- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 2023-03-06至2023-03-12
独行者103
这周要求重构代码,将vue2+webpack+antdv转换成vue3+vite+elementui,也算是带薪学习了。不过,看上去改了很多东西,真的很难办。就算是一个高德地图和动态路由,我都改的非常困难。这又是一个巨大的工程。看了古德里安写的《闪击英雄》,也看了隆美尔的《步兵突击》,不过《闪击英雄》要钱,我需要另找。现在在看隆美尔写的《步兵突击》。序言评价还算客观的,肯定了这些将领的军事才能的同
- oracle pg 文件级迁移,从Oracle迁移到AntDB(二)-- ora2pg-对象和数据的导出导入
使用Ora2pg和psqlcopy方式进行数据迁移author:yafeishitags:AntDB,ora2pg,oracleAntDB:github_url,基于postgresql的高性能分布式数据库使用Ora2pg和psqlcopy方式进行数据迁移准备工作使用本文档的前提本文档指导如何使用ora2pg进行oracle到ADB的数据迁移,但是在参照本文档操作之前,有以下条件必须满足:-ADB
- 图像哈希:DCT篇
怪味&先森
科研篇:图像哈希哈希算法opencv计算机视觉
RobustimagehashingwithdominantDCTcoefficients文章信息作者:唐振军期刊:Optic(Q2/3区)题目:RobustimagehashingwithdominantDCTcoefficients目的、实验步骤及结论目的:使用传统的DCT对图像进行压缩,由于压缩后的信息主要集中在左上角,因此使用左上角的数据进行比较生成图像的哈希值。实验步骤数据预处理:双线性
- Mock数据
bemyrunningdog
antdesignproubuntulinux运维
目录AntDesignProMock使用指南一、基础配置1.创建Mock文件⚡二、高级功能1.动态数据生成(Mock.js)2.网络延迟模拟3.跨域处理三、联调切换至真实接口1.关闭Mock2.代理到真实后端⚠️四、常见问题解决1.线上部署Mock2.页面刷新404五、最佳实践六、完整示例用户管理模块MockService层调用组件中使用总结流程图AntDesignProMock使用指南基于Umi
- AntDesignPro动态路由配置全攻略
bemyrunningdog
前后端
目录AntDesignPro前后端动态路由配置指南(TypeScript+Java)一、整体架构二、Java后端实现1.数据库设计(MySQL)2.实体类定义3.DTO对象4.服务层实现5.控制器三、前端实现(TypeScript)1.定义路由类型2.路由转换器3.应用配置(app.tsx)4.路由加载优化四、权限控制整合1.Java端权限检查2.前端权限整合五、部署优化方案六、生产环境建议七、完
- React-forwardRef-useImperativeHandle
前端小趴菜05
react.jsvue.js前端
forwardRef暴露dom节点作用:使用ref暴露DOM节点给父组件案例例如在父组件中想要获取子组件input的输入值,和让input获取焦点父组件import{Button}from'antd-mobile'importSonfrom"./components/son";import{useState,useRef}from"react";constYear=()=>{constinputR
- SpringBoot3+Vue3+AntDesign无人机场台管理系统 | 小蚂蚁云
小蚂蚁开源
后端vue架构低代码
项目介绍基于SpringBoot3、SpringSecurity、MybatisPlus、Vue3、TypeScript、Vite、AntDesign、MySQL等技术栈实现的单体前后端分离后台管理系统;后端基于Java语言采用SpringBoot3、SpringSecurity、MybatisPlus、MySQL等主流技术栈,前端基于Vue3、TypeScript、Vite等技术栈实现,采用An
- 量化开发(系列第3篇): C++在高性能量化交易中的核心应用与技术栈深度解析
Natsume1710
c++开发语言性能优化python
