- 8月1日
秋水长天_2fad
事件:导师祈福群里又有人阴阳怪气地挖苦,怒怼了她感受:痛快兴奋,舒畅想法:都已经一个月了,天天这样,像宫斗剧里的女人似的,阴阳怪气,你不喜欢就退群啊,没人让你一直在这里呆着,本来这些人的活法就和你不一样,你不喜欢就别吱声,指指点点,说三道四,挑战别人是吧?好那我就接招。别人的感受:委屈,生气期待:对别人知道尊重别人对自己表达自己要表达的,不压抑自己。别人对我:别说我,我是无辜的应对:狠狠地怼她,让
- 警察蜀黍没教过你的这条反诈秘籍
木门_
不少人心里都充满着这样的疑问:为什么街头巷尾都是宣传防骗的海报、标语?为什么社区民警整天不厌其烦的,像保险推销员一样上门发小传单?为什么要让我们装各种App、小程序,关注各种反诈公众号、视频号?诈骗案件真的那么多吗?而且,这些骗术太容易识别了吧?怎么会有那么多傻子?在宣传防诈骗的工作中,我听到群众说的最多的三种回应是:①不贪心不就不会被骗了吗?这些人,就是爱贪小便宜,活该!②我没钱可骗,怕什么?你
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 小程序常用api
xkxnq
小程序
1.wx.request-发起网络请求用于向服务器发送HTTP请求,获取数据或提交表单。//示例:GET请求获取数据wx.request({url:'https://api.example.com/data',//替换为实际API地址method:'GET',success:(res)=>{console.log('请求成功',res.data);},fail:(err)=>{console.er
- 微信小程序 - 超详细 TDesign 组件库环境搭建,微信小程序项目开发中引入并使用 tdesign 组件库的详细教程(腾讯 TDesign 组件库与微信小程序开发)
前端开发大师鸭
+Wechat微信小程序tdesign小程序安装tdesign组件库tdesign组件库官方文档腾讯TDesign官方使用教程使用组件没有任何样式就一段字html放上去没有效果怎么办
前言网上几乎没有教程,本文提供优质教程保证搞定。在微信小程序开发中,详解小程序TDesign组件库环境搭建与使用教程,完整安装及配置流程,项目引入使用tdesign组件示例代码,解决安装失败、安装报错、使用组件不显示、配置好了但使用没反应、无组件样式等问题,提供详细配置教程和组件的使用实例。小程序vue2|vue3版本语法都能使用,跟着教程安装集成即可。如下图所示,详细安装配置及引入使用,解决各种
- MaisonMargiela玛丽珍鞋怎么买便宜?玛丽珍鞋的推荐款式和品牌
直返APP抖音优惠券
MaisonMargiela玛丽珍鞋,作为时尚界的一款经典单品,融合了品牌独特的审美与复古风情,备受时尚爱好者的青睐。以下是对这款鞋的详细介绍:一、品牌背景MaisonMargiela,中文名称为马丁·马吉拉时装屋,是一个源自比利时的时尚品牌,以其解构主义的设计风格和对细节的关注而闻名。品牌擅长将传统与现代、经典与创新相结合,创造出独具一格的时尚单品。二、玛丽珍鞋的设计理念MaisonMargie
- 微信小程序使用TDesign组件中图片上传和图片删除
研三前端狗
微信小程序tdesign小程序
本篇主要是总结,图片上传。使用TDesign组件。首先wxml文件js文件//上传图片handleSuccess(e){letthat=thisconst{fileList}=this.data;//console.log(e.detail.files[e.detail.files.length-1].url)const{files}=e.detail;this.setData({originFi
- Uniapp微信小程序开发:后端服务器搭建指南(语言选择+部署方案)
目录前言:Uniapp+微信小程序的架构模式️后端服务器的作用后端语言选择(Node.js/Java/Python/PHP/Go)☁️服务器部署方案(云服务器vsServerless)实战:如何连接Uniapp与后端API安全优化:HTTPS、JWT、接口鉴权数据库选择(MySQL、MongoDB、云数据库)总结&最佳实践1.前言:Uniapp+微信小程序的架构模式Uniapp是一个基于Vue.j
