【JavaEE---作业】对外提供密码学算法服务器软件系统
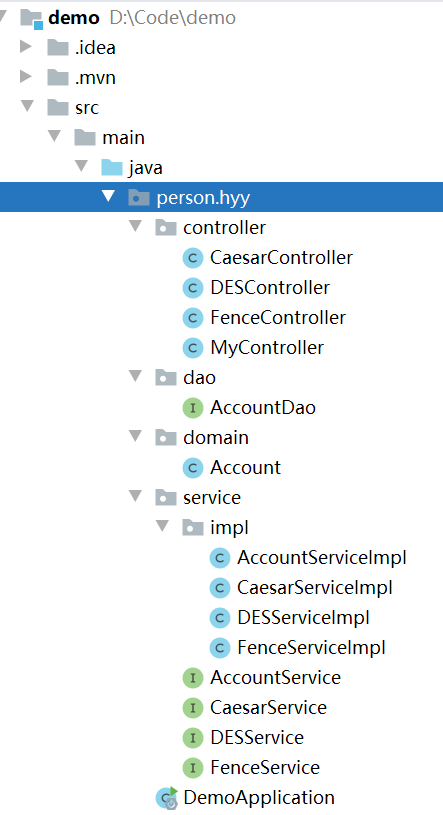
大概划分
JavaEE密码学算法对外01
kk+2022-06-08+21-21-07
1、domain 实体类
Account
package person.hyy.domain;
public class Account {
Integer id;
String username;
String password;
public Account() {
}
public Account(Integer id, String username, String password) {
this.id = id;
this.username = username;
this.password = password;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
2、dao 数据库持久层
AccountDao
package person.hyy.dao;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Repository;
import person.hyy.domain.Account;
import java.util.List;
@Mapper
@Repository
public interface AccountDao {
/*登录*/
@Select("select * from account where username=#{username} and password=#{password}")
List<Account> findByUsernamePassword(Account account);
/*注册之前检验是否用户名重复*/
@Select("SELECT username FROM account WHERE account.username=#{username}")
String check(Account account);
/*注册*/
@Insert("INSERT into account(username,password) VALUES (#{username},#{password})")
int addAccount(Account account);
}
3、service层 业务模块逻辑应用
以下都是接口
AccountService
package person.hyy.service;
public interface AccountService {
/*登录*/
public boolean validateAccount(String username,String password);
/*注册*/
public boolean addAccount(String username,String password);
/*检查用户名是否重复*/
public boolean checkAccount(String username);
}
CaesarService
package person.hyy.service;
public interface CaesarService {
//加密
public String encryption(String clearText, String key);
//解密
public String decode(String unClearText,String key);
}
DESService
package person.hyy.service;
public interface DESService {
//加密
public String encryption(String clearText, String userKey);
//解密
/*public String decode(String unClearText,String userKey);*/
}
FenceService
package person.hyy.service;
public interface FenceService {
//加密
public String encode(String clearText);
//解密
public String decode(String unclearText);
}
实际方法
AccountServiceImpl
package person.hyy.service.impl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import person.hyy.dao.AccountDao;
import person.hyy.domain.Account;
import person.hyy.service.AccountService;
import java.util.List;
@Service("accountService")
public class AccountServiceImpl implements AccountService {
@Autowired
AccountDao accountDao;
/*检验是否该账户,若是,则登录成功*/
public boolean validateAccount(String username,String password){
Account account = new Account();
account.setUsername(username);
account.setPassword(password);
List<Account> accountList = accountDao.findByUsernamePassword(account);
if(accountList.isEmpty()){
return false;
}else {
return true;
}
}
/*注册*/
public boolean addAccount(String username,String password){
Account account = new Account();
account.setUsername(username);
account.setPassword(password);
int i = accountDao.addAccount(account);
if(i!=0){
return true;
}else {
return false;
}
}
/*注册时检查用户名是否重复*/
@Override
public boolean checkAccount(String username) {
Account account = new Account();
account.setUsername(username);
String check = accountDao.check(account);
if(check == null){
return true; //为空,即没有重复名
}else {
return false; //为真,即有重复名
}
}
}
CaesarServiceImpl
package person.hyy.service.impl;
import org.springframework.stereotype.Service;
import person.hyy.service.CaesarService;
@Service("caesarService")
public class CaesarServiceImpl implements CaesarService {
//加密(输入 明文+密钥)
@Override
public String encryption(String clearText, String key) {
int j =Integer.valueOf(key).intValue();//获得偏移量(密钥)
//加密字符串
StringBuffer sb = new StringBuffer(" ");
char b[];
char ch=' ';
b=clearText.toCharArray();
for(int i=0;i<clearText.length();i++){
if(b[i]>='a' && b[i]<='z'){
ch=(char)((b[i]-'a'+j)%26+'a');
}
if(b[i]>='A' && b[i]<='Z'){
ch=(char)((b[i]-'A'+j)%26+'A');
}
sb.append(ch);
}
return String.valueOf(sb);
}
//解密(输入 密文+密钥)
@Override
public String decode(String unClearText, String key) {
int j =Integer.valueOf(key).intValue();//获得偏移量
//加密字符串
StringBuffer sb = new StringBuffer("");
char b[];
char ch=' ';
b=unClearText.toCharArray();
for(int i=0;i<unClearText.length();i++){
if(b[i]>='a' && b[i]<='z'){
ch=(char)((b[i]-'a'+26-j)%26+'a');
}
if(b[i]>='A' && b[i]<='Z'){
ch=(char)((b[i]-'A'+26-j)%26+'A');
}
sb.append(ch);
}
return String.valueOf(sb);
}
}
DESServiceImpl
package person.hyy.service.impl;
import com.sun.org.apache.xerces.internal.impl.dv.util.Base64;
import jdk.nashorn.internal.ir.debug.ClassHistogramElement;
import org.springframework.stereotype.Service;
import person.hyy.service.DESService;
import javax.crypto.BadPaddingException;
import javax.crypto.Cipher;
import javax.crypto.IllegalBlockSizeException;
import javax.crypto.NoSuchPaddingException;
import javax.crypto.spec.SecretKeySpec;
import java.security.InvalidKeyException;
import java.security.NoSuchAlgorithmException;
@Service("DESService")
public class DESServiceImpl implements DESService {
/*DES加密*/
@Override
public String encryption(String clearText, String userKey) {
//根据给定的字节数组构建一个密钥
String plainText = clearText; //明文
String originKey = userKey; //原始密钥
SecretKeySpec key = new SecretKeySpec(originKey.getBytes(),"DES");
//1.获取加密算法工具类
Cipher cipher = null;
try {
cipher = Cipher.getInstance("DES");
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (NoSuchPaddingException e) {
e.printStackTrace();
}
//2.对工具类对象进行初始化
//mode 加密/解密模式
//key 对原始密钥处理之后的密钥
try {
cipher.init(Cipher.ENCRYPT_MODE,key);
} catch (InvalidKeyException e) {
e.printStackTrace();
}
//3.用加密工具类对象 对明文进行加密
byte[] encipherByte = new byte[0];
try {
encipherByte = cipher.doFinal(plainText.getBytes());
} catch (IllegalBlockSizeException e) {
e.printStackTrace();
} catch (BadPaddingException e) {
e.printStackTrace();
}
//4.防止乱码,使用Base64编码
String encode = Base64.encode(encipherByte);
return encode;
}
/*DES解密*/
/* @Override
public String decode(String unClearText,String userKey) {
String originKey = userKey; //原始密钥
String encode = unClearText; //密文
//获取加密算法工具类
Cipher cipher = null;
try {
cipher = Cipher.getInstance("DES");
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
} catch (NoSuchPaddingException e) {
e.printStackTrace();
}
//处理之后的密钥
SecretKeySpec key = new SecretKeySpec(originKey.getBytes(),"DES");
//对工具类对象进行初始化
try {
cipher.init(Cipher.DECRYPT_MODE,key);
} catch (InvalidKeyException e) {
e.printStackTrace();
}
//用加密工具类对象对密文进行解密
byte[] byteDecode = Base64.decode(encode);
byte[] decipherByte = new byte[0];
try {
decipherByte = cipher.doFinal(byteDecode);
} catch (IllegalBlockSizeException e) {
e.printStackTrace();
} catch (BadPaddingException e) {
e.printStackTrace();
}
String decipherText = new String(decipherByte);
return decipherText;
}*/
}
FenceServiceImpl
package person.hyy.service.impl;
