一个html写的app首页,如何快速开发一个简单好看的APP控制页面
原标题:如何快速开发一个简单好看的APP控制页面
导读
机智云开源框架为了让开发者快速开发APP,已将用户登录,设备发现,设备配网等功能做成了各个标准模块,仅保留控制页面让开发者自行开发设计,节省了开发者的时间。本章节,将示例如何快速开发一个简单好看的控制页面。
[ 1、了解机智云开源框架]
在开发一个简单好看的APP控制页面前,先来了解一下机智云开源框架包里面都有些什么?
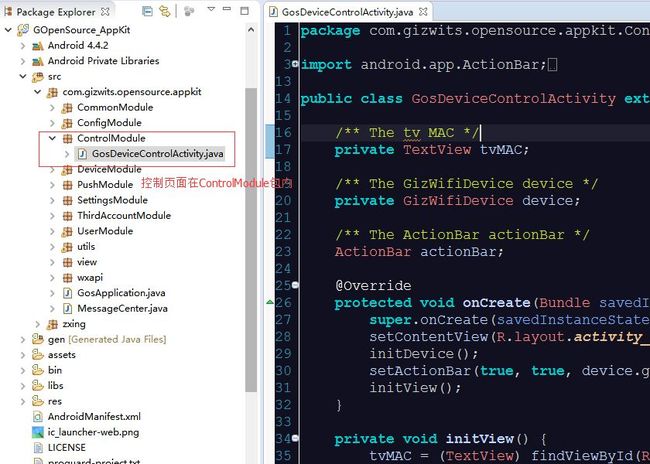
首先,下载一个Andriod版本的机智云开源框架包,并用Eclipse打开后,将Package Presentation设置为Hierarchical,此时可以清晰的看到整个工程的目录结构,如下图所示:
机智云开源框架将每一个模块都独立为Package, Package与Package之间进行最大程度解耦。在开发过程中,如果想删除某一功能,比如不想使用第三方登录,则可以直接将“ThirdAccountModule”包直接删除即可,不会对其他包产生影响。
再来了解一下UIConfig.json文件中的一些参数
在上面所列的文件中。assets目录下的UIConfig.json文件是一个全局配置文件,在这里可以设置工程的配置信息,逐一介绍:
app_id:机智云 app id
app_secret:机智云 app secret
product_key:机智云 product key
wifi_type_select:默认配置模块wifi模组选择功能是否开启
tencent_app_id:qq登录 app id
wechat_app_id:微信登录 app id
wechat_app_secret:微信登录 app secret
push_type:推送类型 【0:关闭,1:极光,2:百度】
bpush_app_key:百度推送 app key
openAPI_URL:openAPI 域名及端口,格式:“api.gizwits.com:80”,不写端口默认80
site_URL:site 域名及端口,格式:“site.gizwits.com:80”,不写端口默认80
push_URL:推送绑定服务器 域名及端口,格式:“push.gizwits.com:80”,不写端口默认80
buttonColor:按钮颜色
buttonTextColor:按钮文字颜色
navigationBarColor:导航栏颜色
navigationBarTextColor:导航栏文字颜色
configProgressViewColor:配置中界面 progress view 颜色
addDeviceTitle:添加设备界面 导航栏标题文字
qq:是否打开QQ登录【true:打开】
wechat:是否打开微信登录【true:打开】
anonymousLogin:是否打开匿名登录【true:打开】
在机智云官网上分别找到产品的Product Key、App ID与App Secret分别填入json文件中对应的位置,如下图所示:
正确填写Product Key、App ID与App Secret后,工程就可以部署运行了
