Live2D看板娘详细实现
Live2D看板娘实现
所需资源:
链接:https://pan.baidu.com/s/1s7IJIqGnn-cNRAfoS-qG5w
提取码:dhf4
其中包含了看板娘所需的CSS,image,JS,Live2d所需的基本资源。
下面就来实现吧
开发工具idea+tomcat,如果没有的小伙伴们可以自己从网上分别安装这两个资源并配置,网上有很多,这里我不在赘述了。(如果有很多人需要我或许可以出个教程…认真脸)。
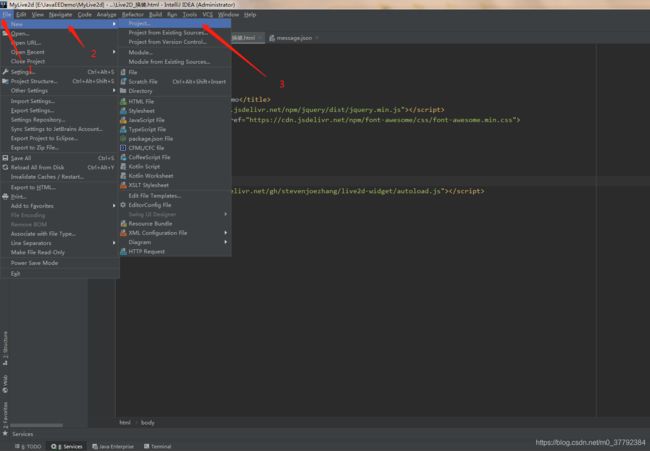
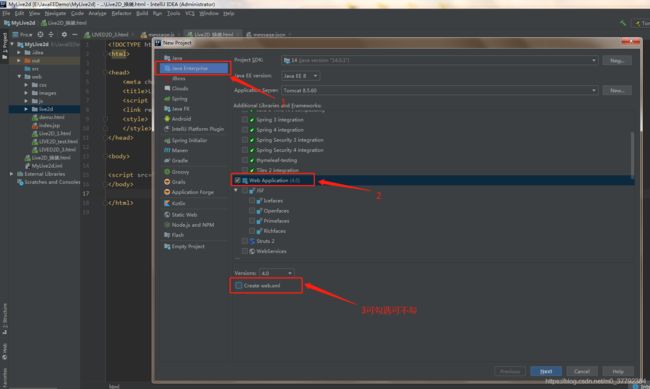
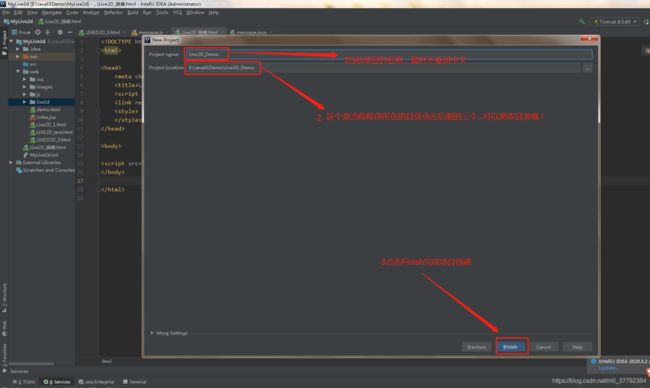
1.创建项目
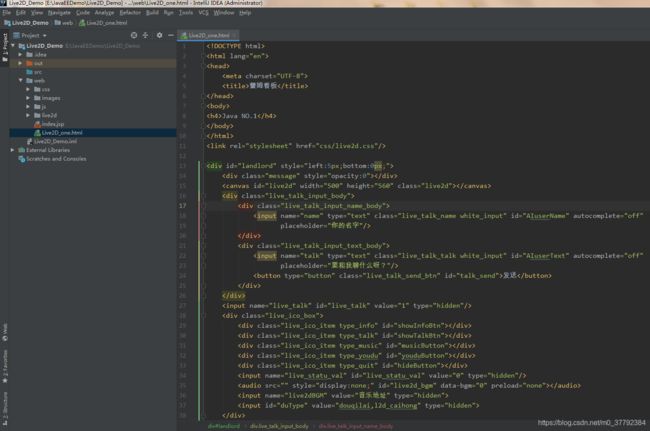
2.项目创建完成
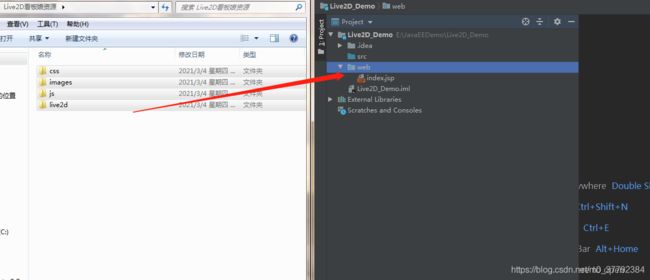
3.引入看板娘所需资源(资源已在顶部给出了哦~)
直接复制粘贴即可,将四个项目粘贴到web目录下。