- 微信小程序wx.request封装
实现功能:1.实现对wx.request()的封装2.使用封装后的wx.request()自动添加用户的openid和unionid主要使用技术:promise功能简述:我们在使用微信小程序时为了区分用户通常会在请求头中填加用户的openid或unionid,通常做法是在app.js的onLaunch中写入获取openid的函数体。但是这样做有一个问题就是app.js中的onLaunch和页面的o
- 基于taro开发微信小程序(二)
哈哈哈哈蜜瓜
微信小程序taro小程序
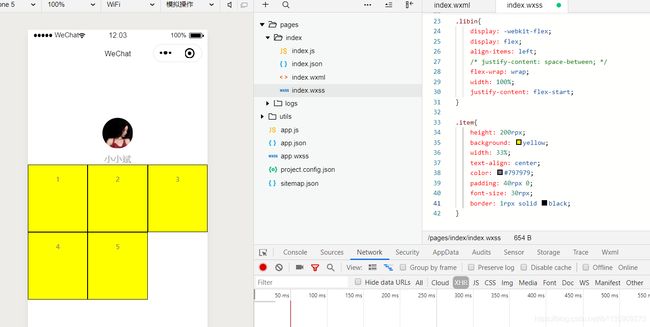
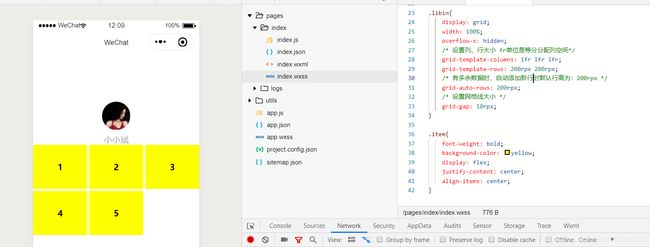
参考文档目录结构|Taro文档目录项目运行起来之后,了解一下目录├──dist编译结果目录|├──config项目编译配置目录|├──index.js默认配置|├──dev.js开发环境配置|└──prod.js生产环境配置|├──src源码目录|├──pages页面文件目录||└──indexindex页面目录||├──index.jsindex页面逻辑||├──index.cssindex页面
- 微信小程序171~180
The_era_achievs_hero
微信小程序小程序
1.封装购物车接口APIimporthttpfrom'@/utils/http'exportconstreqAddCrt=({goodsId,count,...data})=>{returnhttp.get(`/cart/addToCart/${goodsId}/${count}`,data)}exportconstreqCartList=()=>{returnhttp.get('/cart/ge
- 微信小程序集成 TDesign
PP0897
微信小程序tdesign小程序
步骤1:在小程序控制台执行,一直按回车直至package.json创建好yarninit步骤2:yarnaddtdesign-miniprogram--production步骤3:将app.json中的"style":"v2"移除。步骤4:将app.json中的"renderer"修改为"webview"。
- 微信小程序 wx.request() 的封装
xkxnq
微信小程序微信小程序
基于微信小程序的wx.request()方法封装下面是一个封装方案,满足您提出的所有要求:classHttpService{constructor(){this.baseUrl='';//基础URLthis.pendingRequests=newMap();//请求缓存池this.interceptors={request:[],response:[]};}//设置基础URLsetBaseUrl(
- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- 命理分析八字算命,七杀是什么意思
laozi7876
七杀格,命里太多的话,都是会影响到的哦,从而对于如果是在女命中有着三个的七杀,那么这些的说法上都是会如何的呢,一起来看看女命三个七杀有哪些影响吧。1、八字解析七杀其实对七杀,都是会比较多的就是劳心劳累的,而且对于在自己的干劲上和勇气中,都是有着改变到了一切当初变动的象征起来,所以,基本上不管是男女都好,都是会有着命中自带着七杀的人都是会超级不安分的,而且对于人生里都是更加都不好,从而对与如果是女命
- Python打卡Day11 常见的调参方式
核心知识:1.模型=算法+实例化设置的外参(超参数)+训练得到的内参2.只要调参就需要考2次所以如果不做交叉验证,就需要划分验证集和测试集,但是很多调参方法中都默认有交叉验证,所以实际中可以省去划分验证集和测试集的步骤基线模型(基准模型):首先运行一个使用默认参数的模型,记录其性能作为比较的基准。超参数调整数据1.网格搜索(GridSearchCV):-需要定义参数的网格(param_grid),
- 微信小程序如何获取当前页面栈中有几个页面
玄学大师
//获取当前页面栈的数量letarr=getCurrentPages();console.log('页面',arr.length);
- 疯狂小杨哥推荐的产品如何购买更便宜?三只羊产品省钱秘籍!