import org.springframework.stereotype.Service;
import person.hyy.service.FenceService;
@Service("fenceService")
public class FenceServiceImpl implements FenceService {
//加密
@Override
public String encode(String clearText) {
String str_p = clearText;
char[] str_p_char = null;
{
try {
str_p_char = str_p.toCharArray();
} catch (Exception e) {
System.out.println("Exception");
}
int len = str_p_char.length;
// System.out.println("len:"+len);
StringBuffer sb_1 = new StringBuffer();
StringBuffer sb_2 = new StringBuffer();
if (len % 2 == 1) {
for (int i = 0; i < len; i = i + 1) {
if (i % 2 == 0) {
sb_1.append(str_p_char[i]);
} else {
sb_2.append(str_p_char[i]);
}
}
} else {
for (int i = 0; i < len; i = i + 2) {
sb_1.append(str_p_char[i]);
sb_2.append(str_p_char[i + 1]);
}
}
str_p = sb_1.toString() + sb_2.toString();
return str_p;
}
}
//解密
@Override
public String decode(String unclearText) {
String str_c = unclearText;
char []str_c_char = null;
try {
str_c_char=str_c.toCharArray();
}
catch(Exception e) {
System.out.println("Exception");
}
int len=str_c_char.length;
int half=len/2;
StringBuffer sb = new StringBuffer();
if(len%2==1) {
int i=0;
for (i = 0; i <half;i=i+1) {
sb.append(str_c_char[i]);
sb.append(str_c_char[i+half+1]);
}
sb.append(str_c_char[half]);
}
else {
for (int i = 0; i <half; i=i+1) {
sb.append(str_c_char[i]);
sb.append(str_c_char[i+half]);
}
}
str_c=sb.toString();
return str_c;
}
}
4、Controller层 控制业务模块流程
CaesarController
package person.hyy.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import person.hyy.service.CaesarService;
@Controller("CaesarController")
public class CaesarController {
@Autowired
CaesarService caesarService;
//进入凯撒加密/解密页面
@RequestMapping("/Caesar")
public String caesar(){return "Caesar";}
//凯撒加密
@RequestMapping("/Caesar_clearText")
public String caesarClearText(String clearText, String offSet1, Model model){
if (!clearText.equals("") && !offSet1.equals("")){
String unclearText = caesarService.encryption(clearText,offSet1);
model.addAttribute("clearText",clearText); //明文
model.addAttribute("unclearText",unclearText); //密文
return "Caesar1";
}else{
return null;
}
}
//凯撒解密
@RequestMapping("/Caesar_unclearText")
public String caesarUnclearText(String unClearText,String offSet2,Model model){
if (!unClearText.equals("") && !offSet2.equals("")){
String clearText = caesarService.decode(unClearText,offSet2);
model.addAttribute("unclearText",unClearText); //密文
model.addAttribute("clearText",clearText); //明文
return "Caesar1";
}else{
return null;
}
}
}
DESController
package person.hyy.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import person.hyy.service.DESService;
import javax.jws.WebParam;
@Controller("DESController")
public class DESController {
@Autowired
DESService desService;
//跳转到DES解密的主界面
@RequestMapping("/DES")
public String des(){
return "DES";
}
//跳转到加密
@RequestMapping("/DES_encryption")
public String encryption(String clearText, String key1, Model model){
if(!clearText.equals("")&&!key1.equals("")){
String unclearText = desService.encryption(clearText,key1);
model.addAttribute("clearText",clearText);
model.addAttribute("unclearText",unclearText);
return "DES1";
}
return null;
}
/*//跳转到解密
@RequestMapping("/DES_decode")
public String encode(String unclearText, String key2, Model model){
if(!unclearText.equals("")&&!key2.equals("")){
String clearText = desService.decode(unclearText,key2);
model.addAttribute("unclearText",unclearText); //密文
model.addAttribute("clearText",clearText); //明文
return "DES1";
}
return null;
}*/
}
FenceController
package person.hyy.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import person.hyy.service.FenceService;
@Controller("FenceController")
public class FenceController {
@Autowired
FenceService fenceService;
//进入栅栏加密/解密页面
@RequestMapping("/Fence")
public String caesar(){return "Fence";}
//加密
@RequestMapping("/Fence_encode")
public String fenceEncode(String clearText, Model model){
if(!clearText.equals("")){
String unclearText = fenceService.encode(clearText);
model.addAttribute("clearText",clearText);
model.addAttribute("unclearText",unclearText);
return "Fence1";
}else {
return null;
}
}
//解密
@RequestMapping("/Fence_decode")
public String fenceDecode(String unClearText, Model model){
if(!unClearText.equals("")){
String clearText = fenceService.decode(unClearText);
model.addAttribute("clearText",clearText);
model.addAttribute("unclearText",unClearText);
return "Fence1";
}else {
return null;
}
}
}
MyController
package person.hyy.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import person.hyy.service.AccountService;
import person.hyy.service.CaesarService;
import java.io.BufferedReader;
@Controller("MyController")
public class MyController {
@Autowired
AccountService accountService;
//登录
@RequestMapping( "/login1")
public String login(String username_login ,String password_login,Model model){
if(accountService.validateAccount(username_login,password_login)){
model.addAttribute("user",username_login);
return "success";
}else {
return "faliure";
}
}
//注册
@RequestMapping("/register1")
public String firstRegister(String username_regist,String password_regist,Model model){
if(accountService.checkAccount(username_regist)){
if (accountService.addAccount(username_regist,password_regist)){
model.addAttribute("user",password_regist);
return "success";
}
}else {
return "faliure";
}
return "faliure";
}
//返回主页
@RequestMapping("/main")
public String main(){
return "success";
}
}
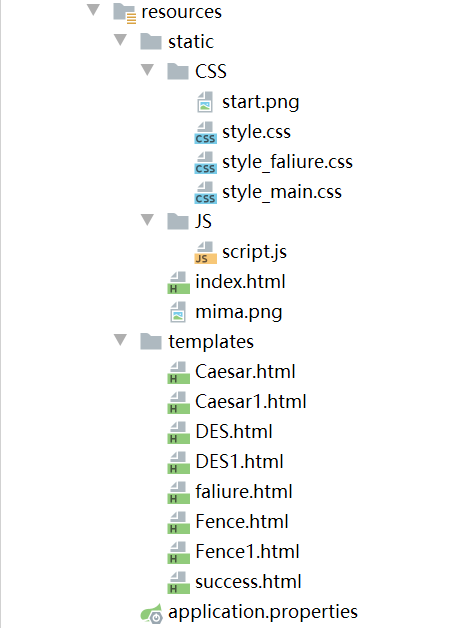
5、CSS
1、登录的背景图片上百度瞎找的,直接搜电脑壁纸高清就可以了2、style.css
:root {
/* 颜色 */
--white: #e9e9e9;
--gray: #333;
--blue: #095c91;
--blue-r: #315a7491;
--lightblue: #0393a3;
/* 圆角 */
--button-radius: 0.7rem;
/* 大小 */
--max-width: 758px;
--max-height: 420px;
font-size: 16px;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen,
Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
}
body {
align-items: center;
background-color: var(--white);
background: url(start.png);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
display: grid;
height: 100vh;
place-items: center;
}
.form_title {
font-weight: 300;
margin: 0;
margin-bottom: 1.25rem;
}
.link {
color: var(--gray);
font-size: 0.9rem;
margin: 1.5rem 0;
text-decoration: none;
}
.container {
background-color: var(--white);
border-radius: var(--button-radius);
box-shadow: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
height: var(--max-height);
max-width: var(--max-width);
overflow: hidden;
position: relative;
width: 100%;
}
.container_form {
height: 100%;
position: absolute;
top: 0;
transition: all 0.6s ease-in-out;
}
.container--signin {
left: 0;
width: 50%;
z-index: 5;
}
.container.right-panel-active .container--signin {
transform: translateX(100%);
}
.container--signup {
left: 0;
opacity: 0;
width: 50%;
z-index: 4;
}
.container.right-panel-active .container--signup {
-webkit-animation: show 0.6s;
animation: show 0.6s;
opacity: 1;
transform: translateX(100%);
z-index: 8;
}
.container_overlay {
height: 100%;
left: 50%;
overflow: hidden;
position: absolute;
top: 0;
transition: transform 0.6s ease-in-out;
width: 50%;
z-index: 100;
}
.container.right-panel-active .container_overlay {
transform: translateX(-100%);
}
.overlay {
background-color: rgba(255, 255, 255, 0.25);
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
left: -100%;
position: relative;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 200%;
}
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.overlay_panel {
align-items: center;
display: flex;
flex-direction: column;
height: 100%;
justify-content: center;
position: absolute;
text-align: center;
top: 0;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
width: 50%;
}
.overlay--left {
transform: translateX(-20%);
}
.container.right-panel-active .overlay--left {
transform: translateX(0);
}
.overlay--right {
right: 0;
transform: translateX(0);
}
.container.right-panel-active .overlay--right {
transform: translateX(20%);
}
.btn {
background-color: var(--blue);
background-image: linear-gradient(90deg, var(--blue) 0%, var(--lightblue) 74%);
border-radius: 20px;
border: 0.2px solid var(--blue-r);
color: var(--white);
cursor: pointer;
font-size: 0.8rem;
font-weight: bold;
letter-spacing: 0.1rem;
padding: 0.9rem 4rem;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
.form>.btn {
margin-top: 1.5rem;
}
.btn:active {
transform: scale(0.95);
}
.btn:focus {
outline: none;
}
.form {
background-color: var(--white);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
padding: 0 3rem;
height: 100%;
text-align: center;
}
.input {
background-color: #fff;
border: none;
padding: 0.9rem 0.9rem;
margin: 0.5rem 0;
width: 100%;
}
@-webkit-keyframes show {
0%,
49.99% {
opacity: 0;
z-index: 4;
}
50%,
100% {
opacity: 1;
z-index: 8;
}
}
@keyframes show {
0%,
49.99% {
opacity: 0;
z-index: 4;
}
50%,
100% {
opacity: 1;
z-index: 8;
}
}
.slidershow {
position: absolute;
width: 100vw;
height: 100vh;
overflow: hidden;
}
.slidershow--image {
position: absolute;
width: 100%;
height: 100%;
background: no-repeat 50% 50%;
background-size: cover;
-webkit-animation-name: kenburns;
animation-name: kenburns;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
-webkit-animation-duration: 16s;
animation-duration: 16s;
opacity: 1;
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
3、style_faliure.css
@import url('https://fonts.googleapis.com/css2?family=Quicksand&display=swap');
@import url('https:/fonts.googleapis.com/css2?family=Ubuntn:wght@300;400;500;700&display=swap');
:root {
font-size: 15px;
}
* {
margin: 0;
margin: 0;
box-sizing: border-box;
font-family: 'Ubuntn', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
/* font-family: 'Quicksand', sans-serif; */
margin: 0;
min-height: 100vh;
background-color: #fbd7e3;
background-image: radial-gradient(closest-side, rgba(210, 195, 252, 1), rgba(155, 197, 252, 0)),
radial-gradient(closest-side, rgba(236, 240, 246, 1), rgba(204, 214, 230, 0)),
radial-gradient(closest-side, rgba(212, 157, 195), rgba(252, 204, 241, 0));
