网上花店网页代码 html静态花店网页设计制作 dw静态鲜花网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
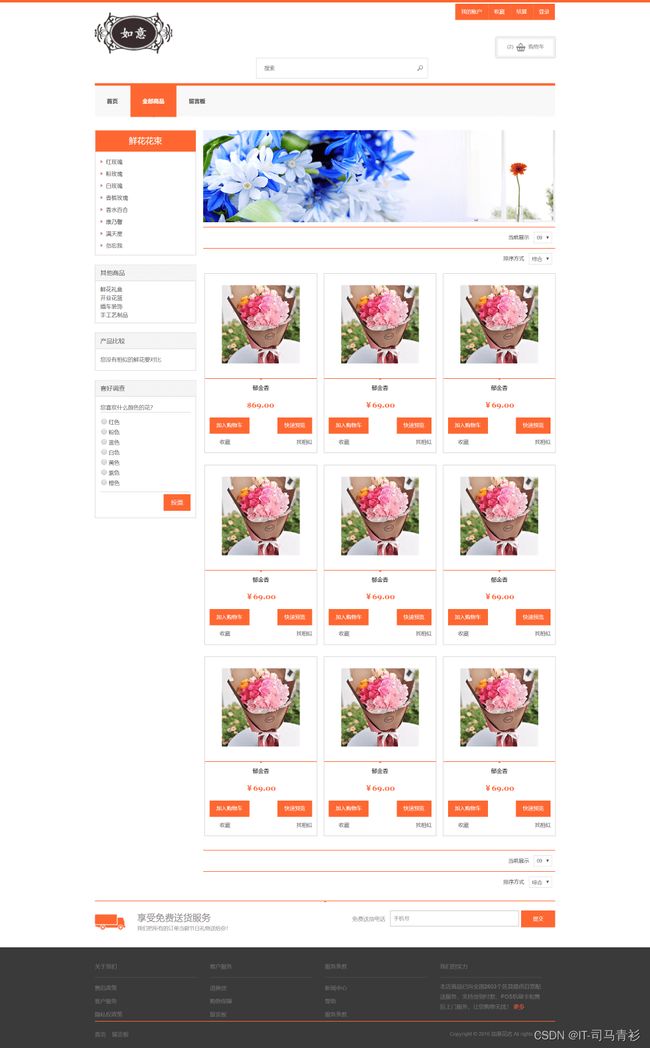
- 一、网页效果
- 二、代码展示
-
- 1.HTML结构代码
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML结构代码
代码如下(示例):以下仅展示部分代码供参考~
doctype html>
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en">
<head>
<meta charset="utf-8">
<title>如意花店-首页title>
<script src="js/jquery-1.8.2.min.js">script>
<script src="js/common.js">script>
<script src="js/jquery.easing.1.3.js">script>
<script src="js/ddsmoothmenu.js">script>
<script src="js/jquery.flexslider.js">script>
<script src="js/jquery.elastislide.js">script>
<script src="js/jquery.jcarousel.min.js">script>
<script src="js/jquery.accordion.js">script>
<script src="js/light_box.js">script>
<script type="text/javascript">$(document).ready(function(){$(".inline").colorbox({inline:true, width:"50%"});});script>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/orange.css">
<link rel="stylesheet" href="css/skeleton.css">
<link rel="stylesheet" href="css/layout.css">
<link rel="stylesheet" href="css/ddsmoothmenu.css"/>
<link rel="stylesheet" href="css/elastislide.css"/>
<link rel="stylesheet" href="css/home_flexslider.css"/>
<link rel="stylesheet" href="css/light_box.css"/>
<script src="js/html5.js">script>
head>
<body>
<div class="mainContainer big container">
<div class="header-wrapper">
<header class="container">
<div class="head-right">
<ul class="top-nav">
<li class=""><a href="#">我的账户a>li>
<li class="my-wishlist"><a href="#">收藏a>li>
<li class="checkout"><a href="#" >结算a>li>
<li class="log-in"><a href="account_login.html" >登录a>li>
ul>
<section class="header-bottom">
<div class="cart-block">
<ul>
<li>(2)li>
<li><a href="#" title="购物车"><img title="购物车" alt="购物车" src="images/item_icon.png" />a>li>
<li>购物车li>
ul>
<div id="minicart" class="remain_cart" style="display: none;">
<p class="empty">您的购物车共有2件商品p>
<ol>
<li>
<div class="img-block"><img src="images/small_img1.png" title="" alt="" />div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰a>h4>
<p>
<strong>1strong> x ¥99.00
p>
<a href="#" title="Details">细节展示a>
div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="images/edit_icon.png" alt="Edit" title="Edit" />a>
<a href="#" title="Remove"><img src="images/delete_item_btn.png" alt="Remove" title="Remove" />a>
div>
li>
<li>
<div class="img-block"><img src="images/small_img.png" title="" alt="" />div>
<div class="detail-block">
<h4><a href="#" title="玫瑰">玫瑰a>h4>
<p>
<strong>1strong> x ¥99.00
p>
<a href="#" title="Details">细节展示a>
div>
<div class="edit-delete-block">
<a href="#" title="Edit"><img src="images/edit_icon.png" alt="Edit" title="Edit" />a>
<a href="#" title="Remove"><img src="images/delete_item_btn.png" alt="Remove" title="Remove" />a>
div>
li>
<li>
<div class="total-block">共计:<span>¥198.00span>div>
<a href="index.html" title="结算" class="orange-btn">结算a>
li>
ol>
div>
div>
<div class="search-block">
<input type="text" value="搜索" />
<input type="submit" value="submit"/>
div>
section>
div>
<h1 class="logo">
<img title="Logo" alt="Logo" src="images/logo.png" />h1>
<nav id="smoothmenu1" class="ddsmoothmenu mainMenu">
<ul id="nav">
<li class="active"><a href="index.html">首页a>li>
<li ><a href="category.html">全部商品a>li>
<li><a href="contact_us.html">留言板a>li>
ul>
nav>
<div class="mobMenu">
<h1>
<span>菜单span>
<a class="menuBox highlight" href="javascript:void(0);">a>
<span class="clearfix">span>
h1>
