Vue 3 快速上手
Vue 3 快速上手
-
- 官网:
- 配置环境变量和nodejs
- node vue 开发环境搭建
-
- 第二天的时候,vue create xxx.xxx.xxx(项目名)失败!
- 前端项目问题解决
-
- ==第二天修改环境配置之后:(纠正之后)==
- 概念/思想:
- 创建项目:
- cmd代码如下:
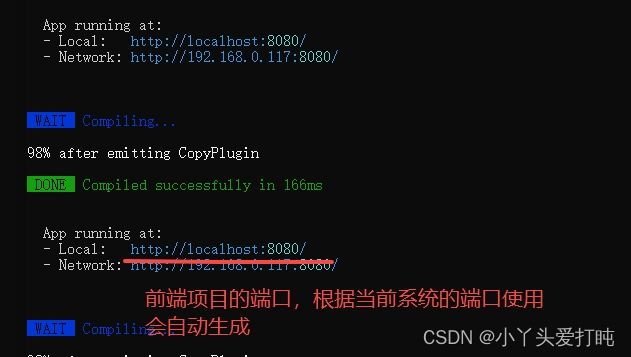
- 运行项目:
- 将项目拖到vscode中打开进行编辑:
-
- ==纠正==
- 纠正后的项目整体布局:
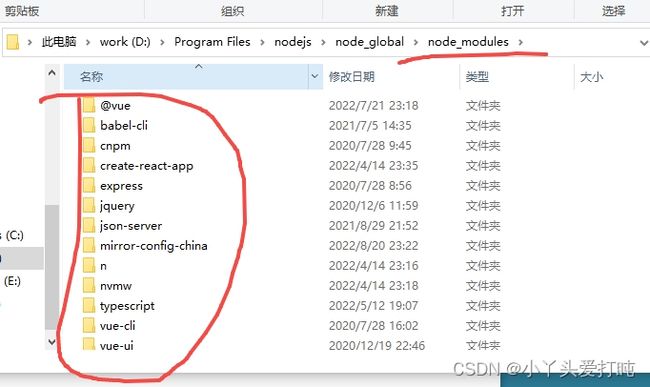
- 对项目目录中的文件进行介绍:
- 代码提示&语法高亮插件
- 在vue脚手架项目中添加自己的功能页面:
-
- Book.vue:
- Book.vue(补充:引入axios)
- App.vue:
- JS index.js:
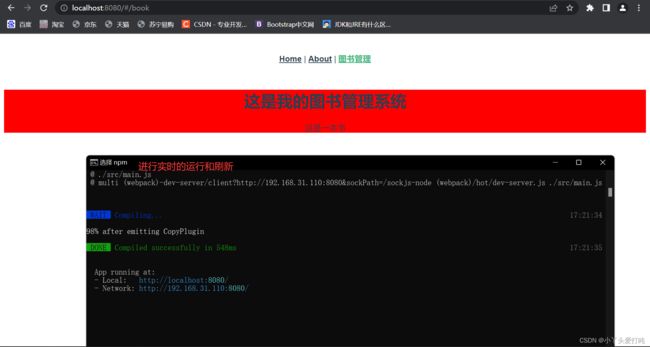
- 保存(修改的部分)页面,因配置了Live Server页面将自动刷新:
-
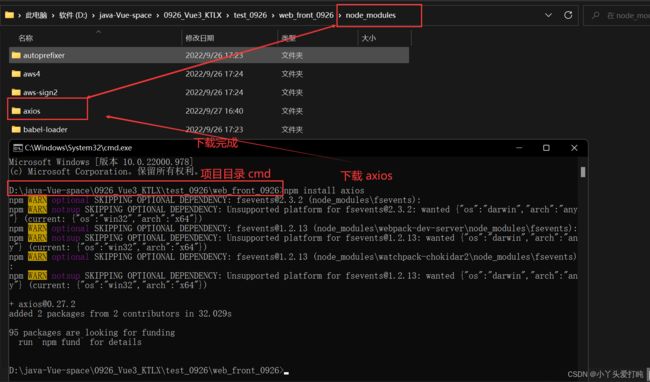
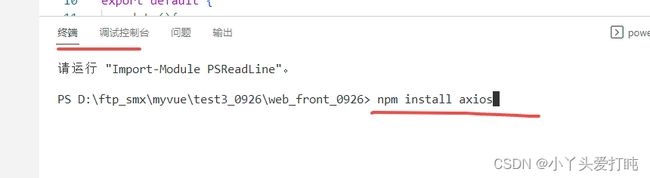
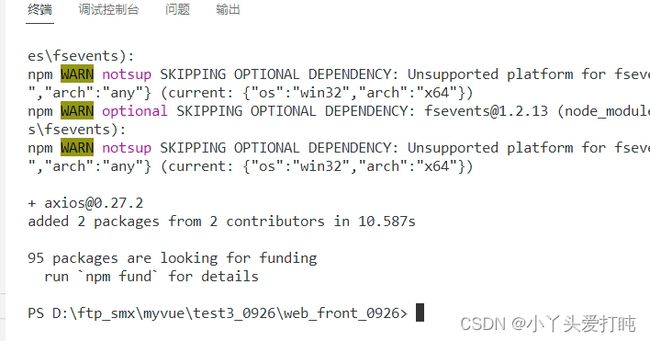
- npm install axios两种方式:
- 参考:《重点》
官网:
Vue 3
https://cn.vuejs.org/

node.js
http://www.nodejs.com.cn/



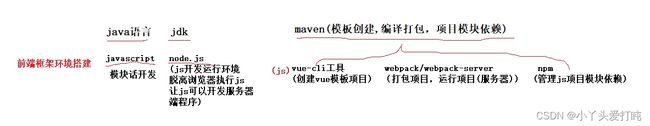
配置环境变量和nodejs
node vue开发环境搭建&前端问题解决&添加功能页面
node vue 开发环境搭建
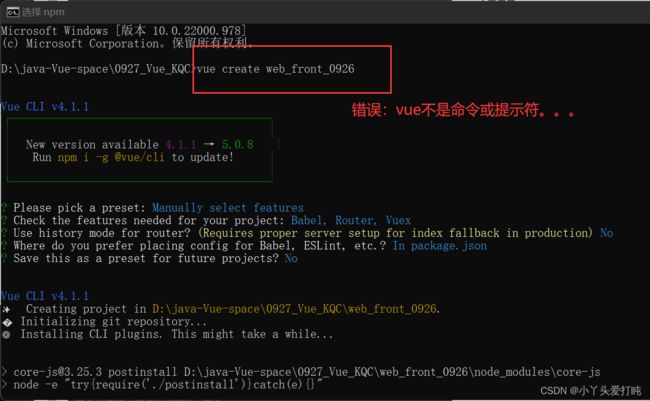
第二天的时候,vue create xxx.xxx.xxx(项目名)失败!
前端项目问题解决
Microsoft Windows [版本 10.0.22000.978]
(c) Microsoft Corporation。保留所有权利。
D:\Program Files\nodejs>npm config set prefix "D:\Program Files\node_global"
D:\Program Files\nodejs>
D:\Program Files\nodejs>npm config set cache "D:\Program Files\node_cache"
D:\Program Files\nodejs>npm get prefix
D:\Program Files\node_global
D:\Program Files\nodejs>npm get cache
D:\Program Files\node_cache
D:\Program Files\nodejs>node -v
v14.19.1
D:\Program Files\nodejs>vue -v
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
D:\Program Files\nodejs>npm config set prefix "D:\Program Files\node_global"
D:\Program Files\nodejs>npm config set cache "D:\Program Files\node_cache"
D:\Program Files\nodejs>npm config set registry=http://registry.npm.taobao.org
D:\Program Files\nodejs>npm install [email protected] -g
npm WARN deprecated [email protected]: This is probably built in to whatever tool you're using. If you still need it... idk
npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated [email protected]: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
D:\Program Files\node_global\webpack -> D:\Program Files\node_global\node_modules\webpack\bin\webpack.js
> [email protected] postinstall D:\Program Files\node_global\node_modules\webpack\node_modules\es5-ext
> node -e "try{require('./_postinstall')}catch(e){}" || exit 0
> [email protected] postinstall D:\Program Files\node_global\node_modules\webpack\node_modules\uglifyjs-webpack-plugin
> node lib/post_install.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@~2.3.2 (node_modules\webpack\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.7 (node_modules\webpack\node_modules\watchpack-chokidar2\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 367 packages from 291 contributors in 38.482s
D:\Program Files\nodejs>npm install [email protected] -g
npm WARN deprecated [email protected]: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated [email protected]: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
D:\Program Files\node_global\webpack-dev-server -> D:\Program Files\node_global\node_modules\webpack-dev-server\bin\webpack-dev-server.js
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\webpack-dev-server\node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN [email protected] requires a peer of webpack@^2.2.0 || ^3.0.0 but none is installed. You must install peer dependencies yourself.
