前端页面布局的方法汇总
前端页面布局的方法汇总,作为初学者的你,是否对页面的布局以及类型的划分感到困扰呢?
你可能似懂非懂,可能一知半解,不要担心,今天我们来看看布局应该怎么做呢?
首页,你要确定你的页面是pc端还是移动端,其次你要确定你的pc端是企业站还是后管系统,如果是移动端就好说了,布局无非就是响应式的布局嘛,所以不要慌,一切都在掌握之中。看下这几个情况!
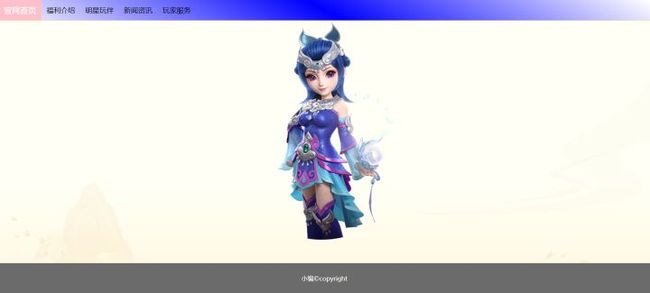
企业站
效果图:
结构的实现:
- 官网首页
- 福利介绍
- 明星玩伴
- 新闻资讯
- 玩家服务

样式的实现
后管系统
效果图
结构实现:
我是后台管理系统的头部
样式部分:
好啦,以上就是对于pc端的常用是设置啦,如果你的项目需求,上面两种不能满足,那么欢迎你来找小编获取其他的pc端的布局方式哦!
web前端学习教程![]() http://www.mobiletrain.org/study/html5/
http://www.mobiletrain.org/study/html5/
那接下来我们就得说说移动端的布局啦,移动端的布局,通常都是展示类的,所以呢,只是布局的样式有所偏差,但是对于布局方式呢当然是万变不离其宗喽,那接下来咱们一起看看啦~
移动端布局:
效果图:
结构部分:创建一个index.html
搜索
首页
推荐
搜索
2
聊天
个人中心
iframe结构部分:注意哦,此时可是另外新建的一个页面哟~~~~(可以命名为subIndex.html)
最新
 查看全部 >
查看全部 >

-
 原神
原神
-
 王者荣耀
王者荣耀
-
 香肠派对
香肠派对
-
 迷你世界
迷你世界
-
 明日方舟
明日方舟
-
 我的世界
我的世界
-
 和平精英
和平精英
-
 植物大战僵尸
植物大战僵尸
-
 原神
原神
-
 王者荣耀
王者荣耀
-
 香肠派对
香肠派对
-
 迷你世界
迷你世界
-
 明日方舟
明日方舟
-
 我的世界
我的世界
-
 和平精英
和平精英
-
 植物大战僵尸
植物大战僵尸
-
 原神
原神
-
 王者荣耀
王者荣耀
-
 香肠派对
香肠派对
-
 迷你世界
迷你世界
-
 明日方舟
明日方舟
-
 我的世界
我的世界
-
 和平精英
和平精英
-
 植物大战僵尸
植物大战僵尸
-
 原神
原神
-
 王者荣耀
王者荣耀
-
 香肠派对
香肠派对
-
 迷你世界
迷你世界
-
 明日方舟
明日方舟
-
 我的世界
我的世界
-
 和平精英
和平精英
-
 植物大战僵尸
植物大战僵尸
IT学习教程![]() http://www.mobiletrain.org/study/
http://www.mobiletrain.org/study/
样式部分:
//index.html中的样式:
html,body{
height: 100%;
}
body{
flex-direction: column;
overflow: auto;
}
.top{
height: 1.3867rem;
display: flex;
justify-content: center;
align-items: center;
font-size: .3467rem;
}
.top .topc{
width: 7.6133rem;
height: .5733rem;
display: flex;
justify-content: space-between;
}
.top .topc span:nth-child(2){
color: #9c9c9c;
}
.top1{
width: 2.8267rem;
display: flex;
justify-content: center;
justify-content: space-between;
}
.top1 span img{
width: 1.8133rem;
height: .56rem;
}
.center{
display: flex;
flex-direction: column;
}
.center .centerTop{
height: 2.4133rem;
}
.center .centerTop .pic{
box-sizing: border-box;
}
.center .centerTop .pic img{
width: 100%;
}
.center .centerBottom{
display: flex;
box-sizing: border-box;
}
.center .centerBottom ul{
display: flex;
flex-wrap: wrap;
padding-left: .68rem;
padding-right: .6133rem;
}
.center .centerBottom ul li{
width: 33.33%;
height: 2.9619rem;
display: flex;
box-sizing: border-box;
flex-direction: column;
justify-content: center;
align-items: center;
padding-right: 1rem;
font-size: .16rem;
}
.center .centerBottom ul li span:nth-child(2){
margin-top: .2667rem;
}
.center .centerBottom ul li img{
width: 1.5067rem;
height: 1.48rem;
}
iframe页面的样式部分:
html,body{
height: 100%;
}
body{
display: flex;
flex-direction: column;
}
.top{
height: 2.56rem;
}
.top .head{
width: 9.36rem;
height: 1.3333rem;
display: flex;
justify-content: center;
align-items: center;
justify-content: space-between;
}
.top .head span:nth-child(2){
height: .4267rem;
font-size: .4267rem;
font-weight: bold;
}
.top .input{
width: 10rem;
justify-content: center;
display: flex;
}
.top .input input{
box-sizing: border-box;
width: 9.3867rem;
height: 1.04rem;
border: 0px;
outline: none;
border-radius: .3333rem;
color: #a0a0a0;
padding-left: 4rem;
font-size: .3733rem;
background-repeat: no-repeat;
background-image: url(../img/cate_03.png);
background-position: 3.5733rem center;
background-color: #ededed;
background-size: .4rem .4rem;
}
.center{
flex: 1;
overflow: auto;
display: flex;
}
.center .left{
width: 1.7067rem;
background-color: #ededed;
display: flex;
align-content: space-between;
}
.center .left ul li{
width: 1.7067rem;
height: 1.3867rem;
line-height: 1.3867rem;
text-align: center;
font-size: .3467rem;
font-family: 黑体;
position: relative;
}
.center .left ul li a{
text-decoration: none;
width: 1.7067rem;
height: 1.3867rem;
}
.center .left ul li .red{
position: absolute;
width: .0533rem;
height: .6667rem;
top: .3733rem;
left: .0267rem;
background-color: red;
display: none;
}
.center .left ul li:hover{
color: red;
background-color: white;
}
.center .left ul li:hover .red{
display: block;
}
.center .right{
flex: 1;
}
.center .right iframe{
width: 100%;
height: 100%;
}
.foot{
height: 1.3067rem;
display: flex;
align-items: center;
justify-content: space-around;
}
.foot li{
display: flex;
flex-direction: column;
text-align: center;
font-size: .2133rem;
color: #666666;
}
.foot li:hover{
color: red;
font-weight: bold;
}
.foot .li3 span{
position: relative;
}
.foot .li3 span .circle{
position: absolute;
width: .48rem;
height: .48rem ;
background-color: red;
border-radius: 50%;
color: white;
top:0.1rem;
z-index: 1;
right: -0.3rem;
}好了,现在呢,你只需要把上面的代码copy一下就可以完成你的移动端页面布局喽,当然移动端的项目,可千万别忘了引入你的flexible.js文件来进行rem的适配哦(flexible.js链接),那如何引入呢?
页面展示内容
只需要在你的最底部添加一个