day07前端学习html与css
弹性盒子布局
本部分笔记参考别人的笔记,为转载,原地址:https://www.jianshu.com/p/d9373a86b748/
display:flex 是一种布局方式。它即可以应用于容器中,也可以应用于行内元素。
是W3C提出的一种新的方案,可以简便、完整、响应式地实现各种页面布局。
目前,它已经得到了所有浏览器的支持。
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
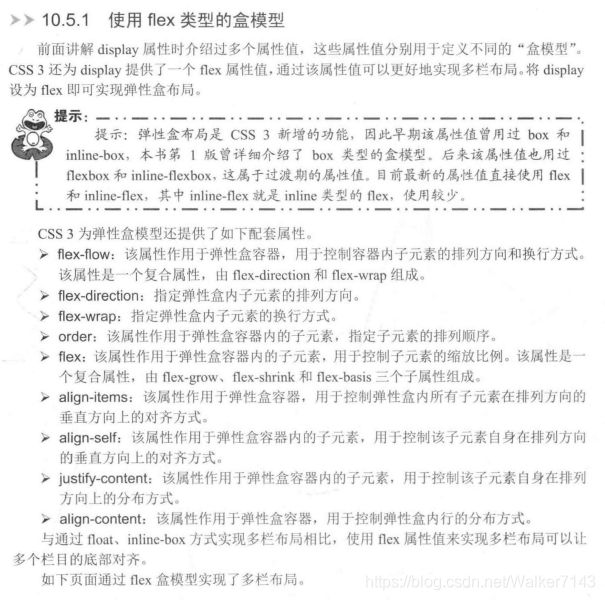
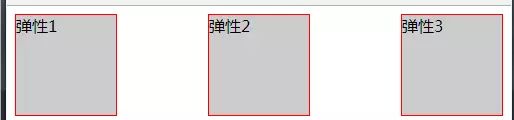
弹性盒子模型布局一大优点就是会把整个区域内所有的div都对齐,会把下边框拉到同一个水平
代码示例:
Document
"contener">
"width: 220px;">
我是第一个div
我最瘦
"width: 500px;">
我是第二个div
我最胖
我最胖
我最胖
我最胖
我最胖
我最胖
"width: 240px;">
我是第三个div
我最帅
我最帅
我最帅
我最帅
"contener2">
"width: 220px;">
我是第一个div
我最瘦
"width: 500px;">
我是第二个div
我最胖
我最胖
我最胖
我最胖
我最胖
我最胖
"width: 240px;">
我是第三个div
我最帅
我最帅
我最帅
我最帅
flex的六个属性
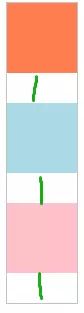
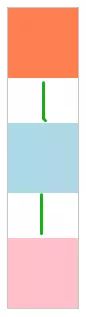
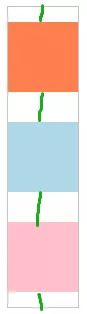
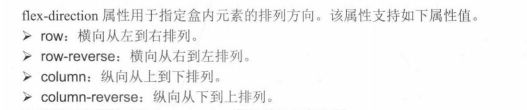
一、flex-direction 容器内元素的排列方向(默认横向排列)

1:flex-direction:row; 沿水平主轴让元素从左向右排列

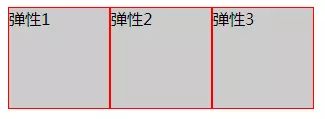
2:flex-direction:column; 让元素沿垂直主轴从上到下垂直排列

3:flex-direction:row-reverse;沿水平主轴让元素从右向左排列

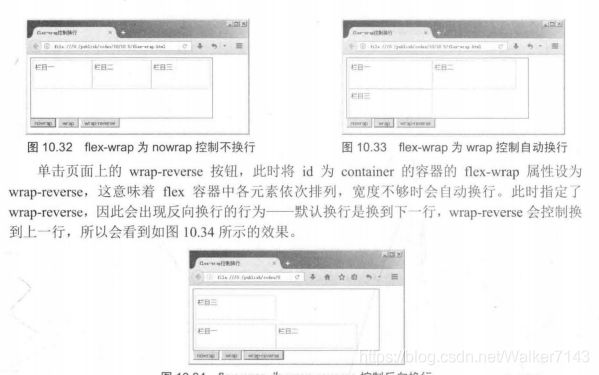
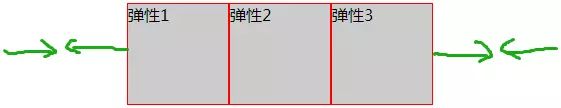
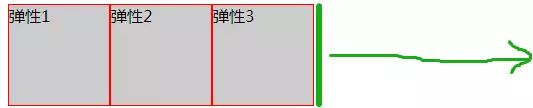
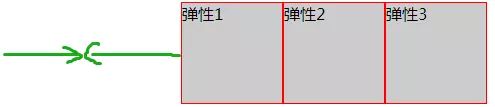
二、flex-wrap 容器内元素的换行(默认不换行)
1:flex-wrap: nowrap; (默认)元素不换行,比如:一个div宽度100%,设置此属性,2个div宽度就自动变成各50%;
2:flex-wrap: wrap; 元素换行,比如:一个div宽度100%,设置此属性,第二个div就在第二行了;


三、justify-content 元素在主轴(页面)上的排列
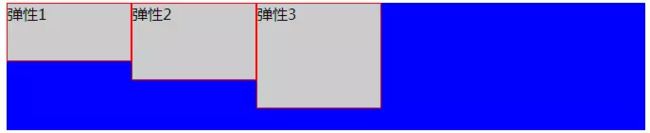
1:justify-content : center;元素在主轴(页面)上居中排列。空白会均匀放到两侧

2:justify-content : flex-start;元素在主轴(页面)上由左或者上开始排列,空白放到右边

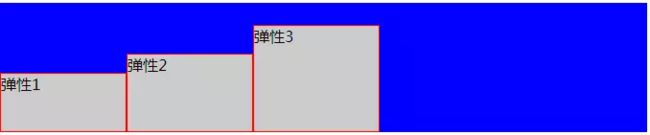
3.justify-content : flex-end;元素在主轴(页面)上由右或者下开始排列,空白放到左边