浮沉导师
在这个数字化浪潮汹涌澎湃的时代,经济的发展日新月异,平台化和数字化已然成为驱动经济增长的核心引擎。内容电商正如一颗璀璨的星辰,与各行各业深度交融,为解决社会民生问题释放出巨大的能量。疯狂小杨哥和三只羊,作为行业内的佼佼者,始终秉持着“有家的地方有工作”的神圣使命砥砺前行。众小二-微易购小程序的诞生,是这一使命的有力践行,它立志在五年内让四万人的年收入显著提升,为众多渴望改变生活的人带来了希望的曙光
- 【Grafana】Prometheus指标可视化Grafana,手把手教你如何自定义图形
景天科技苑
grafanaprometheusprometheus可视化grafana自定义图形手撕grafana自定义监控图形
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,Prometheu
- 小程序源码:全新超火的微信小说小程序源码-自带采集带安装教程-多玩法安装简单
哔咔app下载入口
微信小程序源码教程小程序源码小程序微信微信小程序
下面给大家带来一款最近超火的一款微信小说小程序源码本套源码自带采集,拿到手的时候没有安装教程不过小编在测试的时候给大家把安装教程给补上了安装教程:PHP选择5.6以上的版本上传我们的后端解压伪静态选择thinkphp修改数据库链接文件config/database.php然后我们导入数据库后台点击小程序把你的小程序该设置的设置就可以了小说的话就点击数据采集然后采集就可以了小程序首页轮播推荐和首页分
- 外卖返利小程序有哪些?外卖返利平台哪个好
好项目高省
现在使用美团外卖点餐的人越来越多,但是绝大多数人还不知道在美团外卖点餐还可以获得返利。下面就为大家介绍下美团外卖返利平台,以及如何获得点外卖返利。一、进入美团外卖返利平台高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。古楼导师高省邀请码518518,注册送2皇冠会员,送万元推广大礼包。高省邀请码518518二、如
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- 贵妃替身将我千刀万剐后,疯批暴君杀疯了(凌晟舒纪雨)全文免费阅读_最热门小说 贵妃替身将我千刀万剐后,疯批暴君杀疯了凌晟舒纪雨
云朵美文
《贵妃替身将我千刀万剐后,疯批暴君杀疯了》主角:凌晟舒纪雨简介:我是疯批暴君求而不得的白月光。他曾下令荒废六宫,许我专宠,只为求我一笑。可我不爱,以死拒绝。暴君怒了,将我囚禁在深宫之中。他又纳了无数与我容貌相似的女子,进后宫为妃。不到三天,便要再换新宠。但我听说,这一回他对一位女子椒房专宠,甚至还晋升为贵妃。贵妃认为自己定是后宫之主,闯入幽宫,说要替皇帝严惩狐媚子。见到我那一刻,她妒火中烧:“就凭
- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
直接上代码<imageclass=
- 从0到1解析微信推客小程序源码与实现指南
开发加微信:hedian116
微信小程序架构
一、什么是微信推客小程序微信推客小程序是一种基于微信生态系统的社交电商工具,它允许用户通过分享商品链接或小程序页面来推广商品,并在交易成功后获得相应佣金。这类小程序通常包含商品展示、分享功能、订单跟踪和佣金结算等核心模块。二、推客小程序的核心功能模块用户系统:微信授权登录用户身份识别(普通用户/推客)个人信息管理商品展示模块:商品分类浏览商品详情页搜索功能推广功能:生成专属推广链接分享到微信好友/
