通过WPF/E制作一个从数据库读取数据的图谱
昨天按要求做一个从数据库读取数据然后在页面展示出来的矩阵图谱,想了想有wpf/e和VML两个实现方式,VML不很熟,正好用用新技术玩,所以决定用wpf/e来做了。又看了看quickstart,就开始动手了。
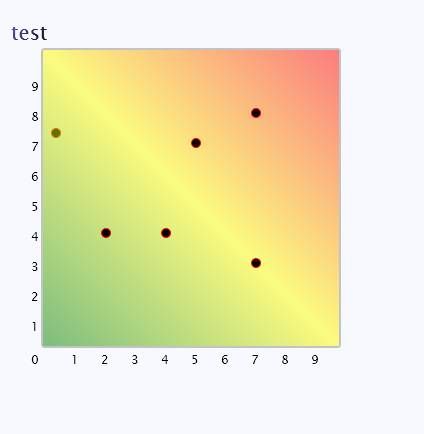
最终做出的图如图所视:

先通过VS2005中WPF/E的模版来创建一个wpf/e的web应用程序。
新建一个页面WebForm1.aspx
写入如下代码:
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="WebForm1.aspx.cs" Inherits="WPFEJSApplication1.WebForm1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <script type="text/javascript" src="js/aghost.js"></script> <script type="text/javascript" src="js/getWebService.js"></script> <script type="text/javascript" src="js/JScript1.js"></script> </head> <body> <form id="form1" runat="server"> <div id="wpfeControl1Host"> <script type="text/javascript"> new agHost("wpfeControl1Host", // hostElementID (HTML element to put WPF/E control into) "wpfeControl1", // ID of the WPF/E ActiveX control we create "650", // Width "550", // Height "white", // Background color null, // SourceElement (name of script tag containing xaml) "WebForm1.xaml", // Source file "false", // IsWindowless "30", // MaxFrameRate null, // OnError handler (method name -- no quotes) 0, // Minimum major version required 8, // Minimum minor version required 5 // Minimum build required ) </script> </div> </form> </body> </html> 对应的,写一个名称为WebForm1.xaml的XAML文件。
代码:
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="javascript:onLoaded" Name="MainCanvas"> <Canvas Name="CanvasRisk" Background="#f8f8f8ff" Width="600" Height="500" > <TextBlock FontSize="20" FontWeight="Bold" Canvas.Top="20" Canvas.Left="20" Text="test"> <TextBlock.Foreground> <LinearGradientBrush> <GradientStop Color="SlateBlue" Offset="0.0" /> <GradientStop Color="Black" Offset="1.0" /> </LinearGradientBrush> </TextBlock.Foreground> </TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="353" Text="0"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="320" Text="1"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="290" Text="2"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="260" Text="3"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="230" Text="4"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="200" Text="5"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="170" Text="6"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="140" Text="7"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="110" Text="8"></TextBlock> <TextBlock FontSize="12" Canvas.Left="40" Canvas.Top="80" Text="9"></TextBlock> <TextBlock FontSize="12" Canvas.Left="80" Canvas.Top="353" Text="1"></TextBlock> <TextBlock FontSize="12" Canvas.Left="110" Canvas.Top="353" Text="2"></TextBlock> <TextBlock FontSize="12" Canvas.Left="140" Canvas.Top="353" Text="3"></TextBlock> <TextBlock FontSize="12" Canvas.Left="170" Canvas.Top="353" Text="4"></TextBlock> <TextBlock FontSize="12" Canvas.Left="200" Canvas.Top="353" Text="5"></TextBlock> <TextBlock FontSize="12" Canvas.Left="230" Canvas.Top="353" Text="6"></TextBlock> <TextBlock FontSize="12" Canvas.Left="260" Canvas.Top="353" Text="7"></TextBlock> <TextBlock FontSize="12" Canvas.Left="290" Canvas.Top="353" Text="8"></TextBlock> <TextBlock FontSize="12" Canvas.Left="320" Canvas.Top="353" Text="9"></TextBlock> <Ellipse Height="10" Width="10" Canvas.Left="60" Canvas.Top="130" Stroke="Red" StrokeThickness="1" Fill="Black"/> <!-- Create Rectange(300*300), top:50 left:50--> <Rectangle Stroke="#FF8E8E8E" StrokeThickness="2" RadiusX="2" RadiusY="2" Height="300" Width="300" Canvas.Left="50" Canvas.Top="50" Opacity="0.5"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,1" EndPoint="1,0"> <GradientStop Name="gradientStop1" Color="Green" Offset="0.0"/> <GradientStop Name="gradientStop2" Color="Yellow" Offset="0.5" /> <GradientStop Name="gradientStop3" Color="Red" Offset="1.0"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas> </Canvas>
