Flutter 学习第九课:Flutter组件之Scaffold和组件AppBar和Drawer抽屉组件和组件FloatingActionButton悬浮框按钮
第一:Scaffold介绍
Scaffold:翻译过来就是脚手架意思,Material Design布局结构的基本实现。提供展示抽屉(drawers,比如:侧边栏)、通知(snack bars) 以及 底部按钮(bottom sheets)。
const Scaffold({
Key? key,
this.appBar,//标题栏
this.body,//用于显示当前界面主要内容的Widget
this.floatingActionButton,//一个悬浮在body上的按钮,默认显示在右下角
this.floatingActionButtonLocation,// 用于设置floatingActionButton显示的位置
this.floatingActionButtonAnimator,// floatingActionButton移动到一个新的位置时的动画
this.persistentFooterButtons,// 多状态按钮
this.drawer,// 左侧的抽屉菜单
this.onDrawerChanged,
this.endDrawer,// 右'侧的抽屉菜单
this.onEndDrawerChanged,
this.bottomNavigationBar,// 底部导航栏。
this.bottomSheet,// 显示在底部的工具栏
this.backgroundColor,// 内容的背景颜色
this.resizeToAvoidBottomInset,// 控制界面内容 body 是否重新布局来避免底部被覆盖,比如当键盘显示的时候,重新布局避免被键盘盖住内容
this.primary = true,// Scaffold是否显示在页面的顶部
this.drawerDragStartBehavior = DragStartBehavior.start,//控制 drawer 的一些特性
this.extendBody = false,//body 是否延伸到底部控件
this.extendBodyBehindAppBar = false,
this.drawerScrimColor,//侧滑栏拉出来时,用来遮盖主页面的颜色
this.drawerEdgeDragWidth,//侧滑栏拉出来的宽度
this.drawerEnableOpenDragGesture = true,//左侧侧滑栏是否可以滑动
this.endDrawerEnableOpenDragGesture = true,//右侧侧滑栏是否可以滑动
this.restorationId,
}) : assert(primary != null),
assert(extendBody != null),
assert(extendBodyBehindAppBar != null),
assert(drawerDragStartBehavior != null),
super(key: key);///脚手架
return Scaffold(
appBar: AppBar(
title: Text("Flutter Demo"),
),
body: Center(
child: Text('Hello Flutter'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Text('点击'),
),
drawer: Drawer(
child: Center(
child: Text('Drawer'),
),
),
);第二:AppBar详解
AppBar({
Key? key,
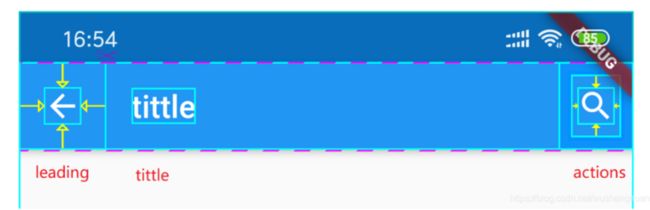
this.leading,////widget类型,即可任意设计样式,表示左侧leading区域,通常为icon,如返回icon
this.automaticallyImplyLeading = true,//// 如果leading!=null,该属性不生效;如果leading==null且为true,左侧leading区域留白;如果leading==null且为false,左侧leading区域扩展给title区域使用
this.title,//widget类型,即可任意设计样式,表示中间title区域,通常为标题栏
this.actions,// List类型,即可任意设计样式,表示右侧actions区域,可放置多个widget,通常为icon,如搜索icon、菜单icon
this.flexibleSpace,
this.bottom,//PreferredSizeWidget类型,appbar底部区域,通常为Tab控件
this.elevation,//阴影高度,默认为4
this.shadowColor,
this.shape,//ShapeBorder 类型,表示描边形状
this.backgroundColor,//Color类型,背景色
this.foregroundColor,
@Deprecated(
'This property is no longer used, please use systemOverlayStyle instead. '
'This feature was deprecated after v2.4.0-0.0.pre.',
)
this.brightness,
this.iconTheme,//IconThemeData类型,可影响包括leading、title、actions中icon的颜色、透明度,及leading中的icon大小。
this.actionsIconTheme,
@Deprecated(
'This property is no longer used, please use toolbarTextStyle and titleTextStyle instead. '
'This feature was deprecated after v2.4.0-0.0.pre.',
)
this.textTheme,
this.primary = true,
this.centerTitle,// boolean 类型,表示标题是否居中显示
this.excludeHeaderSemantics = false,
this.titleSpacing,
this.toolbarOpacity = 1.0,
this.bottomOpacity = 1.0,
this.toolbarHeight,
this.leadingWidth,
@Deprecated(
'This property is obsolete and is false by default. '
'This feature was deprecated after v2.4.0-0.0.pre.',
)
this.backwardsCompatibility,
this.toolbarTextStyle,
this.titleTextStyle,
this.systemOverlayStyle,
}) : assert(automaticallyImplyLeading != null),
assert(elevation == null || elevation >= 0.0),
assert(primary != null),
assert(toolbarOpacity != null),
assert(bottomOpacity != null),
preferredSize = _PreferredAppBarSize(toolbarHeight, bottom?.preferredSize.height),
super(key: key); 第三:Drawer抽屉布局
const Drawer({
Key? key,
this.backgroundColor,//背景色
this.elevation,//阴影
this.shape,//形状
this.child,
this.semanticLabel,
}) : assert(elevation == null || elevation >= 0.0),
super(key: key);第四:组件FloatingActionButton悬浮框按钮
FloatingActionButton 是一个悬浮在屏幕上方的按钮,常用于 Scaffold.floatingActionButton。
const FloatingActionButton({
Key? key,
this.child,//子控件,通常为Icon
this.tooltip,//长按时显示的提示语
this.foregroundColor,//Icon 与 Text 颜色
this.backgroundColor,//背景色
this.focusColor,//聚焦色
this.hoverColor,//悬浮色
this.splashColor,//点击时的颜色
this.heroTag = const _DefaultHeroTag(),//标记
this.elevation,//阴影高度
this.focusElevation,//聚焦时阴影高度
this.hoverElevation,//悬浮时阴影高度
this.highlightElevation,//高亮时阴影高度
this.disabledElevation,//不可用时阴影高度
required this.onPressed,//点击事件
this.mouseCursor,//鼠标悬停,Web可以了解
this.mini = false,//默认 false,默认按钮为 56 * 56,当mini 为 true 时,默认大小为 40 * 40,边框padding 各为 4,所以布局大小为 48 * 48
this.shape,//自定义形状
this.clipBehavior = Clip.none,//边缘裁剪方式,默认为 Clip.none
this.focusNode,//焦点节点,例如监听 focusNode 可以实现输入框的开始、结束输入
this.autofocus = false,//自动聚焦,默认为 false
this.materialTapTargetSize,//点击区域大小,MaterialTapTargetSize.padded时最小点击区域为48*48,MaterialTapTargetSize.shrinkWrap 时为子组件的实际大小。
this.isExtended = false,//默认为 false,当使用 extended 方法时为 true
this.enableFeedback,
}) : assert(elevation == null || elevation >= 0.0),
assert(focusElevation == null || focusElevation >= 0.0),
assert(hoverElevation == null || hoverElevation >= 0.0),
assert(highlightElevation == null || highlightElevation >= 0.0),
assert(disabledElevation == null || disabledElevation >= 0.0),
assert(mini != null),
assert(clipBehavior != null),
assert(isExtended != null),
assert(autofocus != null),
_floatingActionButtonType = mini ? _FloatingActionButtonType.small : _FloatingActionButtonType.regular,
_extendedLabel = null,
extendedIconLabelSpacing = null,
extendedPadding = null,
extendedTextStyle = null,
super(key: key);