耗时一个月,前端开发之小程序实战-----虎牙小程序
文章目录
- 前言
- 一、小程序是什么?
- 二、知识储备
-
- 1.CSS
-
- 声明
- 基础知识
- 2.JavaScript
- 3.React
-
- React简介
- React概述
- React框架的优点
- 我谈React
- React Native
- 小总结
- 三、开发前期准备
-
-
- 安装Node.js框架
- Webpack 模块打包器
- 安装cli工具,每一个平台都有对应的cli
- 创建项目
- 启动本地开发服务
- 创建好的文件夹中的文件
-
- 四、小程序开发
-
- 实用技能
-
- 条件渲染
- 计时器
- State(状态)
- 调用函数
- 生命周期
- 事件监听
- 文本组件中设置监听事件
- 设置背景图片
- View 容器组件
- render()方法
- 路由器
- 五、用什么软件开发
-
-
- HBuilder X
- Laya
-
- 六、虎牙小程序开发流程
-
-
- 创建cli
- 创建项目
-
- 七、注意事项
-
-
- CSS样式
- 组件
- 前端小程序SDK接口
-
- 总结
前言
之所以要写这篇是因为在进行小程序开发时,网上的资源很乱也很零散。对于小白来说很不友好。这篇文章将从写小程序要先学什么,在做小程序时有哪些注意的地方,以及做一个小程序大致的流程。一、小程序是什么?
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。
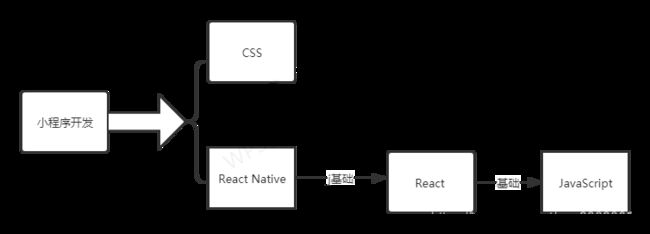
二、知识储备
1.CSS
声明
CSS是Casonading Style Sheet(层叠样式表)的缩写。CSS是一种标记语言,用于为HTML文档定义布局。例如,CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面。运用CSS样式可以让页面变得更美观。
在小程序的开发中,例如容器、组件的大小,背景图片等等,都需要进行设置参数。虽然可以在.js文件中直接进行样式排版,但是如果是小代码那还不是很乱,而一个小程序少则几百的代码量,如果不将样式与内容分隔开就会很乱。而CSS又是一个功能十分强大的工具,所以对于小程序开发很重要。
对于CSS的学习我认为最好是能借一本书来大致了解语法和一些基本用法就好。不用太深究,而是采用不懂就学的方式。如果在小程序开发中遇到问题,在结合书籍与网络上的资料来解决。
ps:在小程序开发中,每一个小程序平台都可能有自己的样式格式。虽然语法和大部分样式都是和CSS一样的,不过在实战中要结合平台的规则来使用。
基础知识
- 语法结构。CSS规则由两个主要的部分组成:选择器以及一条或多条声明。
p //选择器
{
color:red; //一条声明,color 是属性,red 是值
text-align:certer;
}
(1).选择器通常是需要改变样式对的HTML元素。
(2).每条声明由一个属性和一个值组成。
(3).属性是希望设置的样式属性。
(4).每个属性都有一个值,属性和值用冒号隔开。
,CSS声明总是以分号(;)结束,并用大括号({})括起来。
- ID和选择器
(1)ID的方法
Hell
----------------------------------------
# paral
{
color:red; //一条声明,color 是属性,red 是值
text-align:certer;
}
,id是唯一,其样式的以#来定义。
(2)class的方法
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用。class选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示。在以下的例子中,所有拥有center类的HTML元素均为居中,例如:
.certer
{
text-align:certer;
}
- CSS盒子模型
