主流移动端组件库的对比和分析
随着前端的发展,组件库也是层出不穷,一个完善的组件库能极大提高开发效率,让开发者只需要专注于业务逻辑,而不需要考虑基础组件复用性、扩展性、稳定性的问题。面对众多的组件库,该如何进行选择呢?本篇将从多个角度对现在流行的移动端组件库进行对比与分析,希望对大家有所帮助。
背景
NutUI3.x 发布以来,无论是集团内部还是外部开发者,使用者越来越多,京东集团内累计应用的项目数超过 200+。NutUI 也逐步增加了主题定制、国际化等能力。NutUI 在不断新增组件、扩展能力的同时,也注意到了「组件粒度」的完善度,组件库就好比一座大楼,组件则是其地基,重要性就不言而喻了。所以在 2022 年初我们完成了主流组件库的差异性对比,向优秀组件库学习,找出不足,快速补齐每一个组件粒度的能力。
从主流组件库中精挑细选了 6 款进行对比与分析:
- NutUI - 京东研发的移动端 UI 组件库,支持 Vue3、Taro 多端适配,面向电商业务场景
- Vant - 有赞研发的移动端 UI 组件库,支持 Vue3、微信小程序、支付宝小程序
- TDesign Mobile - 腾讯研发的移动端组件库,适合在 Vue3 技术栈项目中使用
- Ant Design Mobile - 蚂蚁金服研发的移动端组件库,支持 React
- Mand Mobile - 滴滴研发的面向金融场景的 UI 组件库,支持 Vue3
- Varlet - Vue3 开发的 Material 风格移动端组件库,由社区的小伙伴开发和维护
初步了解
先简单从技术栈、开源时间、组件数量、Npm 下载量、GitHub Star 数几个方面对上述组件库有一个初步掌握:
| 组件库 | 技术栈 | 开源时间 | 组件数量 | Npm 下载量 | GitHub Star |
|---|---|---|---|---|---|
| NutUI | Vue | 2018 | 75+ |
68,184 | 4,457 |
| Vant | Vue | 2017 | 68+ | 4,129,547 |
19,759 |
| Ant Design Mobile | React | 2016 | 70+ | 4,947,714 |
10,334 |
| TDesign Mobile | Vue | 2021 | 47+ | 2,316 | 55 |
| Mand Mobile | Vue | 2018 | 48+ | 357,272 | 3,271 |
| Varlet | Vue | 2021 | 50+ | 27,567 | 2,845 |
(注:Npm 下载量统计的截止时间为:2022年6月20日)
从上面的表格不难发现,React 技术栈的移动端组件库相对较少,Vue 技术栈组件库相对较多。
NutUI 组件库虽然在组件数量上是第一位的,但是在 Npm 下载量、GitHub Star 上相较一流组件库还有一定距离。这也督促我们在后一阶段更要强调组件质量、开发体验和口碑,前一阶段主要以完成功能满足集团业务开发为目的。
组件对比
为了让 NutUI 更加的健壮,将 NutUI 中的每个组件与其他组件库的组件相对应,从组件的使用文档、功能点、API 等角度一一分析,找出不足,及时完善。
使用文档
-
NutUI
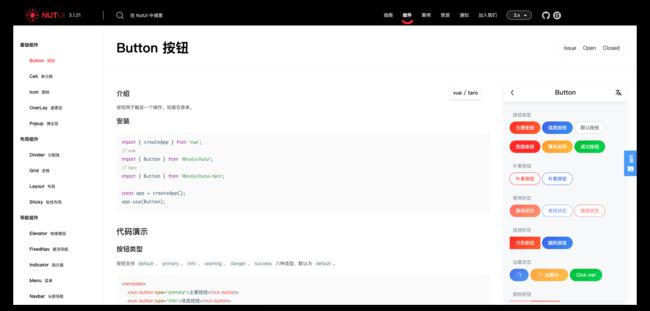
从组件「介绍」、「引入方式」、「代码演示」、「 API 」、「常见问题」几方面对组件进行描述。其中,在组件的代码演示中,每一个示例都加入了 Codesandbox、自主研发的 Codehouse 在线代码调试,方便使用者更直观、快捷的了解组件。 -