在顶部节点Loaded="javascript:onLoaded"中,代表在开始自动加载js脚本,这个脚本中我们要动态的获取应该在矩阵上点的点,而这些点是从数据库中读取的数值。
上面一连串的TextBlock试我们在横纵坐标上点的值(1~9)。
再下面的Rectangle试我们画的一个300*300的矩阵。坐标都将落在这个矩阵图上面,GradientStop有3个渐变过程,让我们直观的看到这些点落在什么颜色上,红色就为危险区域了。
下面,我们要写一个webservice,来读取数据库中我们需要的数据,他会返回一个dataset,里面包括X,Y轴0~9的坐标。
using System; using System.Data; using System.Data.SqlClient; using System.Web; using System.Collections; using System.Web.Services; using System.Web.Services.Protocols; using System.ComponentModel; namespace WPFEJSApplication1 { /// <summary> /// WebServiceRisk 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ToolboxItem(false)] public class WebServiceRisk : System.Web.Services.WebService { [WebMethod] public DataSet GetRiskInfo(int YearID) { DataSet myds = new DataSet(); SqlParameter parmYearID = new SqlParameter("@YearID", SqlDbType.Int); parmYearID.Value = YearID; SqlParameter[] parms = new SqlParameter[] { parmYearID }; myds = SqlHelperExec.ExecuteDataSet(CommandType.StoredProcedure, "[up_GetRiskTypeAnalyseInfo_By_YearID]", parms); return myds; } } }
该有的都有了,剩下的就是我们需要吧数据从webservice里读出来,再把点画上去。而这些,都需要通过js脚本来完成。
创建一个getWebService.js文件,写入如下代码:
//获得XML方式一 function initGetRisk1() { xmldoc =new ActiveXObject("Microsoft.XMLDOM"); xmldoc.async = false; xmldoc.load("WebServiceRisk.asmx/GetRiskInfo?YearID=2"); alert(xmldoc.xml); analyseXML(xmldoc); } //获得XML方式二 function initGetRisk2() { var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); var xmldoc =new ActiveXObject("Microsoft.XMLDOM"); var serverURL="WebServiceRisk.asmx/GetRiskInfo?YearID=2"; xmlhttp.Open("GET",serverURL, false); xmlhttp.SetRequestHeader ("Content-Type","text/xml; charset=utf-8"); xmlhttp.SetRequestHeader ("SOAPAction","http://tempuri.org/WPFEJSApplication1"); xmlhttp.Send(); var result = xmlhttp.status; if(result==200) { //alert("OK"); //window.alert(xmlhttp.responseText); xmldoc.loadXML(xmlhttp.responseText); //alert(xmldoc.xml); } xmlhttp = null; return xmldoc; }
这里是获得webservice XML的两种方式,都可以啦。
再创建一个js脚本JScript1.js,写入如下代码:
var wpfe; var CanvasRisk; function onLoaded(sender, args) { wpfe = document.getElementById("wpfeControl1"); CanvasRisk = sender.findName("CanvasRisk"); BuildRiskPoint(); } function BuildRiskPoint() { xmldoc = initGetRisk2(); //alert(xmldoc.xml); nodeList=xmldoc.documentElement.getElementsByTagName("Table"); for (i=0;i<nodeList.length;i++) { var analyseID; var riskTypeName; var riskTypeDesc; var frequency; var effect; var measure; analyseID = nodeList(i).selectSingleNode("AnalyseID").text; riskTypeName = nodeList(i).selectSingleNode("RiskTypeName").text; riskTypeDesc = nodeList(i).selectSingleNode("RiskTypeDesc").text; frequency = parseInt(nodeList(i).selectSingleNode("Frequency").text); effect = parseInt(nodeList(i).selectSingleNode("Effect").text); measure = nodeList(i).selectSingleNode("Measure").text; var x = getXPoint(frequency); var y = getYPoint(effect); var riskPoint = "<Ellipse Height='10' Width='10' Canvas.Left='" + x + "' Canvas.Top='" + y + "' Stroke='Red' StrokeThickness='1' Fill='Black'/>"; //var riskPoint = "<Ellipse Height='10' Width='10' Canvas.Left='130' Canvas.Top='130' Stroke='Red' StrokeThickness='1' Fill='Black'/>"; var newOddPage = wpfe.createFromXaml(riskPoint); CanvasRisk.children.add(newOddPage); } } function getXPoint(x) { return (x*30 + 50) } function getYPoint(y) { return (y*30 + 50) }
onLoaded事件在页面展示的时候进行加载,而后通过调用BuildRiskPoint事件写入其内容。代码很简单,大家一看就明白了,生成的图如前所示。嘿嘿,回头再完善一下