前言
前端性能优化是一个老生常谈的话题,关于性能优化的技术文档和书籍都特别多。如果大家想深入学习前端性能优化相关内容,有以下推荐
- 雅虎军规35条
- 某东上搜“前端性能优化”,书籍也特别多。
但是前端性能优化做的所有工作,都和一个灵魂拷问有极大的关系:
在浏览器输入url后,发生了什么? - 首先url是一个域名,首先它要被解析成ip地址。如果你的设备之前访问过该url,那么本地可能会缓存ip地址。如果没有缓存过,那么就向dns服务器进行解析。
- 根据 IP 地址和默认端口建立TCP连接,三次握手。
- 浏览器发出HTTP请求;
- 服务器对请求作出响应;此时也许会有一些304之类的返回结果。会涉及到http缓存机制。
- 释放TCP连接;
- 浏览器将该html文本并显示内容。
所以我们可以从这个过程里去思考,服务器如何把文件尽快发送到客户浏览器。
- 第一点,就是文件尽可能要小,文件尽可能少,发送起来会更快
- 第二点,就是发送过程,在一定条件下,减少文件或请求的个数。
文件也并不是越少越好,假设文件内容少到极致,内容全部合并到一个文件,那么这个文件会是非常巨大的,发送起来也会非常慢。如果文件个数太多,那么浏览器也会限制并发数量,在同一个域名下,浏览器的并发数量是6个。这样,虽然每个请求发送的文件很少,但是建立请求的过程也是耗时间的。很多请求都被阻塞了。
以上是针对第一次访问网站时可用的方案,但是如果一个网站经常被重复访问,还有以下方法 - 第三点,缓存机制 就是之前用到过的文件和内容,如果没有失效,就可以重复使用,不需要再从服务器拿。
以上是我大概能想到的一些思路。如果有不准确的地方,或者有其他好的思路,希望大家留言帮我补充。
下面我们进入正题,说一下我在开发项目时遇到的一个问题,以及解决思路
开发过程遇到的一个实际问题
在vue项目打包后,会在项目的根目录下生成一个dist(你也可以改变该名称)文件夹。一个单页面应用的dist文件夹通常包含一个index.html 和 一个js文件夹 和一些其他资源文件。
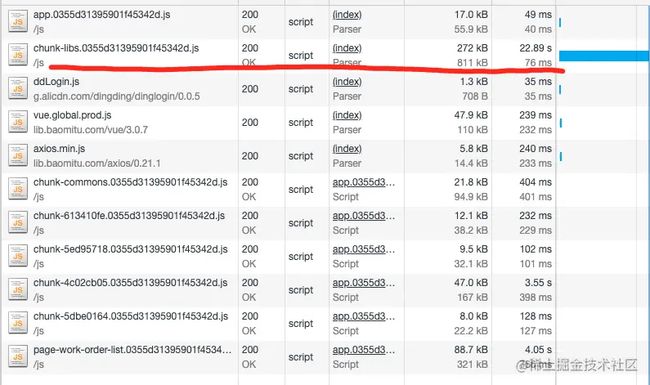
然后我们把dist文件夹发布到服务器上,在浏览器上去访问我们的项目,刚开始可能会特别慢。打开chrome调试工具,查看一下资源加载情况。
太惊人了,一个关键的js文件,在nginx服务器上已经做了压缩处理,从800k压缩到270k左右。但是加载时间依然达到了惊人的22.89s。这个对于任何一个项目来说都是不可接受的。
相关webpack视频讲解:进入学习
初步解决思路
问题已经呈现了。打包后的文件,出现了特别大的js,而且就是这个js文件阻塞了整个项目的加载。
由于最近正在研究webpack相关内容。
webpack大家应该都使用过。webpack是一个打包编译工具,它做的事情,就是把你开发的整个项目,编译成一个浏览器可直接识别的项目。它包含以下一些基础概念:
- 1,入口文件
入口文件,就是webpack工作的起点,从入口文件开始,我们通常会import很多其他模块,import等模块化的开发方法,就把整个项目给串联起来了。根据这些依赖信息,webpack把整个项目解析为一个ast(抽象语法树),这个树记载了所有的文件依赖路径。 - 2,出口文件
就是项目打包后存放的目录,所有资源文件都会输出到这个文件夹 - 3,loader
webpack只能识别es5的语法,对于es6等更新的语法,是不能识别的,对于一些图片,css文件,jsx文件等各种不同后缀名的文件,都是需要loader进行解析的。loader做的事情也就是这些。 - 4,plugin
根据webpack官网文档,我们知道webpack在整个打包和编译的过程中,有几十个时间节点。详细的内容可以看这个链接,在plugins目录下: webpack.docschina.org/api/compile…
那么我做的一点小尝试,就是在文件打包并且输入到output文件夹后,找到关键的js文件(上图划红线的那个文件),上传到公司的阿里云oss。然后index.html文件原本是引用了output里面的js文件,改为引用oss里面的链接。这也是待会儿实现webpack自定义插件的主要思路。
最后的实验效果
原本需要20多秒加载的文件,放到阿里云oss后,只需要0.5s的加载速度,是不是非常惊人呢。
然后发现,影响页面加载的主要因素,已经不是这个关键js了。我们好可以在此基础基础上做其他优化。
插件代码 和 使用方法
先看主要代码:
在src目录下新建plugins文件夹,然后新建了一个UploadJsToCDNPlugin.js文件。这也是我们的插件文件。
src/plugins/UploadJsToCDNPlugin.js 文件内容如下:
// const globby = require('globby');
const path = require('path');
const fs = require('fs');
const axios = require('axios')
var FormData = require('form-data')
let replaceFile = function(filePath,sourceRegx,targetStr){
fs.readFile(filePath,function(err,data){
if(err){
return err;
}
let str = data.toString();
str = str.replace(sourceRegx,targetStr);
fs.writeFile(filePath, str, function (err) {
if (err) return err;
});
});
}
class UploadJsToCDNPlugin {
constructor(options = {}) {
this.options = options;
}
apply(compiler) {
console.log(compiler.options.mode)
compiler.hooks.afterEmit.tap('UploadJsToCDNPlugin', async (params) => {
try {
const js_path = Object.keys(params.assets).find(item => item.includes('js/chunk-libs.'))// 请自行调整文件名称
const html_path = path.resolve(compiler.options.output.path, 'index.html')
const file_path = path.resolve(compiler.options.output.path, js_path)
// 由于是公司项目,已做脱敏处理,抱歉
const url = 'https://wwwxxxxxx/file/upload'
const form = FormData()
form.append('file', fs.createReadStream(file_path), {
filename: 'app.js'
})
const res = await axios.create({
headers: form.getHeaders()
})
.post(url,form)
const cdn_path = res.data.data
// 这行代码是本插件的核心代码
await replaceFile(html_path, /js\/chunk-libs.\w*.js/g, cdn_path)// 请自行调整文件名称
} catch (e) {
e
}
})
}
}
module.exports = UploadJsToCDNPlugin;
最后在vue.config.js里面使用webpack自定义webpack插件:
vue.config.js 文件开头:
const UploadJsToCDNPlugin = require('./src/plugins/UploadJsToCDNPlugin')