小汤学编程之JavaEE学习day06——LayUI
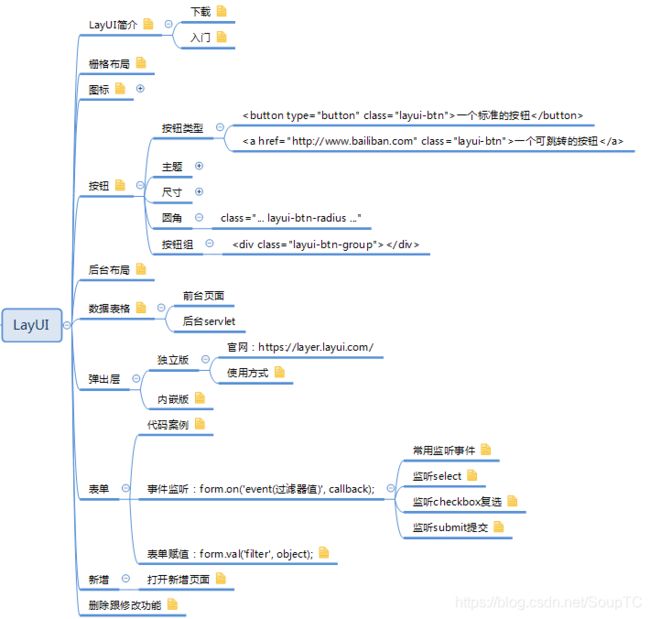
一、LayUI简介
1.下载 2.入门案例
二、栅格布局
三、图标
四、按钮
1.按钮类型 2.主题 3.尺寸 4.圆角 5.按钮组
五、后台布局
六、表格数据
1.前台页面 2.后台Servlet
七、弹出层
1.独立版 2.内嵌式
八、表单
1.代码案例 2.事件监听 3.表单赋值
九、新增
1.打开新增页面
十、删除与修改功能
一、LayUI简介
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式。
下载
官网:https://www.layui.com/
下载后的目录结构如下:
├─css //css目录
│ │─modules //模块css目录
│ │ ├─laydate
│ │ ├─layer
│ │ └─layim
│ └─layui.css //核心样式文件
├─font //字体图标目录
├─images //图片资源目录(目前只有layim和编辑器用到的GIF表情)
│─lay //模块核心目录
│ └─modules //各模块组件
│─layui.js //基础核心库
└─layui.all.js //包含layui.js和所有模块的合并文件
入门案例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>layui-demotitle>
<link rel="stylesheet" href="layui/css/layui.css">
head>
<body>
<button type="button" class="layui-btn">一个标准的按钮button>
<script src="layui/layui.js">script>
<script>
/* 使用layUI的弹出层模块 */
layui.use(['layer'], function(){
var layer = layui.layer;
/* 弹出hello world提示 */
layer.msg('Hello World');
});
script>
body>
html>
二、栅格布局
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>layui-demotitle>
<link rel="stylesheet" href="layui/css/layui.css">
head>
<body>
<div class="layui-container">
常规布局(以中型屏幕桌面为例):
<div class="layui-row">
<div class="layui-col-md9 layui-col-lg6 layui-bg-blue">
你的内容 9/12
div>
<div class="layui-col-md3 layui-col-lg6 layui-bg-red">
你的内容 3/12
div>
div>
div>
body>
html>
- 采用 layui-row 来定义行,如:
- 列可以同时出现最多四种不同的组合,分别是:xs(超小屏幕,如手机)、sm(小屏幕,如平板)、md(桌面中等屏幕)、lg(桌面大型屏幕),以呈现更加动态灵活的布局。
三、图标
- 方式一:
- 方式二:
通过对一个内联元素(一般推荐用 i标签)设定
class="layui-icon",来定义一个图标,然后对元素加上图标对应的 font-class(注意:layui 2.3.0 之前只支持采用 unicode 字符),即可显示出你想要的图标。
四、按钮
向任意HTML元素设定class="layui-btn",建立一个基础按钮。通过追加格式为layui-btn-{type}的class来定义其它按钮风格。内置的按钮class可以进行任意组合,从而形成更多种按钮风格。还可以与字体图标一起用,构成图标按钮。
1.按钮类型
<button type="button" class="layui-btn">一个标准的按钮button>
<a href="http://www.bailiban.com" class="layui-btn">一个可跳转的按钮a>
2.主题
| 主题 | 类型 |
|---|---|
| class=“layui-btn layui-btn-primary” | 原始按钮 |
| class="layui-btn | 默认按钮 |
| class=“layui-btn layui-btn-normal” | 百搭按钮 |
| class=“layui-btn layui-btn-warm” | 暖色按钮 |
| class=“layui-btn layui-btn-danger” | 警告按钮 |
| class=“layui-btn layui-btn-disabled” | 禁用按钮 |
3.尺寸
| 尺寸 | 类型 |
|---|---|
| class=“layui-btn layui-btn-lg” | 大型按钮 |
| class="layui-btn " | 默认按钮 |
| class=“layui-btn layui-btn-sm” | 小型按钮 |
| class=“layui-btn layui-btn-xs” | 迷你按钮 |
| class=“layui-btn layui-btn-fluid” | 流体按钮(最大化适应) |
4.圆角
class="... layui-btn-radius ..."
