手撕前端面试题【javascript~文件扩展名、分隔符、单向绑定、判断版本、深浅拷贝、内存泄露等】
![]()
前端的那些基本标签
- 直角三角形
- 文件扩展名
- 分隔符
- 单向绑定
- 创建数组
- 判断版本
- 什么是深拷贝,什么是浅拷贝,二者有什么区别,平时改怎么区分呢?
-
- js中不同类型存放的位置不同
- 深拷贝与浅拷贝的区别
- js中哪些操作会造成内存泄漏?
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
刷题页面,功能完善,短时间坚持可看效果。
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
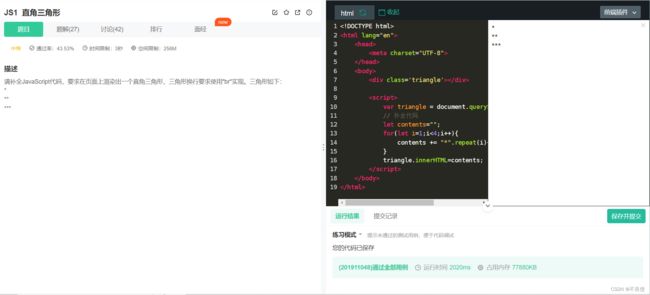
直角三角形
问题 1:
请补全JavaScript代码,要求在页面上渲染出一个直角三角形,三角形换行要求使用"br"实现。三角形如下:
*
**
***
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div class='triangle'></div>
<script>
var triangle = document.querySelector('.triangle');
// 补全代码
let contents="";
for(let i=1;i<4;i++){
contents += "*".repeat(i)+ "
";
}
triangle.innerHTML=contents;
</script>
</body>
</html>
innerHTML
innerHTML在JS是双向功能:获取对象的内容 或 向对象插入内容;
如:
也可以对某对象插入内容,如 document.getElementById(‘abc’).innerHTML=‘这是被插入的内容’; 这样就能向id为abc的对象插入内容。
repeat
生成一个重复的字符串,有n个str组成,可修改为填充为数组等
例如:
let str="abc"
let str2=srt.repeat(2)
console.log(str2)
结果:abcabc
总结:
1、核心步骤:
1)创建一个空字符串,用于存储HTML模板
2)外层循环为层数,内存循环为每层的"*"数
3)每当内层循环结束时,在字符串后方添加换行
4)innerHTML插入内容
除此之外,还有很多方法,例如 循环 -- 拼接字符串 -- 换行 :
<script>
var triangle = document.querySelector('.triangle');
// 补全代码
var str = ""
for(let i = 0; i < 3; i++) {
// 外层循环控制行
for(let j = 0; j <= i; j++) {
// 内层循环控制内容
str += "*"
}
str += "
"
}
triangle.innerHTML= str
</script>
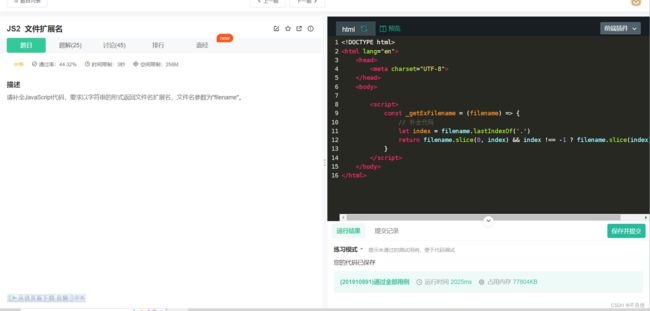
文件扩展名
问题 2:
请补全JavaScript代码,要求以字符串的形式返回文件名扩展名,文件名参数为"filename"。
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const _getExFilename = (filename) => {
// 补全代码
let index = filename.lastIndexOf('.')
return filename.slice(0, index) && index !== -1 ? filename.slice(index) : '';
}
</script>
</body>
</html>
总结:
1、核心步骤。
1)首先通过lastIndexOf获取最后一个"."符号的位置
2)然后通过slice截取index(包括)之后的字符串
2、除此之外,还有很多方法,例如正则方法。
return /\.(\w)+/.exec(filename)[0];
其中:“exec() 方法用于检索字符串中的正则表达式的匹配
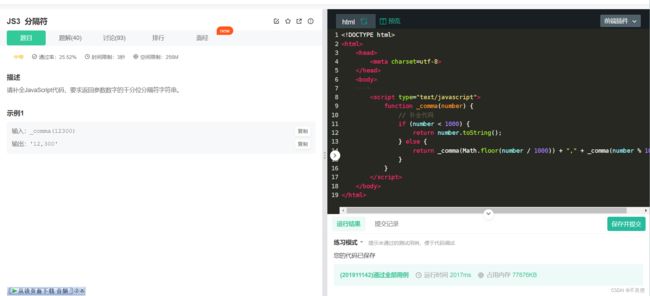
分隔符
问题 3:
请补全JavaScript代码,要求返回参数数字的千分位分隔符字符串。
输入:
_comma(12300)
输出:
‘12,300’
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
function _comma(number) {
// 补全代码
if (number < 1000) {
return number.toString();
} else {
return _comma(Math.floor(number / 1000)) + "," + _comma(number % 1000);
}
}
</script>
</body>
</html>
总结:
1、核心步骤。
1)判断传入的number大小,根据大小走不同通道。
2)小于1000直接返回一个字符串,大于1000通过取模的方式判断是否要添加 ,【没记错的话,就跟大一学的水仙花数差不多】。
除此之外,还有很多方法,例如 正则 :
<script type="text/javascript">
function _comma(number) {
let str = number.toString();
return str.replace(/(\d)(?=(?:\d{3})+$)/g, '$1,');
}
</script>
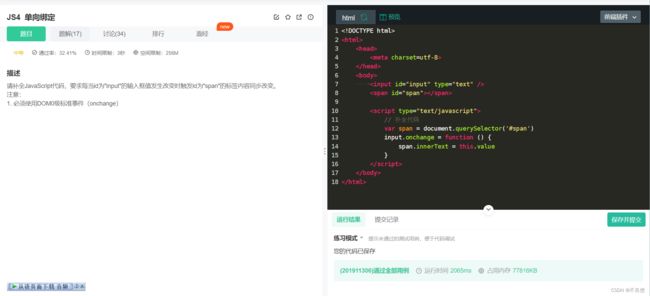
单向绑定
问题 4:
请补全JavaScript代码,要求每当id为"input"的输入框值发生改变时触发id为"span"的标签内容同步改变。
注意:
1、 必须使用DOM0级标准事件(onchange)
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<input id="input" type="text" />
<span id="span"></span>
<script type="text/javascript">
// 补全代码
var span = document.querySelector('#span')
input.onchange = function () {
span.innerText = this.value
}
</script>
</body>
</html>
总结:
1、核心步骤。
1)通过id绑定span标签。
2)onchange单向绑定。
onchange
onchange="JavaScript代码"
1、事件是在客户端改变输入控件的值,比如一个textbox,会出发的这个事件。
2、onchange 在元素值改变时触发。
3、onchange 属性适用于:、