4:justify-content : space-between;元素在主轴(页面)上左右两端或者上下两端开始排列,空白放到元素中间

5:justify-content : space-around;每个元素两侧的间隔相等。所以,元素之间的间隔比元素与边框的间隔大一倍。空白放到元素两侧

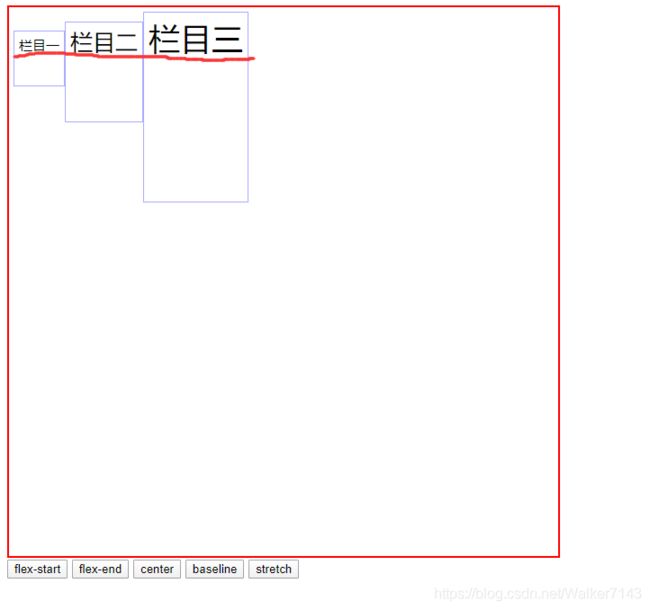
四、align-items 元素在主轴(页面)当前行的横轴(纵轴)方向上的对齐方式
1:align-items : flex-start; 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界(靠上对齐)。

2:align-items : flex-end; 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。(靠下对齐)

3:align-items : center; 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(居中对齐)
4:align-items : baseline; 如弹性盒子元素的行内轴与侧轴为同一条,则该值与’flex-start’等效。其它情况下,该值将参与基线对齐。(靠上对齐)尽量靠上对齐,但是以内容的第一行下侧为基准线,而不是上面的边

五:stretch:拉伸子元素,让它们占满父容器

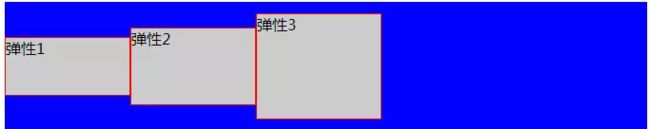
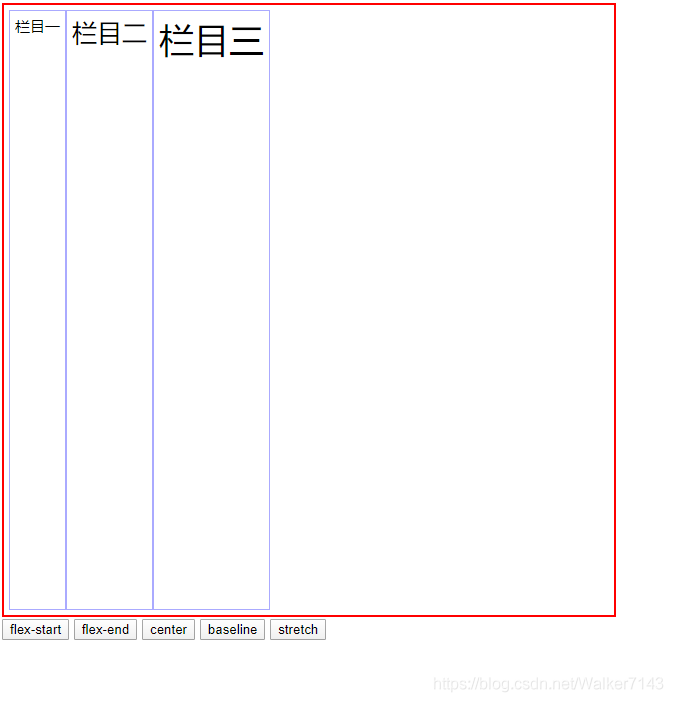
代码示例:
Document
"container">
" font-size:15px">栏目一
" font-size:25px">栏目二
" font-size:35px">栏目三
>flex-start
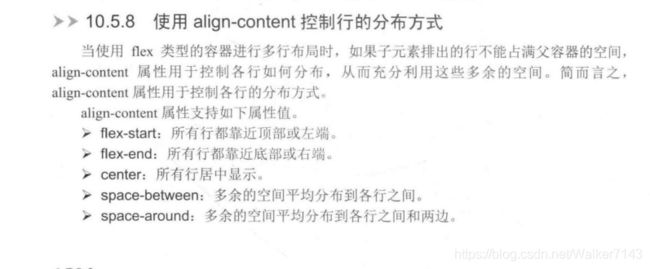
四、align-content 在弹性容器内的元素没有占用交叉轴上所有可用的空间时对齐容器内的各项(垂直)
1:align-content: flex-start; 元素位于容器的开头。各行向弹性盒容器的起始位置堆叠。
2:align-content: flex-end; 元素位于容器的结尾。各行向弹性盒容器的结尾位置堆叠。
3:align-content: stretch; 元素位于容器的中心。各行向弹性盒容器的中间位置堆叠。
4:align-content: center; 默认值。元素被拉伸以适应容器。各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于’flex-start’。
5:align-content: space-between;元素位于各行之间留有空白的容器内。各行在弹性盒容器中平均分布。
6:align-content: space-around;元素位于各行之前、之间、之后都留有空白的容器内。各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于’center’。
补充



