Translate How browsers work
文字地址:http://taligarsiel.com/Projects/howbrowserswork1.htm
参考地址:http://blog.csdn.net/zzzaquarius/article/details/6532299
浏览器是怎么工作的。
介绍:
浏览器可以说是现在最被广泛使用的软件。在这篇文章中,我将要解释它们是怎样在幕后操作的。我们将会看到,当你往地址栏中敲入'google.com'到页面在浏览器中出现的中间那段过程到底发生了什么。
我们将讨论的浏览器
目前我们主要使用的浏览器有五种-Internet Explorer,Firefox,Safari,Chorm和Opera。
我将给出一些实例从开源的浏览器-Firefox,Chorm,Safari是部分开源的。
根据W3C(World Wide Web Consortium 万维网联盟)的浏览器统计数据,当前(2011年5月),Firefox、Safari及Chrome的市场占有率综合已接近60%。(原文为2009年10月,数据没有太大变化)因此,可以说开源浏览器已经占据了浏览器市场的半壁江山。
浏览器的主要功能
浏览器的主要功能是把我们的web请求给呈现出来,它需要从服务器请求资源,并且将其显示在浏览器的窗口。资源的格式通常是htm,也包括pdf,image或者及其他格式。资源的位置是制定的用户使用一个URI(统一资源标识符)。在网络一章将有更多的讨论。
浏览器根据html和css的规范来解析和显示html文件。那些规范主要是由W3C(万维网联盟)来维护,它可以说是一个web开发标准的组织。
HTML规范的最新版本是HTML4(http://www.w3.org/TR/html401/),HTML5还在制定中(译注:三年前。现在基本上已经制定好了)。
现在的css版本2(http://www.w3.org/TR/)CSS3也还正在制定中(译注:现在已近完成)。
这些年来,浏览器厂商只遵循很少一部分的开发标准,并且纷纷开发自己的扩展,这为web开发者带来了严重的兼容性问题。现在大部分的浏览器厂商或多或少的都会遵循一些标准了。
浏览器的用户界面彼此之间有许多共同点。在这些共同点之间的元素为:
输入URI的地址栏
前进后退按钮
书签选项
刷新和停止按钮。它们用来刷新和停止当前文档的加载
回到主页的按钮。通过它你可以回到你的主页
说来也奇怪,浏览器的用户界面中没有指定任何正式的规范。这些是浏览器厂商之间不断模仿和改进的结果。html5的规范并没有定义UI元素或者浏览器必须拥有的元素,只是列出了一些公共元素。在它们之中是浏览器的地址栏,状态栏和工具栏。当然,也有独特的特性,例如Firefox的下载管理器。
更多内容将在后面的用户界面这一章。
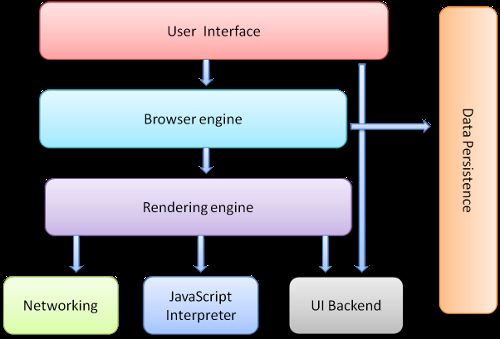
浏览器的主要构成
浏览器的主要组件:
1.用户界面 - 它包含浏览器的地址栏,后退/前进按钮,书签菜单等等。也就是你所看到的除了用来显示你所请求页面的主窗口之外的其他部分。
2.浏览器引擎 - 用来查询和操作渲染引擎的界面。
3.渲染引擎 - 为显示请求的内容负责任。例如,如果请求的内容是html,它就负责解析html和css并且将解析的内容显示在屏幕上。
4.网络 - 用来完成网络调用,像http请求。它具有平台无关的接口,可以跨平台工作。
5.UI后端 - 用来绘制基本组件类似组合选择框等,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
6.JS解释器 - 用来解释执行JS代码
7.数据存储 - 属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据。html5定义了web database技术,这是一种轻量级完整的客户端存储技术。

需要注意的是,不同于大部分浏览器,Chrome为每个Tab分配了各自的渲染引擎实例,每个Tab就是一个独立的进程。
对于构成浏览器的这些组件,后面会逐一详细讨论。
组件间的通信
Firefox和Chrome都开发了一个特许的通信机构,后面将有专门的一张进行讨论。
渲染引擎
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式,将由专门一章讲解插件及扩展,这里只讨论渲染引擎最主要的用途——显示应用了CSS之后的html及图片。
渲染引擎