面包屑的实现+tag功能实现+form表单
一 面包屑实现
打开VC/后台管理文件夹
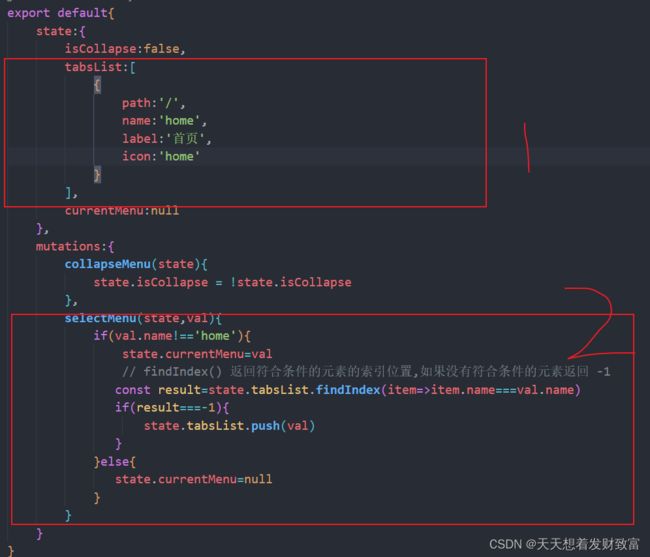
在store/tab.js页面:
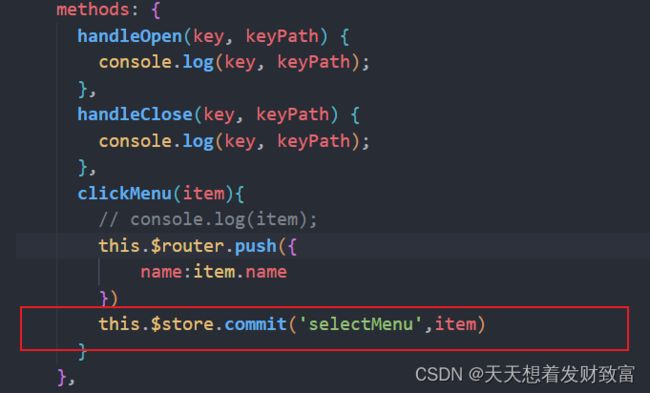
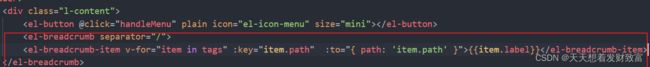
在CommonAside页面添加红方框代码:
二 实现Tag功能
效果:点击aside每一项目对应在main页面产生tag,同时路由跳转
实现:
1) 创建CommonTag页面
{{tag.label}}
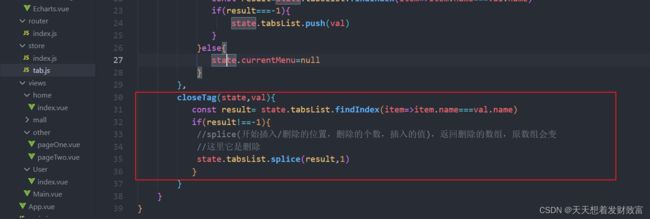
store/tab.js页面添加:
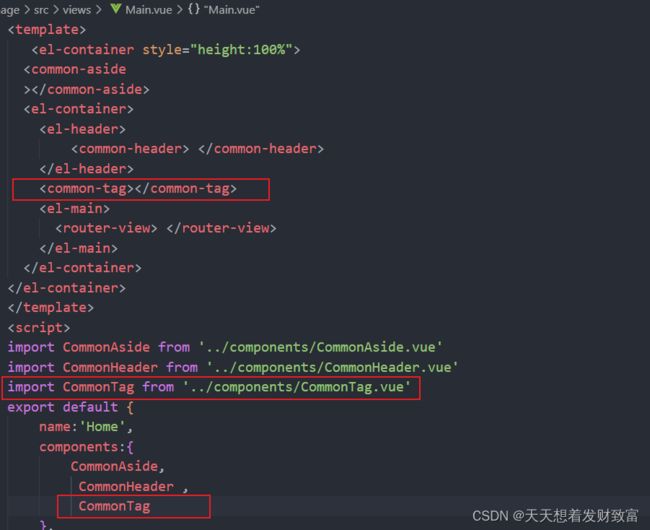
2) 在Main.vue页面引入
三 实现form表单
(1)效果:点击新增按钮出现dialog,并获取到添加的数据输入到控制台
实现:
1)创建CommonForm页面:
2)在views/User/index.vue页面输入代码
+新增
搜索
3)在api/mock.js页面添加
import Mock from 'mockjs'
import userApi from './mockServerData/user'
// url地址 回调函数返回具体的数据
Mock.mock(/user\/add/,'post',userApi.createUser)
Mock.mock(/user\/edit/,'post',userApi.updateUser)前提:安装了mock、axios并且在main.js引入
4)在api/mockServerData/user.js页面
import Mock from 'mockjs'
let List = []
const count = 200
export default {
/**
* 获取列表
* 要带参数 name, page, limt; name可以不填, page,limit有默认值。
* @param name, page, limit
* @return {{code: number, count: number, data: *[]}}
*/
/**
* 增加用户
* @param name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
createUser: config => {
const { name, addr, age, birth, sex } = JSON.parse(config.body)
console.log(JSON.parse(config.body))
List.unshift({
id: Mock.Random.guid(),
name: name,
addr: addr,
age: age,
birth: birth,
sex: sex
})
return {
code: 20000,
data: {
message: '添加成功'
}
}
},
/**
* 修改用户
* @param id, name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
updateUser: config => {
const { id, name, addr, age, birth, sex } = JSON.parse(config.body)
const sex_num = parseInt(sex)
List.some(u => {
if (u.id === id) {
u.name = name
u.addr = addr
u.age = age
u.birth = birth
u.sex = sex_num
return true
}
})
return {
code: 20000,
data: {
message: '编辑成功'
}
}
}
}
步骤:
1)创建CommonTab页面
{{ scope.row[item.prop] }}
编辑
删除
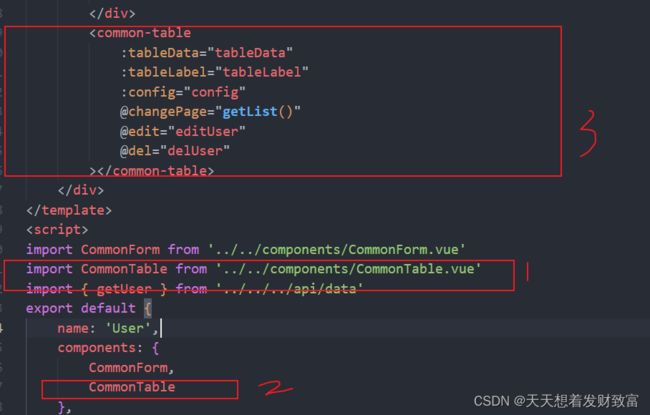
2)在views/User/index.vue页面添加代码:
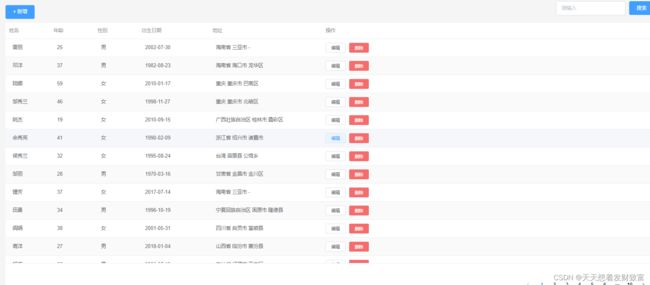
。
。。在views/User/index.vue页面的data中添加
tableData: [],
tableLabel: [
{
prop: "name",
label: "姓名"
},
{
prop: "age",
label: "年龄"
},
{
prop: "sexLabel",
label: "性别"
},
{
prop: "birth",
label: "出生日期",
width: 200
},
{
prop: "addr",
label: "地址",
width: 320
}
],
config: {
page: 1,
total: 30
}
}。。。api/mockServerData/user.js完整代码:
import Mock from 'mockjs'
// get请求从config.url获取参数,post从config.body中获取参数
function param2Obj (url) {
const search = url.split('?')[1]
if (!search) {
return {}
}
return JSON.parse(
'{"' +
decodeURIComponent(search)
.replace(/"/g, '\\"')
.replace(/&/g, '","')
.replace(/=/g, '":"') +
'"}'
)
}
let List = []
const count = 200
for (let i = 0; i < count; i++) {
List.push(
Mock.mock({
id: Mock.Random.guid(),
name: Mock.Random.cname(),
addr: Mock.mock('@county(true)'),
'age|18-60': 1,
birth: Mock.Random.date(),
sex: Mock.Random.integer(0, 1)
})
)
}
export default {
/**
* 获取列表
* 要带参数 name, page, limt; name可以不填, page,limit有默认值。
* @param name, page, limit
* @return {{code: number, count: number, data: *[]}}
*/
getUserList: config => {
const { name, page = 1, limit = 20 } = param2Obj(config.url)
console.log('name:' + name, 'page:' + page, '分页大小limit:' + limit)
const mockList = List.filter(user => {
if (name && user.name.indexOf(name) === -1 && user.addr.indexOf(name) === -1) return false
return true
})
const pageList = mockList.filter((item, index) => index < limit * page && index >= limit * (page - 1))
return {
code: 20000,
count: mockList.length,
list: pageList
}
},
/**
* 增加用户
* @param name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
createUser: config => {
const { name, addr, age, birth, sex } = JSON.parse(config.body)
console.log(JSON.parse(config.body))
List.unshift({
id: Mock.Random.guid(),
name: name,
addr: addr,
age: age,
birth: birth,
sex: sex
})
return {
code: 20000,
data: {
message: '添加成功'
}
}
},
/**
* 删除用户
* @param id
* @return {*}
*/
deleteUser: config => {
const { id } = param2Obj(config.url)
if (!id) {
return {
code: -999,
message: '参数不正确'
}
} else {
List = List.filter(u => u.id !== id)
return {
code: 20000,
message: '删除成功'
}
}
},
/**
* 批量删除
* @param config
* @return {{code: number, data: {message: string}}}
*/
batchremove: config => {
let { ids } = param2Obj(config.url)
ids = ids.split(',')
List = List.filter(u => !ids.includes(u.id))
return {
code: 20000,
data: {
message: '批量删除成功'
}
}
},
/**
* 修改用户
* @param id, name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
updateUser: config => {
const { id, name, addr, age, birth, sex } = JSON.parse(config.body)
const sex_num = parseInt(sex)