[ 2、什么是控制页面]
点击下面左图上的“智能灯”,可进入到右图所示界面,右图所示为“控制界面”。进入控制页面,可以发现,控制页面为一个空白的页面。机智云开源框架为了让开发者快速开发APP,已将用户登录,设备发现,设备配网等功能做成了各个标准模块,仅保留控制页面让开发者自行开发设计,节省了开发者的时间。
接下来进入正文
[ 3、快速开发一个简单好看的控制页面]
1. 控制页面代码预览
依次打开ControlModule -> GosDeviceControlActivity.java,可以看到,整个控制页面非常简单,就只有一个TextView将设备的mac地址显示出来。
2. 页面UI设计
根据创建的产品“智能灯”,想实现的UI效果如下:
点击页面中间灯的控件,APP下发命令,控制灯的开关,并将灯的图片显示为开启状态。关闭的时候显示为关闭。
3. 页面布局代码开发
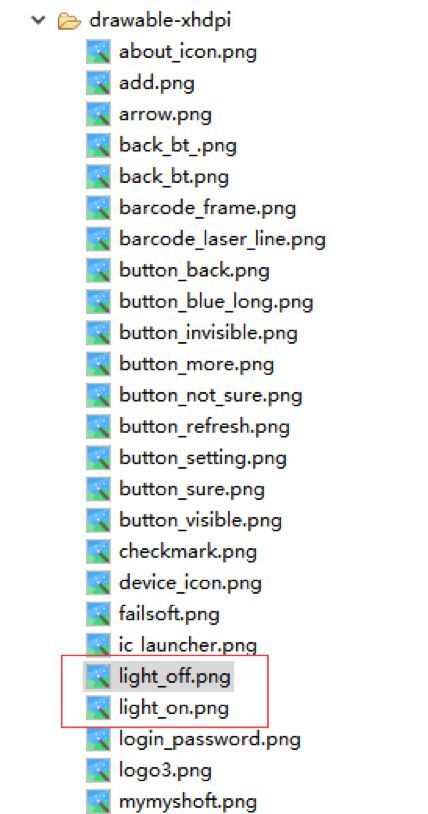
将表示智能灯开关状态的图片拷贝到drawable目录下,如下图所示:
添加Button控件
1)打开控制页面对应的布局文件“activity_gos_device_control.xml”
2)添加Button控件
如图所示,将控制页面中多余控件删除,添加一个Button控件
3)使用selector来对Button控件背景进行控制
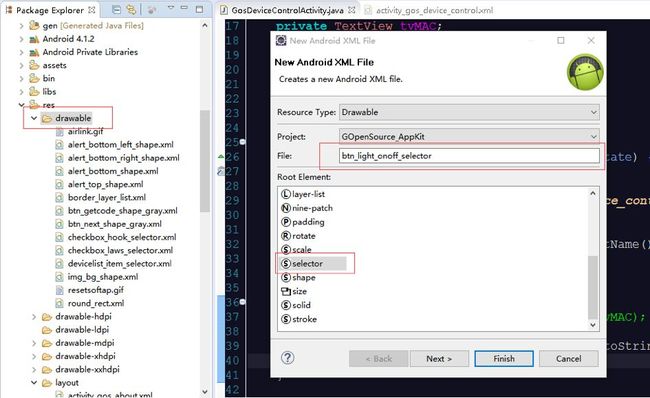
在drawable文件夹下新建一个selector文件,如图所示:
在btn_light_onoff_selector.xml添加背景切换代码:
4)将Button控件的背景设置为btn_light_onoff_selector,代码如下:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
android:id="@+id/btn_light_onoff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_light_onoff_selector"/>
4. 控制逻辑代码开发
4.1.编写控制页面代码
下图为该产品在云端创建的数据点。
整个GosDeviceControlActivity的参考代码如下:
略, 阅读原文可查看代码细节
或打开连接查看docs.gizwits.com/zh-cn/quickstart/AndroidAppFrame.html
4.2. 部署调试
完成上述代码编写之后,就可以部署到手机中测试控制结果了。
下发命令
如图所示,APP部署到手机上后,进入到控制页面,如下图所示:
点击app中灯的图标,APP将下发控制命令,此时APP的按钮图标将变为开灯状态。
此时可以在云端虚拟设备的通信日志中看到app下发的控制命令,如下图:
设备主动上报数据
如图所示,在虚拟设备中,将开关的值改为“0”,点击下面的推送,此时可以看到通信日志中会有一条记录“虚拟设备上报数据”,表示设备上报数据成功了。
此时APP的控制页面中,灯的按钮马上变成了关灯状态,表示APP成功收到了设备的上报数据。
责任编辑: