- PCDN如何优化移动设备的网络体验
yczykjyxgs
pcdn服务器
在移动互联网时代,用户对网络体验的要求不断提升,PCDN(P2PCDN)技术为优化移动设备网络体验提供了创新解决方案。这项技术通过重构传统内容分发模式,有效解决了移动网络环境下的带宽瓶颈和传输延迟问题。PCDN技术的核心在于构建了一个去中心化的内容分发网络。移动设备不再仅仅作为内容消费者,而是同时承担了内容分发节点的角色。这种设计充分利用了移动设备的闲置带宽和存储资源,形成了一个动态的内容共享网络
- ## PCDN中的网络拥塞控制技术探讨
yczykjyxgs
pcdn网络智能路由器
随着互联网视频流量的爆发式增长,传统CDN面临着成本高、扩展性差等挑战。P2PCDN(PCDN)作为一种新兴的内容分发网络架构,通过利用边缘节点的闲置带宽和存储资源,有效降低了内容分发成本,并提升了网络扩展性。然而,PCDN中节点动态性强、网络环境复杂,传统的网络拥塞控制技术难以直接适用,因此需要针对PCDN的特点设计新的拥塞控制机制。PCDN网络拥塞控制面临的挑战1.节点异构性:PCDN节点性能
- 从需求文档到测试用例的转化方法论
测试渣
测试用例
在当今快速发展的软件行业中,软件质量的高低直接关系到企业的市场竞争力和用户体验。作为软件质量保障的关键环节,测试用例的设计与实施起着至关重要的作用。而测试用例的设计,又是以需求文档为依据的。因此,如何从需求文档中准确、全面地提取信息,并转化为有效的测试用例,成为了测试团队面临的重要挑战。本文将从需求文档的特点、测试用例设计的原则和方法,以及二者之间的转化流程等方面,详细阐述从需求文档到测试用例的转
- 使用python seaborn创建配对图:从核心概念到实战案例
梦想画家
数据分析工程#python人工智能python机器学习
Seaborn的配对图(Pairplot)是一种用于探索多变量数据关系的可视化工具,尤其适合分析数据集中多个特征之间的相关性、分布模式或异常值。本文介绍如何生成数据集数值变量之间的配对图,并通过参数设置色系。配对图的核心作用矩阵式可视化生成一个N×N的网格图(N为特征数),每个单元格展示两列特征之间的关系。默认对角线显示单变量分布(直方图或KDE曲线),非对角线显示散点图或其他关系图。快速发现模式
- C++:std::move() / std::forward()
我什么都没有3
C++c++开发语言
移动语义和完美转发是C++11中引入的两个重要技术。熟练的掌握移动语义与完美转发,有益于设计安全、高性能的程序。其头文件均为。移动语义:增强了程序对数据所有权的控制,通过std::move标准库函数实现。完美转发:为实现通用的模板函数奠定了基础。通过std::forward库函数实现。基础1:右值引用C++表达式有两个属性:类型和值类型。这里的“值类型”指的就是左值(lvalue)与右值(rval
- numpy学习笔记2:ones = np.ones((2, 4)) 的详解
宁宁可可
#机器学习#Python基础与进阶numpypython开发语言
numpy学习笔记2:ones=np.ones((2,4))的详解np.ones()是NumPy中用于创建全1数组的核心函数,其用法和参数与np.zeros()类似,但生成的数组元素值全部为1。以下是详细解释:1、语法numpy.ones(shape,dtype=float,order='C')作用:生成一个指定形状和数据类型的全1数组。参数:shape:数组的形状,以元组形式传递(如(2,4)表
- mybatis plus sql性能分析插件
asvxc324deas
程序员mybatissqlandroid
在MybatisPlusConfig加入sql性能分析插件一、mybatis-plus自带的性能分析/**SQL执行效率插件性能分析插件*/@Bean@Profile({“dev”,“test”})//设置devtest环境开启publicPerformanceInterceptorperformanceInterceptor(){PerformanceInterceptorperformance
- CSS3背景与渐变