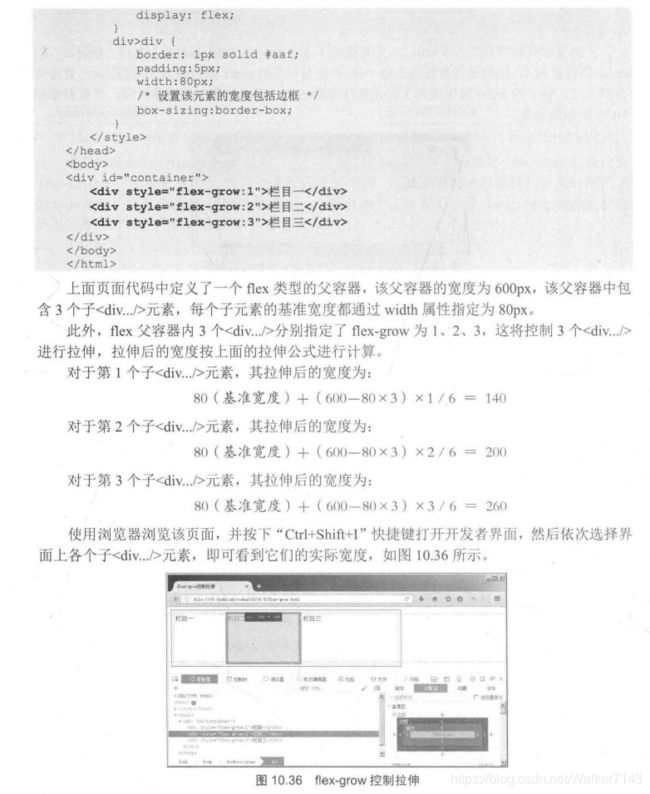
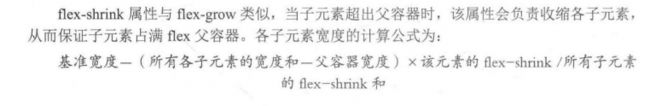
意义:把除了三个div之外的剩余空白部分分成六份,分给栏目一一份,栏目二两份,栏目三三份。


html中form表单
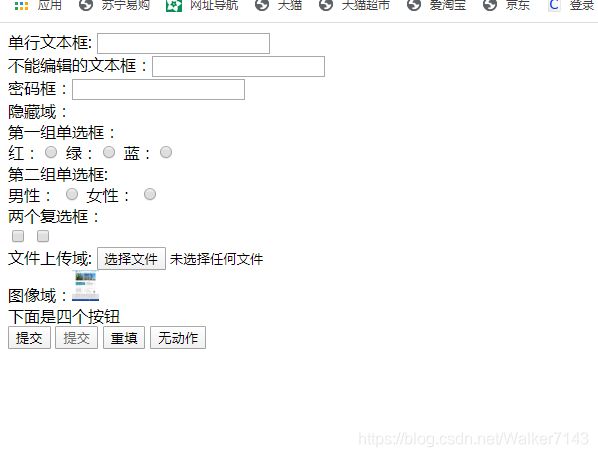
input标签
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
Document
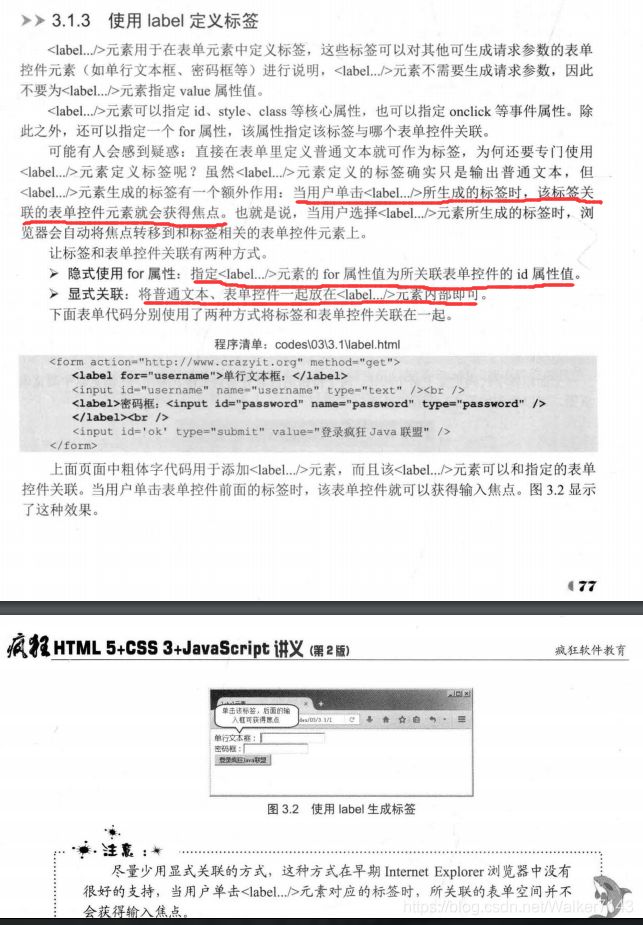
label标签