npm WARN [email protected] requires a peer of webpack@^1.0.0 || ^2.0.0 || ^3.0.0 but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 425 packages from 232 contributors in 46.155s
D:\Program Files\nodejs>cnpm install -g @vue/[email protected]
'cnpm' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
D:\Program Files\nodejs>npm install -g @vue/[email protected]
npm WARN deprecated [email protected]: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/[email protected]: Switch to 'npm install joi'
npm WARN deprecated @hapi/[email protected]: Moved to 'npm install @sideway/address'
npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
npm WARN deprecated [email protected]: this library is no longer supported
npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated [email protected]: The `subscriptions-transport-ws` package is no longer maintained. We recommend you use `graphql-ws` instead. For help migrating Apollo software to `graphql-ws`, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help using `graphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md
npm WARN deprecated [email protected]: This package has been deprecated and now it only exports makeExecutableSchema.\nAnd it will no longer receive updates.\nWe recommend you to migrate to scoped packages such as @graphql-tools/schema, @graphql-tools/utils and etc.\nCheck out https://www.graphql-tools.com to learn what package you should use instead
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
[ ......] / refresh-package-json:@babel/helper-explode-assignable-expression: sill refresh-package-json D:\Pr[ ......] \ refresh-packagD:\Program Files\node_global\vue -> D:\Program Files\node_global\node_modules\@vue\cli\bin\vue.js
> [email protected] postinstall D:\Program Files\node_global\node_modules\@vue\cli\node_modules\core-js-pure
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js:
> https://opencollective.com/core-js
> https://patreon.com/zloirock
> bitcoin: bc1qlea7544qtsmj2rayg0lthvza9fau63ux0fstcz
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> @apollo/[email protected] postinstall D:\Program Files\node_global\node_modules\@vue\cli\node_modules\@apollo\protobufjs
> node scripts/postinstall
> [email protected] postinstall D:\Program Files\node_global\node_modules\@vue\cli\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
+ @vue/[email protected]
added 889 packages from 561 contributors in 138.381s
D:\Program Files\nodejs>vue -V
@vue/cli 4.1.1
D:\Program Files\nodejs>
第二天修改环境配置之后:(纠正之后)
Microsoft Windows [版本 10.0.22000.978]
(c) Microsoft Corporation。保留所有权利。
D:\java-Vue-space\0927_Vue_KQC>vue create web_front_0926
Vue CLI v4.1.1
┌─────────────────────────────────────────┐
│ │
│ New version available 4.1.1 → 5.0.8 │
│ Run npm i -g @vue/cli to update! │
│ │
└─────────────────────────────────────────┘
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, Router, Vuex
? Use history mode for router? (Requires proper server setup for index fallback in production) No
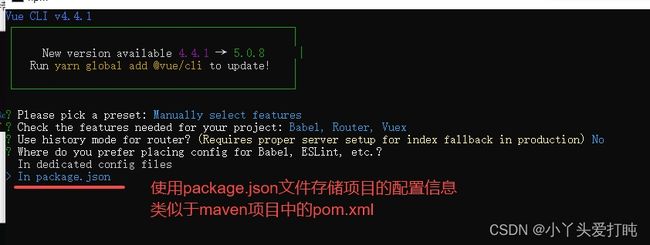
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? No
Vue CLI v4.1.1
✨ Creating project in D:\java-Vue-space\0927_Vue_KQC\web_front_0926.
Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
> [email protected] postinstall D:\java-Vue-space\0927_Vue_KQC\web_front_0926\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> [email protected] postinstall D:\java-Vue-space\0927_Vue_KQC\web_front_0926\node_modules\ejs
> node ./postinstall.js
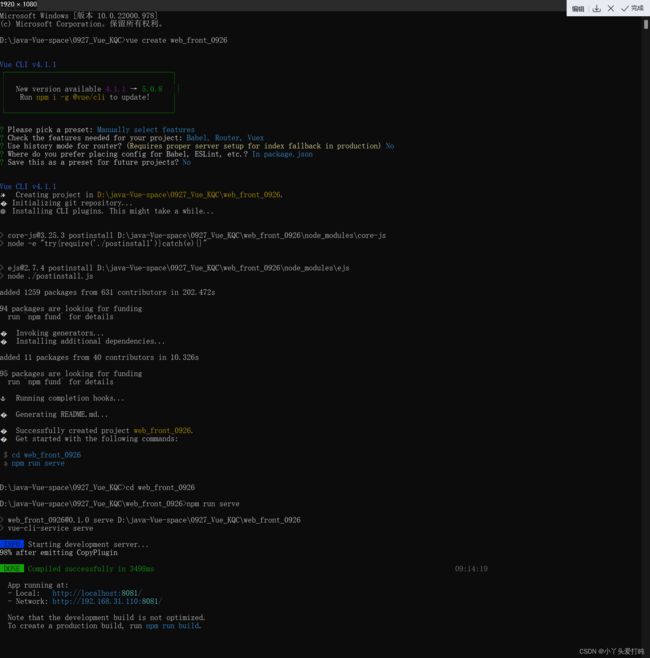
added 1259 packages from 631 contributors in 202.472s
94 packages are looking for funding
run `npm fund` for details
Invoking generators...
Installing additional dependencies...
added 11 packages from 40 contributors in 10.326s
95 packages are looking for funding
run `npm fund` for details
⚓ Running completion hooks...
Generating README.md...
Successfully created project web_front_0926.
Get started with the following commands:
$ cd web_front_0926
$ npm run serve
D:\java-Vue-space\0927_Vue_KQC>cd web_front_0926
D:\java-Vue-space\0927_Vue_KQC\web_front_0926>npm run serve
> [email protected] serve D:\java-Vue-space\0927_Vue_KQC\web_front_0926
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 3498ms 09:14:19
