vue+mapbox通过地图图层属性进行区划颜色填充(工作笔记,不能直接复制使用,需要自行调整部分代码)
场景
前端开发平时涉及一些大屏可视化的业务比较多,用到mapbox,然后进行数据展示,例如,某某市多少多少人,然后根据不同数值填充不同颜色,从而可以显而易见的了解到区域差别。
效果图
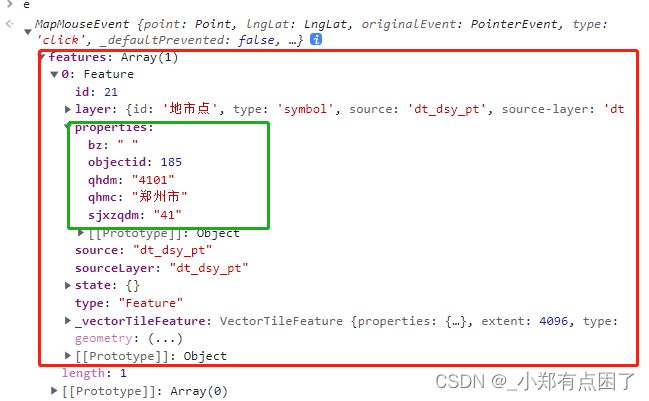
看一下用到的地图图层的属性在哪里
代码实现
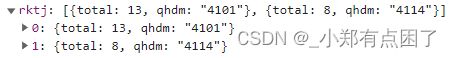
接口数据格式:
1、开始处理数据
根据数据分配颜色,就是往数组里加个颜色属性,例如: color:‘red’
2、初始化地图
//style 根据个人喜好自己定义
let map = new mapboxgl.Map({
container: 'sys_ztt_map_container',
// bounds: sys_2D_init_location,
center:[106.337168 ,32.710785],
zoom:3.83,
style: style,
doubleClickZoom: false,
maxZoom: sys_map_max_zoom || 17,
minZoom: 2,
preserveDrawingBuffer: true,
transformRequest: (url, resourceType) => {
return {
url: url,
headers: {"Authorization": this.GLOBAL.common_tool.get_token()},
}
}
});
地图加载完毕后进行填充颜色
map.on("load", () => {
//arr 就是那个加了颜色的数组
this.drawAreaColor(map,arr)
});
async drawAreaColor(map,arr) {
let addBeforLayer = '地市点'
let layerKey = '地市'
let layerName = '图层id'
let base_layer = map.getLayer(layerName)
let keyCode = 'qhdm'
//利用上面获取的数据进行分配颜色
let fillColorArr = ["case"]
listDaTa.forEach((item,index)=>{
fillColorArr.push(["==", ["get", keyCode], item.qhdm])
fillColorArr.push(item.color)
})
fillColorArr.push("rgba(0,0,0,0)")
map.addLayer({
"id": "leader_map",
"type": "fill",
"source": base_layer.source, //参考图层源
"source-layer": base_layer.sourceLayer, //参考图层
"minzoom": 2,
//"maxzoom": base_layer.maxzoom,
"maxzoom": 18,
"paint": {
"fill-opacity": 1,
"fill-color": fillColorArr
}
},addBeforLayer) //指的是加在谁的图层之下
//白色描边
map.addLayer({
"id": "leader_map2s",
"type": "line",
"source": base_layer.source,
"source-layer": base_layer.sourceLayer,
"minzoom": 2,
//"maxzoom": base_layer.maxzoom,
"maxzoom": 18,
"paint":{"line-color": '#fff', "line-opacity": 1, "line-width":0.5,"line-gap-width":0,"line-blur":0}
},addBeforLayer)
},