5.按钮组
五、后台布局
LayUI提供了一套布局的模板,可以直接拿来用作后台的页面布局。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layuititle>
<link rel="stylesheet" href="../src/css/layui.css">
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">layui 后台布局div>
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台a>li>
<li class="layui-nav-item"><a href="">商品管理a>li>
<li class="layui-nav-item"><a href="">用户a>li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理a>dd>
<dd><a href="">消息管理a>dd>
<dd><a href="">授权管理a>dd>
dl>
li>
ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
贤心
a>
<dl class="layui-nav-child">
<dd><a href="">基本资料a>dd>
<dd><a href="">安全设置a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">退了a>li>
ul>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一a>dd>
<dd><a href="javascript:;">列表二a>dd>
<dd><a href="javascript:;">列表三a>dd>
<dd><a href="">超链接a>dd>
dl>
li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一a>dd>
<dd><a href="javascript:;">列表二a>dd>
<dd><a href="">超链接a>dd>
dl>
li>
<li class="layui-nav-item"><a href="">云市场a>li>
<li class="layui-nav-item"><a href="">发布商品a>li>
ul>
div>
div>
<div class="layui-body">
<div style="padding: 15px;">内容主体区域div>
div>
<div class="layui-footer">
© layui.com - 底部固定区域
div>
div>
<script src="../src/layui.js">script>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
script>
body>
html>
六、表格数据
LayUI的数据表格可以将数据库查询出的集合通过转换为json传输给前台页面的一套固定模板,从而快速实现表格的渲染。
前台页面
<script>
layui.use(['table'], function () { // 引入LayUI
var table = layui.table;
//第一个实例
table.render({
elem: '#demo' //指定原始 table 容器的选择器或 DOM,方法渲染方式必填
, toolbar: true // 是否显示工具条
, url: '${path}/TableDataServlet?m=userTableData' //数据接口
, page: true //开启分页
, cols: [[ //表头,里面的name必须保证返回的json数组的bean的属性名为name,titile为页面表头显示的字段名
{type:'checkbox'}
,{field: 'userId', title: 'ID', align: 'center', width: '25%', sort: true}
, {field: 'userName', title: '姓名', align: 'center', width: '15%', sort: true}
, {field: 'userPwd', title: '密码', align: 'center', width: '25%'}
, {field: 'userType', title: '用户类型', align: 'center', width: '15%'}
]]
});
});
</script>
后台servlet
//用户维护
public void userTableData(HttpServletRequest req, HttpServletResponse res) throws IOException {
//获取前端传递需要的页号跟每页显示数量
List<User> pageList = tableDataService.pagingUser(Integer.parseInt(pageNum), Integer.parseInt(limit));
List<User> userList = tableDataService.allUser();
doJSON(pageList,userList,res);
}
// 转化为Json格式
public static <T> void doJSON(List<T> pageList,List<T> userList,HttpServletResponse res){
try {
JSONObject data = new JSONObject();
data.put("code", 0);
data.put("msg", "no data."); // 无数据显示的内容
data.put("count", userList.size());
JSONArray array = JSONArray.parseArray(JSON.toJSONString(pageList));
data.put("data", array);
res.getWriter().write(data.toString());
} catch (IOException e) {
e.printStackTrace();
}
}
七、弹出层
独立版
官网:https://layer.layui.com/
使用:
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js">script>
<script src="layer/layer.js">script>
<script type="text/javascript">
layer.msg('hello');
script>
独立版 layer 需要去layer独立版官网下载组件包,且要先引入jQuery1.8以上版本,再引入layer.js。
内嵌版
使用:
<script>
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
// 或者
layer.open({type: 1});
});
script>
- 内嵌版layer继承在layUI中,只需要引入layui.css和layui.js后即可使用。
- layer还有许多参数和样式可以设置,详情可查阅官网。
八、表单
代码案例
<html>
<head>
<meta charset="utf-8">
<title>layui.form小例子title>
