vscode下配置c/c++运行环境
vscode因为轻量化收到很多程序员的欢迎,但是它本身只是并不是一个集成开发环境(IDE),而是一个编译器,所以要想在上面运行c/c++程序,需要配置下环境。
本文默认已下载好minGW-64,并在windows添加了环境变量,直接进入vscode,并在里面下好了c/c++插件;
推荐大家先看文尾的相关变量的含义对小白非常有帮助。
下面开始配置步骤:
第一步:打开vscode,打开一个文件夹,创建一个helloworld小程序;(我创建了一个名为示例的文件夹,并创立了一个helloworld.cpp的程序。)
要注意的是一开始我创建的文件夹是中文,到最后一部调试的时候由bug,我将文件名改成example就好了,这个bug我没有深究,不影响操作步骤,建议大家将文件夹的名字设成英文!!!
第二步:文件写好以后,准备生成masks.json文件,这个文件用gcc来编译和链接你的源程序。
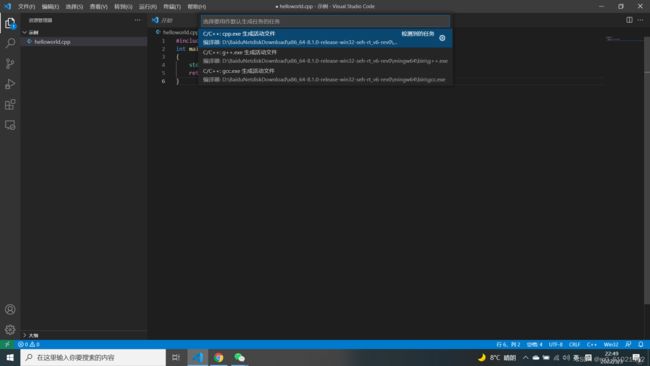
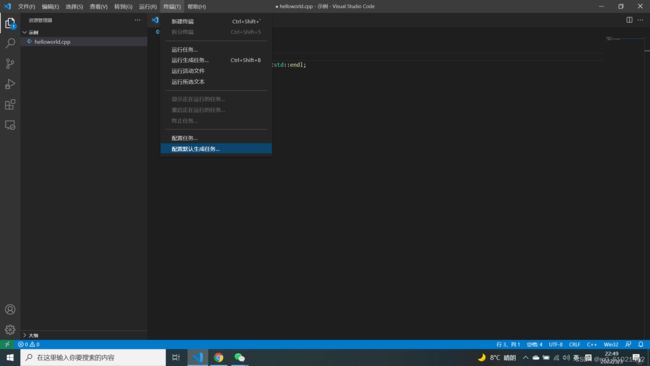
首先打开终端的配置默认生成任务:(如下)
选择第二个g++生成活动文件;
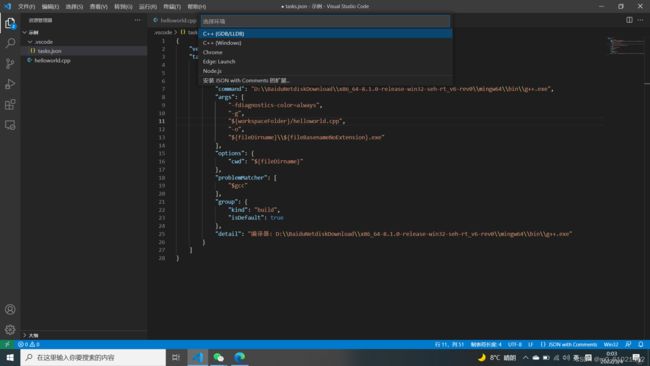
生成tasks.json文件:
label表示这个任务名称,可以随意更改,也可以不更改,但是要与launch.json中的prelaunchrask一致,否则会报错; //没改
command指明你的g++的所在路径,一般是默认就行,如果不是要更改 //没改
args数组表示给编译器传的参数,
“${file}"表示你要编译的文件路径,你要告诉编译器你想要编译的文件在哪儿.”,这里我改为"${workspaceFolder}//helloworld.cpp” ,因为我的helloworld.cpp文件就在当前工作目录下,如果你又新建了一个文件1.cpp,则将路径改为"${workspaceFolder}//1.cpp; //改了
“${fileDirname}\\${filebasenamenoextension}.exe"表示你想要将编译链接好的可执行文件放在哪儿,这个表示放在源文件相同的目录下,名字也相同,只是以exe结尾;这个默认就表示与源文件放在一块儿; //没改
cwd表示编译器工作的目录,即源文件所属的目录,默认就好; //没改
detail一般也指定好了路径,跟command一样,如果不一样要更改; //没改
剩下都默认,相当于我只改了一项;
改完后我的tasks.json文件变为:
第三步:配置launch.json文件:
首先选择运行中的增加配置,然后选择c++GDB
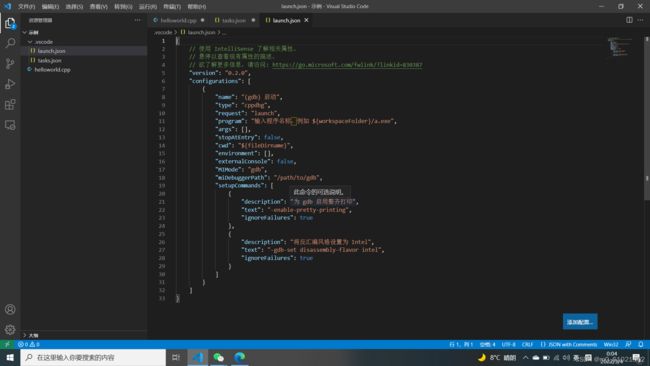
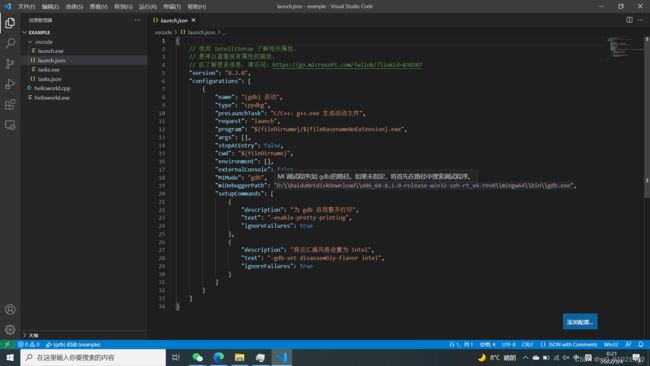
然后生成了launch.json文件:如下
需要注意的是,这个里面少一项配置,即preLaunchTask;需要加进去,并且要与task.json的label一致;
还要改的是program,它表示你想要去调试的可执行程序的路径,我改为:"${fileDirname}/${fileBasenameNoExtension}.exe",其实就是你可执行程序所在的路径,跟你tasks.json中args数组中-o后面的参数一样就行。
还要改的是miDebuggerPath,表示你调试器所在的路径,一般跟你的g++在同一级目录:
比如你的commamd命令写的地址是:
D:\\BaiduNetdiskDownload\\x86_64-8.1.0-release-win32-seh-rt_v6-rev0\\mingw64\\bin\\g++.exe
那这里就改为:
D:\\BaiduNetdiskDownload\\x86_64-8.1.0-release-win32-seh-rt_v6-rev0\\mingw64\\bin\\gdb.exe
其它不用改:改完如下:
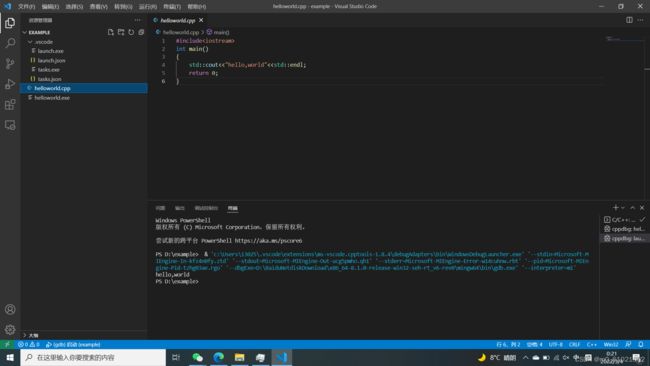
最后运行启动调试:
成功!
因为一些个人习惯,没有打开控制台,如果想打开控制台只需要在launch.json文件中将"externalConsole": 置为true就好了;
希望大家知其然并知其所以然,所以相关变量含义放在下面:
在tasks.json文件中:
- ${workspaceFolder} -当前在vscode打开的路径,即当前工作目录;
- ${workspaceFolderBasename} - 当前工作目录的名字(只显示当前这一级目录的名字)
- ${file} - 当前打开的文件(即你要用来编译链接的文件路径)
- ${fileWorkspaceFolder} - 文件工作的目录(我认为就跟workspaceFolder一样)
- ${relativeFile} - 相对于当前工作目录的打开文件的路径
- ${relativeFileDirname} -相对于当前工作目录的打开文件的目录(即打开文件所属的上一级目录)
- ${fileBasename} - 打开文件的原名;
- ${fileBasenameNoExtension} - 打开文件的没有扩展的原名;
- ${fileDirname} - 当前打开文件的目录路径;
- ${fileExtname} - 文件的扩展
- ${cwd} - 任务运行程序的当前工作目录;
以上可能比较晦涩 举个例子:
假设我在vscode打开的当前工作目录是:/home/your-username/your-project
而我想要去编译链接的文件的路径是:/home/your-username/your-project/folder/file.ext
那么上述各变量所对应的如下:
- ${workspaceFolder} -
/home/your-username/your-project - ${workspaceFolderBasename} -
your-project - ${file} -
/home/your-username/your-project/folder/file.ext - ${fileWorkspaceFolder} -
/home/your-username/your-project - ${relativeFile} -
folder/file.ext - ${relativeFileDirname} -
folder - ${fileBasename} -
file.ext - ${fileBasenameNoExtension} -
file - ${fileDirname} -
/home/your-username/your-project/folder - ${fileExtname} -
.ext - ${cwd} -
/home/your-username/your-project/folder
launch.json中几个主要的变量:
program:指定你想要去调试的可执行文件的路径;
preLaunchTask:设置用于指定在启动之前要执行的任务。确保它与任务一致。这一项要注意,有些生成的launch.json文件中没有,需要我们自己加上去,并且要与tasks.json中的任务名子一致!这很重要。
stopAtentry:默认为false,表示不在程序中设置断点
如果有帮助希望点个赞!