List.some(u => {
if (u.id === id) {
u.name = name
u.addr = addr
u.age = age
u.birth = birth
u.sex = sex_num
return true
}
})
return {
code: 20000,
data: {
message: '编辑成功'
}
}
}
}
。。。。在api/axios.js对axios二次封装:
import axios from 'axios'
import config from '../config'
const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev : config.baseUrl.pro
class HttpRequest {
constructor (baseUrl) {
this.baseUrl = baseUrl
}
getInsideConfig() {
const config = {
baseUrl: this.baseUrl,
header: {}
}
return config
}
interceptors (instance) {
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 对响应数据做点什么
console.log(response)
return response;
}, function (error) {
console.log(error, 'error')
// 对响应错误做点什么
return Promise.reject(error);
});
}
request(options) {
const instance = axios.create()
options = { ...this.getInsideConfig(), ...options }
this.interceptors(instance)
return instance(options)
}
}
export default new HttpRequest(baseUrl)。。。。。api/data.js页面:
import axios from './axios'
export const getUser=(params)=>{
return axios.request({
url:'/user/getUser',
method:'get',
params
})
}。。。。。。mock.js页面原有基础上添加如下代码:
Mock.mock(/user\/getUser/,'get',userApi.getUserList)
Mock.mock(/user\/del/, 'post', userApi.deleteUser)。。。。。。。在User/index.vue页面的引入
import { getUser } from '../../../api/data'。。。。。。。。。在User/index.vue页面的methods引入
editUser(row) {
this.operateType = 'edit'
this.isShow = true
this.operateForm = row
},
delUser (row) {
this.$confirm("此操作将永久删除该文件, 是否继续?", "提示", {
confirmButtonText: "确认",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
const id = row.id
this.$http.post("/user/del", {
params: { id }
}).then(() => {
this.$message({
type: 'success',
message: '删除成功'
})
this.getList()
})
})
},
getList(name = '') {
this.config.loading = true
name ? (this.config.page = 1) : ''
getUser({
page: this.config.page,
name
}).then(({ data: res }) => {
console.log(res, 'res')
this.tableData = res.list.map(item => {
item.sexLabel = item.sex === 0 ? "女" : "男"
return item
})
this.config.total = res.count
this.config.loading = false
})
}
},
created() {
this.getList()
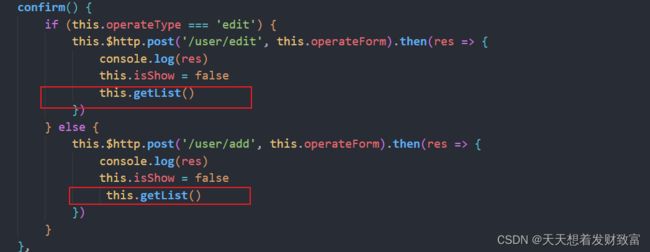
}。。。。。。。。。。。在在User/index.vue页面的methods的confirm方法加上红框代码
完整User/index.vue页面
+ 新增
搜索
注意:要在main.js页面引入这两个(为了删除做准备)