引入后的目录

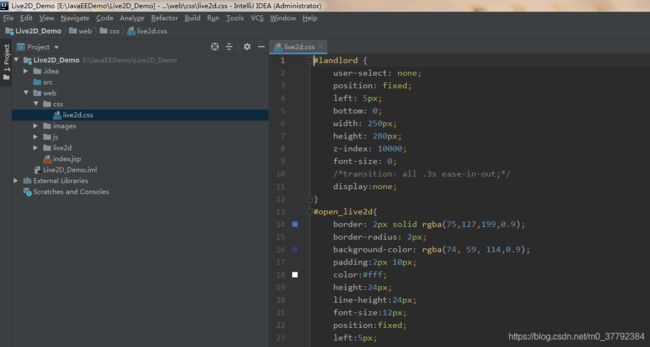
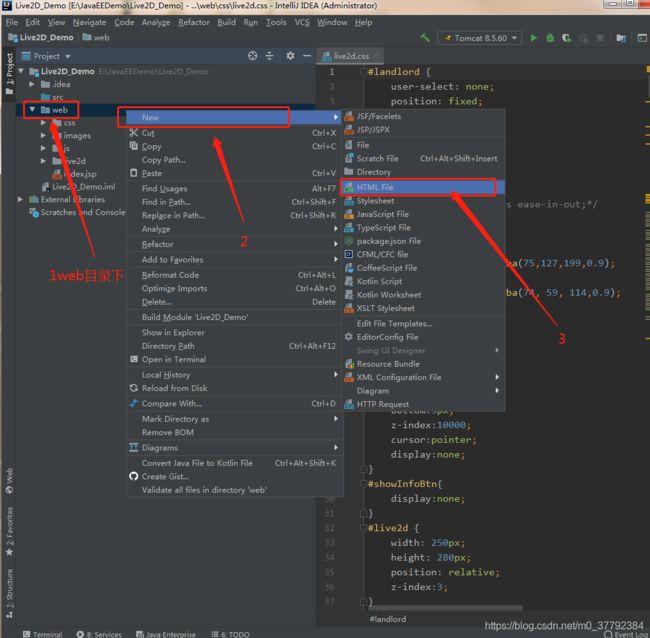
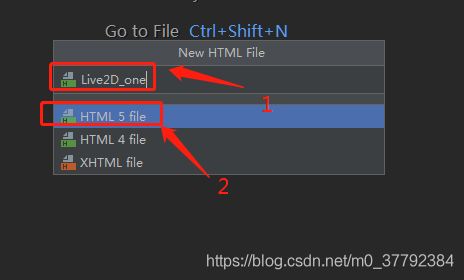
在web目录下创建一个html文件

创建html资源

将下面的代码复制粘贴
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>蕾姆看板title>
head>
<body>
<h4>Java NO.1h4>
body>
html>
<link rel="stylesheet" href="css/live2d.css"/>
<div id="landlord" style="left:5px;bottom:0px;">
<div class="message" style="opacity:0">div>
<canvas id="live2d" width="500" height="560" class="live2d">canvas>
<div class="live_talk_input_body">
<div class="live_talk_input_name_body">
<input name="name" type="text" class="live_talk_name white_input" id="AIuserName" autocomplete="off"
placeholder="你的名字"/>
div>
<div class="live_talk_input_text_body">
<input name="talk" type="text" class="live_talk_talk white_input" id="AIuserText" autocomplete="off"
placeholder="要和我聊什么呀?"/>
<button type="button" class="live_talk_send_btn" id="talk_send">发送button>
div>
div>
<input name="live_talk" id="live_talk" value="1" type="hidden"/>
<div class="live_ico_box">
<div class="live_ico_item type_info" id="showInfoBtn">div>
<div class="live_ico_item type_talk" id="showTalkBtn">div>
<div class="live_ico_item type_music" id="musicButton">div>
<div class="live_ico_item type_youdu" id="youduButton">div>
<div class="live_ico_item type_quit" id="hideButton">div>
<input name="live_statu_val" id="live_statu_val" value="0" type="hidden"/>
<audio src="" style="display:none;" id="live2d_bgm" data-bgm="0" preload="none">audio>
<input name="live2dBGM" value="音乐地址" type="hidden">
<input id="duType" value="douqilai,l2d_caihong" type="hidden">
div>
div>
<div id="open_live2d">召唤蕾姆div>
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.7.1/jquery.min.js">script>
<script>
var message_Path = '/live2d/';//资源目录,如果目录不对请更改
var talkAPI = "123";//如果有类似图灵机器人的聊天接口请填写接口路径(注意这里填写的是接口,没有可空着,页面上就不会显示对话按钮)
script>
<script type="text/javascript" src="js/live2d.js">script>
<script type="text/javascript" src="/js/message.js">script>
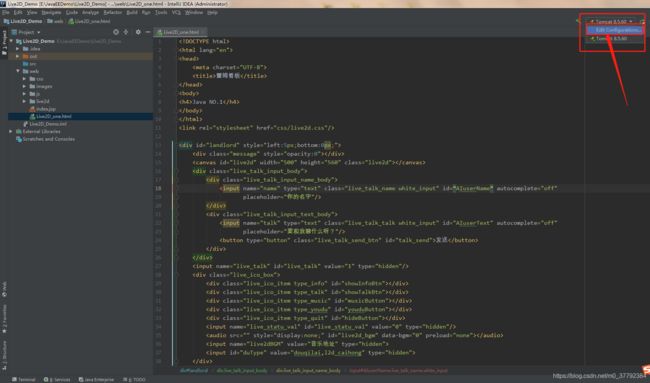
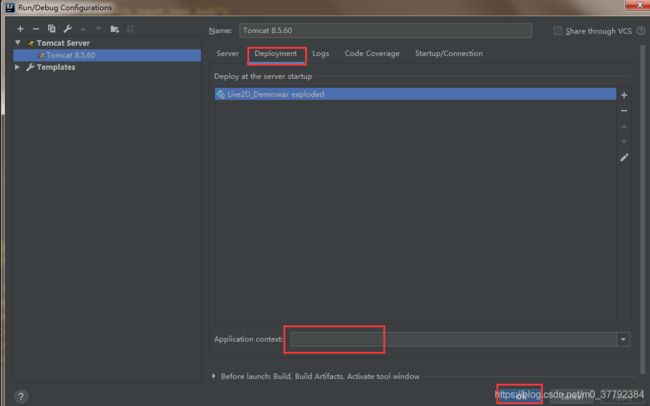
配置完成后启动服务器