当鼠标点击文本框前面的文字的时候,文本框会获得焦点,用户体验更好
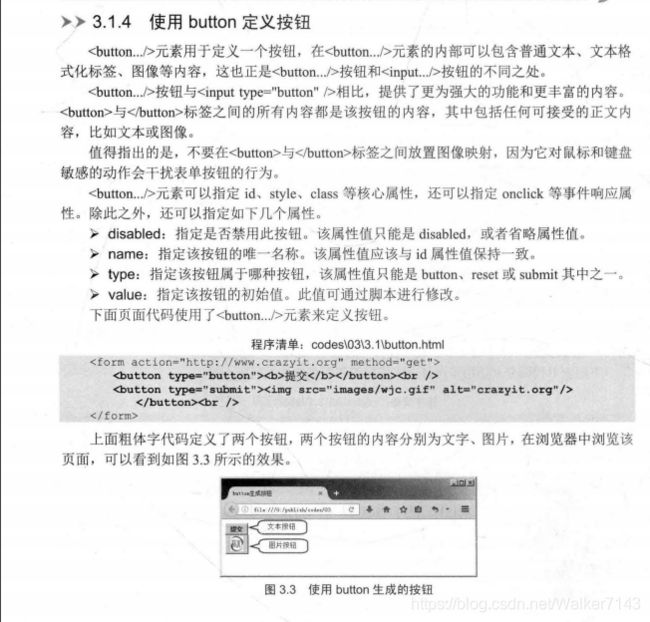
button标签
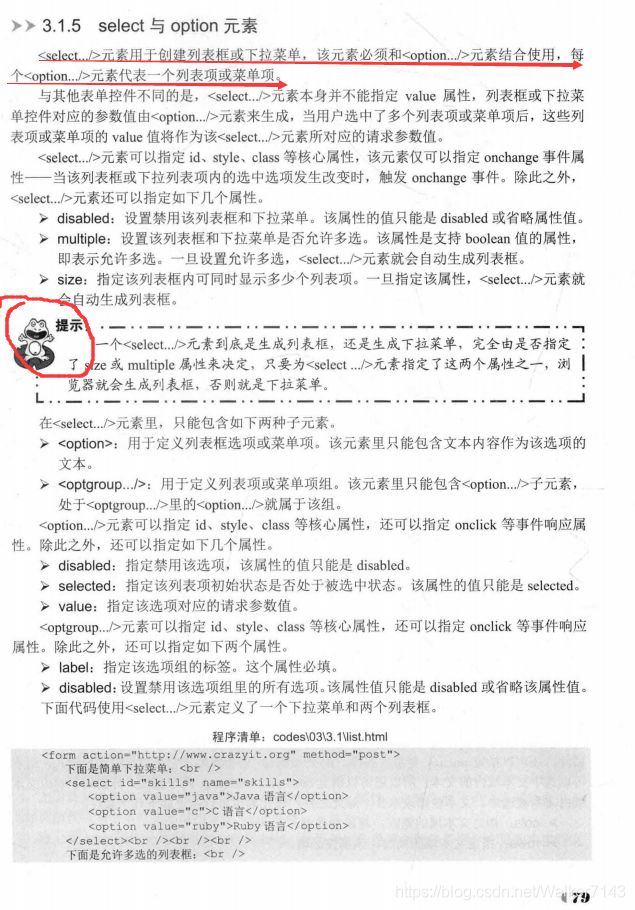
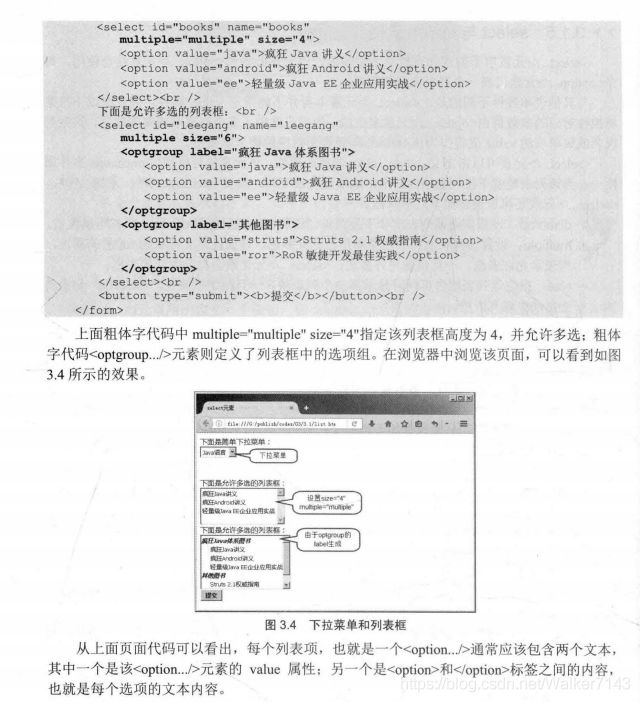
select标签与option标签
"en">
"UTF-8">
"viewport" content="width=device-width, initial-scale=1.0">
Document