CSS盒子模型本质上是一个盒子,可以封装周围的HTML元素,它包括边距、边框、填充和实际内容,如图1. 14所示。盒子模型允许我们在其他元素和周围元素边框之间的空间放置元素。不同部分的说明如下。
(1)Margin(外边距):清除边框外的区域,外边距是透明的
(2)Border(边框):围绕在内边距和内容外的边框。
(3)Padding(内边距):清除内容周围的区域,内边距是透明的。
(4)Content(内容):盒子的内容,显示文本和图像。
CSS学习指引
2.JavaScript
如果说CSS是小程序开发的外表,那么JavaScript就是血肉了。在进行开发时,大部分的代码都是使用JavaScript来写的。这可能和网页设计不同,网页设计则是HTML。所以对于做小程序的小伙伴可以不用急着学HTML。
因为JavaScript里边的内容很多,不过我的建议还是和上边一样先大致了解语法和一些基本用法,在实战中去学。处理基本语法和用法外,应该着重了解,
- 对象
- 属性
- 函数
- 事件
这几个概念。
我推荐是借一本书来学习,网上的大部分是面向网页的,可能你会在网页和小程序上出现混乱。当然也是可以在网上学习的。
JavaScript学习
3.React
React简介
React是一款目前十分流行的开源前端Web框架,在Web前端应用设计领域拥有很强的知名度。本章作为全书开篇,将详细向读者介绍关于Reat框架的基础知识及入门应用,帮助读者快速熟悉React应用开发的方法和流程。React概述
React框架自诞生伊始就备受瞩目,一切皆源自其强大的背景。React框架最初是社交网$巨头Facebook(脸书)公司的一个内部项目,设计目标是用来架构Instagram网站的Instagram就是大名鼎鼎的、用于图片分享的社交应用,用户可通过Instagram随时随地将抓拍的图片在移动终端设备(手机、平板电脑等)上彼此分享。至于React框架与Instagram之间,有一段很曲折的故事。 Instagram其实最初是一家独立公司,于2012年被Facebook公司收购。Facebook在考虑为Instagram设计UI时,对市面上绝大部分很成熟的Java Script MVC前端框架均不太感冒。于是乎,React就如同大多数的前端框架的诞生一样,被Facebook单独开发出来,专门用于设计Instagram。因此,React框架的设计思想很独特、视角很新奇,是很具有革命性的一款产品。目前,React框架已经被越来越多的设计人员所关注和使用,有一种说法认为它很可能称为未来Web开发的主流工具。由于React框架的大受欢迎,导致后来项目体量越滚越大,已经从最早的UI引擎渐渐演变成了一套覆盖前后端的Web App解决方案。Reat框架凭借其良好的性能优势、简洁的代码逻辑和庞大的受众群体,已经成为越来越多开发人员进行Web却中应用开发的首选框架.React框架的优点
- 声明式设计: React采用声明范式,可以轻松描述应用。
- 高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活:React可以与已知的库或框架很好地配合。
- 使用JSX语法:JSX是JavaScrpt语法的扩展,可以极大地提高JS运行效率。
- 组件复用:通过React构建组件使得代码易于复用,可在大型项目应用开发中发挥优势。
- 单向响应的数据流:React实现了单向响应的数据流,减少了重复代码,比传统数据绑定方式更简单。
我谈React
1.当你去做一个小程序的时候,你会发现好像React的作用十分巨大。在很多事件处理与组件上我们会用React中的JSX。而不是JavaScript中的,而这就是React为小程序面向对象开发提供了一个很好的框架。 2.当你去学React的时候你会发现,其是建立在JavaScript上的。所以我上文提到要学JavaScript中几个重要的概念是必不可少的,最好不要先上React,因为其中的DOM,JSX等概念是建立在JavaScript上面的。可以说是对JavaScript中一些面向对象做法的优化把,使得更好的在小程序开发中使用。 3.是一些React中需要重点掌握的:- npm
什么是npm - JavaScript 打包工具