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.31.110:8081/
Note that the development build is not optimized.
To create a production build, run npm run build.
WAIT Compiling... 09:21:53
98% after emitting CopyPlugin
DONE Compiled successfully in 186ms 09:21:53
App running at:
- Local: http://localhost:8081/
- Network: http://192.168.31.110:8081/
概念/思想:
创建项目:
cmd代码如下:
Microsoft Windows [版本 10.0.22000.978]
(c) Microsoft Corporation。保留所有权利。
D:\java-Vue-space\0926_Vue3_KTLX\test_0926>vue create web_front_0926
Vue CLI v4.1.1
┌─────────────────────────────────────────┐
│ │
│ New version available 4.1.1 → 5.0.8 │
│ Run npm i -g @vue/cli to update! │
│ │
└─────────────────────────────────────────┘
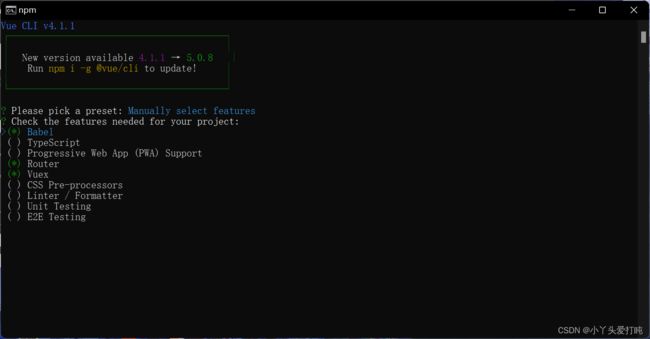
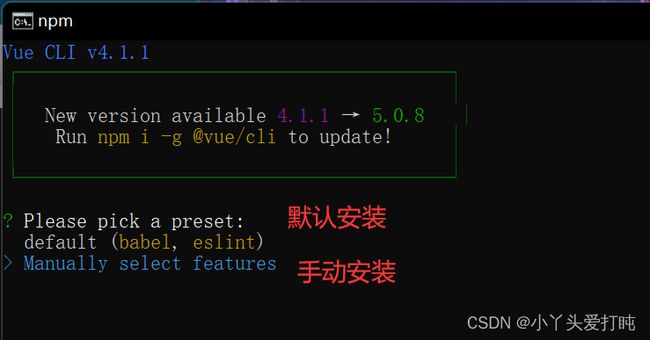
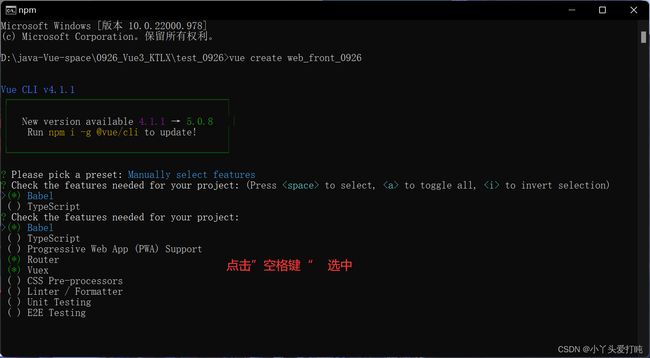
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
>(*) Babel
( ) TypeScript
? Check the features needed for your project: Babel, Router, Vuex
? Use history mode for router? (Requires proper server setup for index fallback in production) No