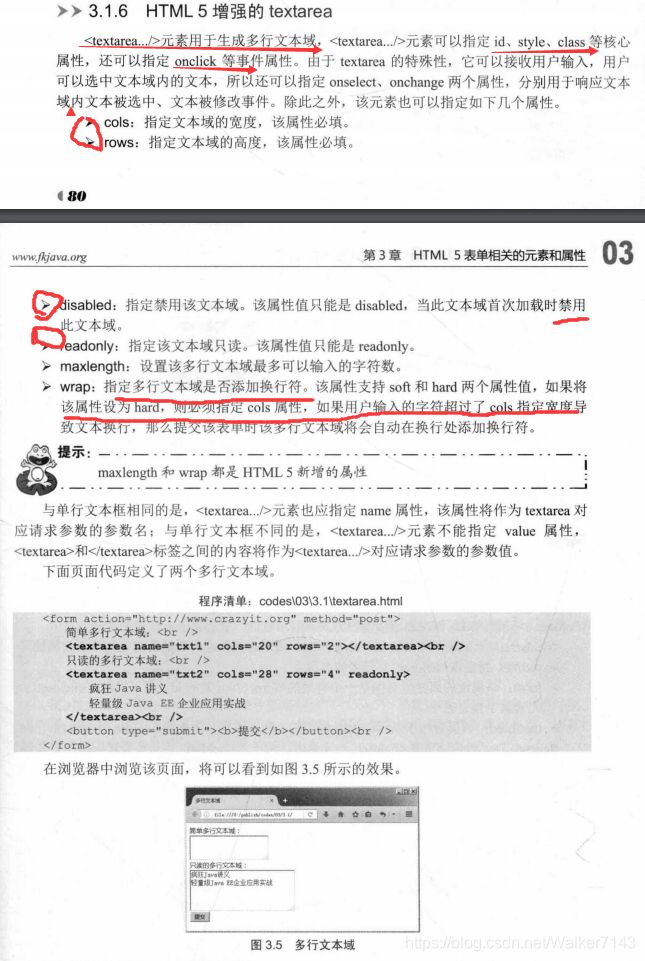
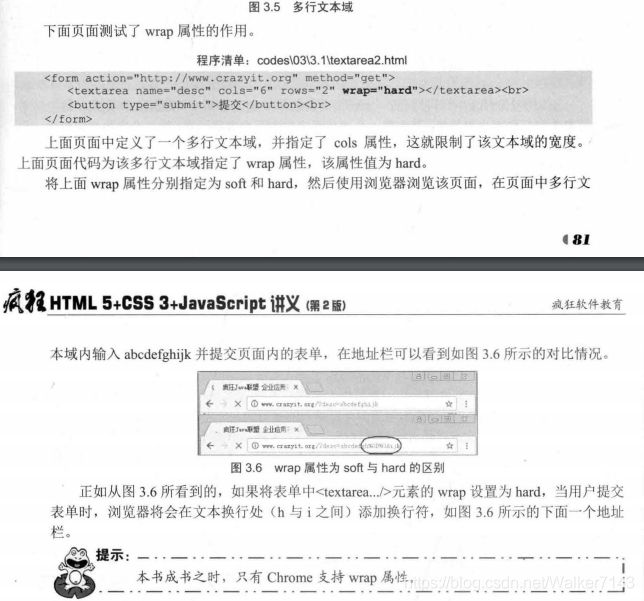
textarea标签
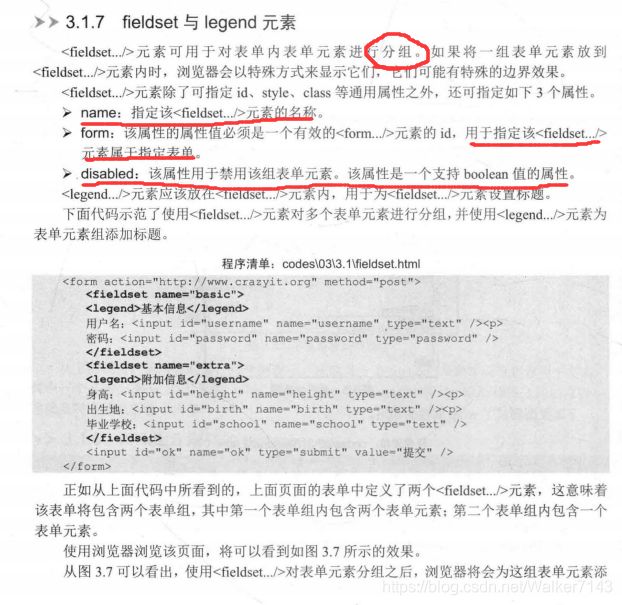
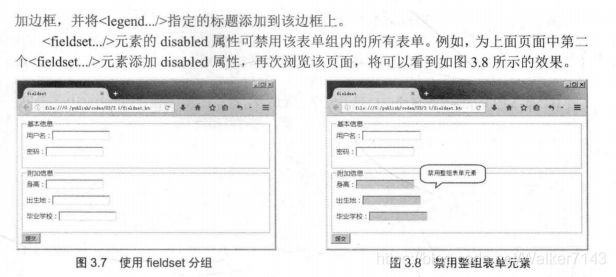
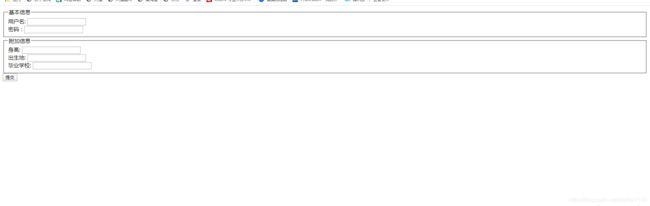
fieldset与legend
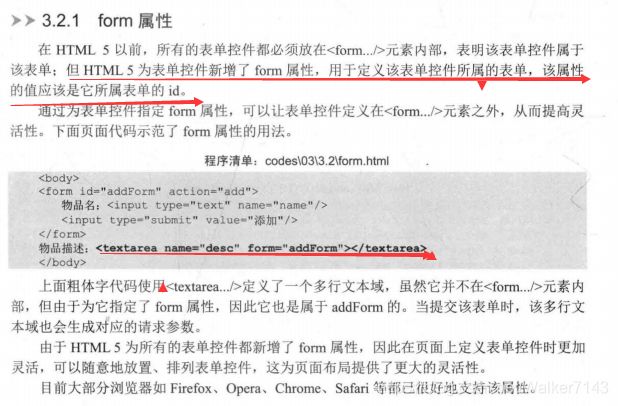
html新增form属性
formaction属性

