Pinia(基本使用+购物车案例)
目录
安装 pinia
pinia的使用
引入main.js:
在store下的index.js
state里数据的使用
1.简单使用
2.对象解构使用(storeToRefs)
2.1.引入storeToRefs并包裹store让其数据具备响应式
2.2.修改数据方法(不用action,直接修改的方法)
2.3.如果要修改数组,就比较麻烦那么可以在$patch()传入参数
3.在模板使用
action的使用
1.不传参使用
2.传参使用
getters的使用
1.基本使用
2.getters中各方法数据的传递
购物车案例(模块化)
product.ts模块(展示商品列表)
添加购物车
库存减少
购物车总数
购物车总价
清理购物车
在vite创建的vue+ts中使用pinia
安装 pinia
npm i pinia
pinia的使用
引入main.js:
import { createPinia } from 'pinia'
createApp(App).use(createPinia()).mount('#app')在store下的index.js
import { defineStore } from "pinia";
/* defineStore第一个参数为这个状态库的名称 */
export const useCounterStore = defineStore('count', {
/* 创建state */
state: () => ({
count: 0
}),
/* 计算参数缓存数据 */
getters: {
},
/* 同步异步的方法都写到这里 */
actions: {
}
})state里数据的使用
store里的state数据
store里的state数据
state: () => ({
count: 0,
msg: '迪丽热巴',
ary: [1, 2, 3, 4]
})
//或者:
state: () => {
return{
count: 0,
msg: '迪丽热巴',
ary: [1, 2, 3, 4]
}
}1.简单使用
1.1先引入和获取数据
import { useCounterStore } from "../store";
const store = useCounterStore()1.2.在模板使用
count is: {{ store.count }}
2.对象解构使用(storeToRefs)
2.1.引入storeToRefs并包裹store让其数据具备响应式
import { useCounterStore } from "../store";
import { storeToRefs } from "pinia";
const store = useCounterStore()
const { count, msg } = storeToRefs(store)注意:如果不用storeToRefs方法则获取过来是死数据
2.2.修改数据方法(不用action,直接修改的方法)
const inceremt = () => {
// 第一种修改数据的方法,直接改变
//store.count++
//store.msg = 'hello 迪丽热巴!'
//第二种修改:$patch
store.$patch({
count: store.count++,
msg: 'hello 迪丽热巴!',
ary: [...store.ary, 4]
})
}
2.3.如果要修改数组,就比较麻烦那么可以在$patch()传入参数
store.$patch((state) => {
state.count = store.count++
state.msg = 'hello 迪丽热巴!'
state.ary.push(5)
})3.在模板使用
msg:{{ msg }}
ary:{{ ary }}
action的使用
先引用再获取store
import { useCounterStore } from "../store";
import { storeToRefs } from "pinia";
const store = useCounterStore()1.不传参使用
store下的index:
/* 同步异步的方法都写到这里 */
actions: {
change() {
// 通过this来获取state数据
this.count += 2
this.msg = 'hello 迪丽热巴'
}
}
组件内使用:
store.change()2.传参使用
actions: {
change(num: number) {
this.count += num
this.msg = 'hello 迪丽热巴'
}
}组件内使用:
store.change(5)getters的使用
使用action时会将getters包装的数改变
1.基本使用
store下的index:
/* 计算参数缓存数据 */
getters: {
doubleCount(): number {
return this.count * 2
}
}组件内使用:
{{ store.doubleCount }}
注意:可以用state替代this
getters: {
doubleCount(state): number {
return state.count * 2
}
}2.getters中各方法数据的传递
getters: {
doubleCount(state): number {
return state.count * 2
},
//getters传递
OneCount(): number {
return this.doubleCount + 1
}
}组件内使用:
{{ store.doubleCount }}
{{ store.OneCount }}
购物车案例(模块化)
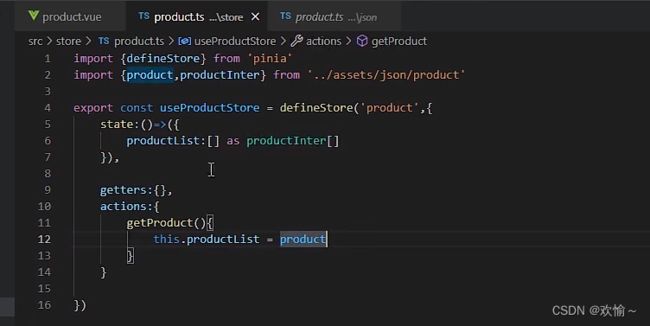
product.ts模块(展示商品列表)
1.项目store的product.ts就是一个模块
2.json下的product.ts是需要的数据文件
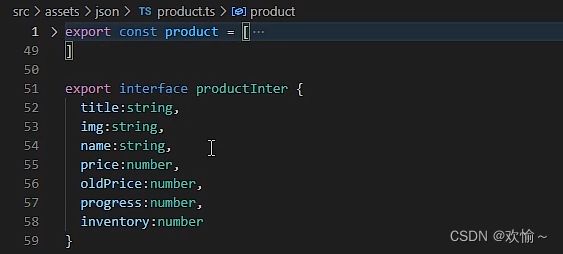
product是数据,productInter是数据类型声明
3.store下的product.ts引入数据
这里用到ts语法中的类型断言,数据类型为productInter声明的数据类型,其为数组,则