<div id="menuInnner" style="display:none;">
<ul class="accordion">
<li class="active"><a href="index.html" >首页a>li>
<li class="parent"><a href="category.html" >全部商品a>li>
<li class=""><a href="contact_us.html" >留言板a>li>
<span class="clearfix">span>
ul>
div>
div>
div>
<section class="banner-wrapper">
<div class="banner-block container">
<div class="flexslider">
<ul class="slides">
<li><img title="Banner" alt="Banner" src="images/banner1.png" />li>
<li><img title="Banner" alt="Banner" src="images/banner2.png" />li>
<li><img title="Banner" alt="Banner" src="images/banner3.png" />li>
<li><img title="Banner" alt="Banner" src="images/banner4.png" />li>
ul>
div>
<ul class="banner-add">
<li class="add1"><a href="#" title=""><img title="add1" alt="add1" src="images/banner_add1.png" />a>li>
<li class="add2"><a href="#" title=""><img title="add2" alt="add2" src="images/banner_add2.png" />a>li>
ul>
div>
section>
<section class="content-wrapper">
<div class="content-container container">
<div class="heading-block">
<h1>热卖商品h1>
<ul class="pagination">
<li class="grid"><a href="#" title="网格">a>li>
ul>
div>
<div class="feature-block">
<ul id="mix" class="product-grid">
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img1.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img2.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">康乃馨h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img3.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img4.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img5.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img6.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
<li>
<div class="pro-img"><img title="Freature Product" alt="Freature Product" src="images/default_img7.png" />div>
<div class="pro-hover-block">
<h4 class="pro-name">玫瑰h4>
<div class="link-block">
<a href="#quick-view-container" class="quickllook inline" title="快速浏览">快速浏览a>
<a href="index.html" class="quickproLink" title="Link">产品链接a>div>
<div class="pro-price">¥69.00div>
div>
li>
ul>
div>
<div class="heading-block">
<h1>新品上架h1>
div>
<div class="new-product-block">
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img8.png" />
div>
<div class="pro-content">
<p>百合花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block">
<a class="add-cart left" href="#">加入购物车a>
<a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img9.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#" title="找相似">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img10.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img11.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">¥69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#" title="加入购物车">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#" title="收藏">收藏a> <a class="add-compare right" href="#" title="找相似">找相似a>
<div class="clearfix">div>
div>
li>
ul>
<ul class="product-grid">
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img12.png" />
div>
<div class="pro-content">
<p>玫瑰花p>
div>
<div class="pro-price">$69.00div>
<div class="pro-btn-block"> <a class="add-cart left" href="#">加入购物车a> <a class="add-cart right quickCart inline" href="#quick-view-container" title="快速浏览">快速浏览a> div>
<div class="pro-link-block"> <a class="add-wishlist left" href="#">收藏a> <a class="add-compare right" href="#">找相似a>
<div class="clearfix">div>
div>
li>
<li>
<div class="pro-img">
<img title="Freature Product" alt="Freature Product" src="images/default_img13.png" />
div>