- 路由,这个很重要,在跳转界面与回跳界面时需要用到。
- JSX
JSX总结 - React组件与props,props大致上好比一个函数中的参数。
- React State 与生命周期 ,State 还比一个类中定义的变量,在事件处理是经常使用。
- 事件处理
学习链接:
React学习路径
React框架总结
React Native
到这里你可能想问,React Native 和 React 有什么区别呀? 可以这么说React 是 React Native 的基础。React Native 是一套移动跨平台开发框架,可以很好的来解决小程序跨平台问题。1.网络上的资源相对较少,所以建议可以借书。
小总结
三、开发前期准备
安装Node.js框架
因为我们需要用npm来使用脚手架进行开发,而npm包管理工具是绑定在Node.js框架中的。
官方链接
官方中文站点
Webpack 模块打包器
通过npm安装。
npm install -g webpack //全局安装方式
npm install --save-dev webpack //项目目录安装方式
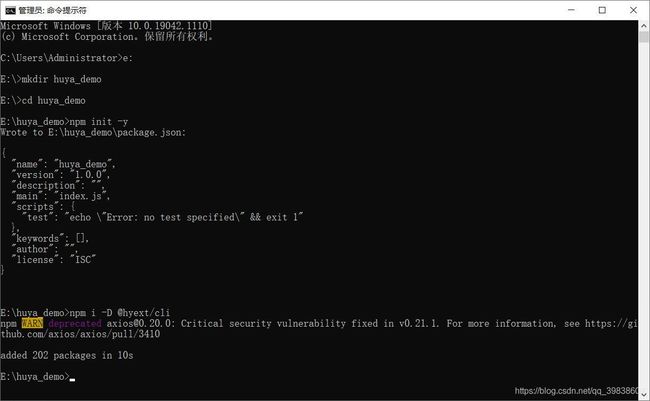
安装cli工具,每一个平台都有对应的cli
如虎牙的:
//提示:为了保证您的安装速度,可以先切换为淘宝源后,再执行后续指令。
npm config set registry https://registry.npm.taobao.org
mkdir hello-world //生成文件夹 hello-world 为文件夹名称
cd hello-world // 移到该目录下
npm init -y
npm i -D @hyext/cli
创建项目
每个平台都不一样,可以参考平台的开发手册。
npx hyext init
在创建完成之后
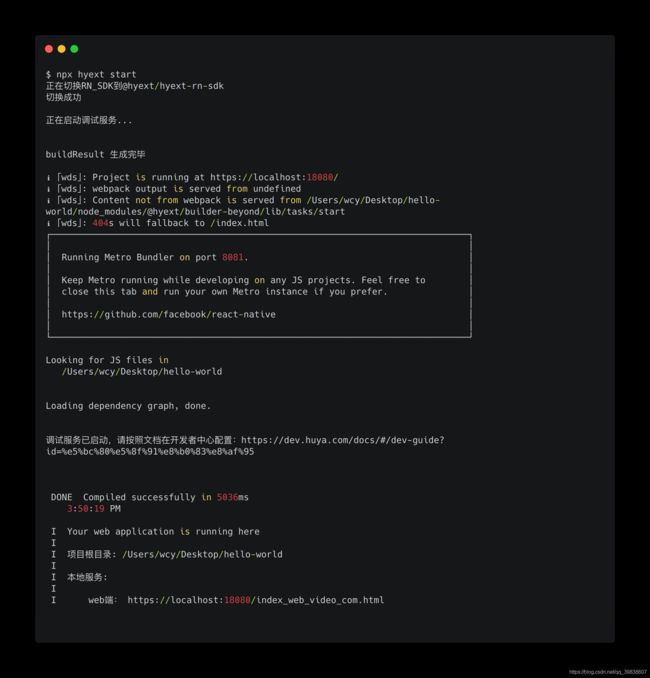
启动本地开发服务
在hello-world目录下执行下面的指令 ,即之前创建的目录
npx hyext start

成功启动本地服务后,可点击访问,上图中的链接为https://localhost:18080/index_web_video_com.html
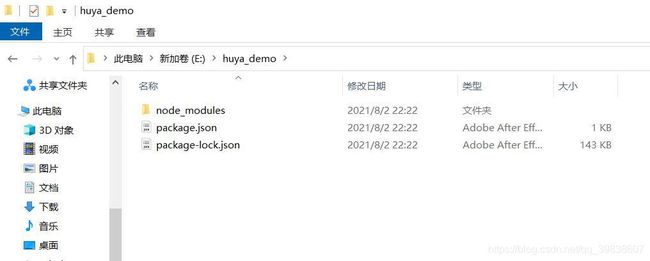
创建好的文件夹中的文件
每个平台都大不相同,不都一下几个是基本是一样的。
- node_modules 目录:是通过npm 工具安装的所有依赖快,是整个项目的基础核心。
- package.json 文件:整个项目的基本配置文件,用于定义项目的基本信息。
- index.js 或index.html :是整个项目的入口。
-src目录: 一般都会有一个目录用于保存整个项目的源代码,其中的index.js是源代码的入口。
四、小程序开发
实用技能
条件渲染
条件在程序开发中是必不可少的,因为程序需要面对用户的多种要求。
React 条件渲染基本上是通过JavaScript条件运算符(例如 ,if语句、“与”逻辑、三元表达式)
- 可以使用
if --- else 语句如
if(this.state.num>=0 && this.state.num <= 2)
{
return(
<Text className="tip_text1">{this.state.num+1}/3</Text>
)
}
2.“与”逻辑
return(
this.state.num >=0 &&
<Text className="tip_text1">{this.state.num+1}/3</Text>
)
3.三元表达式
valu_ans = this.state.val >0 ?( this.state.val+1):1;
计时器
1.setTimeout():到给定的时间后执行其中指定的函数,只执行一次
setTimeout( () => this.time_q(),3900);
值得说明一下:
() => this.time_q() //是JavaScript中调用函数的一种方式被称为箭头函数,() => 前边这个括号中可以放参数,如果调用的函数需要参数的话。