state声明productList空数组的时候用到类型断言:
state:()=>{
return{
productList:[] as productInter[]
}
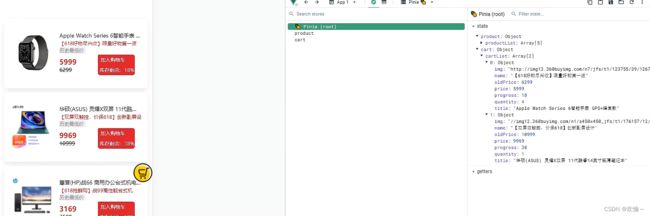
}4.在组件内使用数据并进行渲染
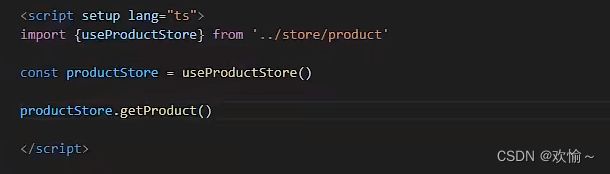
因为setup语法糖本来就是生命周期钩子,所以直接使用productStore.getProduct对state的数据productList进行赋值
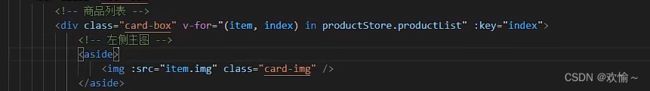
模板使用:
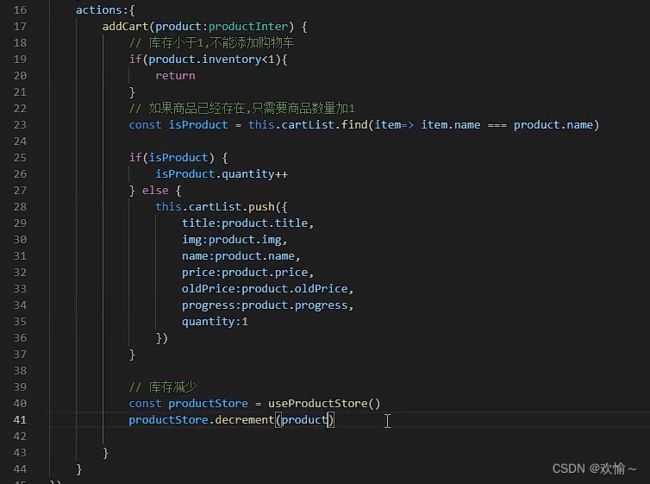
添加购物车
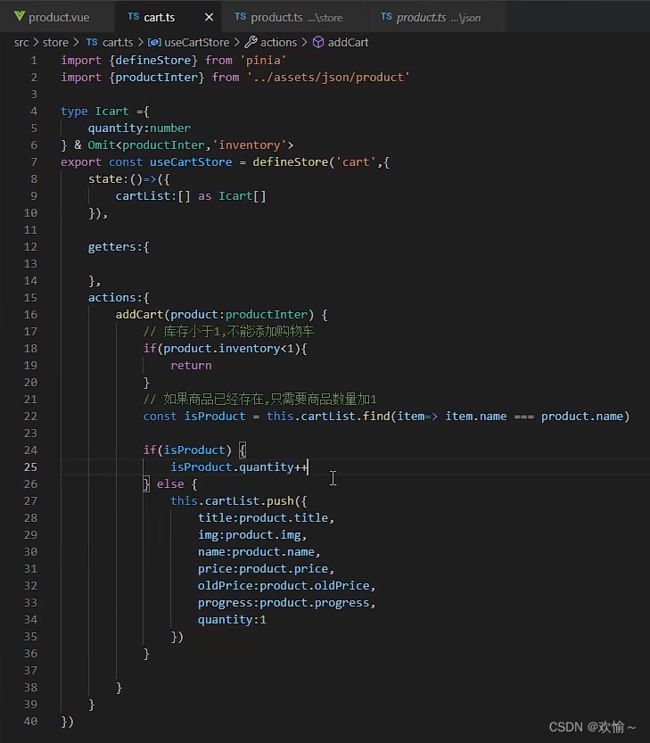
1.store中的cart.ts模块
- 这里用到Typescipt的omit语法,剔除一个数据类型声明 ,这里是剔除库存。
- addCart方法中的参数是获取点击哪个商品进入购物车的哪个商品信息数据。
- 这里用到的数组find方法是查找是否有这个元素,如果有返回true,用来检验商品是否已经存在
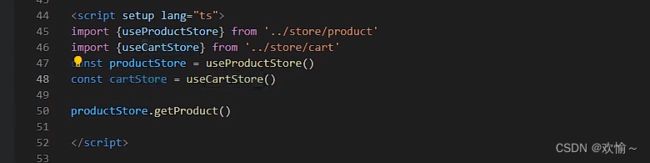
2.在组件进行使用模块
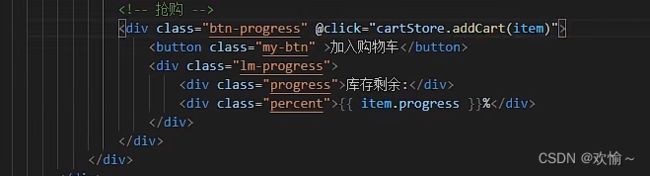
3.在组件模板使用
这里传的item是遍历对应的商品
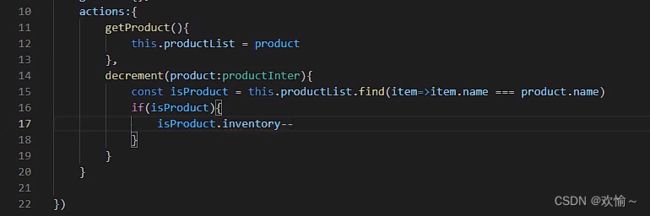
库存减少
1.先在product.ts模块actions添加decrement方法
2.在购物车模块cart.ts进行引入roduct.ts模块使用decrement方法(跟在模板使用一样)
2.1先引入
import { productStore } from './product.ts'2.2在加入购物车这个方法进行库存减少,则在addCart()使用,传的参数是商品数据
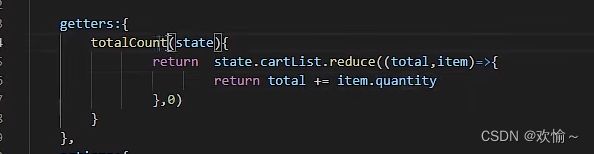
购物车总数
1.在购物车模块cart.ts的getters节点声明一个计算总数
这里用到数组reduce方法进行累加
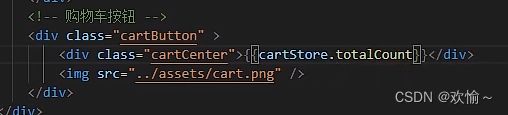
2.在组件模板使用
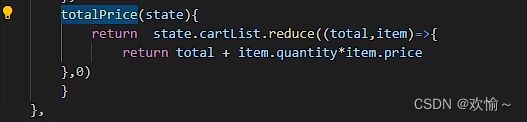
购物车总价
1.在购物车模块cart.ts的getters节点声明一个计算总价
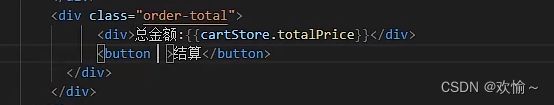
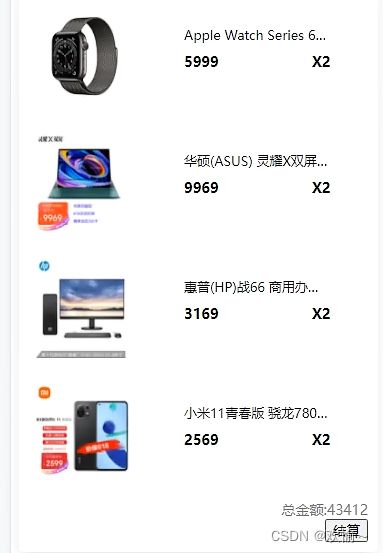
2.在组件模板使用
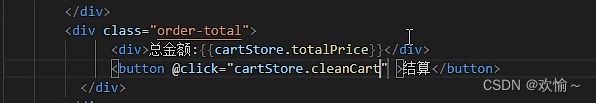
清理购物车
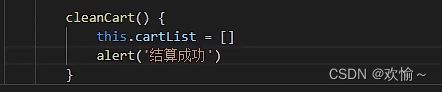
1.在购物车模块cart.ts的actions节点声明一个清理购物车数据的函数
一般这里是同后端接轨的,这里只考虑前端实现效果
2.在组件模板使用(点击按钮就调用清空购物车的数据函数)