Node.js学习十一(包管理器npm与yarn)
文章目录
- 一、Node.js中的npm包管理工具
-
- 1、安装包
-
- (1)本地安装
- (2)全局安装
- (3)本地安装和全局安装的区别
- (4)举例
- 2、安装指定版本的包
- 3、包的语义化版本规范
- 4、包管理配置文件package.json
- 5、dependencies节点
- 6、快速创建package.json
- 7、卸载包
- 8、devDependencies节点
- 9、包下载慢怎么办
-
- (1)淘宝NPM镜像服务器
- (2)切换npm的下包镜像源
- (3)nrm小工具
- (4)cnpm
- 10、包的分类
-
- (1)项目包
- (2)全局包
- (3)i5ting_toc
- (4)规范的包结构
- 11、开发属于自己的包
-
- (1)需要实现的功能
- (2)初始化包的基本结构
- (3)package.json
- (4)在index.js中定义格式化时间的方法
- (5)在index.js中定义转义HTML的方法
- (6)在index.js中定义还原HTML的方法
- (7)编写包的说明文档
- (8)发布包
- (9)删除已发布的包
- 二、yarn包管理工具
-
- 1、为什么要使用 yarn
- 2、安装 yarn
- 3、查看版本号
- 4、初始化yarn
- 5、安装包
- 6、移除包
- 7、打印缓存的包名
- 8、清除缓存
- 9、升级版本号
- 10、运行程序
- 11、打包程序
- 三、REPL环境
一、Node.js中的npm包管理工具
包(package)就是一个目录模块,即第三方模块,它是基于内置模块封装出来的。
npm:就是用于管理包的工具,一般npm是与node一块安装的,不需要额外下载。
常见的使用场景有以下几种:
①允许用户从NPM服务器下载别人编写的第三方包到本地使用。
②允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
③允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了npm,所以npm也一并安装好了。我们可以在cmd中使用npm -v的命令查到电脑安装的npm的版本号。

如果安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
c:\ npm install npm -g
Linux系统命令如下:
$ sudo npm install npm -g
我们可以在这个网站https://www.npmjs.com/(全球最大的包共享平台)里,寻找我们需要的各种包的信息。
比如express等包都可以在这里找到。
1、安装包
(1)本地安装
npm install 完整的包名称
可以简写为:
npm i 完整的包名称
(2)全局安装
npm install 完整的包名称 -g
可以简写为:
npm i 完整的包名称 -g
(3)本地安装和全局安装的区别
本地安装:
将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行npm命令的目录下生成 node_modules 目录。可以通过 require() 来引入本地安装的包。
全局安装:
被安装的模块在所有的node项目中都可以使用,将安装包放在 /usr/local 下或者你 node 的安装目录。可以直接在命令行里使用。
如果希望具备两者功能,则需要在两个地方安装它或使用 npm link。
(4)举例
如果我们想在d盘某目录下下载一个express包,方法如下:

我们可以在这个网站中看到,express包的下载命令是npm i express。接下来只要在cmd中使用cd切换到我们需要的目录下执行该代码就可以,注意:如果此时cmd在c盘下,只要输入d:就可以换盘符。

当我们使用它时,使用require(‘express’)就可以,它会自动在node_modules文件下去查找。
初次装包完成后,在项目文件夹下会多一个node_modules的文件夹和package.json的配置文件。
node_modules:此文件夹用来存放所有已安装到项目中的包,require()导入第三方包时,就是从这个目录中查找并加载包。
package.json:记录node_modules目录下的每一个包的下载信息,例如包的名字,版本号,下载地址等。
2、安装指定版本的包
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包,如果需要安装指定版本的包,可以在包名之后,通过@符号指定具体版本,例如:
npm i express@4.17.1
3、包的语义化版本规范
包的版本号以“点分十进制”形式定义,总共有三位数字,如4.17.2
第一位数字:大版本
第二位数字:功能版本
第三位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,后面的版本号归零。
4、包管理配置文件package.json
用来记录与项目有关的一些配置信息,如:项目的名称、版本号、描述等,项目中都用到了哪些包,哪些包只在开发期间会用到,哪些包在开发和部署时需要用到。
5、dependencies节点
我们可以注意到,在package.json文件中,有一个dependencies节点,它专门用来记录使用npm install命令安装了哪些包。如:

