浅谈QT中qss样式表
目录
一、前言
二、什么是qss样式表?
三、qss样式表内容详解
1、基本语法
2、样式表规则
(1)、可以为同一个声明指定多个选择器,使用","分隔选择器
(2)、可以声明多个属性,使用";"分隔属性
3、选择器说明
4、子控件样式设置
5、伪状态
6、优先顺序确定
四、常用控件属性设置
以QPushButton为例
五、qss样式表的使用
在main函数中的show()之前加入代码:
六、“换肤”示例
原始版本
皮肤1
皮肤2
皮肤3
皮肤4
皮肤5
七、qss样式表下载、附录
附录一:全部伪状态
附录二:全部子控件
附录三:QSS全部属性设置
一、前言
本人是今年毕业的一名本科生,作为码农小白,或是膜拜于代码大神、博客大佬,或是想在枯燥的工作生活中找些乐子,或是纯粹的想记录一下自己的成长历程,突然就萌发了偶尔写写博客的心思,抱有着记录一下自己在工作中或是空闲时间学习到的一些知识,可能会对一些有需要的人一些启发或是之后自己如果遇到同样的问题可以方便的去找到解决方法。作为小白,现在的目标当然就是早日成为一名小牛,好好学习,天天向上。
二、什么是qss样式表?
qss样式表和css层叠样式表是差不多的东西,都是用于设置QT程序UI界面中控件的背景图片、大小、字体颜色、字体类型、按钮状态变化等属性,美化UI界面,实现界面和程序的分离,可以快速切换皮肤。qss样式表是一种强大的机制,除了可以通过子类化QStyle实现的功能外,它还允许您自定义小部件的外观。
三、qss样式表内容详解
1、基本语法
selector {
attribute:value
}
/**************************************************************/
/* 说明: */
/* selector:选择器 通常情况下为控件类名(如:QPushButton) */
/* {attribute:value}:声明部分 */
/* attribute就是属性,value是指定给该属性的值 */
/* 示例:QPushButton { color:red }; */
/* 这句话的意思是QPushButton及其子类的前景色是红色 */
/* 注意:qss样式表通常不区分大小(color、Color、cOlor...)指的 */
/* 是同一个属性,但是类名、对象名和Qt属性名是区分大小的 */
/***************************************************************/ 2、样式表规则
(1)、可以为同一个声明指定多个选择器,使用","分隔选择器
QPushButton, QLineEdit, QComboBox {
color: red
}(2)、可以声明多个属性,使用";"分隔属性
QPushButton {
color: red;
background-color: white;
}3、选择器说明
| 用法 | 例子 | 详解 |
| 通配选择器 | * | 通配所有的控件 |
| 类选择器 | QPushButton | 匹配QPushButton及其子类 |
| 属性选择器 | QPushButton[flat="false"] | 作用于非平面(flat=“false”)的 QPushButton 实例 |
| 类选择器 | .QPushButton | 匹配QPushButton的实例,但不匹配其子类的实例。 |
| id选择器 | QPushButton#okButton | 匹配对象名称(object name)为okButton的所有QPushButton实例。 |
| 后代选择器 | QDialog QPushButton | 只匹配QDialog中的所有层级的QPushbutton的样式(这种层级是指qobject树所表示的层级) |
| 子选择器 | QDialog > QPushButton | 只匹配QDialog中的第一层级的QPushbutton的样式(这种层级是指qobject树所表示的层级) |
4、子控件样式设置
对于一个复杂的控件,很有必要去控制这个控件的子控件。比如QComboBox的下拉按钮和QSpinBox的上下调整大小的箭头按钮。选择器可以包含子控件,这些子控件可以将规则的应用程序限制为特定的小部件子控件。如:
QComboBox::drop-down {
image: url(dropdown.png)
}
//指定了下拉按钮的填充图片5、伪状态
很多选择器可能包含伪状态,例如:QPushButton、QCheckBox等等,这些伪状态表示根据小部件的状态限制规则的应用。伪状态出现在选择器的末尾,中间有一个冒号":"。如:
QPushButton:hover {
color: white
}
//表示当鼠标悬停时颜色为白色
//伪状态可以使用感叹号!操作符进行否定。如:
QRadioButton:!hover {
color: red
}
//表示当鼠标不是悬停时颜色为红色
//还可以有多个伪状态一起使用:
QCheckBox:hover:checked {
color: white
}
//表示 当鼠标悬停 并且 该复选框被选中的时候颜色为白色
QCheckBox:hover, QCheckBox:checked {
color: white
}
//表示当鼠标悬停或着被选中的时候 颜色为白色6、优先顺序确定
QPushButton#okButton {
color: gray
}
QPushButton {
color: red
}这两条规则都会应用到名为okButton的按钮上,但是他们为同一个属性设置了不同的颜色,这会有冲突,那么要解决这样的冲突就必须考虑到选择器的特异性(这个词怎么理解,我理解为这个特异性为更加特殊,实际上CSS上用权重表示这里的特异性),显然QPushButton#okButton仅仅针对对象名为okButton的控件有效果,而QPushButton却对所有的QPushButton的实例或者是其子类的实例有效果,显然QPushButton#okButton选择器更加特殊,也就是更具有特异性。所以最终okButton前景色被应用为灰色。如果两条规则的特异性一样,那么就选择放在后面的那一条。
四、常用控件属性设置
以QPushButton为例
QPushButton {
background-color: #C4E5F0; //元素的背景颜色
border-width: 2px; //设置边框宽度
border-color: #74B2E5; //设置边框颜色
border-style: solid; //设置边框样式
border-radius: 5; //设置圆角边框
padding: 3px; //设置内边距属性
color: #F0F0F0; //字体颜色设置
/*min-width: 9ex;*/
/* min-height: 2.5ex;*/
}
QPushButton:hover { //鼠标悬停子状态
background-color: #89C1E5; //元素的背景颜色
}
QPushButton:pressed { //鼠标按下子状态
padding-left: 5px; //设置左内边距
padding-top: 5px; //设置上内边距
background-color: #6AADD8; //元素的背景颜色
}五、qss样式表的使用
在main函数中的show()之前加入代码:
QFile file("test.qss");
if (file.open(QIODevice::ReadOnly))
{
QByteArray data = file.readAll();
qApp->setStyleSheet(data);
}六、“换肤”示例
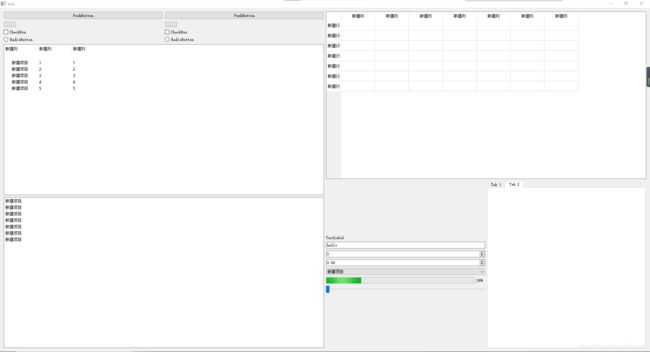
原始版本
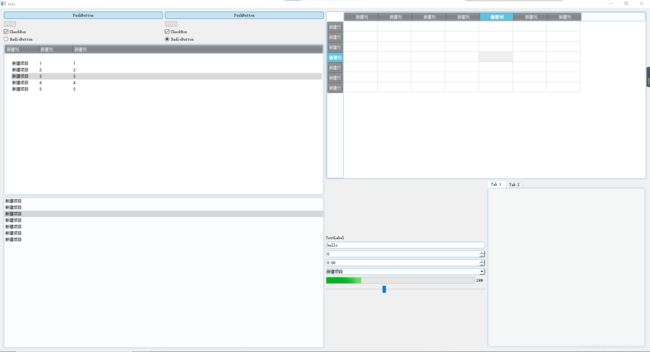
皮肤1
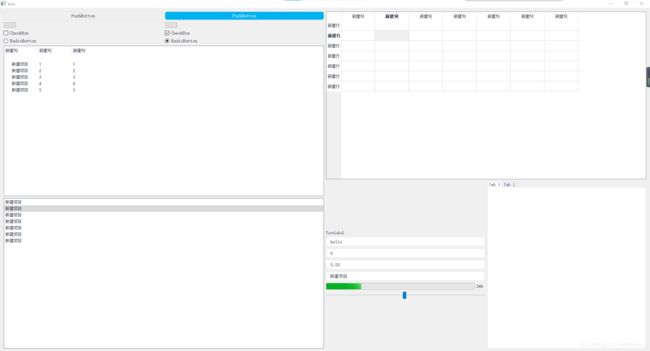
皮肤2
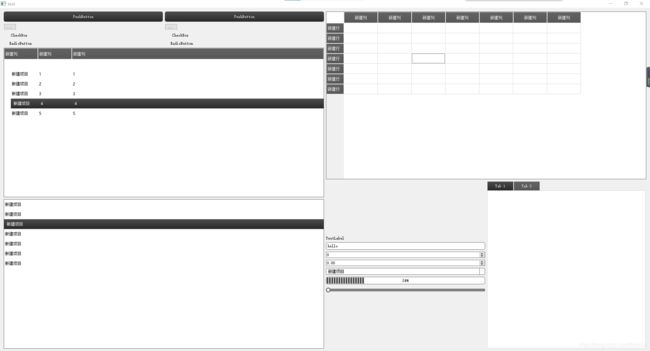
皮肤3
皮肤4
皮肤5
七、qss样式表下载、附录
以上的一些qss样式表大部分都来源于网上,笔者也没自己去写qss样式表,相信看完这篇博客,读懂qss样式表的内容应该不难,笔者写这篇博客的目的也有以后如若需要自己写qss样式表,可以得到一些资料便于书写。如若需要以上qss样式表可留下邮箱,笔者看到了会回复。
参考博客:
https://blog.csdn.net/qq_34139994/article/details/114537439
https://blog.csdn.net/wei375653972/article/details/86609152?utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-3.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-3.control
https://blog.csdn.net/nodeman/article/details/106309936?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_title~default-0.control&spm=1001.2101.3001.4242
附录一:全部伪状态
| 伪状态 | 解释 |
| :active | 此状态在 widget 驻留在活动窗口中时设置 |
| adjoins-item | 此状态在 QTreeView 的 ::branch 与项相邻时设置 |
| :alternate | 当 QAbstractItemView::ternatingRowColors() 设置为 true 时,将为绘制 QAbstractItemView 的行时的每隔一行设置此状态 |
| :bottom | 该项目位于底部。例如,标签位于底部的 QTabBar |
| :checked | 该项目已选中。例如,QAbstractButton 的选中状态 |
| :closable | 这些项目可以关闭。例如,QDockWidget 打开了 QDockWidget::DockWidgetClosable 功能 |
| :default | 该项目为默认值。例如,QMenu 中的默认 QPushButton 或默认操作 |
| :disabled | 该项目已禁用 |
| :editable | QComboBox 是可编辑的 |
| :edit-focus | 该项具有编辑焦点(请参见 QStyle::State_HasEditFocus)此状态仅适用于 Qt 扩展应用程序 |
| :enabled | 该项目已启用 |
| :exclusive | 该项目是独占项目组的一部分。例如,独占 QActionGroup 中的菜单项 |
| :first | 该项目是(列表中的)第一个项目。例如,QTabBar 中的第一个选项卡 |
| :flat | 这件物品是平的。例如,平面 QPushButton |
| :floatable | 这些项目可以浮动。例如,QDockWidge t打开了 QDockWidget::DockWidgetFloatable 功能 |
| :focus | 该项具有输入焦点 |
| :has-children | 该项目具有子项。例如,QTreeView 中具有子项的项 |
| :has-siblings | 该项目有同级。例如,QTreeView 中的同级项 |
| :horizontal | 该项目具有水平方向 |
| :hover | 鼠标悬停在该项目上 |
| :indeterminate | 该项具有不确定状态。例如,部分选中 QCheckBox 或 QRadioButton |
| :last | 该项是(列表中的)最后一项。例如,QTabBar 中的最后一个选项卡 |
| :left | 该项目位于左侧。例如,选项卡位于左侧的 QTabBar |
| :maximized | 该项目将最大化。例如,最大化的 QMdiSubWindow |
| :middle | 项目在中间(在列表中)。例如,QTabBar 中不在开头或结尾的制表符 |
| :minimized | 该项目被最小化。例如,最小化的 QMdiSubWindow |
| :movable | 物品可以四处移动。例如,QDockWidget 打开了 QDockWidget::DockWidgetMoovable 功能 |
| :no-frame | 该项目没有框架。例如,无框架的 QSpinBox 或 QLineEdit |
| :non-exclusive | 该项是非独占项组的一部分。例如,非独占 QActionGroup 中的菜单项 |
| :off | 对于可以切换的项目,这适用于处于“关闭”状态的项目 |
| :on | 对于可以切换的项目,这适用于处于“打开”状态的 widget |
| :only-one | 该项目是(列表中的)唯一项目。例如,QTabBar 中的一个单独的选项卡 |
| :open | 该项目处于打开状态。例如,QTreeView 中的展开项,或具有打开菜单的 QComboBox 或 QPushButton |
| :next-selected | 选择下一项(在列表中)。例如,QTabBar 的选定选项卡紧挨着该项 |
| :pressed | 正在使用鼠标按下该项 |
| :previous-selected | 选择上一项(在列表中)。例如,QTabBar 中选定选项卡旁边的选项卡 |
| :read-only | 该项目标记为只读或不可编辑。例如,只读 QLineEdit 或不可编辑的 QComboBox |
| :right | 该项目位于右侧。例如,选项卡位于右侧的 QTabBar |
| :selected | 该项目即被选中。例如,QTabBar 中的选定选项卡或 QMenu 中的选定项目 |
| :top | 该项目位于顶部。例如,选项卡位于顶部的 QTabBar |
| :unchecked | 该项目处于取消选中状态 |
| :vertical | 该项目具有垂直方向 |
| :window | widget是窗口(即顶层小部件) |
附录二:全部子控件
| 子控件 | 说明 |
| ::add-line | QScrollBar 添加行的按钮 |
| ::add-page | QScrollBar 的控制柄(滑块)和添加线之间的区域 |
| ::branch | QTreeView 的分支指示符 |
| ::chunk | QProgressBar 的进度块 |
| ::close-button | QDockWidget 或 QTabBar 选项卡的关闭按钮 |
| ::corner | 在 QAbstractScrollArea 中两个滚动条之间的角 |
| ::down-arrow | QComboBox、QHeaderView(排序指示符)、QScrollBar 或 QSpinBox 的向下箭头 |
| ::down-button | QScrollBar 或 QSpinBox 的向下按钮 |
| ::drop-down | QComboBox 的下拉按钮 |
| ::float-button | QDockWidget 的浮动按钮 |
| ::groove | QSlider 的槽 |
| ::indicator | QAbstractItemView、QCheckBox、QRadioButton、可点击的 QMenu 项或可点击的 QGroupBox 的指示器 |
| ::handle | QScrollBar、QSplitter 或 QSlider 的手柄(滑块) |
| ::icon | QAbstractItemView 或 QMenu 的图标 |
| ::item | QAbstractItemView、QMenuBar、QMenu 或 QStatusBar 的项 |
| ::left-arrow | QScrollBar 的左箭头 |
| ::left-corner | QTabWidget 的左角。例如,此控件可用于控制 QTabWidget 中的左角小部件的位置 |
| ::menu-arrow | 带有菜单的 QToolButton 的箭头 |
| ::menu-button | QToolButton 的菜单按钮 |
| ::menu-indicator | QPushButton 的菜单指示器 |
| ::right-arrow | QMenu 或 QScrollBar 的右箭头 |
| ::pane | QTabWidget 的窗格(框架) |
| ::right-corner | QTabWidget 的右角。例如,此控件可用于控制 QTabWidget 中右角小部件的位置 |
| ::scroller | QMenu 或 QTabBar 的滚动条 |
| ::section | QHeaderView 的部件 |
| ::separator | QMenu 或 QMainWindow 中的分隔符 |
| ::sub-line | QScrollBar 减去行的按钮 |
| ::sub-page | QScrollBar 的控制柄(滑块)和子行之间的区域 |
| ::tab | QTabar 或 QToolBox 的选项卡 |
| ::tab-bar | QTabWidget 的选项卡栏。这个子控件的存在只是为了控制 QTabWidget 中 QTabBar 的位置 |
| ::tear | QTabBar 的撕裂指示器 |
| ::tearoff | QMenu 的撕裂指示器 |
| ::text | QAbstractItemView 的文本 |
| ::title | QGroupBox 或 QDockWidget 的标题 |
| ::up-arrow | QHeaderView(排序指示符)、QScrollBar 或 QSpinBox 的向上箭头 |
| ::up-button | QSpinBox 的向上按钮 |
附录三:QSS全部属性设置
| 属性 | 描述 |
| background | 在一个声明中设置所有的背景属性。 |
| background-attachment | 设置背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 设置元素的背景图像。 |
| background-position | 设置背景图像的开始位置。 |
| background-repeat | 设置是否及如何重复背景图像。 |
| background-clip | 规定背景的绘制区域。 |
| background-origin | 规定背景图片的定位区域。 |
| background-size | 规定背景图片的尺寸。 |
| 属性 | 描述 |
| border | 在一个声明中设置所有的边框属性。 |
| border-bottom | 在一个声明中设置所有的下边框属性。 |
| border-bottom-color | 设置下边框的颜色。 |
| border-bottom-style | 设置下边框的样式。 |
| border-bottom-width | 设置下边框的宽度。 |
| border-color | 设置四条边框的颜色。 |
| border-left | 在一个声明中设置所有的左边框属性。 |
| border-left-color | 设置左边框的颜色。 |
| border-left-style | 设置左边框的样式。 |
| border-left-width | 设置左边框的宽度。 |
| border-right | 在一个声明中设置所有的右边框属性。 |
| border-right-color | 设置右边框的颜色。 |
| border-right-style | 设置右边框的样式。 |
| border-right-width | 设置右边框的宽度。 |
| border-style | 设置四条边框的样式。 |
| border-top | 在一个声明中设置所有的上边框属性。 |
| border-top-color | 设置上边框的颜色。 |
| border-top-style | 设置上边框的样式。 |
| border-top-width | 设置上边框的宽度。 |
| border-width | 设置四条边框的宽度。 |
| outline | 在一个声明中设置所有的轮廓属性。 |
| outline-color | 设置轮廓的颜色。 |
| outline-style | 设置轮廓的样式。 |
| outline-width | 设置轮廓的宽度。 |
| border-bottom-left-radius | 定义边框左下角的形状。 |
| border-bottom-right-radius | 定义边框右下角的形状。 |
| border-image | 简写属性,设置所有 border-image-* 属性。 |
| border-image-outset | 规定边框图像区域超出边框的量。 |
| border-image-repeat | 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
| border-image-slice | 规定图像边框的向内偏移。 |
| border-image-source | 规定用作边框的图片。 |
| border-image-width | 规定图片边框的宽度。 |
| border-radius | 简写属性,设置所有四个 border-*-radius 属性。 |
| border-top-left-radius | 定义边框左上角的形状。 |
| border-top-right-radius | 定义边框右下角的形状。 |
| box-shadow | 向方框添加一个或多个阴影。 |
| 属性 | 描述 |
| overflow-x | 如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 |
| overflow-y | 如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 |
| overflow-style | 规定溢出元素的首选滚动方法。 |
| rotation | 围绕由 rotation-point 属性定义的点对元素进行旋转。 |
| rotation-point | 定义距离上左边框边缘的偏移点。 |
| 属性 | 描述 |
| font | 在一个声明中设置所有字体属性。 |
| font-family | 规定文本的字体系列。 |
| font-size | 规定文本的字体尺寸。 |
| font-size-adjust | 为元素规定 aspect 值。 |
| font-stretch | 收缩或拉伸当前的字体系列。 |
| font-style | 规定文本的字体样式。 |
| font-variant | 规定是否以小型大写字母的字体显示文本。 |
| font-weight | 规定字体的粗细。 |
| 属性 | 描述 |
| margin | 在一个声明中设置所有外边距属性。 |
| margin-bottom | 设置元素的下外边距。 |
| margin-left | 设置元素的左外边距。 |
| margin-right | 设置元素的右外边距。 |
| margin-top | 设置元素的上外边距。 |
| 属性 | 描述 |
| padding | 在一个声明中设置所有内边距属性。 |
| padding-bottom | 设置元素的下内边距。 |
| padding-left | 设置元素的左内边距。 |
| padding-right | 设置元素的右内边距。 |
| padding-top | 设置元素的上内边距。 |
| 属性 | 描述 |
| bottom | 设置定位元素下外边距边界与其包含块下边界之间的偏移。 |
| clear | 规定元素的哪一侧不允许其他浮动元素。 |
| clip | 剪裁绝对定位元素。 |
| cursor | 规定要显示的光标的类型(形状)。 |
| display | 规定元素应该生成的框的类型。 |
| float | 规定框是否应该浮动。 |
| left | 设置定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 规定当内容溢出元素框时发生的事情。 |
| position | 规定元素的定位类型。 |
| right | 设置定位元素右外边距边界与其包含块右边界之间的偏移。 |
| top | 设置定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| visibility | 规定元素是否可见。 |
| z-index | 设置元素的堆叠顺序。 |
| 属性 | 描述 |
| color | 设置文本的颜色。 |
| direction | 规定文本的方向 / 书写方向。 |
| letter-spacing | 设置字符间距。 |
| line-height | 设置行高。 |
| text-align | 规定文本的水平对齐方式。 |
| text-decoration | 规定添加到文本的装饰效果。 |
| text-indent | 规定文本块首行的缩进。 |
| text-shadow | 规定添加到文本的阴影效果。 |
| text-transform | 控制文本的大小写。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 规定如何处理元素中的空白。 |
| word-spacing | 设置单词间距。 |
| hanging-punctuation | 规定标点字符是否位于线框之外。 |
| punctuation-trim | 规定是否对标点字符进行修剪。 |
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
| text-emphasis | 向元素的文本应用重点标记以及重点标记的前景色。 |
| text-justify | 规定当 text-align 设置为 "justify" 时所使用的对齐方法。 |
| text-outline | 规定文本的轮廓。 |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 |
| text-shadow | 向文本添加阴影。 |
| text-wrap | 规定文本的换行规则。 |
| word-break | 规定非中日韩文本的换行规则。 |
| word-wrap | 允许对长的不可分割的单词进行分割并换行到下一行。 |