主流测试框架 Jest 的基础用法
什么是测试?
测试其实就是在已经开发完成的软件之上采用人工或非人工的方式验证软件是否符合工程预期,是否会造成用户/开发商损失等潜在问题的一种方式。
大多数情况下,我们编写的前端代码都是开发手工自测,又或是提测后由专门的测试人员手工测试。
手工测试当然也是没有问题的,但是通过自动化的测试工具,可以更加快速高效且准确定位问题所在。
自动化测试实际上是运行一段测试代码,去验证目标代码是否满足某个期望。
本文后续的内容中,“测试”一词将专门指代自动化测试。
为什么要测试?
我们进行测试的目的在于,及时发现错误,提高代码质量和开发效率,避免存在 BUG 的代码发布上线造成损失。
测试自动化的好处在于反馈及时,能够极大地提高前端的开发效率。
在我们日常的开发过程中,是不是经常需要在项目跑起来之后去人工测试某些操作或者流程是否能够正常运行?是不是经常需要打断点或者使用 console.log 查看控制台信息来检查某个函数是否执行?
这些需要我们自己手工测试代码的执行结果是否符合预期的场景,完全可以使用自动化测试的脚本代替。
现有的很多成熟的自动化测试框架完全可以模拟我们的手工操作,使用脚本自动运行测试用例,通常只需要几秒就能给出准确的反馈,同时还能侦听代码变化,自动执行项目中发生了变化的代码对应的测试用例,能够极大提高我们的开发效率。
在公司业务和人员变动都比较快的当下,编写自动化测试脚本的收益越来越高。开发者再也不用害怕引入回归 BUG,也再也不用害怕把代码交给他人维护。有了测试脚本的约束,迭代/重构都能更加从容。
测试自动化的收益=迭代次数×全手动执行成本−首次自动化成本−维护次数×维护成本测试自动化的收益 = 迭代次数 \times 全手动执行成本 - 首次自动化成本 - 维护次数 \times 维护成本测试自动化的收益=迭代次数×全手动执行成本−首次自动化成本−维护次数×维护成本
有哪些测试类型?
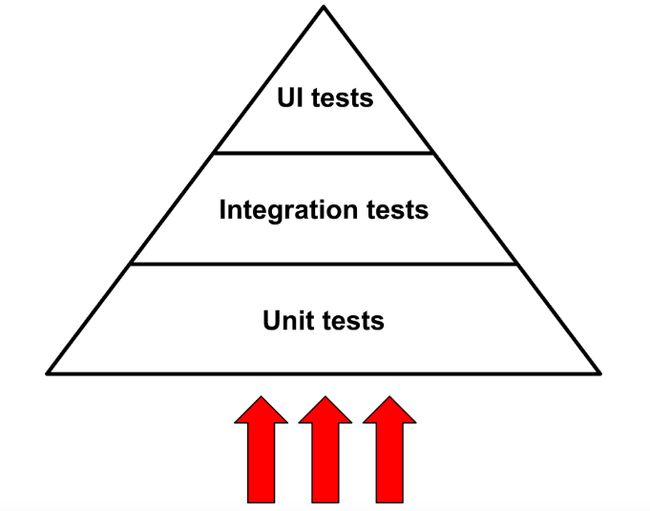
前端测试主要分为 3 种:单元测试(Unit Test)、集成测试(Integration Test)、UI 测试(UI Test)
三种测试的占比分别为:
现实是,大多数公司的测试金字塔是倒过来的,由人工进行UI 测试反而是最多的,集成测试和单元测试却大多被忽略。
单元测试(Unit Test)
单元测试是最容易实现的:代码中多个组件共用的工具类库、多个组件共用的子组件等。
通常情况下,在公共函数/组件中一定要有单元测试来保证代码能够正常工作。单元测试也应该是项目中数量最多、覆盖率最高的。
能进行单元测试的函数/组件,一定是低耦合的,这也从一定程度上保证了我们的代码质量。
集成测试(Integration Test)
集成测试通常被应用在:耦合度较高的函数/组件、经过二次封装的函数/组件、多个函数/组件组合而成的函数/组件等。
集成测试的目的在于,测试经过单元测试后的各个模块组合在一起是否能正常工作。会对组合之后的代码整体暴露在外接口进行测试,查看组合后的代码工作是否符合预期。
集成测试是安全感较高的测试,能很大程度提升开发者的信心,集成测试用例设计合理且测试都通过能够很大程度保证产品符合预期。
UI 测试(UI Test)
在我学习查阅文献的过程中,我发现国内不少文章都将 UI 测试(UI Test)和端到端测试(E2E Test)混为一谈,认为是同一个测试类型。
事实上,UI 测试(UI Test)和端到端测试(E2E Test)是稍有区别的:
UI 测试(UI Test)只是对于前端的测试,是脱离真实后端环境的,仅仅只是将前端放在真实环境中运行,而后端和数据都应该使用 Mock 的。
端到端测试(E2E Test)则是将整个应用放到真实的环境中运行,包括数据在内也是需要使用真实的。
就前端而言,UI 测试(UI Test)更贴近于我们的开发流程。在前后端分离的开发模式中,前端开发通常会使用到 Mock 的服务器和数据。因而我们需要在开发基本完成后进行相应的 UI 测试(UI Test)。
UI 测试的自动化程度还不高,大多数还依赖于手工测试。
在一些自动化测试工具中有创建快照的功能,也能帮助我们在一定程度上实现 UI 测试(UI Test)的自动化。
哪些项目适合引入自动化测试?
