- HarmonyOS NEXT 使用AppStorageV2实现全屏展示
架构教育
在鸿蒙原生开发中,为了实现沉浸式效果,通常在页面中通过设置expandSafeArea属性向顶部和底部扩展安全区实现沉浸式效果,.expandSafeArea([SafeAreaType.SYSTEM],[SafeAreaEdge.TOP,SafeAreaEdge.BOTTOM]);设置完成后,发现没有实现想要的效果,就需要点击ArkUIInspector查看当前展示试图层级中,哪些试图没有实现沉
- HarmonyOS NEXT 权限申请系统授权和用户授权权限
架构教育
在鸿蒙原生开发中,我们normal级别的证书能够使用的权限分为系统授权权限和用户授权权限其中系统授权权限只需要在模块的module.json5中requestPermissions中添加name就可以了,不需要reason等信息描述,但用户授权就需要reason和使用方式,同时在使用时还需要向用户弹框申请;下面时定位权限和网络权限的申请"requestPermissions":[{"name":"
- HarmonyOS NEXT 获取当前位置信息
架构教育
在鸿蒙原生开发中,位置信息属于半开放隐私信息,开发中要想获取当前设备信息,需要向用户弹框申请权限及需要再module.json5添加权限列表"requestPermissions":[{"name":"ohos.permission.LOCATION","reason":"$string:permissionsReason","usedScene":{"abilities":["EntryAbil
- 鸿蒙与持续集成
荔枝寄
harmonyosci/cd华为
鸿蒙操作系统(HarmonyOS)是华为公司开发的一款面向未来的分布式操作系统,它能够为各种设备提供统一的操作平台。为了确保鸿蒙应用的高质量和高效开发,持续集成(ContinuousIntegration,CI)实践显得尤为重要。持续集成是一种软件开发实践,即团队成员频繁地将代码集成到共享仓库中,每次集成都通过自动化的构建(包括编译、发布、自动化测试)来验证,从而尽早发现集成错误。鸿蒙与持续集成的
- 鸿蒙(HarmonyOS NEXT)开发实战:串行通信开发指导
我很英俊 小名男男
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为开发语言前端鸿蒙移动开发鸿蒙系统
鸿蒙开发往期必看:HarmonyOSNEXT应用开发性能实践总结一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)
- 鸿蒙的 Stage 模型
淼学派对
harmonyos华为
鸿蒙的Stage模型在鸿蒙Next开发中,Stage模型是应用开发的核心架构之一,它为开发者提供了一种高效、灵活的方式来构建分布式应用。本文将详细介绍鸿蒙Stage模型的基本概念、应用配置文件的使用、UIAbility组件的介绍以及如何通过Stage模型开发复杂应用。一、Stage模型的基本概念(一)什么是Stage模型?Stage模型是鸿蒙HarmonyOSAPI9开始新增的应用模型,是目前主推
- 《深度剖析:鸿蒙系统下智能NPC与游戏剧情的深度融合》
人工智能深度学习
在游戏开发领域,鸿蒙系统的崛起为开发者们带来了前所未有的机遇与挑战。尤其是在开发基于鸿蒙系统的人工智能游戏时,实现智能NPC的行为逻辑与游戏剧情紧密结合,成为了打造沉浸式游戏体验的关键。鸿蒙系统作为一款面向全场景的分布式操作系统,具有强大的多设备协同能力和出色的性能表现。这为人工智能游戏的开发提供了坚实的基础,使得游戏能够在不同设备上流畅运行,并且实现数据的无缝同步。而人工智能技术的融入,则为游戏
- 《解锁华为黑科技:MindSpore+鸿蒙深度集成奥秘》
人工智能深度学习
在数字化浪潮汹涌澎湃的当下,人工智能与操作系统的融合已成为推动科技发展的核心驱动力。华为作为科技领域的先锋,其AI开发框架MindSpore与鸿蒙系统的深度集成备受瞩目,开启了智能生态的新篇章。华为MindSpore:AI框架的创新先锋MindSpore自2019年诞生以来,迅速在AI领域崭露头角。它以其独特的设计理念和先进的技术架构,为开发者提供了全场景的AI开发支持。从设计理念上看,MindS
- 鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0uiharmonyos华为鸿蒙系统鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
- 实现相机权限二次申请鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于程序访问控制管理实现二次向用户申请相机访问权限授权。实现相机权限二次申请源码链接效果预览使用说明点击“RequestPermission”按钮,出现弹窗向用户申请相机访问权限授权,点击“不允许”,再次点击“RequestPermission”按钮,出现半屏弹窗二次向用户申请授权。实现思路点击“RequestPermission”按钮时,通过request
- 鸿蒙开发:自定义一个Toast
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:promptAction.showToast({message:"toast提示"})但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的。简单的实现效
- 华为 PC 亮相两会!但不是鸿蒙 PC,而是统信 UOS
云水木石
华为harmonyos
这几天,两会正如火如荼进行,这场汇聚国计民生议题的盛会,一举一动都会引发人们的广泛关注。在聚光灯下,一台搭载国产操作系统的华为笔记本电脑悄然亮相央视报道——这不仅是一场产品展示,更暗含着"科技自立自强"战略下的深层叙事。【看!他们的上会“利器”】在分秒必争的现场,将海量信息流凝练为时代切片,一起见证中国科技自立自强的力量。不过,人们期待的“鸿蒙PC”仍未现身,取而代之的是搭载Linux系统的笔记本
- 实现手机银行应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个手机银行应用的基本框架,包含“首页”、“财富”、“生活”、“我的”四个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现手机银行应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。应用中登录验证,只是UI能力,手机号输入满11位,验证码为12345
- 鸿蒙 NEXT 开发中,使用公共事件进行进程间通信
大家好,我是V哥,在鸿蒙NEXT开发中,使用公共事件进行进程间通信(IPC)是一种常见的做法。下面我将提供一个完整的业务代码示例,并解释逻辑关系,以便即使是初学者也能按照步骤进行实操,废话不多说,直接上干货。业务场景假设我们有两个应用,应用A和应用B。应用A需要在电量低时通知应用B执行一些操作,比如降低功耗或提醒用户充电。步骤1:导入必要的模块首先,我们需要导入鸿蒙提供的公共事件管理模块和其他必要
- 基于HarmonyOS实现计算器小应用
harmonyos前端
基于鸿蒙next实现一个可以进行加减乘除的简单计算器。环境配置:DevEcoStudioNEXT5.0.2Api14功能实现:支持基本运算:加(+)、减(-)、乘(×)、除(÷)支持连续运算(如3+5-2)支持小数点输入支持清除功能(C)支持结果显示(=)支持负号输入(如-6+3=-3)案例效果:一、自定义构建组件实现计算器输入按钮绘制和界面的绘制//静态界面界面绘制build(){Column(
- 华为鸿蒙实现重大突破,超4000个应用程式加入
ggtdfgfdg
华为harmonyos