天涯学馆
大前端&移动端全栈架构css3前端css
背景与渐变background-sizebackground-size属性用于设置背景图像的尺寸。您可以指定绝对或相对单位,或者使用关键词来控制背景图像在元素背景区域中的大小。.element{background-size:[length|percentage|cover|contain]|[length|percentage][length|percentage]|auto|inherit;}
- Moodle + Websoft9:创新教育的强大组合,助力教学与学习
开源软件
Moodle+Websoft9:构建未来课堂的技术基石一、Moodle:开源生态的深度解析•模块化设计:支持超800个官方插件,如H5P交互内容创作、BigBlueButton虚拟课堂,满足个性化教学需求。•学习分析引擎:内置LearningAnalyticsAPI,可集成Python/R语言进行深度学习,预测学生学业风险。•移动优先战略:MoodleApp支持离线学习、扫码签到,2023年新增A
- python-flask复习(一)
胖虎是只mao
python-webpython函数pythonpythonflask
一、Python现阶段三大主流Web框架Django、Tornado、Flask对比Django主要特点是大而全,集成了很多组件(例如Models、Admin、Form等等),不管你用得到用不到,反正它全都有,属于全能型框架,通常用于大型Web应用,由于内置组件足够强大所以使用Django开发可以一气呵成,优点是大而全,缺点也就暴露出来了,这么多的资源一次性全部加载,肯定会造成一部分的资源浪费;T
- 【项目实战】Redis常见问题之缓存击穿、缓存穿透、缓存雪崩
本本本添哥
004-数据库003-中间件缓存redisspring
Redis作为一款流行的内存数据存储系统,经常被用作缓存来提高应用的性能。然而,在使用Redis作为缓存时,可能会遇到一些问题,如缓存击穿、缓存穿透和缓存雪崩。这些问题可能导致系统性能下降甚至服务不可用。下面是对这三种常见问题的简要解释及解决方案,每种方案都有其适用场景与限制条件,在实际应用中需要根据具体情况选择最合适的方法来优化系统性能并保障稳定性。此外,合理的架构设计以及对业务逻辑的理解也是有
- 什么是企业邮箱?在公司中企业邮箱有什么作用?
安全
在现代商业环境中,企业邮箱已经成为公司日常运营中不可或缺的工具。无论是初创企业还是大型跨国公司,企业邮箱都扮演着重要角色。那么,什么是企业邮箱?它与普通邮箱有什么区别?在公司中又能发挥哪些作用?本文将为您一一解答。一、什么是企业邮箱?企业邮箱,顾名思义,是专门为企业设计的电子邮件服务。与我们日常使用的个人邮箱(如Gmail、QQ邮箱)不同,企业邮箱通常以公司域名为后缀,例如:name@yourco
- 软考 中级软件设计师 考点知识点笔记总结 day05
莫问alicia
软考中级软件设计师笔记算法
文章目录4、栈和队列4.1、栈的定义4.2、队列定义5、串、数组、矩阵和广义表5.1、串5.2、数组5.3、稀疏矩阵5.4、广义表4、栈和队列4.1、栈的定义线性表是具有相同数据类型的n个数据元素的有限序列,n为表厂。n=0时线性表是一个空表L=(a1,a2,a3,…an)栈是只允许在一端进行插入或删除操作的线性表栈顶允许插入和删除的一端栈顶进栈顶出栈底不允许插入和删除的一端4.2、队列定义队列是
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- 根据论文复现大模型方法以及出错处理技巧
Ai玩家hly
从0倒1论文复现大模型复现Ai大模型复现
复现一篇论文中的大模型搭建涉及以下几个关键步骤:理解论文的模型架构、数据集处理、超参数设置以及实验环境的搭建。这里给出一个基本的实现方法示例,假设我们选择复现一个图像分类任务中的经典模型,例如ResNet。实现步骤示例1.理解论文和模型架构选择一篇关于ResNet的论文作为示例,例如《DeepResidualLearningforImageRecognition》(Heetal.,2015)。2.