Vant
从「介绍」、「引入方式」、「代码演示」、「 API 」、「主题定制(CSS 变量配置)」、「常见问题」几个方面对组件进行描述,与其他组件库相比,展示内容是最全面的。 Vant 暂时没有提供组件的在线代码调试功能,使用者只能放到项目中体验。 -
Ant Design Mobile
从「介绍」、「示例」、「 API 」、「 FAQ 」 四个方面对组件进行描述。其中,在 Ant Design Mobile 的每个示例中包含了多个 Demo 演示,在使用时,使用者需要进行筛序,没有一个示例一个代码演示更直观。 -
TDesign Mobile
从「介绍」、「示例」、「 API 」三方面对组件进行描述。其中,每一个示例都加入了 Stackblitz 在线代码调试。与其他组件库不同的是,在每个组件的使用文档中加入了快速进入此组件 Issue 的入口,对于使用者还是非常友好的。 -
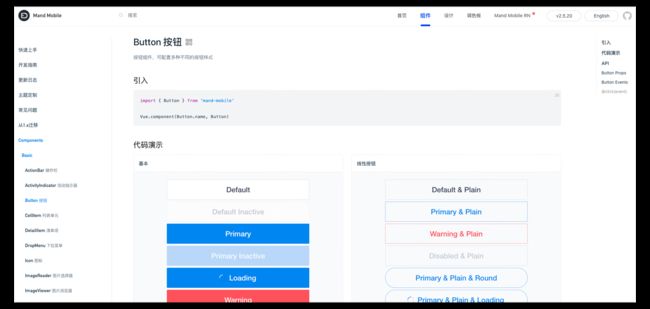
Mand Mobile
从「介绍」、「示例」、「 API 」三方面对组件进行描述。Mand Mobile 的文档描述很简单,在 Demo 示例中也很难看到一行字。 -
Varlet
从「介绍」、「示例」、「 API 」三方面对组件进行描述。其中,每一个示例都加入了 Varlet 自研的 Varlet UI Playground 在线代码调试。与其他组件库不同的是,Varlet 的每个示例都加入了折叠功能。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dMMSknuX-1657852988224)(https://img11.360buyimg.com/imagetools/jfs/t1/98923/27/29821/86908/62cf7166E207c3297/b3f1c82361c3b7d6.png)]
组件文档描述是使用者了解组件的重要途径之一,以上组件库都有各自的优点、也有各自的不足。
对比下来,NutUI 在对每个示例的说明方面还是不足的,这个问题会在后续的发版中慢慢改善。
除此之外,组件暴露的 API 可能就决定了该组件是否满足当前的业务场景,接下来看一下每个组件库暴露 API 的情况。
API
咱们先来看一组数据:每个组件库中所有组件暴露 API 的数量
| 组件库 | 技术栈 | 组件数量 | Props 总数 | Events 总数 | 合计 | 平均值(个) |
|---|---|---|---|---|---|---|
| NutUI | Vue | 75+ | 752+ | 176+ | 928+ | 12.37 |
| Vant | Vue | 68+ | 911+ | 190+ | 1100+ | 16.18 |
| Ant Design Mobile | React | 70+ | - | - | 680+ | 9.71 |
| TDesign Mobile | Vue | 47+ | 440+ | 106+ | 546+ | 11.62 |
| Mand Mobile | Vue | 48+ | 427+ | 146+ | 573+ | 11.93 |
| Varlet | Vue | 50+ | 479+ | 117+ | 596+ | 11.92 |
从上面的数据可以看出,暴露组件的 API 最多的是 Vant,虽然 NutUI 的组件数量比 Vant 高,但是每个组件的平均 API 数却没有 Vant 的高。可见 NutUI 在组件暴露的 API 数量上是有不足的,依次对比每个组件,查找所欠缺的 API 势在必行。
