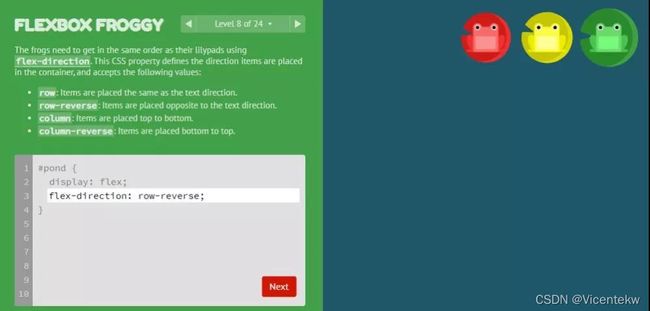
3. Flex Box 青蛙
网址:Flex Box 青蛙[3]
简介:游戏中每个青蛙对应不同的关卡难度,每个难度对应着Flex相关的知识点
Flex Box 青蛙
4. Flex Box 打僵尸
网址:Flex Box 打僵尸[4]
简介:这是个学习Flex语法的游戏,每一关会有一个打僵尸的情节,并给你输送一个 Flex 相关知识,你可以用该知识进行游戏的存活

Flex Box 打僵尸
5. Flex Box 保卫战
网址:Flex Box 保卫战[5]
简介:这是一款塔防战略游戏,它教会你使用 Flexbox 语法来阻止敌人越过你的防线。

Flex Box 保卫战
6. Flex语法操纵台
网址:Flex语法操纵台[6]
简介:该网站给你提供了一个完整的Flex语法修改的操作区,让你随心所欲地尝试Flex语法
Flex语法操纵台
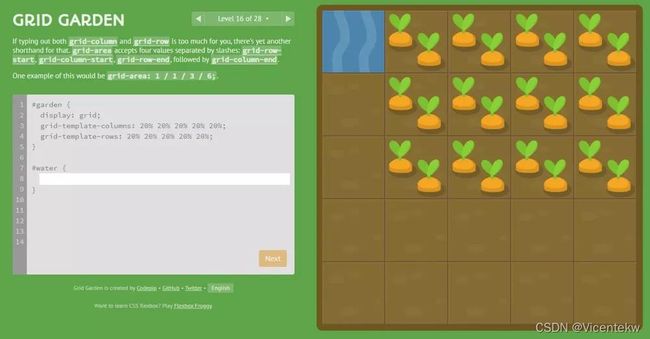
7. Grid 花园
网址:Grid 花园[7]
简介:这款游戏包括28个不同的关卡,致力于教会你 CSS Grid 布局

Grid 花园
8. CSS Grid 备忘清单
网址:CSS Grid 备忘清单[8]
简介:这是一个可视化和交互式的备忘清单,能帮助你理解 CSS Grid。在右侧网格中选择一个框,然后使用左边栏中的选项和设置来调整网格布局的不同部分。

CSS Grid 备忘清单
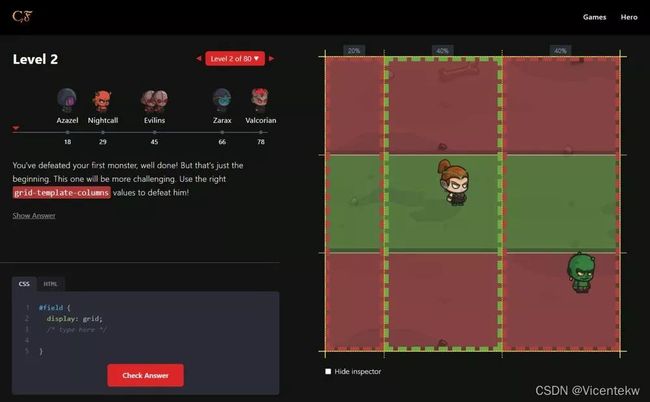
9. Grid 攻击
网址:Grid 攻击[9]
简介:该游戏包含80个关卡,带你体验类似真实场景下的网格布局情况

Grid 攻击
10. CSS 选择器备忘清单
网址:CSS 选择器备忘清单[10]
简介:该网站是用来测试你对 CSS 选择器的理解。前面的几个相当简单,但是随着进入更高级的选择器(如使用较少的伪类) ,练习的难度会增加。

CSS 选择器备忘清单
11. CSS 动画
网址:CSS 动画[11]
简介:该网站是一个功能齐全的学习和测试不同 CSS 动画规范的平台。总共32个部分的课程,有很多预先建立的图形,在课程中用作动画的基础,非常有趣的带我们学习了 keyframe 动画

CSS 动画
12. 混合滤镜
网址:混合滤镜[12]
简介:它允许您使用 CSS 的mix-blend-mode、background-blend-mode和filter。你可以在图层中添加一个或多个你自己的图片,同时添加一个背景颜色,然后调整设置,看看不同的值效果如何

混合滤镜
13. CSS晚餐
网址:CSS晚餐[13]
简介:这个网站对于 CSS 初学者或者那些不熟悉高级 CSS 选择器的人来说是很好的。它允许你随意使用 CSS 选择器,并且能看到dom和css的具体情况,这样你就可以看到图像和css代码之间的关系。

CSS晚餐
参考资料
[1]Flex Box 冒险游戏: https://codingfantasy.com/games/flexboxadventure
[2]Flexbox 格子骑士: https://knightsoftheflexboxtable.com/
[3]Flex Box 青蛙: https://flexboxfroggy.com/
[4]Flex Box 打僵尸: https://geddski.teachable.com/p/flexbox-zombies
[5]Flex Box 保卫战: http://www.flexboxdefense.com/
[6]Flex语法操纵台: https://the-echoplex.net/flexyboxes/
[7]Grid 花园: https://cssgridgarden.com/
[8]CSS Grid 备忘清单: https://alialaa.github.io/css-grid-cheat-sheet/
[9]Grid 攻击: https://codingfantasy.com/games/css-grid-attack
[10]CSS 选择器备忘清单: https://frontend30.com/css-selectors-cheatsheet/
[11]CSS 动画: https://css-animations.io/
[12]混合滤镜: https://ilyashubin.github.io/FilterBlend/
[13]CSS晚餐: https://flukeout.github.io/