- 从零到百万用户:推客小程序开发全栈指南
ywyy6798
推客系统开发推客小程序开发推客小程序推客系统推客分销推客分销系统推客分销系统开发
一、推客小程序概述推客小程序是一种基于微信生态的社交电商工具,它结合了社交分享与电商功能,让用户可以通过分享商品链接获取佣金,实现"自购省钱,分享赚钱"的商业模式。这类小程序在近年来发展迅猛,成为许多商家拓展销售渠道的重要方式。推客小程序的核心功能特点:商品展示与推荐:精选商品展示,支持分类浏览社交分享功能:一键分享商品到微信好友、朋友圈佣金体系:清晰的佣金计算与结算规则订单追踪:实时追踪推广效果
- 推客小程序系统开发全面解析:从0到1构建社交电商平台
ywyy6798
大数据短剧小程序开发推客系统推客小程序推客系统开发推客小程序开发
一、系统概述与市场背景推客小程序是近年来在微信生态中迅速崛起的社交电商模式,它通过"分享赚钱"的激励机制,将普通用户转化为产品的推广者,形成病毒式传播效应。这类系统特别适合中小型企业、个体商户以及内容创作者,能够以较低成本实现用户增长和销售转化。1.1推客模式的核心价值对于商家:降低获客成本,利用用户社交关系实现精准营销对于推广者:通过分享商品获得佣金收益,实现副业创收对于消费者:通过熟人推荐获得
- 睿抗2025省赛第三题RC-u3 点格棋
loopdeloop
算法题等算法数据结构
题目RC-u3点格棋点格棋(DotsandBoxes,又名Boxe、Squares、Paddocks、Square-itDotsandDashes、Dots、SmartDots、DotBoxing、theDotGame),或译围地盘,是法国数学家爱德华·卢卡斯在1891年推出的两人纸笔游戏。图作者:Yonidebest,来自维基百科游戏从一个空的N×M的由点构成的网格图开始(如上图)。两个玩家轮流
- 三胡堂中医故事会 第100集
本能学堂a昨年
本能医学教你知冷知热:戴阳&格阳与高血压热目录1,高血压热:四季光头赤脚还嫌热2,格阳和戴阳源自《伤寒论》,临床并不少见3,格阳是真热假寒:内热伤津致热不外传4,戴阳是真寒假热:生理功能濒临衰竭正文:1,高血压热:四季光头赤脚还嫌热有一部分人,他一年四季头就是发热,他每天洗头的时候,都可以用凉水用冰水去洗头,洗了很舒服,一辈子不戴帽子,天天把这个脑袋剃得锃亮,越冷越觉得舒服,有这种人吧?与之相反,
- 《宫斗:嫡女虎又娇,权臣折了腰》姜瑶、谢昀免费阅读,宫斗:嫡女虎又娇,权臣折了腰小说免费阅读全章节无弹窗_笔趣阁
霸道推书3
小说简介:春天的大宴上,皇后突然给中书令谢昀和太傅家的宝贝闺女来了个“惊喜”赐婚。大家都知道,权臣和太傅在朝廷里头那是冤家对头,见面就掐,斗了多少年了。皇后娘娘这一手,简直比戏文还精彩,京城里的人们都议论纷纷,说皇后娘娘这招儿真是高!可她却没想到,这两人偏偏擦出了火花……书名:《宫斗:嫡女虎又娇,权臣折了腰》主角配角:姜瑶、谢昀推荐指数:✩✩✩✩✩———小说内容试读———“你尝尝这个牛乳糕,超级好
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&