webpack5(初级)
官方文档:概念 | webpack 中文文档 (docschina.org)
基础讲解以及开发环境下的一些配置:
一、5大核心
- 入口文件
- 出口文件
- 加载器
- 插件
- 模式
- (devServer)
二、基本格式
const path =require("path")
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname,'dist'),
filename: 'static/js/main.js',
// clear:true,//下次自动清空path中的内容
},
module: {
rules: []
},
plugins:[
],
mode: "development"
}三、Loader
rules: [
{ //打包CSS资源
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{ //打包less资源
test: /\.less$/,
use: ["style-loader", "css-loader","less-loader"],
},
{ //打包Sass资源
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader","sass-loader"],
},
{ //打包图片资源
test: /\.(jpeg|png|jpg|gif)$/,
type: "asset",
parser: {
dataUrlCondition: { //图片大小限制:10kb一下base64
maxSize: 10 * 1024 // 10kb
}
},
generator: { //将图片资源打包到static/images/目录下
filename: 'static/images/[hash:10][ext][query]'
}
},
{//打包字体图标资源、视频、音频等其他不需要过多处理的资源
test: /\.(ttf|woff2?|mp3|mp4|avi)$/,
type: "asset/resource", //!!!
generator: {
filename: 'static/icon/[hash:10][ext][query]'
}
},
]处理Js资源,因为webpack只能处理一些模块化语法,es6等无法处理,代码格式也无法检查。所以用ESLint做语法检查,用Babel做兼容性处理。
1.EsLint
1)写在哪?
2)配置项
module . exports = {
//解析选项
parser0ptions: {
ecmaVersion: 6, //ES语法版本
sourceType: "module", //es模块化
ecmaFeatures: {
jsx:true, //react项目需要开启
}
},
//具体检查规则!!!!!
rules: {
rema:warning,
},
//继承其他规则
extends: [vue/essential],
};
3.)rules
ESLint rules详细文档
规则由键值对组成,值有三种:“off”,"warning","error",或者对应数字0,1,2
4)一些现有的eslint规则可以直接继承
常见的官方规则:
eslint官方规则:eslint:recommended
vue cli官方规则:plugin:vue/essential
react cli官方规则:react-app
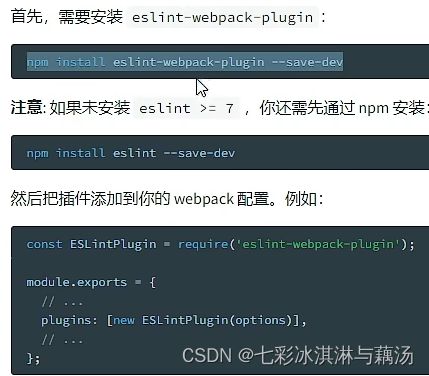
5)使用
安装 (webpack5是作为插件引入eslint)
npm i eslint-webpack-plugin eslint -D2.babel
常用babel.config.js,最重要的是配置presets
module.exports = {
presets: [ // vue cli自带的presets
'@vue/cli-plugin-babel/preset',
],
};
四、插件
1.eslint
2.babel
3.htmlWebpackPlugin
五、模式(mode)
- devalopment
- production
六、devServer(开发模式使用)
指令变成:npx webpack serve
devServer:{
host: localHost,
port:8080,
open:true,//自动打开浏览器,不会打包到dist目录下,而是在内存中编译且直接展示在浏览器上
}
【注】
1.开发环境和生产环境要写不同的配置文件,打包时的命令也不同。命令很长,所以在package.json中进行配置,缩短打包命令。
"scripts":{
"strat": "npm run dev",
"dev": "webpack serve --config ./config/webpack.dev.js",
"build": "webpack --config ./config/webpack.prod.js"
}
//strat:运行dev命令。直接npm start
//dev:webpack打包,serve需要devServer中的配置,--config使用指定的打包文件,./config/webpack.dev.js打包文件的名字。需要npm run dev
//build:webpack打包,--config使用指定的打包文件,./config/webpack.prod.js打包文件的名字。需要npm run build
生产模式下的一些配置:
一、CSS处理
1.至此,css被打包到js文件中,当js加载时创建