background-size: 130vmax 130vmax, 80vmax 80vmax, 90vmax 90vmax;
background-position: -80vmax -80vmax, 60vmax 60vmax, 10vmax 10vmax;
animation: 10s movement linear infinite;
}
/* body::after {
content: '';
display: block;
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
} */
.card {
position: relative;
display: flex;
justify-content: center;
align-items: center;
}
.card .glass {
position: absolute;
width: 450px;
height: 300px;
background: rgba(255, 255, 255, 0.5);
border-radius: 20px;
border: 1px solid #fff;
overflow: hidden;
display: flex;
justify-content: flex-start;
align-items: flex-end;
}
.card .glass::before {
content: '';
position: absolute;
top: 0;
left: -50%;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0.2);
pointer-events: none;
transform: skew(345deg);
}
.card .glass h4 {
padding: 20px;
font-weight: 400;
width: 100%;
background: rgba(225, 225, 225, 0.2);
color: #333;
text-align: end;
}
.card .glass h4 a {
font-weight: 300;
font-size: 0.75rem;
font-style: normal;
}
@keyframes movement {
0%,
100% {
background-size: 130vmax 130vmax, 80vmax 80vmax, 90vmax 90vmax;
background-position: -80vmax -80vmax, 60vmax 60vmax, 10vmax 10vmax;
}
25% {
background-size: 100vmax 100vmax, 90vmax 90vmax, 100vmax 100vmax;
background-position: -60vmax -60vmax, 50vmax 50vmax, 0vmax -20vmax;
}
50% {
background-size: 80vmax 80vmax, 110vmax 110vmax, 80vmax 80vmax;
background-position: -50vmax -50vmax, 40vmax -30vmax, 10vmax 0vmax;
}
75% {
background-size: 90vmax 990vmax, 90vmax 90vmax, 100vmax 100vmax;
background-position: -50vmax -40vmax, 50vmax -30vmax, 20vmax 0vmax;
}
}
4、style_main.css
body {
margin: 0;
padding: 0;
min-height: 100vh;
background: #8aacfe;
display: flex;
justify-content: center;
align-items: center;
font-family: consolas;
}
.container {
width: 1000px;
position: relative;
display: flex;
justify-content: space-between;
}
.container .card {
position: relative;
}
.container .card .face {
width: 300px;
height: 200px;
transition: 0.5s;
}
.container .card .face.face1 {
position: relative;
background: #8aacfe;
display: flex;
justify-content: center;
align-items: center;
z-index: 1;
transform: translateY(100px);
}
.container .card:hover .face.face1 {
background: #fce9f6;
transform: translateY(0);
}
.container .card .face.face1 .content {
opacity: 1;
}
.container .card:hover .face.face1 .content {
opacity: 0.2;
/*transform: 0.5s;*/
}
.container .card .face.face1 .content img {
max-width: 100px;
}
.container .card .face.face1 .content h3 {
margin: 10px 0 0;
padding: 0;
color: #fff;
text-align: center;
font-size: 1.5em;
}
.container .card .face.face2 {
position: relative;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
box-sizing: border-box;
/*box-shadow: 2 20px 50px rgba(0, 0, 0, 0.8);*/
transform: translateY(-100px);
}
.container .card:hover .face.face2 {
transform: translateY(0px);
}
.container .card .face.face2 .content p {
margin: 0;
padding: 0;
}
.container .card .face.face2 .content a {
margin: 15px 0 0;
display: inline-block;
text-decoration: none;
font-weight: 900;
color: #8aacfe;
padding: 5px;
border: 1px solid #8aacfe;
}
.container .card .face.face2 .content a:hover {
background: #8aacfe;
color: #fff;
}
6、JS
script.js
const signInBtn = document.getElementById("signIn");
const signUpBtn = document.getElementById("signUp");