2.setInterval():到给定的时间后执行其中指定的函数,一直执行
this.timer = setInterval ( () => {
this.update();
},60000); //相当于设置一个计时器 timer ,这个计时器每隔60秒调用一次 update()函数。
在这里值得说明一下:
this.update(); //是类调用自己的函数或变量
State(状态)
React 之所以定义这个概念,目的就是仅仅通过更新React组件的状态,就可以实现重新渲染用户界面的操作。
要在React 组件类内部,要定义constructor()构造方法,以及render()方法。
这里先讲constructor()构造方法
constructor (props) {
super(props);
this.state = { //在State中设置组件类的变量,可以有数组。
time:1,
hid:1,
}
- 记住在state中定义变量时,要定义多个变量的话,变量之间用
逗号隔开,不能是分号。 - 第一行,在constructor()构造方法中定义props参数。
- 第二行,通过super()关键字调用props参数,实现对父类构造方法的引用。这里super()是JavaScript的语法范围。
,接下来重点讲State的更新。在React框架中只能通过调用setState()函数
来达到更新变量来重新渲染的母的,具体做法如下:
this.setState({
num : (this.state.num+1),
val :value ,
})
//注意如果要更新多个变量记得用花括号括起来,且用逗号隔开。
调用函数
if(this.state.num ==4)
{
this.handleJump_app();//其中handleJump_app() 是组件类中的函数。
}
生命周期
componentDidMount()函数:在组件加载之后,一次性调用 componentDidMount。这是最常用的,可以在这里设置计时器。
componentDidMount(){
setTimeout( () => this.time_q(),3900);
}
事件监听
React 中监听事件十分容易,只需要个React 元素添加 onClick 、onKeyDown
render()
{
return(
<button onClick = {this.handleClick}>React 实战</button>
)
}
// 注意 调用的函数需要用花括号括起来。
在上面代码中,为组件按钮添加了一个onClick 点击事件,当用户点击按钮时就会触发handleClick的函数事件
文本组件中设置监听事件
通过 TouchableOpacity 容器将 文本组件放在里边即可。
<TouchableOpacity className="type" onPress={this.handleJump_app}>
<Text className="type_text">返回大厅</Text>
</TouchableOpacity>
设置背景图片
需要用 View 容器将背景容器装进去才可以。
return (
<View className="container">
<BackgroundImage
source={require('./img/background.jpg')} //背景图片的资源个式
className="background">
</BackgroundImage>
</View>
)
View 容器组件
这个组件很重要,在React Native中,View容器组件支持Flexbox布局、样式、触摸事件处理和一些无障碍功能,它可以被放到其他容器组件里,也可以包含任意多个子组件。
render()方法
该方法太重要了所以我把它作为一个模块来讲。
render方法是组件规范中在创建组件时唯一必需的方法。它必须返回一个子元素、null或false。子元素可以是已声明的组件(如View组件或Text组件),也可以是已定义的其他组件(如已创建并导入到文件中的Button组件)。
- render()返回一个组件