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? No
Vue CLI v4.1.1
✨ Creating project in D:\java-Vue-space\0926_Vue3_KTLX\test_0926\web_front_0926.
Initializing git repository...
⚙ Installing CLI plugins. This might take a while...
> [email protected] postinstall D:\java-Vue-space\0926_Vue3_KTLX\test_0926\web_front_0926\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
> [email protected] postinstall D:\java-Vue-space\0926_Vue3_KTLX\test_0926\web_front_0926\node_modules\ejs
> node ./postinstall.js
added 1259 packages from 631 contributors in 182.805s
94 packages are looking for funding
run `npm fund` for details
Invoking generators...
Installing additional dependencies...
added 11 packages from 40 contributors in 10.541s
95 packages are looking for funding
run `npm fund` for details
⚓ Running completion hooks...
Generating README.md...
Successfully created project web_front_0926.
Get started with the following commands:
$ cd web_front_0926
$ npm run serve
D:\java-Vue-space\0926_Vue3_KTLX\test_0926>cd web_front_0926
D:\java-Vue-space\0926_Vue3_KTLX\test_0926\web_front_0926>npm run serve
> [email protected] serve D:\java-Vue-space\0926_Vue3_KTLX\test_0926\web_front_0926
> vue-cli-service serve
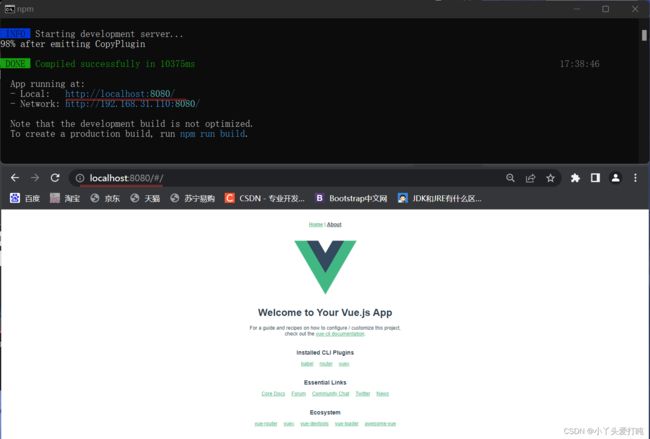
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 10375ms 17:38:46
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.31.110:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
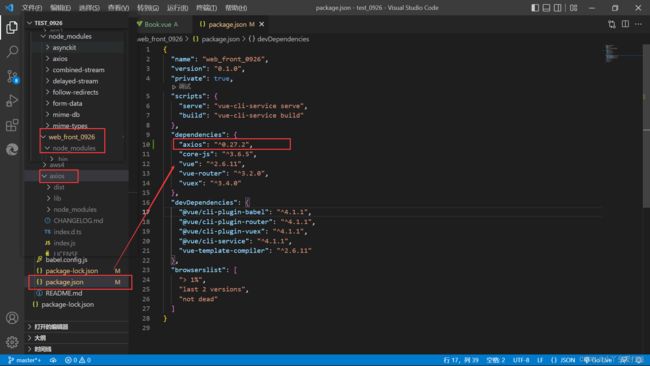
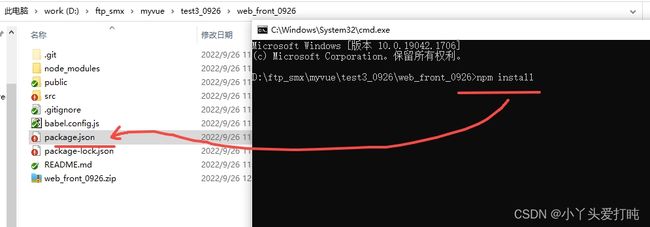
项目创建完成之后,查看parkage.json文件中的信息:
![]()
运行项目:
将项目拖到vscode中打开进行编辑:
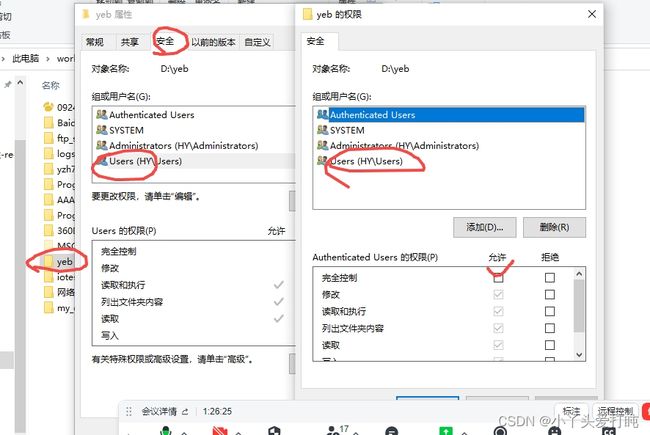
纠正

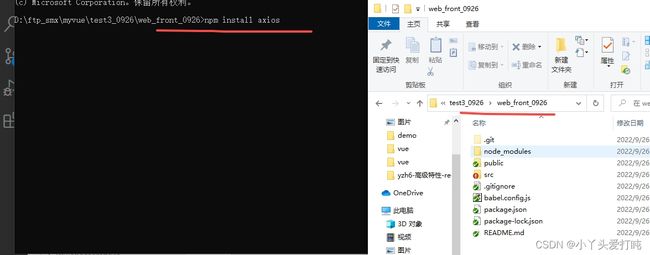
因项目文件夹下存在node_modules文件夹,与web_fromt_0926中的node_modules文件重名。如果拖拽整个项目,在终端上npm install axios 加载axios时,将加载失败(不能加载到对应的位置)!
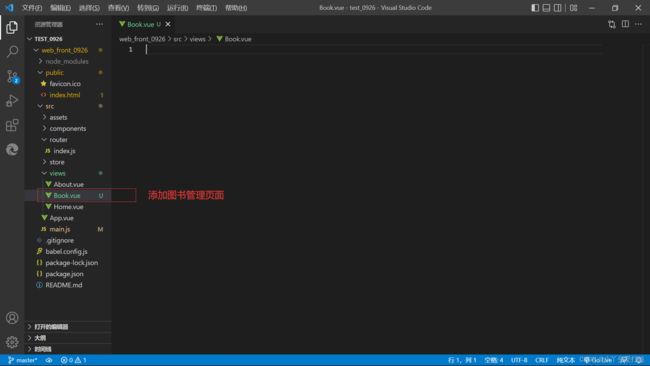
纠正后的项目整体布局:
对项目目录中的文件进行介绍:
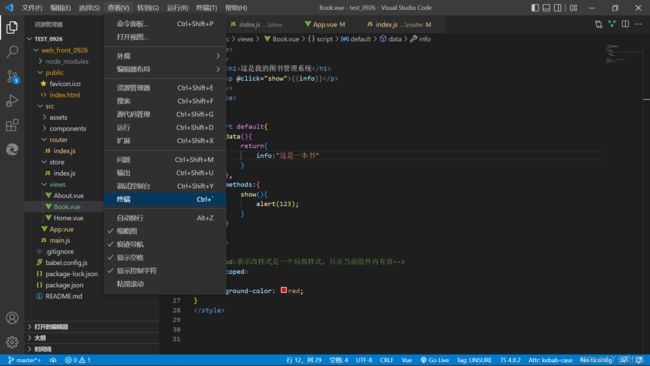
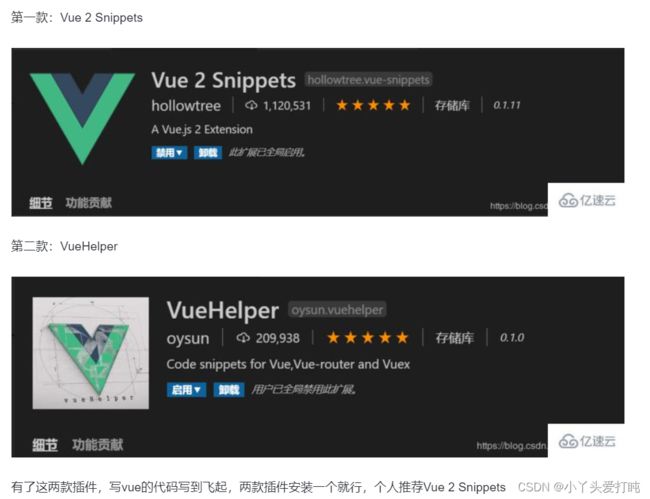
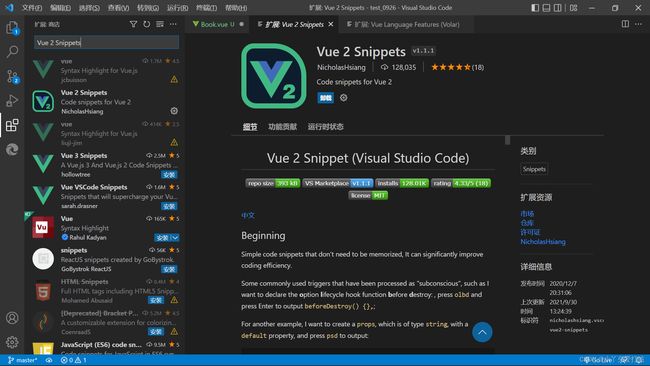
代码提示&语法高亮插件
两款VSCode中好用的vue代码提示插件
https://www.yisu.com/zixun/326599.html

这里安装的是Vue 2 Snippets:



在vue脚手架项目中添加自己的功能页面:
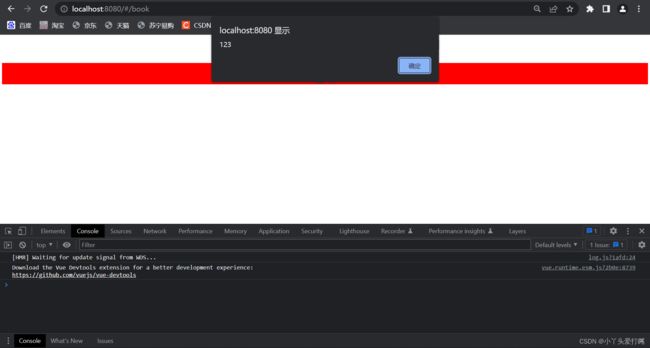
Book.vue:
这是我的图书管理系统
{{info}}
Book.vue(补充:引入axios)
这是我的图书管理系统
{{info}}
-
{{b.bookId}}---{{b.bookName}}
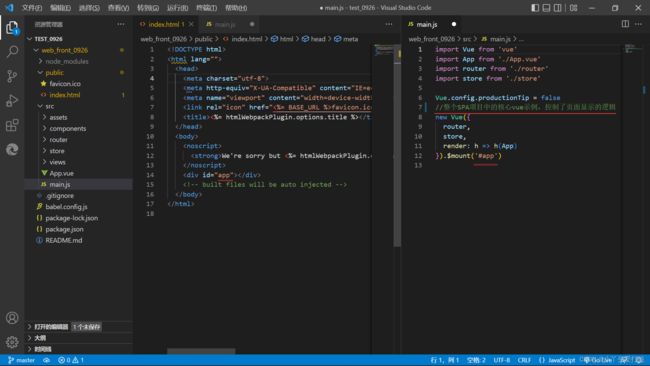
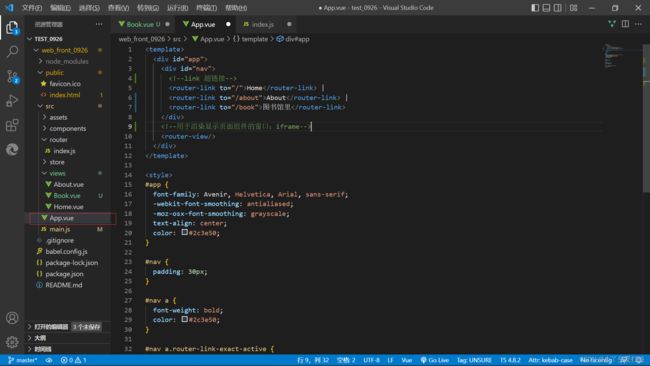
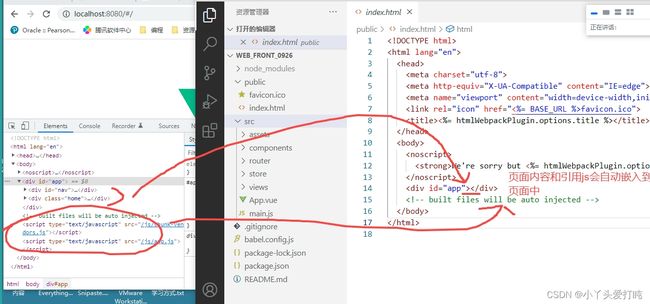
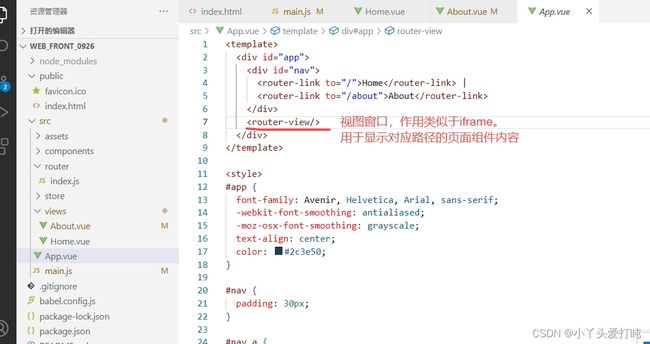
App.vue:
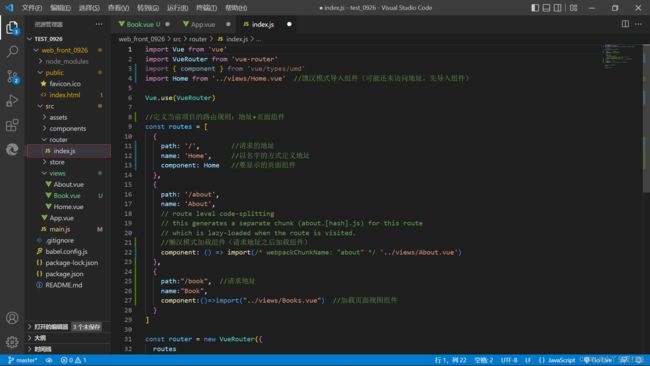
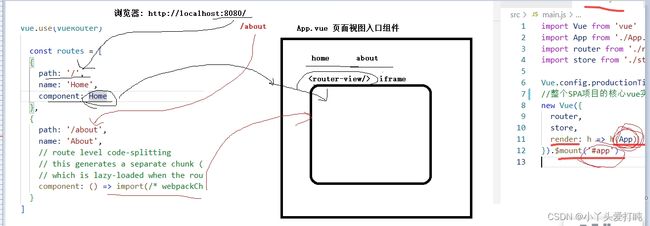
JS index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
import { component } from 'vue/types/umd'
import Home from '../views/Home.vue' //饿汉模式导入组件(可能还未访问地址,先导入组件)
Vue.use(VueRouter)
//定义当前项目的路由规则:地址+页面组件
const routes = [
{
path: '/', //请求的地址
name: 'Home', //以名字的方式定义地址
component: Home //要显示的页面组件
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
//懒汉模式加载组件(请求地址之后加载组件)
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
},
{
path:"/book", //请求地址
name:"Book",
component:()=>import("../views/Books.vue") //加载页面视图组件
}
]
const router = new VueRouter({
routes
})
export default router