- 数据重放和数据倒灌的意思一样吗
赛恩斯
android
数据重放与数据倒灌在机制上有相似性,但设计目的和适用场景存在本质差异:1.核心定义对比维度数据倒灌数据重放技术场景LiveData特有的现象,新观察者自动接收最后一次数据更新78通用异步流机制(如Flow的StateFlow/SharedFlow),允许新订阅者获取历史数据45设计意图LiveData的默认行为,旨在确保观察者始终获取最新数据38开发者主动配置的数据保
- Matlab 基于最小二乘向量机 LSSVM + NSGAII 多目标优化算法的工艺参数优化
前程算法屋
私信获取源码工艺参数优化matlab算法多目标优化
Matlab基于最小二乘向量机LSSVM+NSGAII多目标优化算法的工艺参数优化一、引言1.1研究背景与意义在现代工业生产中,工艺参数优化占据着举足轻重的地位。它犹如工业生产的核心引擎,直接影响着企业的生产效率、产品质量以及成本控制。从生产效率角度看,优化工艺参数能够显著提升生产速度。合理的参数设置可使生产设备处于最佳运行状态,减少不必要的停机与等待时间,让生产流程更加顺畅。以汽车制造业为例,通
- RAMS数据处理程序—垂直剖面分析程序
Hardess-god
RAMS人工智能算法
该程序的主要特点:使用Cartopy创建地图投影添加海岸线、国界线等地理要素绘制等值线图显示气象要素分布自动设置颜色标尺和标题支持不同层次的数据展示importmatplotlib.pyplotaspltdefplot_vertical_cross_section(data,start_lat,start_lon,end_lat,end_lon):"""绘制垂直剖面图"""#计算剖面线上的点num
- 工厂方法模式、简单工厂模式与抽象工厂模式的对比
智想天开
工厂方法模式简单工厂模式抽象工厂模式
原文地址:工厂方法模式、简单工厂模式与抽象工厂模式的对比更多内容请关注:深入思考与解读设计模式引言在面向对象设计中,工厂模式是一种常用的创建型设计模式,帮助我们在不直接暴露对象创建逻辑的情况下,生成对象。你是否曾经在开发过程中遇到过对象创建的需求?你是否觉得对象的创建过程可能随着系统的复杂性增加而变得越来越繁琐?如果我们有一种方法能够简化和统一对象创建的过程,是否能提高代码的灵活性和可维护性?工厂
- 初识HTML中的div块元素—零基础自学网页制作
猿说前端
htmlweb开发
块元素基础属性讲解元素是个有故事的元素,这个元素很早就出现在html超文本标记语言中,它设计之初就是为了解决网页页面布局的需求。但是遗憾的是它出生后一直怀才不遇。在我还上初中的时候,智能手机还没有出现,更没有平板电脑等移动设备。上网是通过摆在桌子上的计算机来完成的。那时,大街小巷上有好多网吧。那时,马云刚刚辞去工作准备创业。那时,发送邮件的操作都会出现在计算机课程中。那时,对页面还没有现在的跨平台
- java毕业设计,在线水果商城系统
爱编程的小哥
java毕设java课程设计springbootvue
天天生鲜在线商城系统技术解密|SpringBoot+Vue3企业级实战(附高并发场景解决方案)一、系统全景解读该系统是生鲜电商全流程解决方案,采用SpringBoot3+Vue3+ElementPlus技术栈,覆盖商品管理、智能分类、订单处理、用户画像等核心场景,通过RBAC权限控制+OSS图片存储+高并发库存管理三大技术亮点,日均支撑5000+商品、10万+订单的电商需求。系统以蓝白清新界面+实
- 当现代教育技术遇上仓颉---探秘华为仓颉编程语言与未来教育技术的接轨
想成为高手499
华为服务器php
引言随着人工智能、物联网、区块链等新兴技术的发展,编程语言的需求也在不断演化。据市场研究机构发布的数据显示,全球编程语言市场规模预计在未来五年内将以每年10%的速度增长。此外,越来越多的企业和高校正在积极推动基于分布式系统和硬件优化的新型语言开发,这进一步表明对高性能编程语言的需求日益旺盛。近年来,华为推出了自研编程语言“仓颉”,以其高效的语法设计、灵活的语义表达能力和强大的跨平台适配性能引发了编