使用该属性不用给form加action,给提交按钮单独加即可
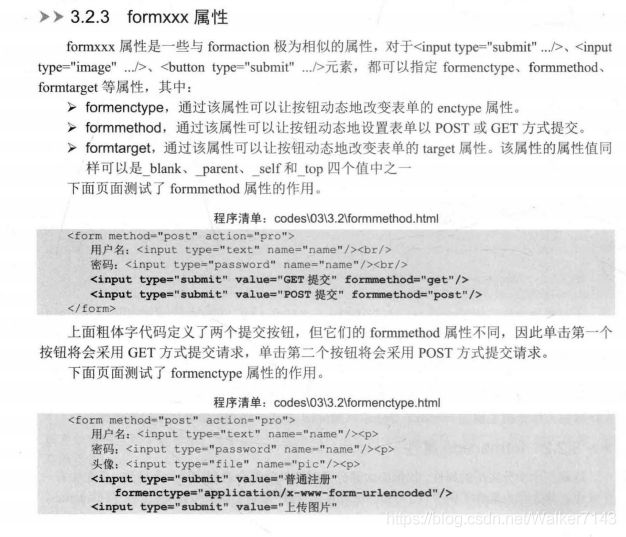
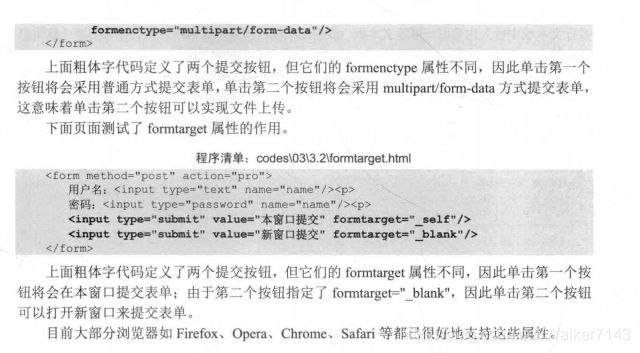
formxxx属性
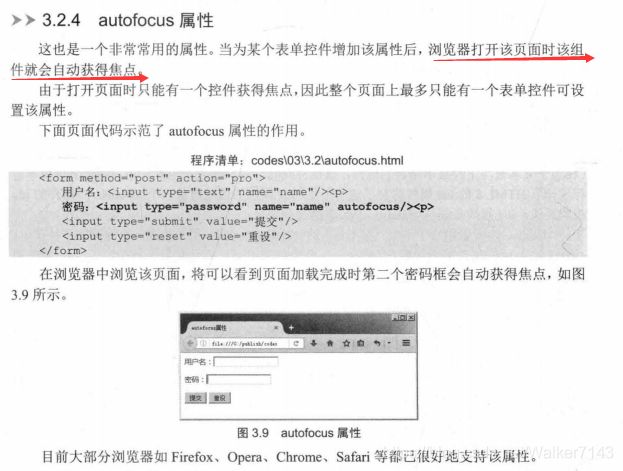
autofocus属性
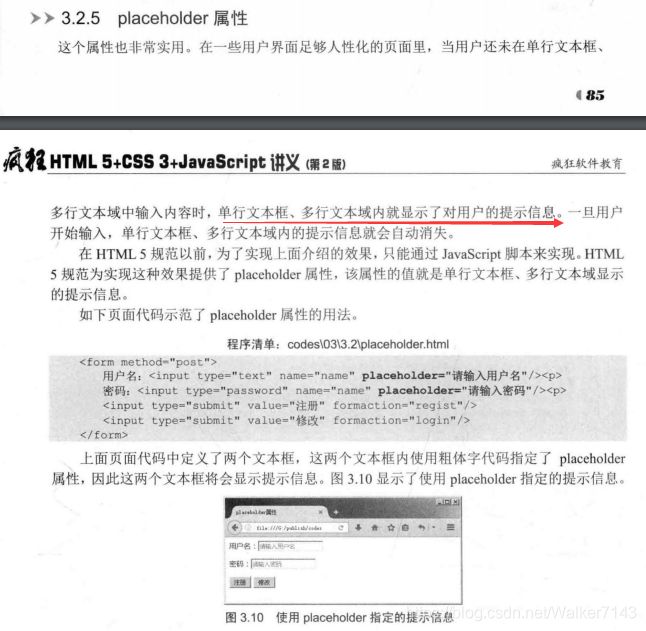
placeholder属性
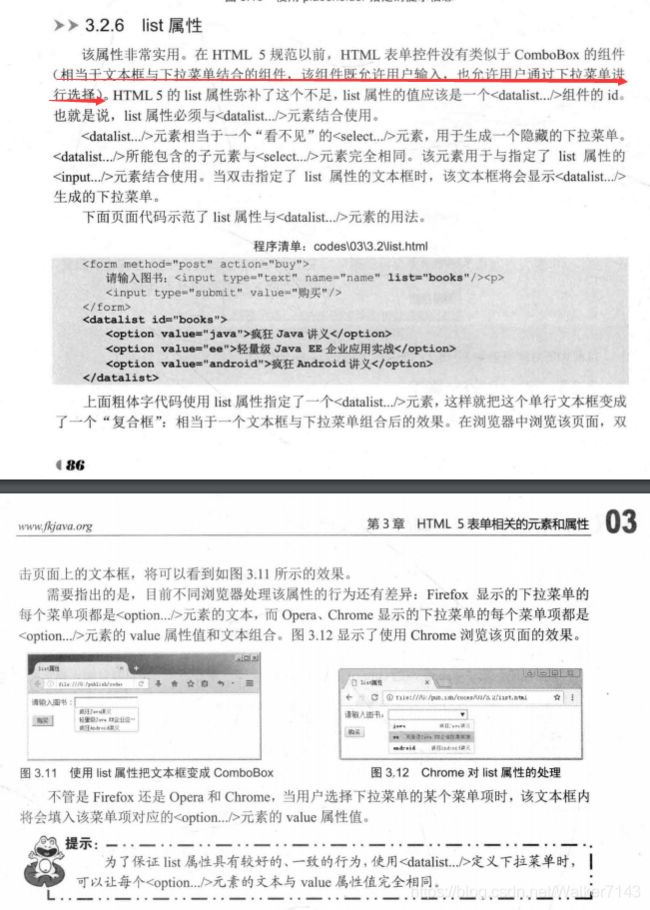
list属性
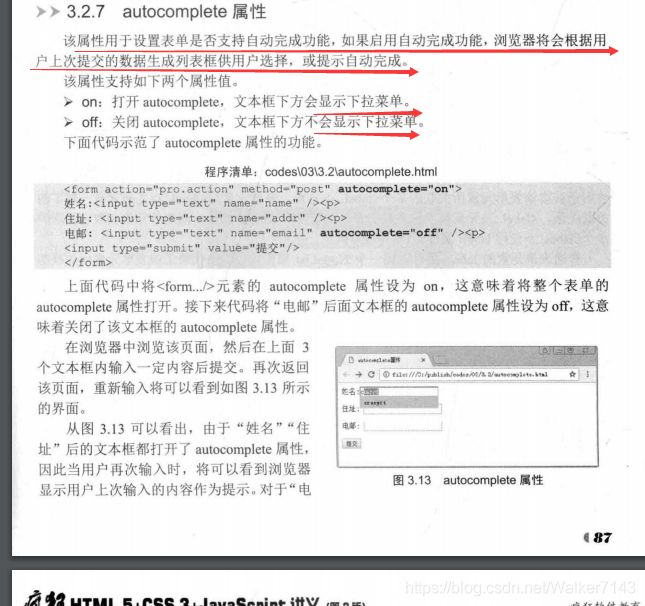
自动完成属性:autocomplete属性
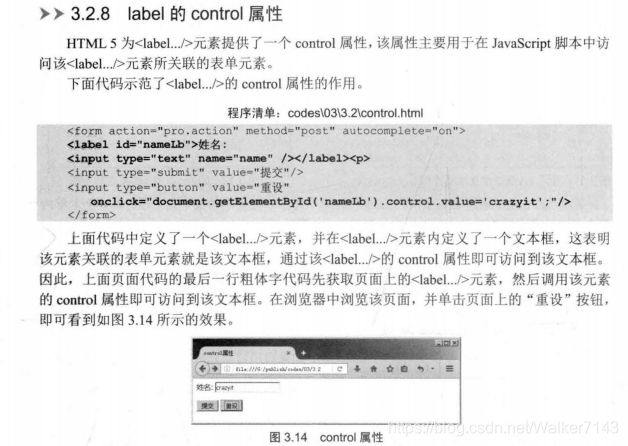
label的control属性
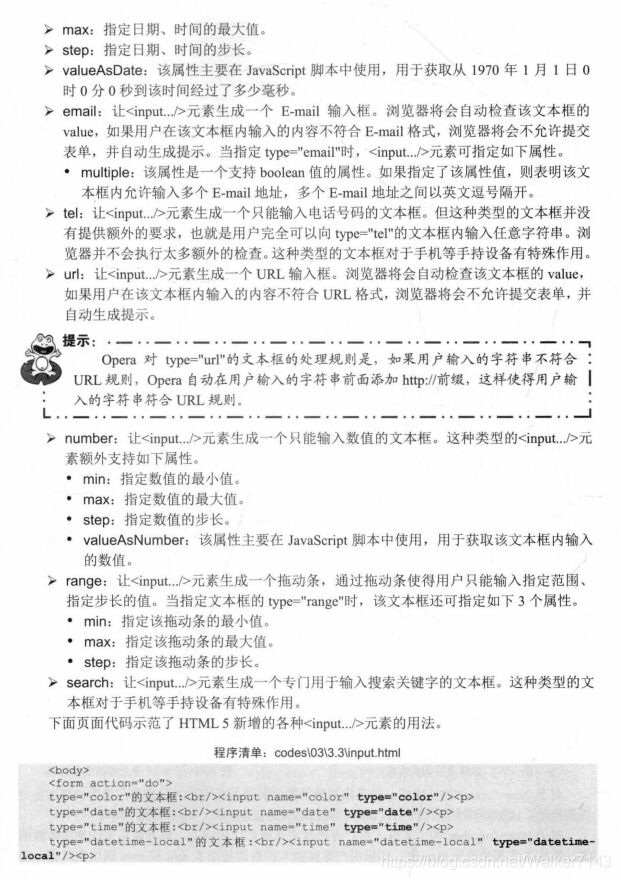
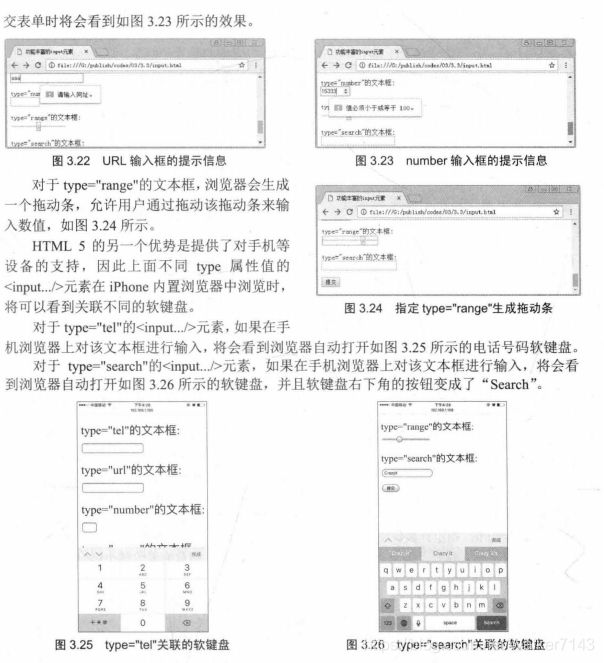
h5新增的input元素
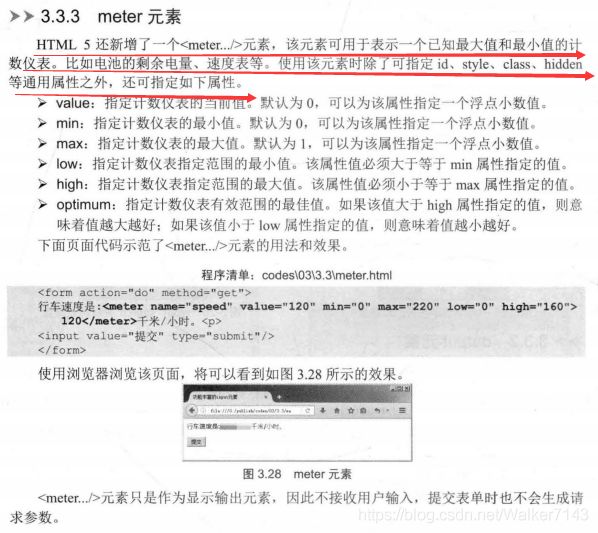
meter属性
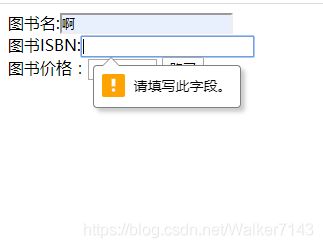
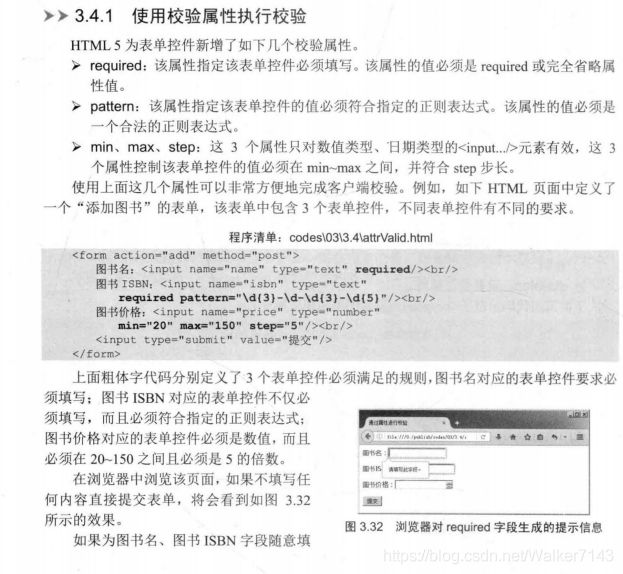
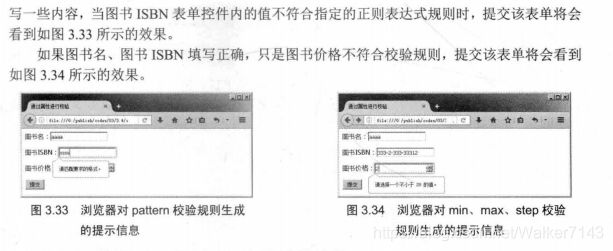
使用校验属性进行校验
指定某文本框必须填写,符合什么格式等等,日期,价格在什么范围之内


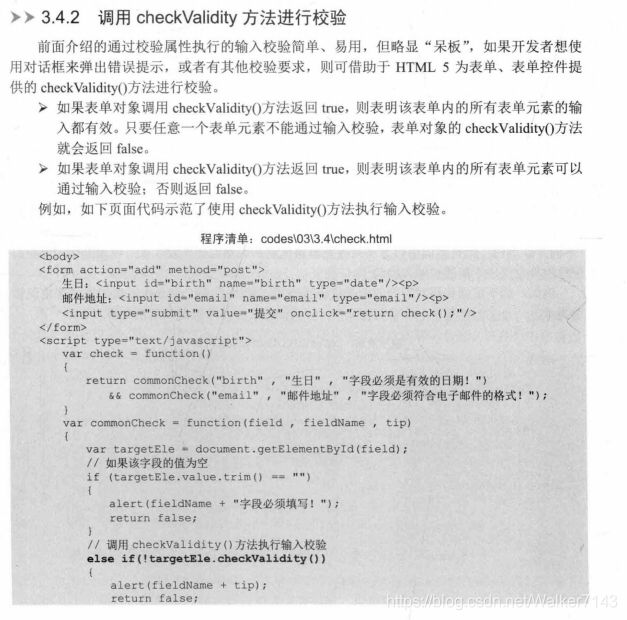
代码实现:
<form action="" method="POST">
图书名:<input type="text" name="name" required><br>
图书ISBN:<input type="text" name="isbn" required pattern="\d{3}-\d-\d{3}-\d{5}"><br>
图书价格:<input type="number" value="" name="price" min="20" max="150" step="5">
<input type="submit" value="购买">
</form>
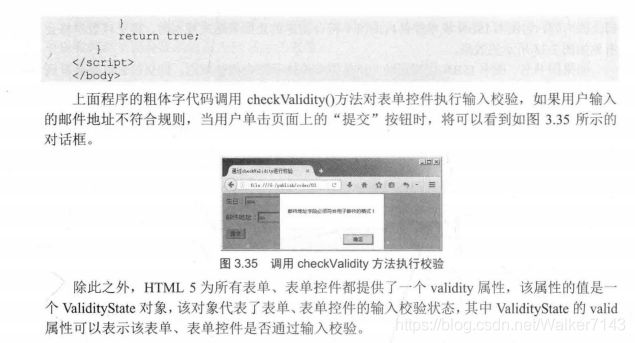
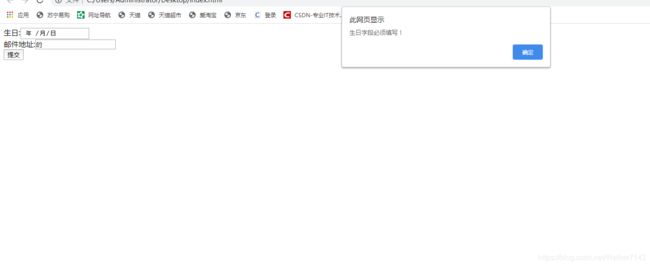
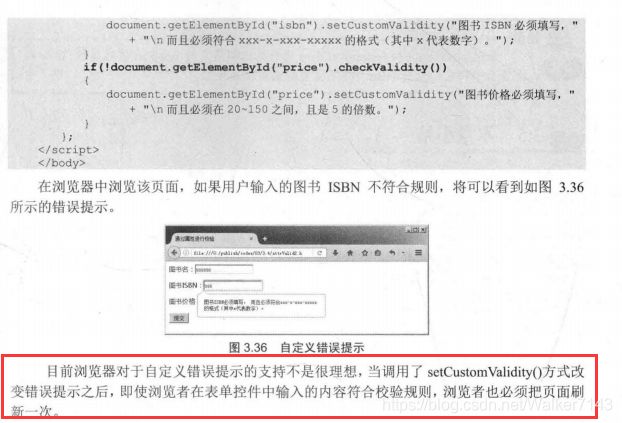
调用checkValidity方法进行校验
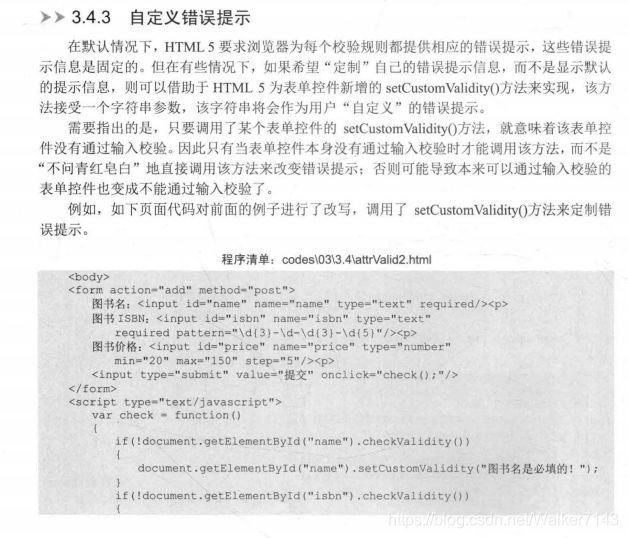
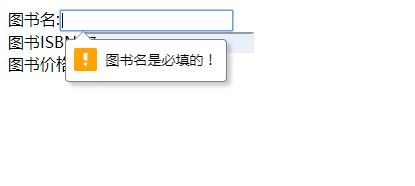
自定义错误提示
3}-\d-\d{3}-\d{5}">
图书价格:"number" value="" id="price" name="price" min="20" max="150" step="5">
"submit" value="购买" οnclick="check();">