const firstForm = document.getElementById("form1");
const secondForm = document.getElementById("form2");
const container = document.querySelector(".container");
signInBtn.addEventListener("click", () => {
container.classList.remove("right-panel-active");
});
signUpBtn.addEventListener("click", () => {
container.classList.add("right-panel-active");
});
/*
firstForm.addEventListener("submit", (e) => e.preventDefault());
secondForm.addEventListener("submit", (e) => e.preventDefault());*/
index.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>登录首页title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" type="text/css" href="CSS/style.css">
head>
<body>
<div class="container right-panel-active">
<div class="container_form container--signup">
<form action="register1" class="form" id="form1" method="post">
<h2 class="form_title">Sign Uph2>
<input type="text" placeholder="User" class="input" name="username_regist" />
<input type="password" placeholder="Password" class="input" name="password_regist" />
<button class="btn" type="submit">Sign Upbutton>
form>
div>
<div class="container_form container--signin">
<form action="login1" class="form" id="form2" method="post">
<h2 class="form_title">Sign Inh2>
<input type="text" placeholder="Username" class="input" name="username_login" />
<input type="password" placeholder="Password" class="input" name="password_login" />
<a href="#" class="link">Forgot your password?a>
<button class="btn" type="submit">Sign Inbutton>
form>
div>
<div class="container_overlay">
<div class="overlay">
<div class="overlay_panel overlay--left">
<button class="btn" id="signIn">Sign Inbutton>
div>
<div class="overlay_panel overlay--right">
<button class="btn" id="signUp">Sign Upbutton>
div>
div>
div>
div>
<script src="JS/script.js">script>
body>
html>
7、动态页面
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>凯撒加密/解密title>
head>
<body>
<a href="/main">返回主页a><br>
进行凯撒加密:
<form action="/Caesar_clearText" method="get">
明文:<input type="text" name="clearText"><br>
偏移量需要填写整数(1-26)<br>
偏移量:<input type="text" name="offSet1"><br>
<button type="submit">提交button>
form>
<div>----------------------------------div>
进行凯撒解密:
<form action="/Caesar_unclearText" method="get">
密文:<input type="text" name="unClearText"><br>
偏移量需要填写整数(1-26)<br>
偏移量:<input type="text" name="offSet2"><br>
<button type="submit">提交button>
form>
<div>----------------------------------div>
<h1>凯撒密码解析h1>
<P>恺撒密码(Caesar cipher),或称恺撒加密、恺撒变换、变换加密,是一种最简单且最广为人知的加密技术。P>
<P>它是一种替换加密的技术,明文中的所有字母都在字母表上向后(或向前)按照一个固定数目进行偏移后被替换成密文。P>
<P>例如,当偏移量是3的时候,所有的字母A将被替换成D,B变成E,以此类推。P>
<P>这个加密方法是以罗马共和时期恺撒的名字命名的,当年恺撒曾用此方法与其将军们进行联系。P>
<P>恺撒密码通常被作为其他更复杂的加密方法中的一个步骤,例如维吉尼亚密码。P>
<P>恺撒密码还在现代的ROT13系统中被应用。P>
<P>但是和所有的利用字母表进行替换的加密技术一样,恺撒密码非常容易被破解,而且在实际应用中也无法保证通信安全。P>
<p>例如,当偏移量是左移3的时候(解密时的密钥就是3):p>
<p>明文字母表:ABCDEFGHIJKLMNOPQRSTUVWXYZp>
<p>密文字母表:DEFGHIJKLMNOPQRSTUVWXYZABCp>
body>
html>
Caesar1.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>凯撒加密title>
head>
<body>
明文:[[${clearText}]]<br>
密文:[[${unclearText}]]<br>
<a href="/main">返回主页a><br>
<a href="/Caesar">返回凯撒加密a>
body>
html>
DES.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>凯撒加密/解密title>
head>
<body>
<a href="/main">返回主页a><br>
进行DES加密:
<form action="/DES_encryption" method="get">
明文:<input type="text" name="clearText"><br>
原始密钥 长度64 8字节<br>
原始密钥:<input type="text" name="key1"><br>
