微信小程序表单验证方式
因微信小程序上没有自带表单验证,为了实现和vue的组件库类似于的表单验证,这个时候我们就需要借鉴一个文件WxValidate表单验证的js插件,以下只是做个列子,需要更多验证请往官网文档查看
插件下载地址及官方文档:https://github.com/skyvow/wx-extend
具体的WxValidate.js文件的位置在wx-extend/src/assets/plugins/wx-validate/WxValidate.js
1.文件的复制 首先要把WxValidate.js复制到微信小程序中的utilts
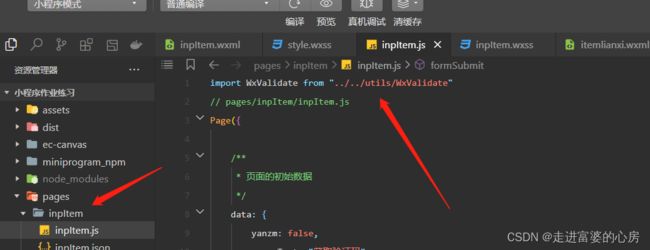
2.再自己需要的地方引入
3.那么接下来的步骤相对来说比较复杂了,接下来我们需要配置一下相对于rules规则
第一,我们先要再小程序的data属性里面配置好表单的名字
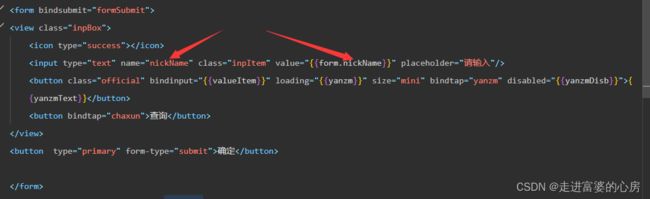
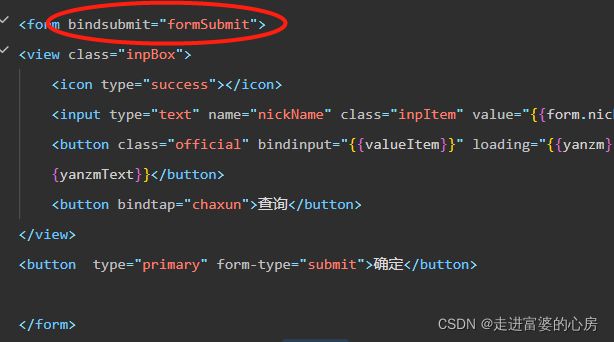
第二,再wxml的时候 input框里面的value值一定要和js里面的声明的对应上,input的name值也是一样
第三,回到js文件中,再小程序的onLoad声明验证规则的函数,一定要再这里声明
第四,再onLoad后再配置验证错误的信息
第五,配置好了错误调用信息之后我们接着配置验证的规则,注意,这里一定要实例化,因太长直接写片段
initValidate() {
const rules = {
nickName: {
required: true,
minlength: 2
}
}
const messages = {
nickName: {
required: '请填写姓名',
minlength: '请输入正确的名称'
}
}
this.WxValidate = new WxValidate(rules, messages)
},第六,接下来最后一步,都配置好了之后,我们需要提交表单,这里的form的回调函数名字要和以下的配置一样
然后再回到js文件的后面接着配置
formSubmit: function (e) {
console.log(e)
console.log('form发生了submit事件,携带的数据为:', e.detail.value)
const params = e.detail.value
//校验表单
if (!this.WxValidate.checkForm(params)) {
const error = this.WxValidate.errorList[0]
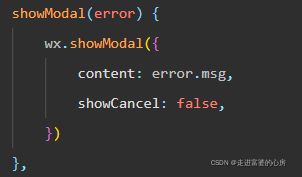
this.showModal(error)
return false
} else {
wx.setStorageSync('key', params)
// 这里继续写 如果这边的话请求返回的是错误信息 那么再进行多一层的判断
setTimeout(() => {
wx.navigateTo({
url: "../itemlianxi/itemlianxi",
})
}, 2000)
}
this.showModal({
msg: '成功发送'
})
}最后就完成啦