如何利用Featue对特定的文档库或列表添加listviewtoolbar上的button
名字有点长,实在想不出什么好名字。
我们经常会遇到一个问题,就是需要在某一个列表或者文档库视图画面的listviewtoolbar上添加一个按钮来做一些操作。比如说页面跳转,列表操作等。目前很多人都知道利用Feature来添加这个button,而Feature在部署激活后,会将所有的列表文档库都添加了这个按钮。这并不是我们要的效果。我们要的效果是,需要添加的列表上,有这个按钮,不需要的列表上不要有这个按钮。在listviewtoolbar上原有的的button有 ,新建、操作、设置,文档库会多一个上载。如果需要对网站所有的列表或者文档库添加者个button,可以利用feature,添加在这几个按钮的下面。但如果要对某一个列表或文档库添加,就好像不太可能了。至少目前我还不知道用什么方法。接下来要介绍的方法,是通过Featue,在一个特定列表或者文档库的视图的toolbar添加一个按钮
先看下效果图
已经加了按钮“Test”
没有添加按钮的
设置步骤
1.选择文档库或者列表的 “设置” - “文档库设置”或“列表设置”
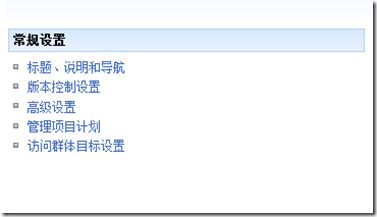
2.选择“高级设置”
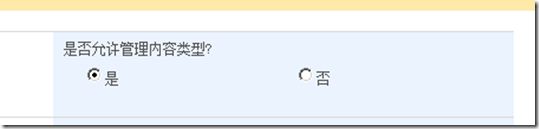
3.“是否允许管理内容类型”选择“是”,点击“确定”
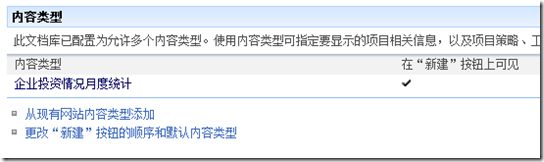
4.如果已经开启后,会在设置画面里 看到,内容类型区域
5.点击内容类型的名称,在url上可以看到 “&ctype=0x0101003205328A478C6F489C49A11B1A5447BA”
ctype 就是内容类型,后面的参数就是内容类型的 id
知道了这个 id 就可以用这个id 来对这个列表或者文档库添加 button了
6.如何创建和部署feature不在这里介绍。可以百度或google,
在feature的 elements.xml文件中
添加
xml version="1.0" encoding="utf-8" ?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction RegistrationType="ContentType" RegistrationId="0x0101003205328A478C6F489C49A11B1A5447BA" Sequence="1000" Location="ViewToolbar" Title="Test"> <UrlAction Url="/url"/>
CustomAction>
Elements>
在xml文件中的 RegistrationId 就是contenttypeid ,当然这样根据 RegistrationType 是什么类型来决定的。
7.将在列表或文档库中找到的 ctype 写入 RegistrationId
8.部署,激活feature 。
还有一种利用js在同样位置添加button,有需要在说明吧。