本文为《量化开发》系列第3篇参考GitHub项目:Awesome-QuantDev-Learn前言在量化交易领域,Python以其开发效率高、生态系统丰富等优势,成为策略研究、数据分析及中低频交易的首选语言。在本系列前两篇文章中,我们详细探讨了Python在量化入门与策略回测中的实践。然而,当进入对延迟要求极为严苛的高频交易(High-FrequencyTrading,HFT)领域时,Python
- Python量化策略与回测框架实战:从“纸上谈兵”到“真金白银”的第一步(系列第2篇)
Natsume1710
python开发语言github
作者:GitHub项目地址Awesome-QuantDev-Learn本文为量化开发学习路线系列第2篇,欢迎收藏与关注。引言:为什么选择Python作为量化入门的起点?在上一篇文章中,我们详细讲解了量化开发的基本框架与开发者思维的转变路径。那么,具体要如何开始第一步实践呢?答案是:从Python入门。Python以其快速原型开发能力、丰富的数据分析工具包,以及良好的社区生态,已经成为全球范围内量化
- 深入解析BEM架构:架构级全局样式管理方案
neon1204
前端方案分析和实践架构前端csswebpack
深入解析BEM架构:架构级全局样式管理方案在前端开发领域,CSS架构一直是影响项目可维护性和可扩展性的关键因素。随着SPA应用的普及,传统CSS管理方式的缺陷在开发中暴露出明显的问题:样式冲突、选择器权重失控、命名污染等,从代码质量和开发效率角度出发可以借鉴一些优秀的案例。各种组件库(element、antd、vant…)使用多了能发现它们的样式就是采取的BEM(Block,Element,Mod
- python# python:3.5 aarch64构建镜像
Ling丶落
centos
构建失败从ubuntu中尝试构建FROMpython:3.5-slimLABELMAINTAINER="
[email protected]"#installrelatedpackagesENVENVIRONMENTDOCKER_PRODWORKDIR/workCOPY./dataset.py/work/dataset.pyCOPY./model.py/work/model.pyCOPY./PyA
- 一、react18+项目初始化(vite)
小白变怪兽
react前端react.js
react19使用antd兼容问题npminstall@ant-design/v5-patch-for-react-19--save//入口处引用import‘@ant-design/v5-patch-for-react-19’npmcreatevite@latest项目名称根据需要选择用vue还是react,是否使用typescript等等配置antddesign//安装npminstall--
- 【无标题】
妮妮喔妮
前端javascript开发语言
使用yarnaddclassnames安装。这是antd中关于button组件的写法!所以我们自己取类名也可以这么取!现在我们直接模仿antd官网中button组件的样式搜索网站UNPKG这是自己写组件的大致导入导出格式。写好组件之后记得引入。好像看到很多次JSX了确实应该了解一下然后图片的Base64格式也应该学习一下。目前的包管理器我知道的有npm、pnpm、yarn、cnpm这些,cnpm就
- 【Python百日进阶-Web开发-Feffery】Day418 - fac实例:dash+fac登录-Sqlite数据库
岳涛@泰山医院
私用勿购DashFeffery数据库python前端dash
文章目录前言:fac是什么?“人生苦短,我用Python;Web开发,首选Feffery!”↓↓↓今日笔记↓↓↓一、dash+fac登录-Sqlite数据库1.1页面效果1.2项目源码1.2.1model.py1.2.2app.py前言:fac是什么?feffery-antd-components(简称fac),是国内大佬费弗里(Feffery)老师基于著名的ReactUI组件库antdesign
- Android经典实战之跨平台开发方案:Kotlin Multiplatform vs Flutter
AntDreamer
kotlin跨平台androidkotlin开发语言flutterios
