windows phone7 学习笔记13——Panorama和Pivot
Windows Phone提供了Panorama和Pivot这两种控件供用户横向切换导航的方式来显示具有内容比较相关的页面。本文主要对这两个控件进行描述,包括如何使用。
1、Panorama和Pivot控件的共同点
(1)使应用程序更加容易导航和使用,呈现更丰富的内容
(2)可以非常简单的使用XAML与API开发丰富的UI应用
(3)完全支持数据绑定功能,也支持内容和模板与样式
(4)自动支持系统的主题
(5)内置帮组导航的触摸事件,例如是轻击(flick),平移(pan)等
(6)内置滑动的动画效果(animations)
(7)在最后一个item继续平移的时候会自动重新回到第一个item
2、Panorama控件
Panorama控件用来在一个很长的横向面板上显示相关的内容,屏幕之外的内容可以依次切入到屏幕中,可以通过左右滑动的方式来切换它们。当看到其中的一个元素的时候,可以在屏幕右边显示出了一点下一屏的内容,这样你就可以知道在当前屏幕的下一屏还是有内容的。当浏览到内容的最后一屏再继续切换的话,则会回到第一屏。另外Panorama控件自身内置了触控和导航,通常来说这些已经够用,基本上不需要再为其实现特殊的手势功能。
(1)Panorama被大量的使用到Windows Phone里面,例如:people,music+video还有Office Hub
(2)具有一副大于屏幕大小的底图
(3)用户可以通过轻击和平移来选择不同的信息
(4)呈现当前item的时候,同时也显示旁边item的一部分信息
(5)建议最多4个items


例子:
<!--LayoutRoot 是包含所有页面内容的根网格-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Panorama 控件-->
<controls:Panorama Title="waiter">
<controls:Panorama.Background>
<ImageBrush ImageSource="Panorama.jpg" Opacity="0.5"/>
</controls:Panorama.Background>
<!--Panorama 项目一-->
<controls:PanoramaItem Header="learn">
<!--具有文字环绕的双线列表-->
<ListBox Margin="0,0,-12,0" ItemsSource="{Binding Items}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Margin="0,0,0,17" Width="432" Height="78">
<TextBlock Text="{Binding LineOne}" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="{Binding LineTwo}" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</controls:PanoramaItem>
<!--Panorama 项目二-->
<!--使用“Orientation="Horizontal"”可使面板水平放置-->
<controls:PanoramaItem Header="play">
<!--具有图像占位符和文字环绕的双线列表-->
<ListBox Margin="0,0,-12,0">
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="100" Width="100" Source="icons/tictactoe.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="tic tac toe" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="the classic two player game" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="100" Width="100" Source="icons/numbers.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="numbers" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="learn your digits from 1 - 20" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="100" Width="100" Source="icons/wordsearch.