6、快速创建package.json
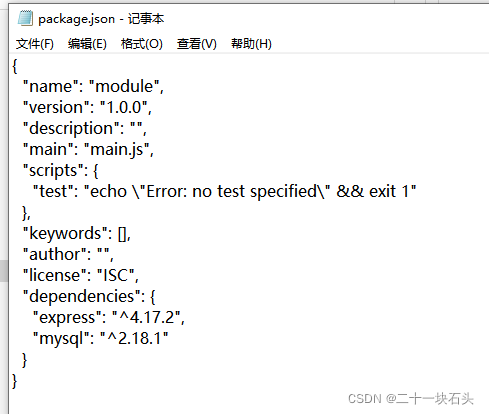
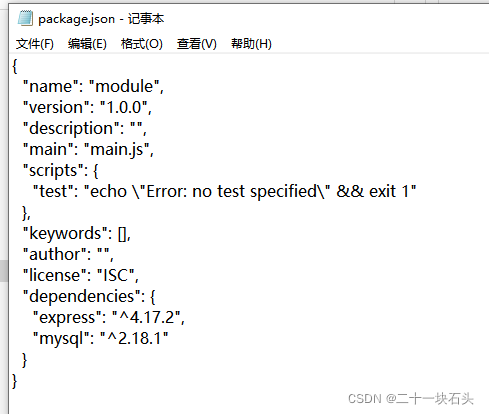
当我们安装的包太多,每一个版本号又不同时,我们可以使用npm init -y 命令,在所处目录下生成一个package.json文件,里面会记录安装的包的信息。
如:我们在E:\js自学\module这个目录下执行npm init -y命令,那么它就会生成一个package.json文件。
npm init -y:初始化一个package.json文件,用于记录安装的包的相关信息。

然后我们再在这个目录下下载express和mysql模块,下载完成后package.json文件就会自动更新着两个包的信息。

如果有一天我们想把自己做的项目传给别人,就不用再发送node_modules文件,只要发送package.json文件,再执行npm install命令,那么就会下载好package.json里的所有包了。
npm install:自动安装package.json中记录的包名称以及版本号。
注意:npm init -y只能在英文的目录下成功运行,所以,项目文件夹名称一定要使用英文命名,不能出现中文和空格。
7、卸载包
npm uninstall 包的名称
此命令执行成功后,会把卸载的包,自动从package.json的dependencies节点中移除。
8、devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中,与之对应的,如果某些包在开发和项目上线之后都要用到,则建议把这些包记录到dependencies节点中。
将包记录到devDependencies节点中的命令如下:
npm install 包名称 --save-dev
//简写为
npm i 包名称 -D
9、包下载慢怎么办
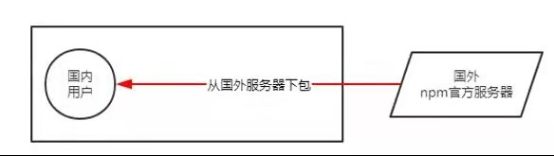
在使用npm下包的时候,默认从国外的https://registry.npmjs.org/服务器下载,网络传输需要经过漫长的海底光缆,所以下载速度慢。

(1)淘宝NPM镜像服务器
淘宝在国内搭建了一个服务器,专门把国外服务器上的包同步到国内的服务器,然后在国内提供下包的服务,从而极大的提高了下包的速度。

镜像:一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
(2)切换npm的下包镜像源
下包的镜像源就是指下包的服务器地址,下面是切换镜像源时需要用到的几个命令。
查看当前的下包镜像源:
npm config get registry
npm config set registry=https://registry.npm.taobao.org/
npm config get registry
(3)nrm小工具
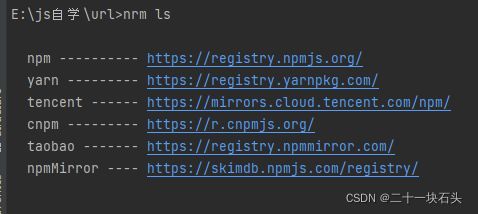
为了更方便的切换下包的镜像源,我们可以安装nrm小工具,利用nrm提供的终端命令,可以快速查看和切换下包的镜像源。
全局安装nrm工具:
npm i nrm -g
nrm ls
nrm use taobao
(4)cnpm
淘宝团队吧NPM官网的插件同步到了中国的服务器,可以从这个服务器上稳定下载资源。
我们可以重新安装一个cnpm(定位到淘宝镜像),用cnpm命令安装模块。指令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org
CNPM与NPM用法一致,执行时将NPM改为CNPM就可以。如:

10、包的分类
(1)项目包
那些被安装到项目的node_modules目录中的包,就是项目包。
项目包又分为:
开发依赖包:被记录到devDependencies节点中,只在开发期间会用到。(npm i 包名称 -D)
核心依赖包:被记录到dependencies节点中的,在开发期间和项目上线之后都会用到。(npm i 包名称)
(2)全局包
在执行npm install命令时,如果提供了-g参数,则会把包安装为全局包。
全局包会被安装到C:\Users\用户目录\AppData\Roaming\npm\node_modules目录中。
nrm i 包名 -g(全局安装包)
nrm uninstall 包名 -g(卸载全局安装的包)
注意:只有工具性质的包,才有全局安装的必要性,因为它们提供了好用的终端命令。判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明。如nrm小工具,我们可以在https://www.npmjs.com/网站里搜索它,可以看到安装建议