当然,也不能盲目的添加 API,相同的组件,但是设计思路不同,有些 API 也就没有添加的必要,需要三思而后行的。
通用能力
仅仅是关注每个组件是不够的,还要放大格局,关注组件库的通用能力,尽可能满足开发者诉求。
NutUI
近一年,NutUI 不断扩充组件功能,Vscode 插件智能提示插件、自主研发的在线编辑器 CodeHouse、主题定制以及在线主题定制、国际化均已支持。
-
NutUI Vscode 智能提示插件
为开发者提供的福利,实现智能引出 API 和自动补全,提升开发者体验。
-
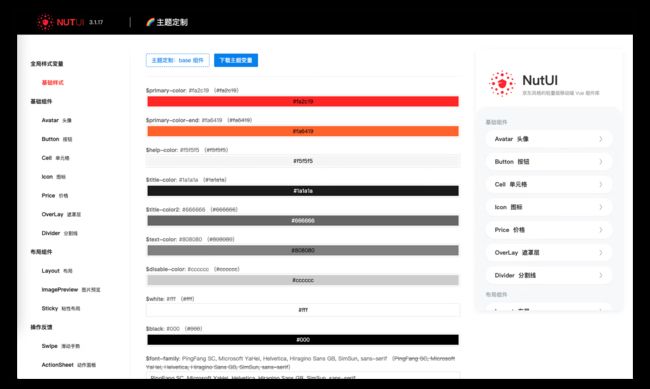
在线主题定制
允许用户在开发阶段切换不同主题风格的皮肤,也允许开发者对指定的组件直接进行样式修改,以满足不同设计风格的移动端业务场景。
Vant
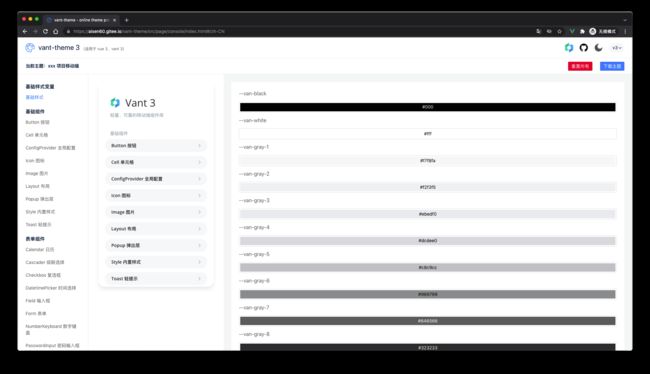
Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。Vant 同样具备主题定制、在线主题预览工具、国际化等能力。
Ant Design Mobile
Ant Design Mobile 5.0 版本是一次彻底的重做,它带来了全新的设计体验和 100% 重写的组件代码实现,更换了全新的 logo,进入新的篇章。Ant Design Mobile 具备主题定制、国际化的能力。同时,它也具有在线编辑的能力,只是比较隐蔽而已(在线体验)。
TDesign Mobile
TDesign Mobile Vue 发布时间不长,所以国际化、主题定制等能力暂不支持,相信在不久的将来,这些能力都会加入。虽然 TDesign Mobile Vue 没有自主研发的在线编辑器,但已经成功接入到了 Stackblitz 在线编辑器中。
Mand Mobile
Mand Mobile 默认提供了一套基于滴滴的金融业务设计规范的 UI 主题,同时也是支持主题定制功能的,主题定制功能的设计思路与 Vant 是一致的。
Varlet
Varlet 提供了针对 webstorm 和 vscode 的组件高亮能力,同时还为 vscode 单独提供了一个辅助插件。Varlet 还自主研发了 Varlet UI Playground 在线调试工具。 使用者可以用过 StyleProvider 组件或改变 CSS 变量来完成主题定制。
不难看出,在线调试工具、国际化、主题定制、Vscode 插件等能力,已经成为一个组件库不可或缺的能力。
特性
下面在来看看每个组件的内部实现逻辑。
| 组件库 | Typescript | 单元测试 | Icon 图标 | 打包/构建工具 | CSS 变量 |
|---|---|---|---|---|---|
| NutUI | ✓ | ✓ | IconFont 图标库 | Vite | ✗ |
| Vant | ✓ | ✓ | IconFont 图标库 | Vite(Vant-cli) | ✓ |
| Ant Design Mobile | ✓ | ✓ | antd-mobile-cons 包 | Gulp | ✓ |
| TDesign Mobile | ✓ | ✓ | tdesign-icons-vue-next 包 | Rollup | ✓ |
| Mand Mobile | ✓ | ✓ | svg-sprite-loader | Rollup | ✗ |
| Varlet | ✓ | ✓ | IconFont 图标库 | Vite(Varlet-cli) | ✓ |