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="word search" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="find as many words as you can" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="100" Width="100" Source="icons/animals.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="animals" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="hear and learn your favorites" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="0,0,0,17">
<Image Height="100" Width="100" Source="icons/alphabet.png" Margin="12,0,9,0"/>
<StackPanel Width="311">
<TextBlock Text="alphabet" TextWrapping="Wrap" Style="{StaticResource PhoneTextExtraLargeStyle}"/>
<TextBlock Text="learn your letters" TextWrapping="Wrap" Margin="12,-6,12,0" Style="{StaticResource PhoneTextSubtleStyle}"/>
</StackPanel>
</StackPanel>
</ListBox>
</controls:PanoramaItem>
<!--Panorama 项目三-->
<controls:PanoramaItem Header="all">
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
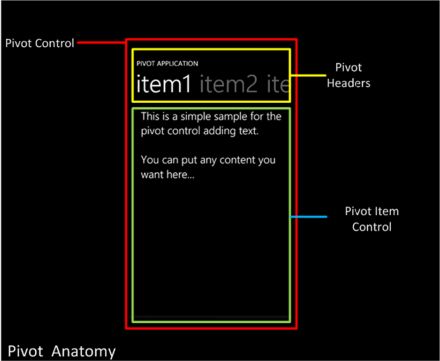
2、Pivot控件(枢轴控件)
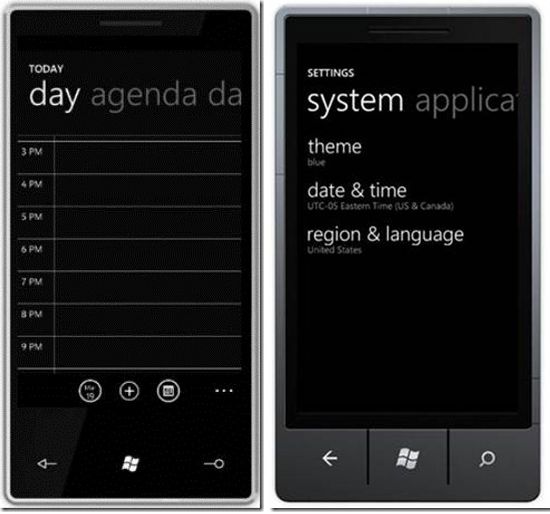
Pivot控件用来过滤大量的数据集,在不同的视图中查看它们,或者针对同一个数据切换不同的视图。Pivot控件跟Tab控件很像,但它是专门为Windows Phone和触控界面设计的。它通过视图间的横向互相切换,这样就可以让用户 用内置的触控功能来回导航。可以把Pivot控件看作是一个可以给用户提供相同数据的不同“层”的有效控件。它们呈现相同的数据,但却在两个完全不同的视图中。枢轴控件另一个应用是将项目进行分类。
(1)同样的数据源通过不同形式呈现,例如Calendarhub
(2)对于一个数据源进行分类过滤呈现,例如emailhub
(3)代替原先的Tab控件,组织大类的信息,例如System settings
(4)内容经过优化,只显示在一个屏里面
(5)建议最多7个items


3、Panorma pk Pivot
Panorama
(1)更丰富的用户体验
(2)item可以设置屏幕方向为水平,支持多余一个屏的显示
(3)可以使用任意大小的背景图,Panorama会自动的缩放成适合大小
(4)建议不要使用Application Bar
Pivot
(1)支持更多数据量的items,注意最好最多7个
(2)能使用更多的空间来呈现数据
(3)更加容易使用代码来操作,例如SelectedIndex和SelectedItem可以用于Pivot,但不能用于Panorama
(4)可以使用Application Bar
4、到底使用那个?
(1)是否需要Application Bar
(2)是否使用大得背景图
(3)呈现什么样的内容,内容逐渐的关系是什么?
(4)一共有几个Items
(5)程序主要是商用还是娱乐
5、相关建议
Panorama
(1)尽量控制PanoramaItems的个数最大不超过四个。
(2)除非PanoramaItems有内容显示,否则最好是把Visibility属性设置成Collapsed以隐藏。
(3)通过设置Orientation属性为Horizontal使PanoramaItems可以显示比屏幕边界更宽的内容。
(4)使用合适的背景图片大小,建议为高度800像素,宽度在2000像素以内。
(5)尽量设置Panorama的Title属性为应用程序在开始界面的名称。
(6)尽量避免为Panorama的Title填加动画或者动态更改其大小。
Pivot
(1)考虑到性能,尽量降低PivotItem的个数。
(2)尽量实时加载里面的内容,而不是在程序开始的时候就全部加载。
(3)尽量用Pivot控件显示相同类型的元素或者数据。
(4)不要用Pivot控件实现类似导航工具的功能。
(5)不要使用Application Bar提供导航。如果用Pivot是为了导航效果,那就相当于滥用了。
参考链接:http://www.cnblogs.com/aspnetx/archive/2011/10/27/2227162.html
http://bbs.51aspx.com/showtopic-42954.html
还有msdn上的,这里就不列出来了。