Visual Studio Code 以下简称 vscode。
背景
日常工作中用 Goland 比较多,比较顺手,但是自己的项目是不能用公司资产的。而且工作时间之外,其实也没有太多的时间写代码,所以我没有购买 Goland 个人版本的 license。那么偶尔需要写代码的时候怎么办呢?无非就是两个选择,vim 和 vscode。本着尽量贴近大多数场景而且尽可能少的自定义配置的原则,我选择了 vscode。
过程
快捷键
快捷键是我遇见的第一个问题,也是阻碍我使用 vscode 的主要问题。不过好在有IntelliJ IDEA Keybindings,安装之后,不需要任何的自定义配置,即可实现跟 Goland 类似的快捷键体验。这里需要注意的是,Goland 本身也有很多套快捷键体系,如果习惯的是其他的快捷键体系,那么需要找对应的配置。
页面布局
启动页
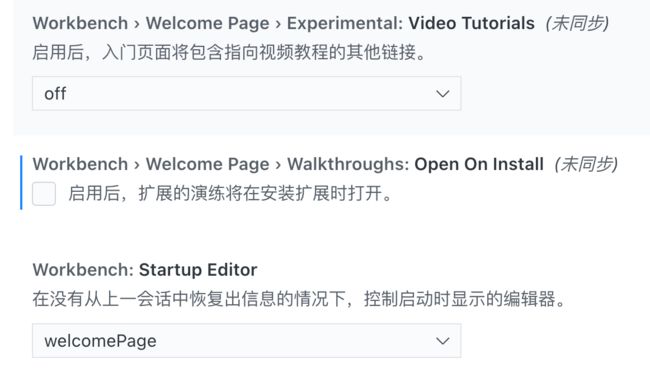
Goland 在近期的更新之后,每次打开 IDE,获显示近期的项目。vscode 里面实现类似的效果的话,配置如下:
Editor 相关
字体和字号大小,这部分比较简单,不需要多做描述。页面布局上,我关掉了『活动栏』,这样页面更简洁,也带来了搜索框不方便使用的问题。
语言包
由于 vscode 的配置太多且太复杂了,我安装了简体中文语言包。在官方市场搜索即可。
主题
Goland 我习惯用白色背景的主题,vscode 有个自动切换的功能,实际体验之后,发现也挺好用的,就保留了这个设置。light 和 dark theme 配置如下:
搜索框
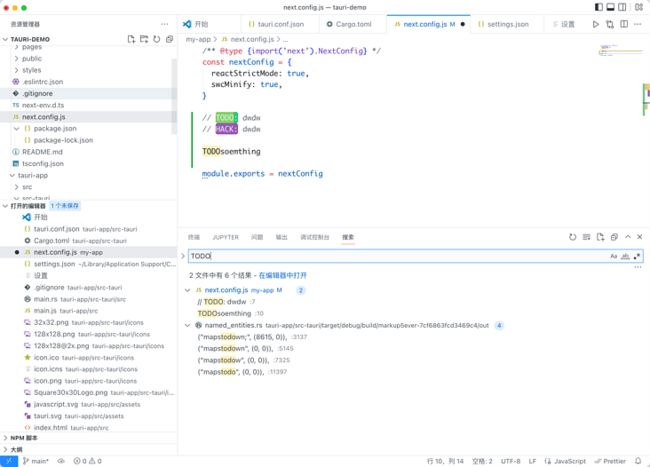
Goland 里面的搜索框是以浮动窗口的形式存在的,vscode 中的搜索是在左侧有个单独的 tab,每次使用起来都很不方便,经过一番搜索之后,发现 vscode 支持把一些在活动栏的功能直接拖拽到右侧或者底部的 panel 部分,拖到底部 panel 之后,基本上满足了我的需求。虽然不是 floating windows,但是起码没那么难受了。
关键词高亮
Goland 里面,FIXME、TODO 等关键词是默认高亮显示的,而且可以自定义关键词,比如我会定义 Notice。vscode 需要借助第三方插件实现这个功能,我使用的是TODO Highlight,比较繁琐的一点是需要做一些自定义的配置才会有比较易用的效果,目前我的配置是:
{
// ...
// text 是设定的关键字,加: 的目的是避免出现字符串 NOTESomething 被高亮。
"todohighlight.isCaseSensitive": true,
"todohighlight.keywords": [
{
"text": "NOTE:",
"color": "#ecf0f1",
"border": "1px solid #2980b9",
"borderRadius": "4px",
"backgroundColor": "#3498db",
},
{
"text": "HACK:",
"color": "#ecf0f1",
"border": "1px solid #8e44ad",
"borderRadius": "4px",
"backgroundColor": "#9b59b6",
},
{
"text": "FIXME:",
"color": "#ecf0f1",
"border": "1px solid #f39c12",
"borderRadius": "4px",
"backgroundColor": "#f1c40f",
},
{
"text": "BUG:",
"color": "#ecf0f1",
"border": "1px solid #c0392b",
"borderRadius": "4px",
"backgroundColor": "#e74c3c",
},
{
"text": "TODO:",
"color": "#ecf0f1",
"border": "1px solid #27ae60",
"borderRadius": "4px",
"backgroundColor": "#2ecc71",
}
],
// ...
}编译运行代码
这部分我的需求并不多,因为大多数项目都会使用 build 和 run 脚本在 Terminal 中运行,所以 vscode 本身直接 run code 的能力我就无所谓了。有些情况下使用Code Runner 据说很方便,不过我没有仔细研究。
结论
经过以上配置过程,也得益于 vscode 丰富的插件体系。基本上做到了和使用 Goland 接近的体验,足够日常使用了,还没有遇到必须使用但是 vscode 尚不支持的 feature。
原文:https://dub.sh/goland-to-vscode 欢迎大家交流分享。