【Vue五分钟】五分钟了解webpack实战配置案例详情
前言
博客主页:@丘比特惩罚陆
欢迎关注:点赞收藏⭐留言✒
系列专栏:web前端、嵌入式、笔记专栏
加入社区: 灌水乐园
人生格言:选对方向,每走一步都是进步!
✒️欢迎大佬指正,一起学习!一起加油!希望大家能小手一动,帮忙点个赞!
资源邮箱:[email protected];微信:lss0901lili1130
目录
前言
1.library打包
2.PWA打包配置
3.TypeScript打包配置
4.使用webpackDevServer实现请求转发
5. webpackDevServer 解决单页面应用路由问题
6.EsLint 在 webpack 中的配置
1.library打包
接下来讲怎么打包类库文件 library(里面有几个 JS 文件, index.js 将这些文件里面的方法导出给其它引入这个库的文 件使用),当然了这个肯定不能直接被使用,还是需要安装 配置 webpack 什么的。
const path = require( 'path');
module.exports = {
mode: 'production',
entry: './src/index.js',output: {
path: path. resolve(_dirname, 'dist'),filename: 'library.js '
}
}
正常来说业务代码这样子就可以了,但是毕竟是类库,要给 别人使用,可能以各种方式引入这个类库(import、require 什么的)。
import library from 'library'
const library = require( 'library ' );require(['library'], function(){})
所以我们再加一个指定 umd,就是不管以什么方式都可以引用;
libraryTarget:'umd'有可能我们是以 script 标签、全局变量使用,就需要我们打包挂载到全局变量 library(随意命名)上。其实一般这两个属性就足够了,但是两个是有联系的,比如 umd 改成 this 则变量是挂载在 this 上,只不过我们全局引入 所以还是全局变量。umd 还可以改成 window、global 什么的。 考虑另一种情况,如果我们类库文件引入了其它类库 (lodash),而引入我们库的用户可能也引入了相同的类库 (lodash),导致存在两份相同的类库代码(lodash),我们就 可以↓忽略这个库,不打包这个库,只不过用户就需要自己 引入 lodash 了。
externals:["ladash"],当然也可以写成对象的形式,用来指定不同引入方式(一般 不用),比如 root 就是说以 script 标签方式引入然后注册一 个_全局变量,commonjs 就是说以 require 形式引入且 lodash 命名必须为 lodash.
externals: {
lodash:
root:
commonjs: 'lodash'}
},
这边并没有涉及到 tree shaking、按需加载什么的,较基础。 如果想要别人使用这个插件则先指定好 main 入口文件为打包后 dist 目录下的 index.js,然后上传到 npm 就行。
2.PWA打包配置
可以通过 http-server 模拟一个服务器,就可以在 localhost: 8080 上访问了。而 PWA(线上才需要,底层原理是 service worker)就是第一 次访问后服务器挂了,还可以从本地加载上一次的缓存。靠 ↓这个插件就可以实现。
new workboxPlugin.GenerateSw({
clientsClaim: true,
skipwaiting: true})
打 包 后 dist 下 面 就 会 有 一 个 service-worker.js 和 precache-manifest 文件。 当然还需要添加一些业务代码来应用 service-worker,如果支 持 SW 则注册 SW,注册成功与失败再分别处理。
if ( 'serviceworker' in navigator) i
window.addEventListener( 'load', ()=>{
navigator.serviceworker.register( 'rvice-worker.
.then(registration {
console.log( "service-worker registed ' );}).catch(error =>{
console.log( 'service-worker register error' );})
})
}
I
3.TypeScript打包配置
const pathrequire( path;
module.exports = {
mode: 'production'
entry: './src/index.tsx',module: i
rules: [i
test: .tsx?$/,use: 'ts-loader',
exclude: /node_modules/H]
},
output: {
filename: ' bundle.js',
path: path.resolve(_dirname, 'dist' )}
}
这样子是远远不够的,还需要配置一个 tsconfig.json。 outDir 输出目录(其实 webpack 写了,这个无所谓),module 导入模块方式(ES6 模块),target 转换打包成 ES5 代码,allowJS 允许引入 JS 文件与否。
{
"compileropitons": {
"outDir" : "./dist","module" : "es6",
"target"" :"es5""allowJs": true'}
}
我们发现如果我们在 TS 中引入一些类库如 lodash,使用其方 法时传递的参数有误也不会报错,这是因为缺少类库的类型 文件,安装一下即可。命令:npm install @types/lodash --save-dev;
4.使用webpackDevServer实现请求转发
开发环境和线上环境可能请求的接口不一致,一般请求接口 的话是以相对路径的方式请求,默认就会以当前地址如 localhost:8080 开头什么的请求。
axios.get('/react/api/header.json')这也不好,因为地址不对请求不到,所以就需要 webpack 做 转发,尽管表面上的地址并没有改变
devServer: {
contentBase: './dist' ,open: true,
port: 8080,hot: true,
hotOnly: true,Iproxy: {
'/ react/api': 'http://www.dell-lee.com' ,}
如果接口临时换成其它的,最好也不要直接改相对路径,改 webpack 就好。如↓就无需改动源码。
proxy: {
'/react/api': {
target: 'http://www. dell-lee.com' ,pathRewrite:
" header-json': "demo.json'}
}
}
}
开发环境下 devServer 才会生效,线上就是相对于线上地址 的接口,不会有任何转发。 转发 HTTPS 则需要加 secure:false。 如果需要拦截的话如返回的是 html 就跳过转发,直接返回
index.html 或者 false(返回该返回的内容)。
bypass: function(req, res, proxyoptions) {
if (req. headers.accept.indexOf( 'html') !== -1){
console.log( 'Skipping proxy for browser request. ");return '/index. htmh';
}
}
底层是采用 http-proxy-middleware。
5. webpackDevServer 解决单页面应用路由问题
import React, i component } from 'react' ;
import { BrowserRouter,Route } from 'react-router-dom';import ReactDom from 'react-dom';
import Home from './home.js ';
import List from './list.js';
class App extends Component i
render( {
return(
为什么切换路由却找不到页面呢,因为 webpackDevServe(r 后 端)以为访问的是后端 list 页面,网页却只有 index.html,因 此页面就不存在了。如↓配置即可。\
如此就不管我们访问的路径是什么都会返回 index.html,html 里面的 main.js 也就是上面的 JS 代码就可以生效,即路由可 以起作用。 我们还可以重写路径(可以写成函数的形式),以下等同于 true(一般就直接 true 而已)。
historyApiFallback: {
rewrites: [i
from: 八.*/,
to: '/index. html'H]
},
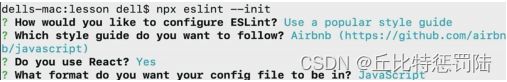
6.EsLint 在 webpack 中的配置
module.exports ={
"extends" : "airbnb",
"parser" : "babel-eslint"};
}globals: {
document: false
}use: ['babel-loader',f
loader: 'elslint-loader',options: {
fix: true}
}]