服务器启动成功后会弹出一个网页。

点击浏览器开始运行项目!

然后蕾姆看板娘就出现了!Σ(⊙▽⊙"a

以上就是蕾姆看板娘的引入过程了。
什么?你嫌太麻烦?emmmmmm,这。。。我还有个更简单的方法,只要一行代码就可以实现了!(还有这等好事?)
不需要资源的看板娘
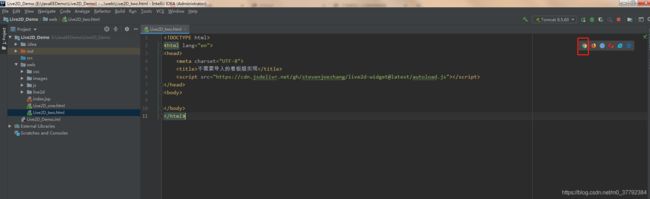
创建一个新的html文件,插入以下代码。真的只有一句话哦!
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js">script>

记得要重启启动服务器!!!(目的是让新建资源生效~)

点击浏览器再次运行

一个新的看板娘就出现了!(╹▽╹)!!

怎么样是不是很简单!!!
既然都看到这里了,那么我再送大家17款其他的看板娘:(无需导入资源,赋值代码即可使用!)
新建一个html
上代码:
删除前面的 " // " 注释,就能显示对应的看板娘了!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>live2d模型title>
head>
<body>
body>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js">script>
<script>
L2Dwidget.init({
// 引用的模型
"model": {
// jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-izumi@1.0.5/assets/izumi.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-ni-j@1.0.5/assets/ni-j.model.json",
jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json",
// jsonPath: "https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json",
"scale": 1
},
// 模型的样式,可以自行更改
"display": {
"position": "right",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 1,
"opacityOnHover": 0.2
}
});
script>
html>
老规矩重启服务器,重新运行项目:

ohhhhh新的看板娘便出现了!
以上就是两种看板娘的实现方式了。
对比
本地看板娘
优点:可以自定义对话,自定义功能,可玩性更高!
缺点:引入,调试麻烦
在线看板娘
优点:方便!方便!还是方便!
缺点:不能自定义对话,引入资源可能会失效,看板娘就无了。
本地看板娘对话可以在message.json中进行修改。

本地看板娘还有一些效果没有展示,喜欢的就自己去鼓捣吧。
感谢观看~~ღ( ´・ᴗ・` )比心
参考链接:
https://blog.csdn.net/qq_42038623/article/details/104809860?spm=1001.2014.3001.5506
https://blog.csdn.net/imotolove/article/details/85504936?spm=1001.2014.3001.5506
2021/3/12后记: 前段时间有同学按我的方法来做,怎么也整不出来。谷歌浏览器 按住F12 查看页面控制台,然后再按F5刷新浏览器如图所示(并非项目图)

出现404就是项目路径找不到,说明配置的路径有问题。
但奇怪的是,我同学的路径配置的是正确的!!!,ctrl点击项目的引入资源时可以跳转的,html也是可以打开的,就是引入的js资源等404,对比了路径也没问题,可就是404,嘶~~~奇怪了。然后跟他要了他自己创建的项目,在我的电脑上运行是没有问题的。奇怪了!!!机缘巧合下我又重新粘贴了一个html文件,发现居然也报了404!(ΩДΩ)哈?重启了Tomcat,清空了浏览器缓存,还是404!嘶。。。这是?
你这是逼我啊!只能启动终极大招了,“重启idea”!!!运行项目,居然没事了。。。。我同学重启了居然也没事了。。。。在此记录一下,有时不妨试试重启呢。。。。
2021/6/9 关于怎么制作自己的模型,你可以参考这篇文章
https://www.cnblogs.com/163yun/p/9773786.html