(3)i5ting_toc
i5ting_toc是一个可以把md文档转换为html页面的小工具,使用步骤如下:
将i5ting_toc安装为全局包
npm install -g i5ting_toc
调用i5ting_toc,轻松实现md转html的功能
i5ting_toc -f 要转换的md文件路径 -o
(4)规范的包结构
一个规范的包,它的组成结构,必须符合以下三点要求:
(1)包必须以单独的目录存在;
(2)包的顶级目录下要必须包含package.json这个包管理配置文件;
(3)package.json中必须包含name,version,main这三个属性,即包的名称,版本号,包的入口。
11、开发属于自己的包
(1)需要实现的功能
格式化日期、转义HTML中的特殊字符、还原HTML中的特殊字符。
(2)初始化包的基本结构
新建bag文件夹,作为包的根目录。
在bag文件夹中,新建三个文件:package.json(包管理配置文件)、index.js(包的入口文件)、README.md(包的说明文档)。

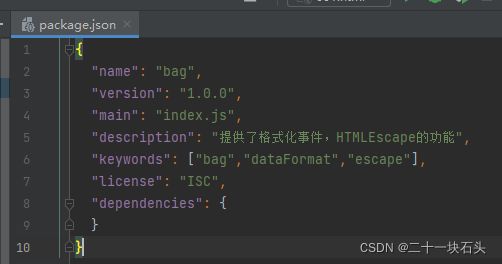
(3)package.json

"name": “bag”(包的名称)
"version": “1.0.0”(包的版本号,一般初始时为1.0.0)
"main": “index.js”(包的入口文件)
"description": “提供了格式化事件,HTMLEscape的功能”(包的描述信息,在搜索包时可以看见)
"keywords": [“bag”,“dataFormat”,“escape”](搜索关键字)
"license": “ISC”(包遵循的开源许可协议)
(4)在index.js中定义格式化时间的方法
//定义格式化时间的函数
function dataFormat(dataStr){
//对获取用户输入的日期进行实例化
const dt = new Date(dataStr);
//获取当前日期的年、月、日
const y = dt.getFullYear();
const m = padZero(dt.getMonth() + 1);
const d = padZero(dt.getDate());
//获取当前日期的时、分、秒
const hh = padZero(dt.getHours());
const mm = padZero(dt.getMinutes());
const ss = padZero(dt.getSeconds());
//返回设定好的定义时间的格式
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//定义一个补零的函数
function padZero(n){
return n > 9 ? n : '0' + n;
}
(5)在index.js中定义转义HTML的方法
//定义转义HTML字符的函数
function htmlEscape(htmlstr){
return htmlstr.replace(/<|>|"|&/g,(match)=>{
switch(match){
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
(6)在index.js中定义还原HTML的方法
//定义还原HTML字符的函数
function htmlUnEscape(str){
return str.replace(/<|>|"|&/g,(match)=>{
switch (match){
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
注意:函数定义好之后,要把它们暴露出去。
//向外暴露需要的成员
module.exports = {
dataFormat,
htmlEscape,
htmlUnEscape
}
(7)编写包的说明文档
包根目录中的README.md文件,是包的使用说明文档。通过它,我们可以事先把包的使用说明,以markdown的格式写出来,方便用户参考。具体内容只要能把包的作用、用法、注意事项等描述清楚就行。


(8)发布包
首先注册npm账号,然后在终端里面执行npm login命令,依次输入用户名、密码、邮箱后即可登录成功。(注意此时的下包服务器必须是官方npm服务器)
将终端切换到包的根目录之后,运行npm publish命令,即可将包发布到npm上(注意:包名不能雷同),所以发布前最好在npm官网上查一下你的包的名字有没有出现过。
(9)删除已发布的包
运行npm unpublish 包名 --force命令,即可从npm删除已发布的包。
注意:此命令只能删除72小时以内发布的包,且删除的包,在24小时内不允许重复发布。
二、yarn包管理工具
yarn是一款快速,可靠,安全的依赖包管理工具
1、为什么要使用 yarn
因为它有个缓存机制,当我们第一次下载的包,就会被缓存下来,当我们下次下载的时候,就直接载缓存里面找到使用,就省去了继续下载的时间
2、安装 yarn
npm install yarn
3、查看版本号
yarn --version
4、初始化yarn
yarn init
5、安装包
yarn add 包名@版本号
6、移除包
yarn remove 包名
7、打印缓存的包名
yarn cache ls
8、清除缓存
yarn cache clean
9、升级版本号
yarn version
10、运行程序
yarn run 文件
11、打包程序
yarn pack --指定名字
三、REPL环境
在命令行键入node命令,后面没有文件名,就进入一个Node.js的REPL环境(Read–eval–print loop,”读取-求值-输出-循环“),可以直接运行各种JavaScript命令。


如果使用参数 –use_strict,则REPL将在严格模式下运行。
REPL是Node.js与用户互动的shell,各种基本的shell功能都可以在里面使用,比如使用上下方向键遍历曾经使用过的命令。
特殊变量下划线(_)表示上一个命令的返回结果。如:

在REPL中,如果运行一个表达式,会直接在命令行返回结果。如果运行一条语句,就不会有任何输出,因为语句没有返回值。