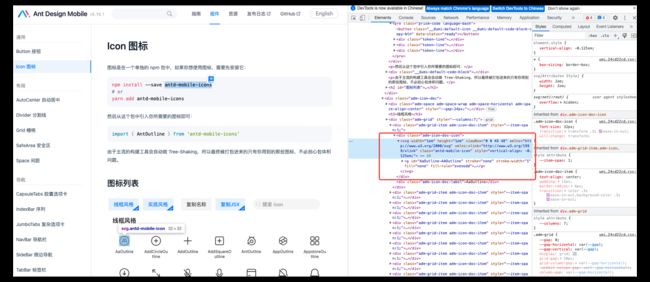
Icon 图标
Icon 作为 UI 构成中重要的元素,一定程度上影响 UI 界面整体呈现出的风格。对于组件库来说,放入大量的图片会严重影响包体积,如何处理大量的图标,便成了组件库设计的一大难题。从上面的图表可以看出,6 款组件库实现方式分为 2 种:
-
IconFont 图标库
NutUI、Vant、Varlet 组件库都是基于 IconFont 图标库实现的,最终作为一种字体进行渲染,通过 CSS 可直接控制图标的大小(使用 font-size)、颜色、阴影、旋转等,使用简单方便。
NutUI、Vant 使用是有不同的,在 IconFont 生成自定义的 Icon 文件后,NutUI 是将下载的文件放到了与 NutUI 组件开发同一个仓库中,而 Vant 则是将下载的文件放到了一个新的仓库中,生成了 @vant/icons 包。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vy2lVmi2-1657852988227)(https://img11.360buyimg.com/imagetools/jfs/t1/131332/25/29396/170084/62cf7407Ead646984/b1d096f1365aa8ba.png)]
Vant 的处理方式方便使用者可以单独使用、Vant 的衍生产品也可以复用,但对于组件开发者而言,现有 Icon 一旦不满足,添加新的 Icon,就需要重新发版,进行版本管理,从这个角度看, NutUI 的处理方式会更加便捷。
两者处理方式各有利弊,可根据组件库的框架与规划进行选择,扬长避短。
-
SVG 渲染
Ant Design Mobile 与 TDesign Mobile 组件库中的图标则是单独的 NPM 包,想要使用需要单独安装。 最终以 SVG 的形式进行渲染。而 Mand Mobile 则直接使用 svg-sprite-loader 进行 SVG 图标渲染。
SVG 同样可以使用 CSS 进行控制,更赞的是还可以控制 SVG 特有的属性,比如描边。不仅如此,SVG 是真实的矢量图,可以保证在任何情况下都不失真。但是兼容性方面,就不及 Icon Font 的渲染形式,Icon Font 就算是在 IE6 下也正常渲染。
打包/构建工具
6 款组件库分别使用 Vite、Rollup、Gulp 进行打包,其中,Vite 是使用最多的。 Vite 作为新一代的前端构建工具,在生产中同样是利用 Rollup 作为打包工具,TDesign Mobile、Mand Mobile 则直接使用 Rollup 进行打包,可见 Rollup 很重要。
CSS 变量
CSS 变量即自定义属性,它包含的值可以在整个文档中重复使用,由自定义属性标记设定值(比如: --main-color: black;),由 var() 函数来获取值(比如: color: var(–main-color);)。通常的最佳实践是定义在根伪类 :root 下
:root {
--main-bg-color: white;
}
Vant、Ant Design Mobile、TDesign Mobile、Varlet 就是通过丰富的 CSS 变量来组织样式,通过覆盖这些 CSS 变量,可以实现定制主题等效果。
生态建设
其实,组件库的开发者,同时也是组件库的产品经理,都希望组件库可以覆盖更多的业务场景、支持更多的技术栈、具备更多的能力,所以每个组件库都在不断地探索组件库的可能性,让其不断地繁衍出更多的产品。