华为开发者学堂自从华为Mate60系列携自研麒麟9000S5G处理器强势回归后,美西方就已经陷入了深深的自我怀疑,拜登对华为的重拳打压,难道都是“摆设”吗?芯片没有被阻拦,就连操作系统也迎来了重大突破,美国最不愿意看到的事情还是发生了!近日,华为鸿蒙传来重磅消息,在华为开启“原生鸿蒙应用”计划之后,短短2个月的时间,鸿蒙系统的应用程序就已经超过了4000个,激增20倍之多。除了主流的应用程序之外,
- 鸿蒙ZRouter动态路由框架—服务路由
H.ZWei
HarmonyOS应用开发鸿蒙HarmonyosNavigationrouter
前言源码:https://gitee.com/common-apps/ZRouterOH:https://ohpm.openharmony.cn/#/cn/detail/@hzw%2Fzrouter服务路由主要用于实现模块之间的通信,模块间是相互独立且不直接依赖于彼此。首先确保路由插件在1.0.9版本及以上一、添加配置1、在entry模块的build-profile.json5文件的buildOp
- 鸿蒙(HarmonyOS)应用开发实战——数据库版本升级案例
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos数据库华为鸿蒙开发装饰器模式ArkUI前端
往期推文全新看点学鸿蒙开发的优劣势,你清楚吗?建议你了解一下!鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中…
- 鸿蒙应用开发—ZDbUtil高效使用数据库
H.ZWei
HarmonyOS应用开发harmonyos数据库鸿蒙ZDbUtil
文章目录介绍下载安装基本使用注解TableIdColumnOneToOne使用方法定义实体类初始化数据库并根据被@Table注解的类创建表创建表查数据插入数据删除数据清空数据参考介绍ZDbUtil是一款基于SQLite的鸿蒙数据库框架,通过注解标注实体类与属性,让数据更能抽象化简化原生RdbStore的使用。同时支持V1和V2状态管理管理。SQLite在鸿蒙上的基本使用可以参考:鸿蒙应用开发—数据
- 鸿蒙HarmonyOS NEXT开发:LoadingProgress(基础组件)
「已注销」
ArkTS鸿蒙harmonyos华为android驱动开发鸿蒙
LoadingProgress用于显示加载动效的组件。说明:该组件从APIVersion8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。子组件无接口LoadingProgress()创建加载进展组件。卡片能力:从APIversion9开始,该接口支持在ArkTS卡片中使用。原子化服务API:从APIversion11开始,该接口支持在原子化服务中使用。属性除支持通用属性外,
- HarmonyOS NEXT-Flutter混合开发之鸿蒙-代码实践
harmonyos-next
在Flutter三端分离模式下完成纯血鸿蒙混入的过程中,虽然官方文档提供了一定的指导,但实际操作中可能会遇到一些坑。以下是我在适配过程中的一些经验总结,供各位开发者参考如果有帮助点个赞。在混入过程中是基于咸鱼团队flutter_boost(这里不讨论和其他方案的差别)和自定义FlutterPlugin实现的。主要涉及内容:环境搭建Fluttermodule创建Futter引入flutter_boo
- 「基于大模型的智能客服系统」语义理解、上下文记忆与反馈机制设计
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 鸿蒙NEXT开发【基于HMRouter路由框架的页面开发场景解决方案】应用框架开发
沙人防火历飞雨
开发日常harmonyos鸿蒙鸿蒙系统架构路由前端框架ui
HMRouter介绍HMRouter是HarmonyOS上页面跳转的场景解决方案,主要解决应用内原生页面间相互跳转的问题。本文主要以实际开发中的各项场景为例,介绍HMRouter路由框架的使用。HMRouter路由框架提供了下列功能特性:使用自定义注解实现路由跳转。支持HAR/HSP。支持路由拦截、路由生命周期。简化自定义动画配置:配置全局动画,单独指定某个页面的切换动画。支持不同的页面类型:单例
- 鸿蒙开发:自定义一个搜索模版
前言代码案例基于Api13。在之前的文章中,我们简单分析了弹性布局Flex,并使用Flex实现了一个简单的流式布局,今天这篇文章,我们就结合搜索框,完成一个常见的搜索页面,具体的效果如下图所示:这样的一个模版,可以简单的分为,三个部分,分别是上边的搜索框,中间的历史搜索和下边的热门搜索,搜索框,我们直接可以使用系统的组件Search,历史搜索,由于是内容不一的搜索的内容,这里使用弹性布局Flex,
- 实现书籍类应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个书籍类应用的基本框架,包含“书城”、“分类”、“福利”、“书架”、“我的”五个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现书籍类应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。实现思路根据行业应用的功能,按照高内聚,低耦合的原则,常见应用
- HarmonyOS NEXT 实战系列06-路由
harmonyos-next
Stage模型-路由编辑组件导航(Navigation)和页面路由(@ohos.router)均支持应用内的页面跳转,但组件导航支持在组件内部进行跳转,使用更灵活,组件导航具备更强的一次开发多端部署能力,可以进行更加灵活的页面栈操作,同时支持更丰富的动效和生命周期。不过目前初探鸿蒙开发建议先掌握页面路由(@ohos.router)的方案,它更容易手且将来大部分场景式混合使用模式。页面切换:Rout
- 《探秘人工智能与鸿蒙系统集成开发的硬件基石》
人工智能深度学习
在科技飞速发展的当下,人工智能与鸿蒙系统的集成开发开辟了创新的前沿领域。这一融合不仅代表着技术的演进,更预示着智能设备生态的全新变革。而在这场技术盛宴的背后,坚实的硬件配置是确保开发顺利进行的关键,它就像一座大厦的基石,决定了上层建筑的高度和稳定性。处理器:运算核心的澎湃动力处理器作为硬件系统的核心,在人工智能与鸿蒙系统集成开发中扮演着至关重要的角色。对于模型训练任务,尤其是深度学习模型,其复杂的
- 鸿蒙 HarmonyOS 开发问题
piggy514
harmonyos华为
Q001:文档问题-开启开发者模式文档中心https://developer.huawei.com/consumer/cn/doc/quickApp-Guides/quickapp-open-developer-option-0000001137005543实际上文档描述错误:连续多次点击“Harmony版本”无效A001:应为:连续多次点击“软件版本”Q002:真机调试-签名问题InstallF
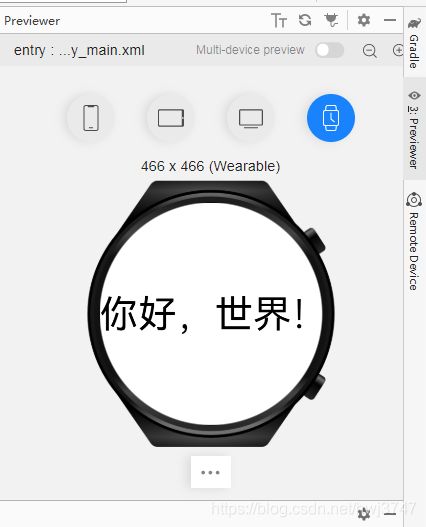
- 鸿蒙:DevEco:创建项目显示空白界面
piggy514
harmonyos华为
个人遇到的情况是电脑开了360防护(杀毒、卫士),安装过程中被提示DevEco对电脑有篡改,虽然都允许了,但可能仍被暗中禁止了什么。解决办法,彻底卸载DevEco后,彻底关闭360相关软件,然后重新安装,再创建项目就可以了。
- 零基础使用鸿蒙NDK开发最简步骤
piggy514
笔记
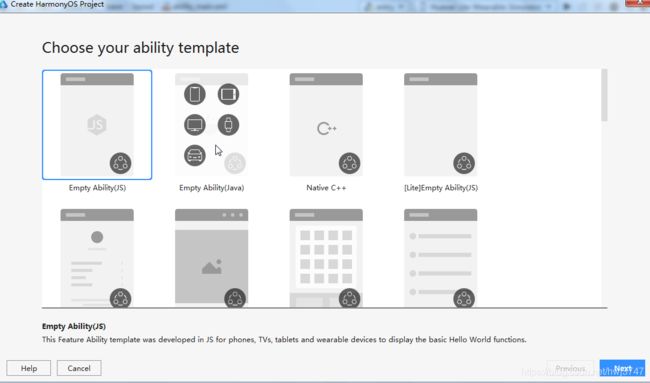
懒得去读华为文档,又臭又长,估计读了后能用到5%就不错了。1、File>New>CreateProject>Application>TemplateMarket>NativeC++这个NativeC++工程不是说它是一个Native专用工程(即:不是说这个工程只能编译出动态库,然后放其它普通工程里用;一开始我是这么以为的),而是说它就是一个普通工程,只不过支持你在里边增删改c/cpp代码并在ets
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key







![]()
![]()