render()
{
return(
<View>
<Text>Hello</Text>
<View>
)
}
- render方法还可以返回一个在别处定义的组件。
render()
{
return(
<SomeComponent />
)
}
- render方法还可以根据条件判断来返回组件。
render()
{
if(something == true){
return(
<View>
<Text>Hello</Text>
<View>
)
}
else
{
return(
<View>
<Text>Bye</Text>
<View>
)
}
)
}
- render方法还可以返回函数返回的组件。
重要
ans()
{
return (
<Text className="ans_text">上一题:</Text>
)
}
render()
{
return(
{this.ans()} //注意需要用花括号括起来
)
}
如果返回的组件大于两个就需要用View 容器组件来装。
如上面的ans()函数
return(
<View>
<Text className="tip_text2">游戏结束!</Text>
<Text className="tip_text2">将于一分钟后跳转到大厅
</Text>
</View>
)
- 在这里就需要提一下,在组件类中调用函数,变量都需要用 this来调用。在render方法中要想变量显示出来就必须用花括号括起来。
render()
{
return(
<View>
{this.state.ans[this.state.ans_num]}</Text>
<View>
)
}
路由器
这个是跳转界面必需的,可以参考下面代码。
import { UI } from '@hyext/hy-ui'
import React, { Component } from 'react'
import './app.hycss'
import { Route, Router } from "@hyext/router";
import { TouchableOpacity } from "react-native";
import Tip from './tip'
const { View, Text , Modal } = UI
class App extends Component {
render() {
return (
<Router initialEntries={['/main']}>
<Route path={'/main'} component={ Main }></Route>
<Route path={'/tip'} component={ Tip }></Route>
</Router>
)
}
}
class Main extends Component {
handleJump = () => {
const { history } = this.props // Router的子组件会携带history、location之类跟路由有关的对象。
history.push('/tip') // 跳转到solo页面
}
handleSomething = () => {
}
render() {
return (
<View className="container">
<View className="top">
<View className="logo_name"><Text className="color_f logo_size">头脑风暴</Text></View>
</View>
<View className="bottom_box" style={{display:'flex'}}>
{/* 点击要用onPress而不是onClick, 只有 react-native TouchableXXX系列的组件和hy-ui的Button有onPress事件 */}
<TouchableOpacity className="box_item box_item_l" onPress={this.handleSomething}>
<Text className="color_f title_b">我是考官</Text>
</TouchableOpacity>
{/*
主播出题
观众答题
*/}
<TouchableOpacity className="box_item" onPress={this.handleJump}>
<Text className="color_f title_b">我是状元</Text>
</TouchableOpacity>
</View>
<View className="ranking"><Text className="color_f">排行榜</Text></View>
<View className="power">
<View className="powers">
<Text className="power_num">5</Text>
</View>
</View>
</View>
)
}
}
export default App
五、用什么软件开发
HBuilder X
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。这是一款我国打造的IDE。
优点是:快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。当然你可以用自己顺手的。
下载地址
Laya
如果你是想做一个游戏类的小程序,那么一个好的专业游戏引擎是必不可少的。下面这个是比较适合新手的,有大量的简介,可以让你快速上手。
LayaBox是2000年可乐吧创始人谢成鸿倾力打造的HTML5游戏引擎品牌,旗下产品为PC页游、APP手游、HTML5游戏提供了三端融合的技术解决方案。为手机游戏市场提供了HTML5与APP体验相同、数据互通的全新游戏模式,为APP游戏提供了全新的HTML5试玩推广营销模式。也为游戏的发行与运营提供了全方位的解决方案。
官网
六、虎牙小程序开发流程
在前边准备工作都做好后
创建cli
mkdir huya_demo //在e盘创建一个 名叫 huya_demo 的目录文件夹
cd huya_demo //进入这个目录中
npm init -y //初始化
npm i -D @hyext/cli //安装
操作完之后就会得到这么一个文件夹

其中文件的作用我已近在上边谈过了。
创建项目
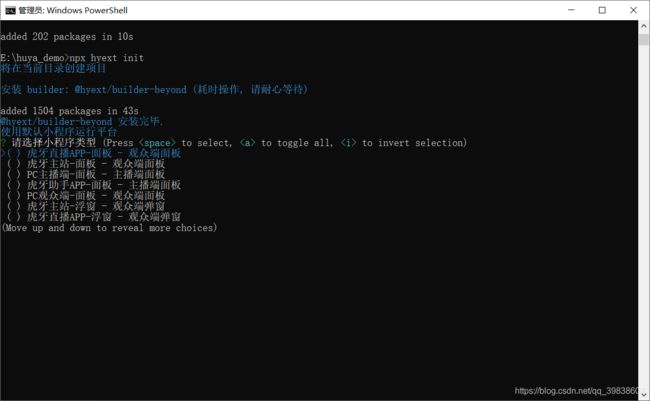
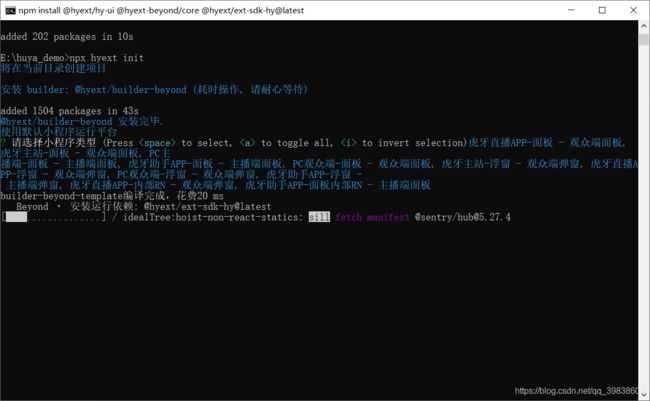
npx hyext init
,这个方法是通过npx 方式来下载,其中的具体内容可能需要参考平台的手册了。
需要注意的是通过npx方式安装的脚手架,其实是临时安装包,项目创建完成后会自动删除该安装包。不过不用太担心,不会影响开发,只是记住就好了。
安装完成后

就需要选择面向的端口(如果没有也没事,可能平台默认了)
在这里插入图片描述

在经过上一步之后项目文件夹中就会多出一些文件。

其中index.js是观众端的入口,viewer则是其对于的资源文件,需要再改文件夹中进行开发。index_streamer.js是主播端的入口,对于的资源文件夹是streamer。
之后用HBuilder X打开对于的资源文件夹在里边添加文件就可以了。

七、注意事项
因为在开发的时候,因为这个被坑了蛮久,所以特意用一节来说明。
CSS样式
虽然平台能兼容大部分的CSS样式,但平台为了兼容自己,都为有一些约束。所以在开发小程序中使用样式表无效或者报错的话,就可以参考下官网的说明文档。


组件
组件作为小程序开发必不可少的东西。在使用时要多加参考平台的说明文档。虽然组件功能都是差不多的,不过平台可能会在参数等方面有所不同。

前端小程序SDK接口
一般接口都是平台自己独有的了,虽然功能可能类似。这就需要看官方说明文档了。不过一般接口都是获取一些平台上的数据,如果暂时用不上(一般在中后期才用)是不会影响开发的。

总结
在做小程序的时候难免会因为一些问题而烦恼,但只要静心心来,方法总比困难多,就一定能解决的。我们享受的是在这个过程中获得知识与技能的喜悦。希望我的这篇文章可以帮助到你们!