silverlight 乐动魔方 实战四 .
回到MainPage了, 开始想那个点击 PlayGame 按钮 ,跳转到另外一个页面。咋办?
哈,网上大牛确实多,翻开博客园,找到 ‘路过秋天’有个比较良好的解决方案。
1、首先,点击APP.xaml的后台.cs 查看。
要创建个全局容器,来进行页面转换。以下是APP.cs的源码,有注释的部份,都是要修改或者增加的,自己看着办吧···哈
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverlightMusicHit { public partial class App : Application { /// <summary> /// 全局变量 /// </summary> Grid root = new Grid(); public App() { this.Startup += this.Application_Startup; this.Exit += this.Application_Exit; this.UnhandledException += this.Application_UnhandledException; InitializeComponent(); } /// <summary> /// 自定义转向 /// </summary> /// <param name="ct"></param> public void RedirectTo(Control ct) { root.Children.Clear(); root.Children.Add(ct); } private void Application_Startup(object sender, StartupEventArgs e) { //this.RootVisual = new MainPage(); this.RootVisual = root; root.Children.Add(new MainPage()); } private void Application_Exit(object sender, EventArgs e) { } private void Application_UnhandledException(object sender, ApplicationUnhandledExceptionEventArgs e) { // 如果应用程序是在调试器外运行的,则使用浏览器的 // 异常机制报告该异常。在 IE 上,将在状态栏中用一个 // 黄色警报图标来显示该异常,而 Firefox 则会显示一个脚本错误。 if (!System.Diagnostics.Debugger.IsAttached) { // 注意: 这使应用程序可以在已引发异常但尚未处理该异常的情况下 // 继续运行。 // 对于生产应用程序,此错误处理应替换为向网站报告错误 // 并停止应用程序。 e.Handled = true; Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); }); } } private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) { //try //{ // string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace; // errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n"); // System.Windows.Browser.HtmlPage.Window.Eval("throw new Error(\"Unhandled Error in Silverlight Application " + errorMsg + "\");"); //} //catch (Exception) //{ //} try { string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace; errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n"); System.Windows.Browser.HtmlPage.Window.Alert("Error: " + errorMsg); } catch (Exception) { } } } }
好了,再回到MainPage
2、双击PlayGame按钮触发Click事件,打算跳转代码
private void btnStart_Click(object sender, RoutedEventArgs e) { ((App)(Application.Current)).RedirectTo(new Music()); }
再次检查一下MainPage.xaml
<UserControl x:Class="SilverlightMusicHit.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" d:DesignHeight="600" d:DesignWidth="800"> <UserControl.Resources> <Style x:Key="ButtonStyle1" TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="contentPresenter"> <EasingDoubleKeyFrame KeyTime="0" Value="1"/> <EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="0.75"/> <EasingDoubleKeyFrame KeyTime="0:0:1" Value="0.5"/> <EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:2" Value="0"/> <EasingDoubleKeyFrame KeyTime="0:0:2.5" Value="0.25"/> <EasingDoubleKeyFrame KeyTime="0:0:3" Value="0.5"/> <EasingDoubleKeyFrame KeyTime="0:0:3.5" Value="0.75"/> <EasingDoubleKeyFrame KeyTime="0:0:4" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Pressed"/> <VisualState x:Name="Disabled"/> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <ContentPresenter x:Name="contentPresenter" OpacityMask="Black"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontFamily" Value="Arial Black"/> <Setter Property="FontSize" Value="48"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="White" Offset="1"/> <GradientStop Color="#FF1D1D1D" Offset="0.116"/> <GradientStop Color="#FF303030" Offset="0.191"/> </LinearGradientBrush> </Setter.Value> </Setter> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot"> <Grid.ColumnDefinitions> <ColumnDefinition Width="300"/> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="35*" /> </Grid.ColumnDefinitions> <Grid.Background> <LinearGradientBrush EndPoint="0.803,1.006" StartPoint="0.8,-0.006"> <GradientStop Color="Black" Offset="0.584"/> <GradientStop Color="White" Offset="1"/> </LinearGradientBrush> </Grid.Background> <Button Content="Hill@Home" Grid.Column="1" Margin="-137,0,0,153" RenderTransformOrigin="0.5,0.5" Style="{StaticResource ButtonStyle1}" Height="72" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="278"/> <Button Grid.Column="1" Margin="-137,0,0,121" RenderTransformOrigin="0.5,0.5" Style="{StaticResource ButtonStyle1}" Height="72" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="278" Content="Hill@Home" Opacity="0.1"> <Button.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"/> <TranslateTransform Y="10"></TranslateTransform> </TransformGroup> </Button.RenderTransform> </Button> <Button Name="btnStart" Content="Play Game" Grid.Column="1" Height="69" HorizontalAlignment="Left" Margin="209,378,0,0" VerticalAlignment="Top" Width="256" FontFamily="Comic Sans MS" FontSize="26" Background="#FFE2C200" Foreground="#FF570000" Click="btnStart_Click" Opacity="0.5"></Button> <Canvas Name="Hit" Margin="267,226,64,239" Width="135" Height="135" Grid.Column="1"></Canvas> <TextBlock Name="txtBlog" Text="http://blog.csdn.net/cheng110110" Height="20" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="300" /> </Grid> </UserControl>
按F5,不行?呵呵···还有。
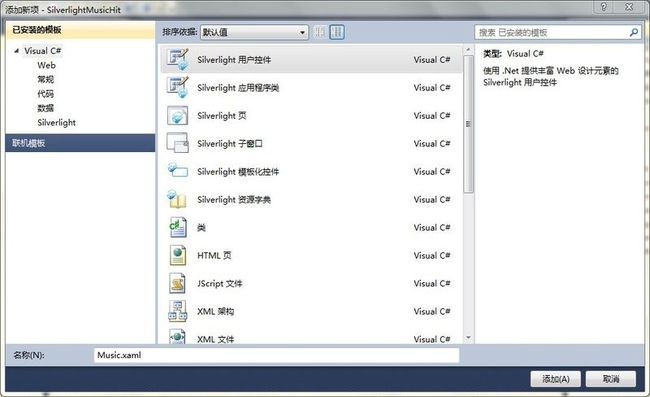
3、创建一个用户控件,命名Music。
大功告成了,,这篇是短了点。
不过那跳转方案可以慢慢琢磨一阵子的·····o(∩_∩)o 、
下次再见~~~
name:5+x
参考文章与书籍
http://www.cnblogs.com/cyq1162/ 博客园:路过秋天
WPF葵花宝典