目前市面上的大多数文章都没有讲过这个问题,但事实上这个问题是最值得思考的!
在化学上有一句名言:
抛开剂量谈毒性都是耍流氓。
同理,在前端自动化测试方面,抛开项目类型、软件开发的人员配置和生命周期而谈论自动化测试的好处和必要性,也是耍流氓。
于我个人而言,我比较喜欢写测试代码,当看到测试用例都全部 PASS 都是绿色的时候,非常舒服。
但我猜大部分的开发都会觉得:需求这么多,这么紧急,保证完成需求都已经非常困难了,已经没精力再编写测试代码了。
现实中,我们经常会针对一些活动开发一些一次性的代码模块,这样的代码模块功能简单,且后续继续迭代的可能性低,这种代码就完全没有必要引入自动化测试工具。
适合引入自动化测试的场景:
- 公共库类的开发维护
- 中长期项目的迭代/重构
- 引用了不可控的第三方依赖
这些场景是需要引入自动化测试来对现有代码进行约束的。尤其是中长期项目,迭代/重构时人力回归困难,自动化测试就显得尤为重要!
如何选择测试工具?
现在市面上有很多流行的测试工具,但普遍都存在一个问题:新特性的支持滞后。
前端测试的框架可谓是百花齐放。
- 单元测试(Unit Test)有 Mocha, Ava, Karma, Jest, Jasmine 等。
- 集成测试(Integration Test)和 UI 测试(UI Test)有 ReactTestUtils, Test Render, Enzyme, React-Testing-Library, Vue-Test-Utils 等。
主流测试工具比较
| 框架 | 断言 | 仿真 | 快照 | 异步测试 |
|---|---|---|---|---|
| Mocha | 默认不支持,可配置 | 默认不支持,可配置 | 默认不支持,可配置 | 友好 |
| Ava | 默认支持 | 不支持,需第三方配置 | 默认支持 | 友好 |
| Jasmine | 默认支持 | 默认支持 | 默认支持 | 不友好 |
| Jest | 默认支持 | 默认支持 | 默认支持 | 友好 |
| Karma | 不支持,需第三方配置 | 不支持,需第三方配置 | 不支持,需第三方配置 | 不支持,需第三方配置 |
Mocha
- Mocha 是生态最好,使用最广泛的单测框架,但是他需要较多的配置来实现它的高扩展性。
Ava
- Ava 是更轻量高效简单的单测框架,但是自身不够稳定,并发运行文件多的时候会撑爆 CPU。
Jasmine
- Jasmine 是单测框架的“元老”,开箱即用,但是异步测试支持较弱。
Jest
- Jest 基于 Jasmine, 做了大量修改并添加了很多特性,同样开箱即用,但异步测试支持良好。
Karma
- Karma 能在真实的浏览器中测试,强大适配器,可配置其他单测框架,一般会配合 Mocha 或 Jasmine 等一起使用。
每个框架都有自己的优缺点,没有最好的框架,只有最适合的框架。Augular 的默认测试框架就是 Karma + Jasmine,而 React 的默认测试框架是 Jest。
Jest 被各种 React 应用推荐和使用。它基于 Jasmine,至今已经做了大量修改并添加了很多特性,同样也是开箱即用,支持断言,仿真,快照等。Create React App 新建的项目就会默认配置 Jest,我们基本不用做太多改造,就可以直接使用。
采用何种测试思想?
TDD:Test-Driven Development(测试驱动开发)
- TDD:Test-Driven Development(测试驱动开发):TDD 则要求在编写某个功能的代码之前先编写测试代码,然后只编写使测试通过的功能代码,通过测试来推动整个开发的进行
BDD:Behavior-Driven Development(行为驱动开发)
- BDD:Behavior-Driven Development(行为驱动开发):BDD 可以让项目成员(甚至是不懂编程的)使用自然语言来描述系统功能和业务逻辑,从而根据这些描述步骤进行系统自动化的测试
Jest 基本语法
由于大厂普遍使用 React/Vue 进行开发,而 React/Vue 官方推荐的单元测试工具都是 Jest,因此本文我们就简单介绍一下 Jest 的基本语法。
匹配器
Number
String
Array & Iterable
Exception
异步代码测试
生命周期钩子
生命周期钩子执行顺序符合洋葱模型。
执行顺序
测试单元/用例执行顺序类似异步队列
函数 Mock
小结
本篇文章介绍了前端自动化测试的一些基本概念和主流测试框架 Jest 的基础用法。
相信看完本篇为文章,你一定对前端自动化测试有了一定的了解。
点赞过一百,下一篇将会为大家带来自动化测试框架 Jest 与 React 的配合,让大家真正能够在 React 的项目中落地,为生产提效!
最后:【可能给予你帮助】然后下面分享一些我的自学资料,希望可以帮到大家。
![]()
这份资料整体是围绕着【软件测试】来进行整理的,主体内容包含:python自动化测试专属视频、Python自动化详细资料、全套面试题等知识内容。对于软件测试的的朋友来说应该是最全面和完整的备战仓库了,这个仓库也陪伴我走过了很多坎坷的路,希望也能帮助到你。
加群:323432957,就可以直接获取了,群里有测试大牛分享经验。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!