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”关注,和我一起每天进步一点点跨平台开发方案:KotlinMultiplatformvsFlutter在移动开发领域,跨平台技术的选择对于项目的性能、开发效率和最终用户体验有着深远的影响。KotlinMultiplatform(KMP)和Flutter作为两大主流的跨平台开发框架,各自具有独特的优势和局限性。本文将从多个维度对KM
- react+antd Anchor(锚点组件)通讯录字母索引实现
伍哥的传说
前端源码分享react.js前端前端框架javascriptecmascriptreactjsreact
一、页面概述本项目实现了一个美观、实用的通讯录页面,采用React框架,结合AntDesign组件库与TailwindCSS原子化样式,支持按字母分组展示联系人,并提供便捷的字母索引导航。页面设计现代,交互流畅,适用于各类需要联系人管理的Web应用。二、功能特点字母分组展示联系人自动按姓名首字母分组,分组标题悬浮吸顶,便于快速定位。字母索引导航右侧集成AntDesignAnchor组件,点击字母可
- react+antd Table实现列拖拽,列拉宽,自定义拉宽列
搬砖的小编
react.jsjavascript前端
主要插件Resizable,dnd-kit/core,dnd-kit/sortable,dnd-kit/modifiers其中官网有列拖拽,主要结合Resizable实现列拉宽,isResizingRef很重要防止拖拽相互影响1.修改TableHeaderCellconstisResizingRef=useRef(false);constTableHeaderCell=props=>{const{
- antd tabs
巴巴_羊
前端
#属性classnamehttps://roo.sankuai.com/v2/standard/#/BPC/react
- 《量化开发》系列 第 1 篇:金融知识基础入门指南(附 GitHub 学习项目)
Natsume1710
金融github学习
本文为《量化开发学习路线与知识点》专栏的第一篇参考项目:Awesome-QuantDev-Learn量化金融是金融经济学与计算机科学交叉融合形成的新兴行业,越来越多的技术人才正积极投身其中。然而,面对纷繁复杂的金融概念与专业的开发技能,许多人常常感到无从下手。本专栏将为C++/Python工程师、自学者、量化岗求职者提供系统清晰的学习路径。本篇文章聚焦于量化开发所需的金融基础知识,帮助技术人打下坚
- 借助antd-design-x-vue实现接入通义千问大语言模型的对话功能(附源码)
说在前面现在大模型如此火热,想必你跟我也有同样的想法,实现一个自己的AI对话框,相比Dify等组件分享出来的对话框,自己实现起来可以更加灵活和适应需求。虽然Element,Antd都发布了各自的对话框组件,我说句实话,这个理解起来真没之前那种Button,Card这些组件来的简单,下面分享我的一个小Demo。功能拆解首先,官方帮我们实现了一个小的原型,附带了几乎所有的功能,地址如下:ant-des
- Ant Design Axure 元件库
虞霓展Ann
AntDesignAxure元件库【下载地址】AntDesignAxure元件库AntDesignAxure元件库专为Axure8.0用户打造,提供了一套完整的AntDesign组件,帮助后端设计人员快速构建高保真交互原型。元件库全面覆盖AntDesign的基础组件,满足各类设计需求,并与Axure无缝集成,操作简单易上手。通过使用该元件库,您可以轻松创建与实际产品高度一致的原型,提升设计效率,优
- 高效设计,从AntDesign3.9 Axure组件库开始
劳筝千Daphne
高效设计,从AntDesign3.9Axure组件库开始项目地址:https://gitcode.com/open-source-toolkit/48b29项目介绍在现代产品设计中,高效、美观的原型设计是不可或缺的一环。为了满足这一需求,我们推出了AntDesign3.9Axure组件库。这个组件库基于广受欢迎的AntDesign设计规范,专为Axure3.9版本打造,旨在为产品设计师、UI/UX
- AXURE Ant Design 4.40 - web组件库 ant design pro 后台模板 产品经理
Barry·X!
前端axure产品经理
AntDesign是基于AntDesign设计体系的ReactUI组件库,主要用于研发企业级中后台产品。antdesign4.40-web组件库是基于Axure,参考AntDesign的样式而设计的一套模板库,是产品经理必备套件库,AntDesign4.40-最新精编文件22年3月,AXURE原型设计,需要的素材和模板内容里面都有可以借鉴。rplib不能在AxureRP10中打开,但rp文件可以。
- antd Table組件,实现三次表格嵌套;
烟雨-yaya
react.jsjavascript前端
文章目录概要示例代码技术细节小结概要本次学习到使用antd里table组件实现三级表格嵌套;父级点击+号出现子表;子级点击+号出现孙表;示例table表格录制代码importReact,{useEffect,useState,useMemo}from"react";import{Table,Divider}from"antd";constMultiLevelTable=()=>{const[exp
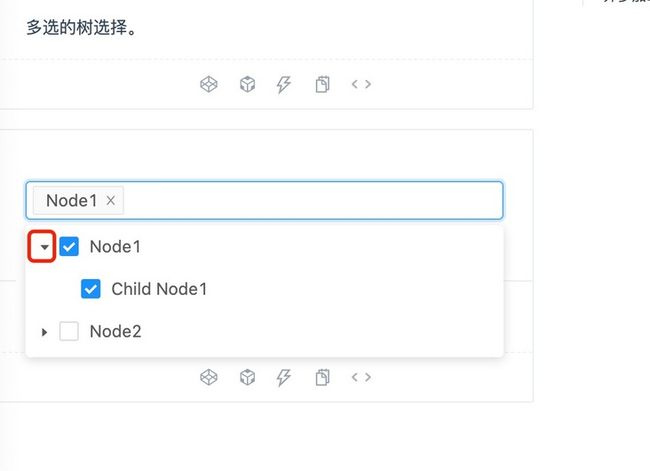
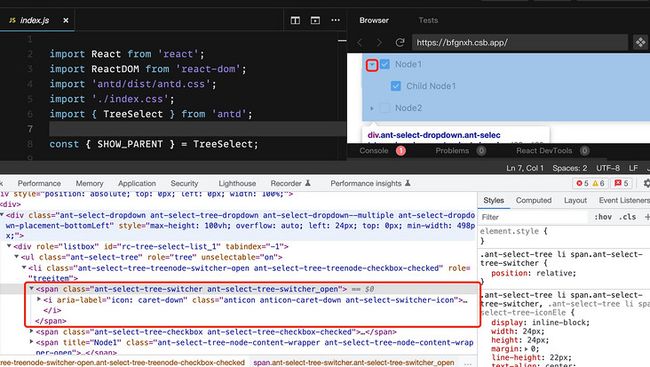
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- antd的Anchor锚点组件为什么没有随着页面滚动变化?
Joern-Lee
Reactjavascriptreact.js前端
原创不易~看完若对你有所帮助,记得点一个赞哈,这就是对我最大的支持了!之前自己使用antd组件库的Anchor组件时遇到了一个问题,就是按照官方文档的用法配置组件之后发现我的Anchor锚点组件的锚点Title位置没办法随着我的页面滚动而变化。但是点击Title跳转具体锚定位置的功能却是没有问题的经过网上的一些资料搜索以及自己对API的实践,最终找到了问题所在,这里的Anchor组件有一个targ
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- 好用的图标库和字体库
今日亦是美好的一天
css前端
图标库1.antd自带的icon链接:图标Icon-AntDesign要安装一下:npminstall@ant-design/icons@你的antd版本--save2.iconfont-阿里巴巴矢量图标库链接:iconfont-阿里巴巴矢量图标库3.IconPark-字节图标库链接:ByteDanceIconPark字体库1.字体天下链接:搜索结果-字体天下之前用来找关于大屏的数字格式,比如上面
- 基于Vue+antd,使用antv/x6,实现流程图绘制
半糖1122
Vue项目流程图
项目中需要实现用户可以拖曳自定义绘制流程图快速上手|X6下面是我的一个demo代码:实现的功能说明:1支持节点拖曳到画布;2节点支持拖动改变宽高3节点支持修改属性4节点支持根据label自动适应宽度或换行5支持保存为json,或者json数据转图...开始节点1节点2结束保存import{Graph,Shape}from"@antv/x6";import"@antv/x6-vue-shape";/
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa