【无标题】
Node.js
文章目录
- Node.js
-
- 学习目标
- fs文件系统模块
-
- 读文件readFile()
-
- 方法参数说明
- 实例-读
- 写文件readFile()
-
- 方法参数说明
- 实例-写
- 读写案例
-
- 需求
- 代码实现
- 结果展示
- 进阶:时钟案例
-
- 需求
- 案例分析
- 代码实现
- 效果
学习目标
1.什么是node.js?
- Node.js是基于Chrome V8引擎的javascript运行环境
2.知道node.js可以做什么?
3.能够说出Node.js中JS的组成部分?
4.能够使用fs读写文件操作?
5.能够使用path模块处理路径?
6.能够使用http模块写一个基本的web服务器?
javaScript能否做后端开发?
- 在node.js环境中js可以做后端开发;在浏览器端做前端开发
fs文件系统模块
读文件readFile()
方法参数说明
readFile(path, options, callback)
- path: 路径,必选参数
- options:选项,encoding等参数,可选参数
- callback:回调函数,返回两个值(err, data),必选参数
PS: 若文件读取成功err为null
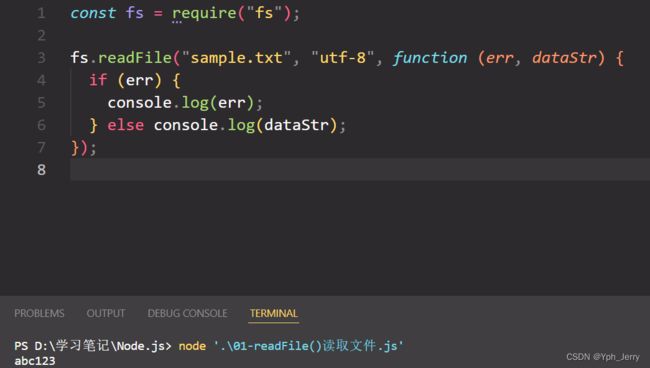
实例-读
const fs = require("fs");
fs.readFile("sample.txt", "utf-8", function(err, dataStr) {
if (err) {
console.log(err);
}
else console.log(dataStr);
});
写文件readFile()
方法参数说明
writeFile(path, data, options, callback)
- path:路径,必选参数
- data:目标数据,必选参数
- options:编码格式等参数,可选参数
- callback:回调函数,含有err参数;若写入成功err为空,若写入失败返回错误对象,必选参数
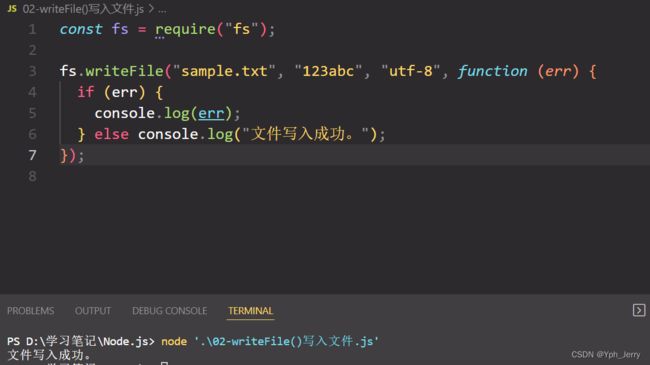
实例-写
fs.writeFile("sample.txt", "123abc", "utf-8", function (err) {
if (err) {
console.log(err);
} else console.log("文件写入成功。");
});
读写案例
需求
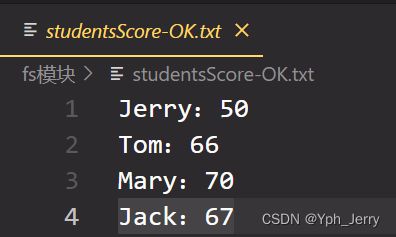
- 在studentsScore.txt文件中数据为:Jerry=50 Tom=66 Mary=70 Jack=67,现需要整理成 :Jerry:50 Tom:66 Mary:70 Jack:67存储到studentsScore-OK.txt中
代码实现
const fs = require("fs");
// 1.读取文件
fs.readFile("studentsScore.txt", "utf-8", function (err, data) {
if (err) {
console.log("文件读取失败!\r\n", err);
} else {
// 2.使用split()将读取后的文件以空格进行拆分,返回数组对象
const oldData = data.split(" ");
// 3.创建一个新数组,用于存储学生成绩格式化后的数据
const arrNew = [];
// 3.1 使用forEach()遍历数组每个对象
oldData.forEach((item) => {
// 3.2 使用replace()将'='替换成':'
arrNew.push(item.replace("=", ":"));
});
// 4. 使用join()将arrNew数组成员通过换行符拼接起来
const newStr = arrNew.join("\r\n");
// 5. 使用writeFile()写入文件
fs.writeFile("studentsScore-OK.txt", newStr, "utf-8", function (err) {
if (err) {
console.log("文件写入失败!", err);
} else console.log("文件写入成功!");
});
}
});
结果展示
进阶:时钟案例
需求
- 将一个含有html、css、js的页面index.html代码进行拆分,使得css、js以及html分别独立为一个文件index.css、index.js、index.html置于clock文件中,且不影响页面原始效果
案例分析
- 创建两个正则表达式,分别匹配
代码实现
const fs = require("fs");
const path = require("path");
// 正则匹配CSS样式部分
const regStyle = /", "");
fs.writeFile(
path.join(__dirname, "/files/clock/index.css"),
content,
"utf-8",
function (err) {
if (err) {
console.log("写入文件失败!", err.message);
return;
} else {
console.log("写入css文件成功!");
return;
}
}
);
}
// 定义提取js代码函数
function scriptResolve(htmlStr) {
const scriptRes = regJs.exec(htmlStr);
const content = scriptRes[0].replace("", "");
fs.writeFile(
path.join(__dirname, "/files/clock/index.js"),
content,
"utf-8",
function (err) {
console.log(err ? `写入文件失败!${err.message}` : `写入js文件成功!`);
}
);
}
// 定义提取html代码函数
function htmlResolve(htmlStr) {
const htmlRes = htmlStr
.replace(regStyle, '')
.replace(regJs, '');
fs.writeFile(
path.join(__dirname, "/files/clock/index.html"),
htmlRes,
"utf-8",
function (err) {
console.log(err ? `写入文件失败!${err.message}` : `写入html文件成功!`);
}
);
}
效果
PS:
- 注意拆分文件后的相对路径,都是基于index.html
- fs.writeFile()方法只能用来创建文件,不能用来创建路径
- 重复调用fs,writeFile()方法写入同一个文件,新写入的内容会覆盖之前的旧内容