Vue3——网站整体布局、用户动态页面(上)
目标
vue国内用的比较多,国外多用react
(1) 在windos上面,安装终端,cmd 或者powershell
(2)安装node环境
(3)安装vue的脚手架npm i -g @vue/cli安装不成功是,可能是版本问题
(4) vue ui 不要使用gitbash打开,不然关不掉
(5)vue项目管理器创建一个项目,名称myspace (项目最终类似于贴吧,空间,微博)
(6)过程中不用选择git初始化
创建项目时间有点长
安装插件vue- router (网站需要做路由,多页面的应用)
安装插件vuex (可以在多个组件之间维护同一个数据)

安装依赖bootstrap (可以让程序员做很多美工的工作)
任务栏: build(打包) serve(调试环境)
vue3是鼠标操作,react是命令行操作

去掉url的#号
使用vscode打开项目
vue3是一个前端渲染框架(前端只有在第一次向后端发送请求,后端将所有js文件返回回来,之后再访问页面,不需要重新访问后端,而是重新使用vue渲染出来)
后端渲染框架,每更新一个页面,访问一次后端
每一个vue文件包含三部分:

其中css可以加一个scoped属性意味着其它页面的css文件不会冲突
采用边实现边学的模式:
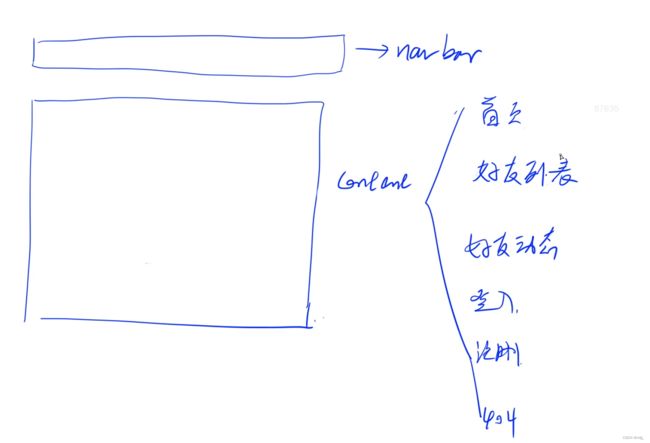
页面的结构:

一共6和页面
第一步实现导航栏:
删除helloworld.vue
删除aboutView.vue
router/index 删除第二个地址

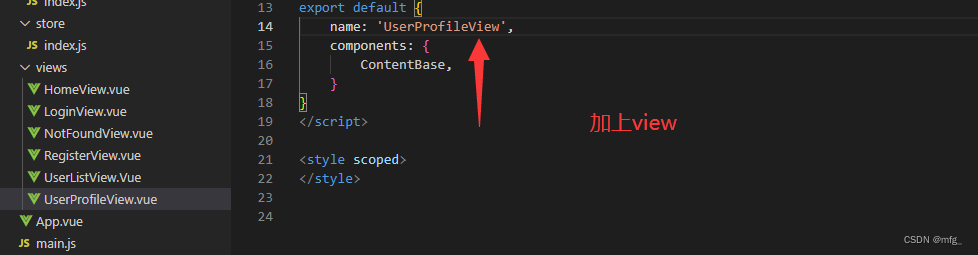
最后每一个vue组件都会导出属性
(1)name
(2) components
创建第一个vue文件
引入bootstrap组件
需要再安装这个模块,添加依赖搜索这个组件。
bootstrap官网地址:https://v5.bootcss.com/docs/5.1/getting-started/introduction/
搜索navbar

选择自己喜欢的就可以~

复制粘贴到我们创建的navbar.vue文件的template中去
需要引入到根组件中去
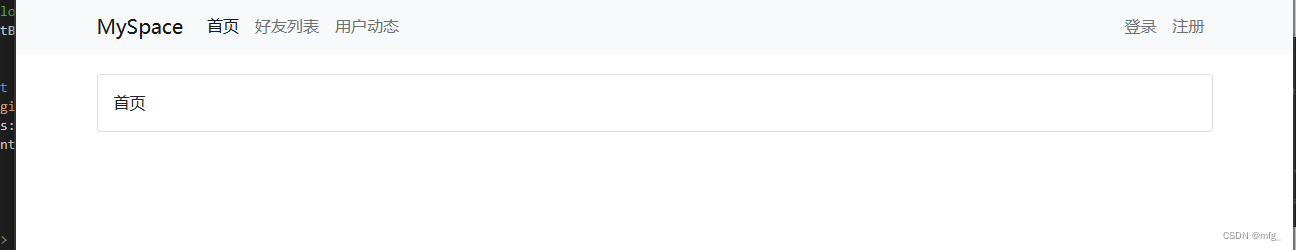
第一导航栏完成;
NavBar.vue
<template>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<!-- -fluid去掉会偏向中间一些,导航栏 -->
<div class="container-fluid">
<a class="navbar-brand" href="#">MySpace</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText"
aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" href="#">首页</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">好友列表</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">用户动态</a>
</li>
</ul>
<ul class="navbar-nav ">
<li class="nav-item">
<a class="nav-link" href="#">登录</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">注册</a>
</li>
</ul>
</div>
</div>
</nav>
</template>
<script>
export default {
name: "NavBar",
}
</script>
<style scoped>
</style>
第二个组件
页面实现一般从下往上去写
<template>
<div class="home">
<div class="card">
<!-- <img src="..." class="card-img-top" alt="..."> -->
<div class="card-body">
首页
</div>
</div>
</div>
</template>
<script>
// @ is an alias to /src
// import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'HomeView',
components: {
}
}
</script>
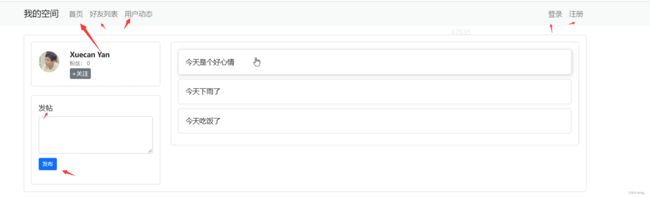
首页
用户列表创建UserLIst.vue文件
复制主页的代码;会发现重复代码很多
创建一个ContenBase.vue组件;把公共部分复制过去
因此公共部分可以使用Content来表示。
涉及到第一个知识点:
一个组件引用另一个组件
被引入的组件如果有一些子元素,
使用属性 会将content所有子元素渲染到slot里面
react使用this。。。children
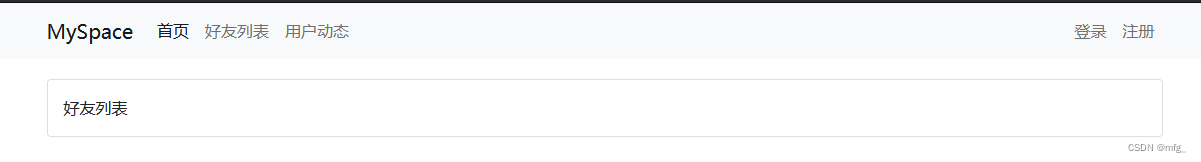
好友列表组件
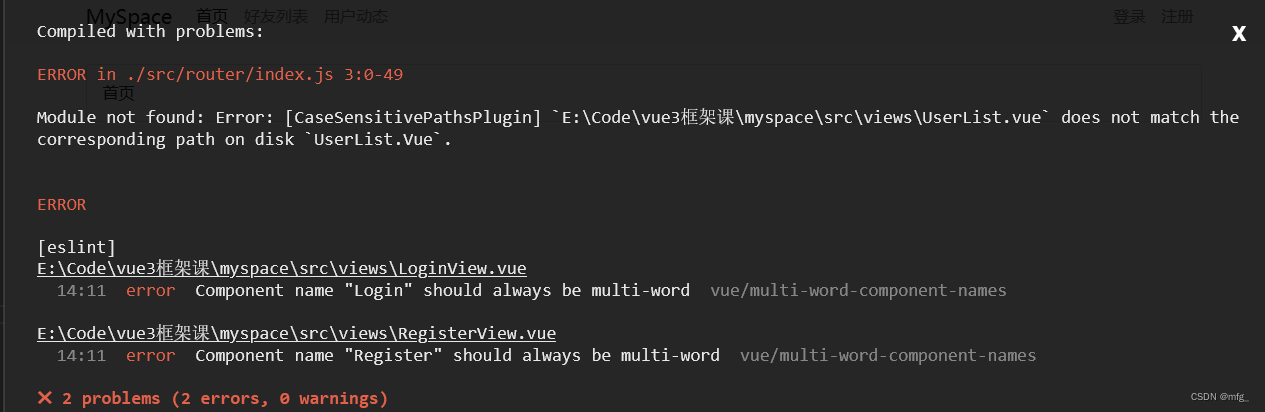
UserLit.Vue
好友列表
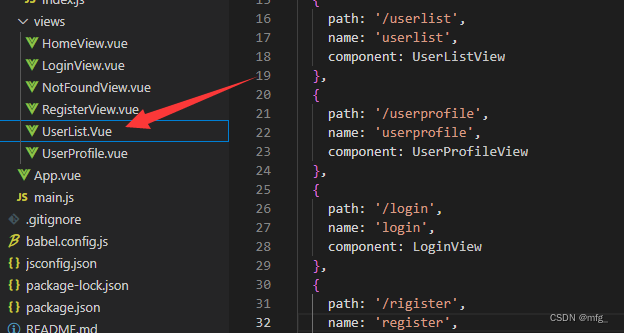
需要加上路由router/index.js,
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue';
import UserListView from '../views/UserList.vue';
import UserProfileView from '../views/UserProfile.vue'
import LoginView from '../views/LoginView.vue';
import RegisterView from '../views/RegisterView.vue';
import NotFoundView from'../views/NotFoundView.vue';
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/userlist',
name: 'userlist',
component: UserListView
},
{
path: '/userprofile',
name: 'userprofile',
component: UserProfileView
},
{
path: '/login',
name: 'login',
component: LoginView
},
{
path: '/rigister',
name: 'register',
component: RegisterView
},
//上面/是路径,下面name是名字
{
path: '/404',
name: '404',
component: NotFoundView
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
---


UserListView.vue

**路由实现成功**

url : http://localhost:8080/userlist

http://localhost:8080/404/
---