<button type="submit">提交button>
form>
<div>----------------------------------div>
<div>----------------------------------div>
<h1>DES加密h1>
<p>数据加密算法(Data Encryption Algorithm,DEA)是一种对称加密算法,p>
<p>很可能是使用最广泛的密钥系统,特别是在保护金融数据的安全中,最初开发的DEA是嵌入硬件中的。p>
<p>通常,自动取款机(Automated Teller Machine,ATM)都使用DEA。p>
<p>它出自IBM的研究工作,IBM也曾对它拥有几年的专利权,p>
<p>但是在1983年已到期后,处于公有范围中,允许在特定条件下可以免除专利使用费而使用。p>
<p>1977年被美国政府正式采纳。p>
<p>DES 使用一个 56 位的密钥以及附加的 8 位奇偶校验位,产生最大 64 位的分组大小。p>
<p>这是一个迭代的分组密码,使用称为 Feistel 的技术,其中将加密的文本块分成两半。p>
<p>使用子密钥对其中一半应用循环功能,然后将输出与另一半进行“异或”运算;p>
<p>接着交换这两半,这一过程会继续下去, 但最后一个循环不交换。p>
<p>DES 使用 16 个循环,使用异或,置换,代换,移位操作四种基本运算。p>
body>
html>
DES1.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>凯撒加密title>
head>
<body>
明文:[[${clearText}]]<br>
密文:[[${unclearText}]]<br>
<a href="/main">返回主页a><br>
<a href="/DES">返回DES加密a>
body>
html>
faliure.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>登录失败title>
<link rel="stylesheet" href="/CSS/style_faliure.css">
head>
<body>
<div class="card">
<div class="glass">
<h4>登录失败!请检查用户名和密码是否有误!<br>注册失败是用户名重复,请重新填写用户名!<br>
<a href="/">返回登录/注册界面a>
h4>
div>
div>
body>
html>
Fence.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>凯撒加密/解密title>
head>
<body>
<a href="/main">返回主页a><br>
进行栅栏加密:
<form action="/Fence_encode" method="get">
<p>默认栅栏数为2p>
明文:<input type="text" name="clearText"><br>
<button type="submit">提交button>
form>
<div>----------------------------------div>
进行栅栏解密:
<form action="/Fence_decode" method="get">
<p>默认栅栏数为2p>
密文:<input type="text" name="unClearText"><br>
<button type="submit">提交button>
form>
<div>----------------------------------div>
<h1>栅栏密码解析h1>
<P>栅栏密码(Rail-fence Cipher)就是把要加密的明文分成N个一组,然后把每组的第1个字符组合,每组第2个字符组合…P>
<P>每组的第N(最后一个分组可能不足N个)个字符组合,最后把他们全部连接起来就是密文。P>
<P>遇到这种的栅栏加密的密文,解密的key值就是字符串的长度除以加密的key值 (de_key = len / key)P>
<P>再用de_key将密文字符串加密就可以得到原文字符串。P>
<P>不过栅栏密码本身有一个潜规则,就是组成栅栏的字母一般不会太多。(一般不超过30个,也就是一、两句话)P>
body>
html>
Fence1.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>栅栏加密title>
head>
<body>
明文:[[${clearText}]]<br>
密文:[[${unclearText}]]<br>
<a href="/main">返回主页a><br>
<a href="/Fence">返回栅栏加密a>
body>
html>
success.html
DOCTYPE html>
<html lang="en" xmls:th="http://www.thymeleaf.org" xmlns:xmls="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<title>登录成功title>
<link rel="stylesheet" href="/CSS/style_main.css">
head>
<body>
<div class="container">
<div class="card">
<div class="face face1">
<div class="content">
<img src="/mima.png" alt="">
<h3>凯撒密码h3>
div>
div>
<div class="face face2">
<div class="content">
<p>在密码学中,恺撒密码(英语:Caesar
cipher),或称恺撒加密、恺撒变换、变换加密,是一种最简单且最广为人知的加密技术。它是一种替换加密的技术,明文中的所有字母都在字母表上向后(或向前)按照一个固定数目进行偏移后被替换成密文。
p>
<a href="/Caesar">Read Morea>
div>
div>
div>
<div class="card">
<div class="face face1">
<div class="content">
<img src="/mima.png" alt="">
<h3>DES加密h3>
div>
div>
<div class="face face2">
<div class="content">
<p>DES对称加密,是一种比较传统的加密方式,其加密运算、解密运算使用的是同样的密钥,信息的发送者和信息的接收者在进行信息的传输与处理时,必须共同持有该密码(称为对称密码),是一种对称加密算法。
p>
<a href="/DES">Read Morea>
div>
div>
div>
<div class="card">
<div class="face face1">
<div class="content">
<img src="/mima.png" alt="">
<h3>栅栏密码h3>
div>
div>
<div class="face face2">
<div class="content">
<p>所谓栅栏密码,就是把要加密的明文分成N个一组,然后把每组的第1个字连起来,形成一段无规律的话。 不过栅栏密码本身有一个潜规则,就是组成栅栏的字母一般不会太多。(一般不超过30个,也就是一、两句话)
p>
<a href="/Fence">Read Morea>
div>
div>
div>
div>
body>
html>