<link rel="stylesheet" href="layui.css" media="all">
head>
<body>
<form class="layui-form">
<div class="layui-form-item">
<label class="layui-form-label">输入框label>
<div class="layui-input-block">
<input type="text" name="" placeholder="请输入" autocomplete="off" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">下拉选择框label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value="0">写作option>
<option value="1">阅读option>
select>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">复选框label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关关label>
<div class="layui-input-block">
<input type="checkbox" lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">开关开label>
<div class="layui-input-block">
<input type="checkbox" checked lay-skin="switch">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">单选框label>
<div class="layui-input-block">
<input type="radio" name="sex" value="0" title="男">
<input type="radio" name="sex" value="1" title="女" checked>
div>
div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">请填写描述label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="*">立即提交button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="layui.js">script>
<script>
layui.use('form', function(){
var form = layui.form;
//各种基于事件的操作,下面会有进一步介绍
});
script>
body>
html>
事件监听
form.on('event(过滤器值)',callback);
- 常用监听事件
| event | 描述 |
|---|---|
| select | 监听select下拉选择事件 |
| checkbox | 监听checkbox复选框勾选事件 |
| switch | 监听checkbox复选框开关事件 |
| radio | 监听radio单选框事件 |
| submit | 监听表单提交事件 |
- 监听select
form.on('select(test)', function(data){
console.log(data);
});
- 监听checkbox复选
form.on('checkbox(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
- 监听submit提交
form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
按钮点击或者表单被执行提交时触发,其中回调函数只有在验证全部通过后才会进入,回调返回三个成员:
表单赋值
form.val('filter',object);
//给表单赋值
form.val("formTest", { //formTest 即 class="layui-form" 所在元素属性 lay-filter="" 对应的值
"username": "贤心" // "name": "value"
,"sex": "女"
,"auth": 3
,"check[write]": true
,"open": false
,"desc": "我爱layui"
}//键值是表单元素对应的 name 和 value
);
//获取表单区域所有值
var data1 = form.val("formTest");
用于给指定表单集合的元素赋值和取值。如果 object 参数存在,则为赋值;如果 object 参数不存在,则为取值。
九、新增
打开新增页面
<div><button class="layui-btn" id="add_btn">新增</button></div>
<script>
$("#add_btn").on("click",function () {
layer.msg(" add ") ;
layer.open({
type:2,
title:"用户新增",
area: ['700px', '600px'],
maxmin:true,
shadeClose :false,
content:'add.jsp'
});
});
</script>
十、删除与修改功能
table.on('tool(demo)', function(obj){
var layEvent = obj.event; //获得 lay-event 对应的值
var data = obj.data; //获得当前行数据
var userName = data.name;// 表单中的name字段
var userId = data.id;// 表单中的id字段
var $ = layui.$ ;
if(layEvent === 'del_event'){
layer.confirm("你确定真的要删除"+userName+"的数据吗?",{icon: 2},function(index){
// 异步请求去后台删除数据
$.post("DeleteServlet",{"user_id":userId},function(data){
// 删除成功给出提示
if(data.flag){
// 操作成功的提示
layer.msg("删除成功!",{icon:1});
// 关闭最新的层
layer.close(layer.index);
// 刷新id为demo的table数据
layui.table.reload("demo");
}
});
});
}else if(layEvent === 'update_event'){// 修改操作
// 打开修改页面
layer.open({
type:2,
title:"用户修改",
area: ['700px', '600px'],
maxmin:true,
shadeClose :false,
// 修改页面需要先访问Servlet获取修改的用户信息
content:'UpdatePageServlet?user_id='+userId
});
}
});
table.on('tool(demo)中的demo是去找lay-filter="demo"的table。
写在最后,本文只是介绍和摘录了LayUI的一些常用的基本内容,想要深入学习的读者可以自行去LayUI官网,上面有最为详细的介绍与讲解。