NutUI
NutUI 团队经过不断地努力,现已经有 6 款针对不同场景的衍生产品。
- NutUI - 京东风格的移动端 Vue 组件库
- NutUI-React - 京东风格的 React 移动端组件库
- NutUI-JDT - 京东科技风格的移动端组件库
- NutUI-JDL - 京东物流风格的移动端组件库
- NutUI-Bingo - 助力营销活动和小游戏场景
- NutUI-Cat - 一款移动端大促场景的业务组件库
同时,为了给开发者提供更高效便捷的开发方式,NutUI 和 Taro 二者结合,不仅可以让开发者一处代码,多端运行,畅快自如地开发小程序。更可以在开发过程中,使用到更美观、更便捷、组件更丰富的组件库。我将 NutUI 和 Taro 更完美地接合到一起,Taro 官方将 NutUI 作为 Vue 技术栈的推荐组件库。现在开发者将可以使用 NutUI 无缝开发 H5 和多端小程序。NutUI 提供了 70+ 组件涵盖了日常业务开发使用的大部分组件。
Zan Design System
Zan Design System 服务于 SaaS 产品的设计体系。目前官网维护的有 3 款组件库
- Zent - Zent ( \ˈzent\ ) 是有赞 PC 端 WebUI 规范的 React 实现,提供了一整套基础的 UI 组件以及一些常用的业务组件。
- Vant - 轻量、可靠的移动端 Vue 组件库
- Vant Weapp - 轻量、可靠的小程序 UI 组件库
社区团队维护的有 2 款组件库
Ant Design
Ant Design 的生态建设的很全面,主要用于研发企业级中后台产品,目前维护的产品很多,但是大部分的产品还是应用在 PC 端,移动端的产品相比较就少一些
TDesign
TDesign 官网致力于打造企业级设计体系,可见 TDesign 的产品很多。但移动端的产品大部分还是处于待上线状态,已经发布的移动端产品有 3 个
-
TDesign Mobile Vue - 适配移动端的 Vue 组件库,现还处于 Alpha(内测)阶段
-
TDesign Miniprogram - TDesign 微信小程序组件库,现处于 Beta(快速迭代)阶段
-
TDesign QQ Miniprogram - TDesign QQ 小程序组件库,现还处于 Alpha(内测)阶段
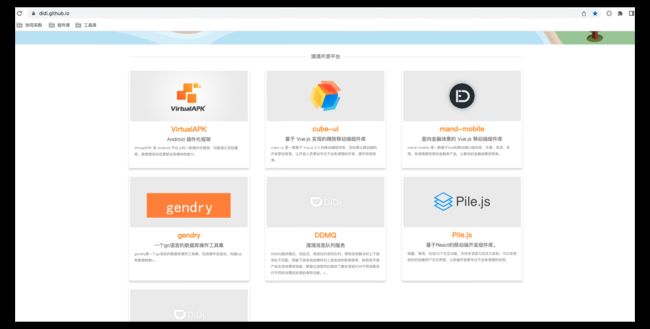
Mand Mobile
Mand Mobile 是滴滴出行开发的面向金融场景的 Vue 组件库,移动端产品有 3 个
-
Mand Mobile - 面向金融场景的 Vue 移动端 UI 组件库
-
Cube UI - 基于 Vue.js 实现的精致移动端组件库
-
Pile.js - 基于 React 的移动端开发组件库,Pile.js 1.x 版本口碑还是不错。
最后
NutUI 通过与其他组件库的对比,发现不足的同时,也发现了组件库的闪光点。NutUI 组件能力不足在年初开始,现在已经接近尾声,相信开发者会慢慢体会 NutUI 的变化。
最后,希望这篇文章能够对你提供到帮助。一个组件库做成功,方方面面都需要做到极致,NutUI 也会取长补短,不断完善,为开发者带来极致的体验。欢迎加入到 NutUI 这个大家庭中,让它发挥更大的价值~
如果在开发中遇到问题,可随时提 issue,NutUI 团队的同学都会认真对待并解决问题。如您有好的组件,业务类、通用类的都可,都可向 NutUI 组件库提交 PR,非常欢迎大家参与共建。
期待您的使用与反馈 ❤️~