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- 已完美解决:小米手机报告Google屡次停止运行
zilan23
电脑
1.点击设置2.找到“应用管理”并点开它3.找到“GooglePlay商店”并点开它4.屏幕最下面有三个选项:结束运行、删除(该名字可能有所不同)、清除数据首先点击选项3即清楚数据,再点击选项2,点击完选项2后系统会自动删除并更新GooglePlay商店。更新完之后重新启动手机。之后手机便好了。
- 单片机flash存储也做磨损均衡
zhongvv
应广单片机应用框架应广单片机算法实现单片机磨损均衡数据存储单片机开发flash读写
最近在做一个项目,需要保存设置数据,掉电不丢失。那么首先想到的是加个24c02,是一个eeprom,但是客户板太小,没有办法进行扩展。后面就找了一个带ee的OTP单片机,发现擦写次数有限,只有1000次,这明显就不是ee,就是一片flash。感觉1000次的擦写,太少了,那怎么样才能提高使用次数呢?后面就想到,当前的很多固态硬盘都不是slc的颗粒,也同样可以用好久。那么是使用什么技术达到呢,那就是
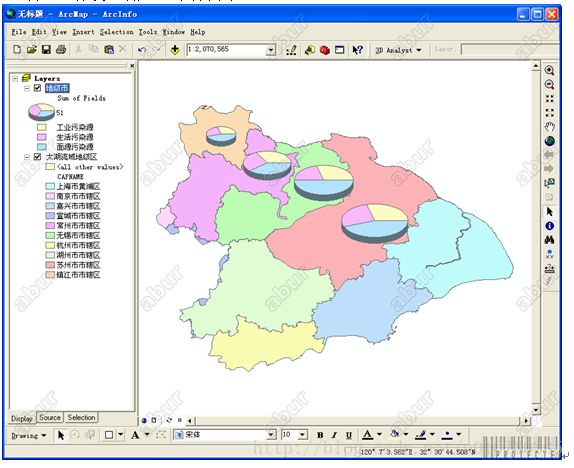
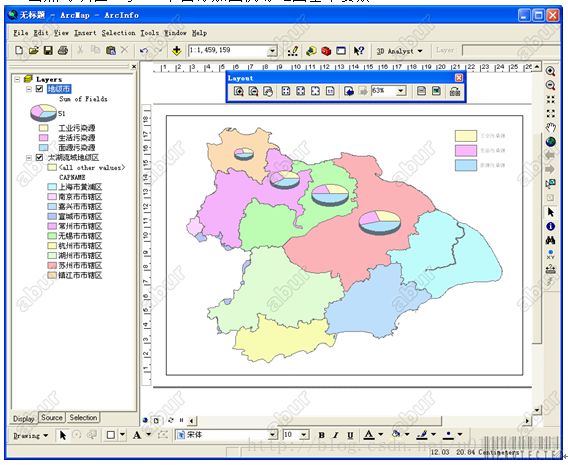
- Bigemap Pro:国产数据要素设计软件(DED)正式发布
Bigemap软件
信息可视化
在数字化时代,数据如同新时代的石油,蕴含着巨大的价值。从商业决策到科研探索,从城市规划到环境监测,海量数据的高效处理、精准分析与直观可视化,已成为各行业突破发展瓶颈、实现转型升级的关键所在。历经十年精心打磨与自主研发,BigemapPro这款国产数据要素设计软件犹如一匹黑马,强势闯入数据应用领域。接下来,就让我们一同揭开BigemapPro的神秘面纱,深入探寻其独特魅力,见证它如何重塑基础数据应用
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 使用 TensorFlow 进行图像处理:深度解析卷积神经网络(CNN)
一碗黄焖鸡三碗米饭
人工智能前沿与实践tensorflow图像处理cnn人工智能机器学习pythonai
目录使用TensorFlow进行图像处理:深度解析卷积神经网络(CNN)1.什么是卷积神经网络(CNN)?CNN的基本结构为什么CNN适合图像处理?2.使用TensorFlow构建CNN2.1环境准备2.2加载并预处理MNIST数据集2.3构建CNN模型2.4编译和训练模型2.5评估模型3.CNN的优化与改进3.1使用数据增强3.2调整网络结构4.CNN在其他图像处理任务中的应用5.总结参考文献在
- 多功能电子医药盒设计方案(含有源码)
妄北y
竞赛项目研究实战汇集xcodemacoside
一、设计背景与目的随着科技的迅速发展,数字化和智能化已经成为现代社会的主流趋势。计算机和网络技术的广泛应用正在改变人们的生活方式,尤其是在老龄化社会中,智能化设备的需求日益增长。多功能电子医药盒的设计旨在提高人们的生活效率,尤其是为老年人和忙碌的年轻人提供便利的用药提醒和管理系统。1.设计目的本设计的目标是开发一种多功能语音电子医药盒,能够根据用户的语音指令进行操作,提高用户的用药安全和便捷性。该
- RabbitMQ中如何确保你的消息只被消费一次
昔我往昔
MQrabbitmqruby分布式
在SpringBoot项目中,确保RabbitMQ消息只被消费一次是一个常见且重要的问题。为了确保消息在RabbitMQ中只被消费一次,我们通常依赖于消息确认机制(acknowledgment),以及幂等性设计。以下是一些常见的做法来实现这一目标。1.使用消息确认机制(Ack)RabbitMQ提供了消息确认机制,允许消费者在成功处理消息后通知RabbitMQ服务器。这可以确保在消息消费完成前,不会
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL